網站
姓名
吳書凡
日期
2017-11-24
瀏覽器解析度(iOS的Safari填裝置名稱 macOS填瀏覽器解析度)
1920 * 1080
1440 * 900
作業系統版本
Windows 10 Enterprise x64
macOS 10.12.6(16G29)
瀏覽器版本(iOS的Safari填iOS版本)
Chrome:版本 62.0.3202.94 (正式版本) (64 位元)
Safari:版本 11.0(12604.3.5.1.1)
有發現表格排版影響閱讀問題(大量table爆炸可以截示意圖列出位置就好)
無
有跑版(影響閱讀)問題
[首頁 > 業務服務 > 業務資訊 > 高雄港(含安平港)港埠業務費之項目及費率標準表] (https://kh.twport.com.tw/chinese/cp.aspx?n=7F2B89521AD48449)
HTML爆出來
[ 首頁 > 主題專區 > 物流平台 > 自由貿易港區 ] (https://kh.twport.com.tw/chinese/cp.aspx?n=8630FEA3092DDB51)在Safari與Firefox、Chrome中圖片都不正確顯示
有出現亂碼
無
有壞掉的連結
[ 首頁 > 業務服務 > 防災救護 > 簡訊即時通報 >簡訊即時通報] (http://kh.twport.com.tw/Common/HitCount.ashx?p=DF56D14FEB52162A4C90E88A97442D81757E7ED9D0F48690&m=4D8D95198064F1FA&s=3FBD7923EED9446A)
首頁 > 業務服務 > 職安環保資訊 > 毒品防制 > 法務部無毒家園網
首頁 > 網站服務> 訂船登記與查詢
首頁 > 主題專區 > 廉政專區 > 法務部公務員廉政倫理規範問答輯
有不能用的外掛程式(ActiveX、Applet、Flash、Silverlight、…)
無|N/A
有不能運作的網頁元素(如按鈕不能按、選單不能選等)
左側選單在Safari中,只要有子項目的元素都無法點選(例如[首頁>關於公司>高港位置])
[首頁>關於公司>未來計畫>高雄港整體規劃及未來發展計畫]頁面中央的未來發展計畫沒有顯示
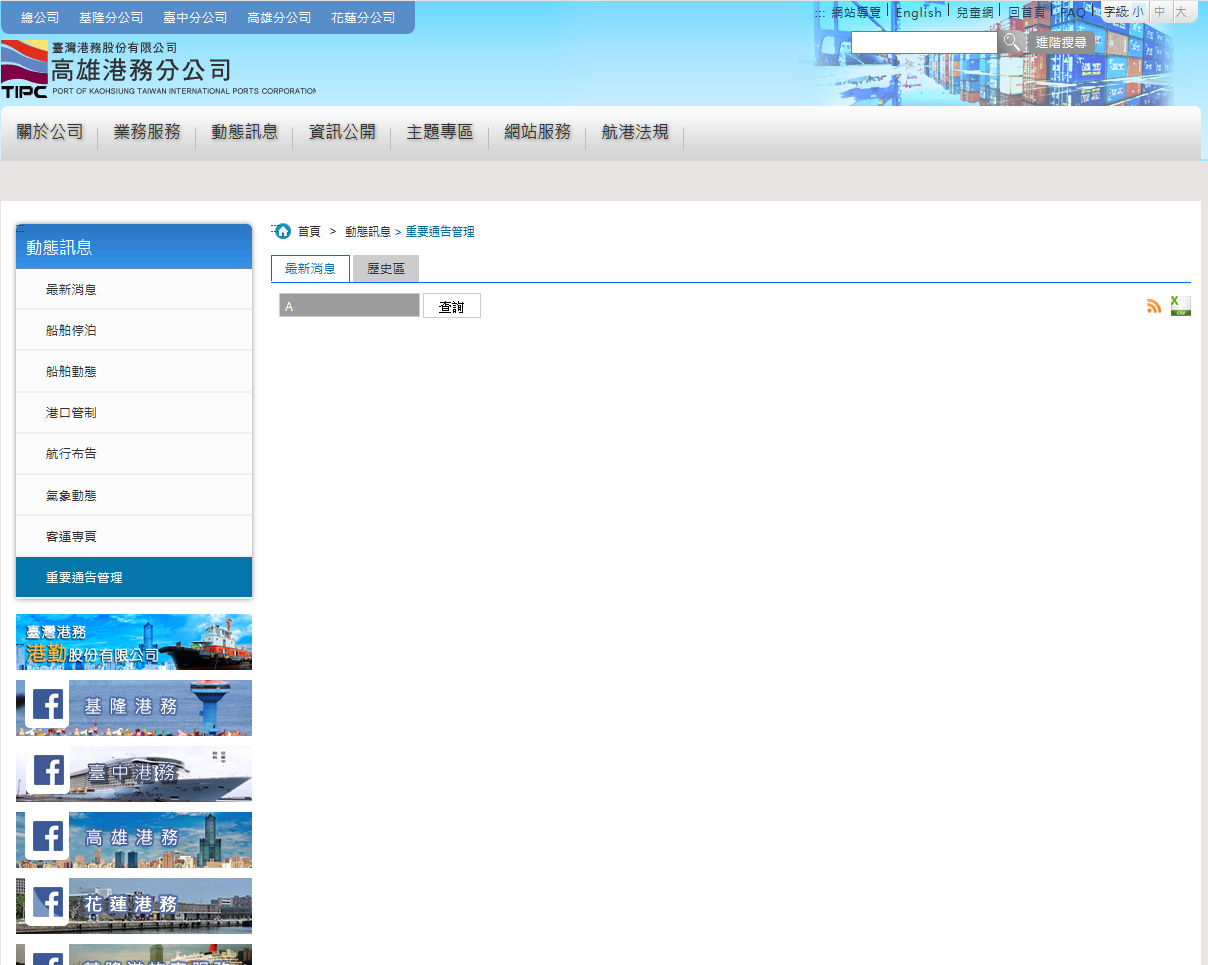
首頁 > 動態訊息 > 重要通告管理
搜尋功能不能使用
其他(無法判斷屬於以上那個分類的都放在這邊)
[首頁 > 業務服務 > 港務資訊 > 導航及通訊設施現況] (https://kh.twport.com.tw/chinese/cp.aspx?n=30527070C41167D1)
[首頁 > 業務服務 > 港務資訊 > 船舶交通服務系統 ] (https://kh.twport.com.tw/chinese/cp.aspx?n=B51338D078EA86AB)
圖片模糊不清
對此網站建議(給個建議吧)
☆☆網站反應好慢QQ