問題:
可能原因:
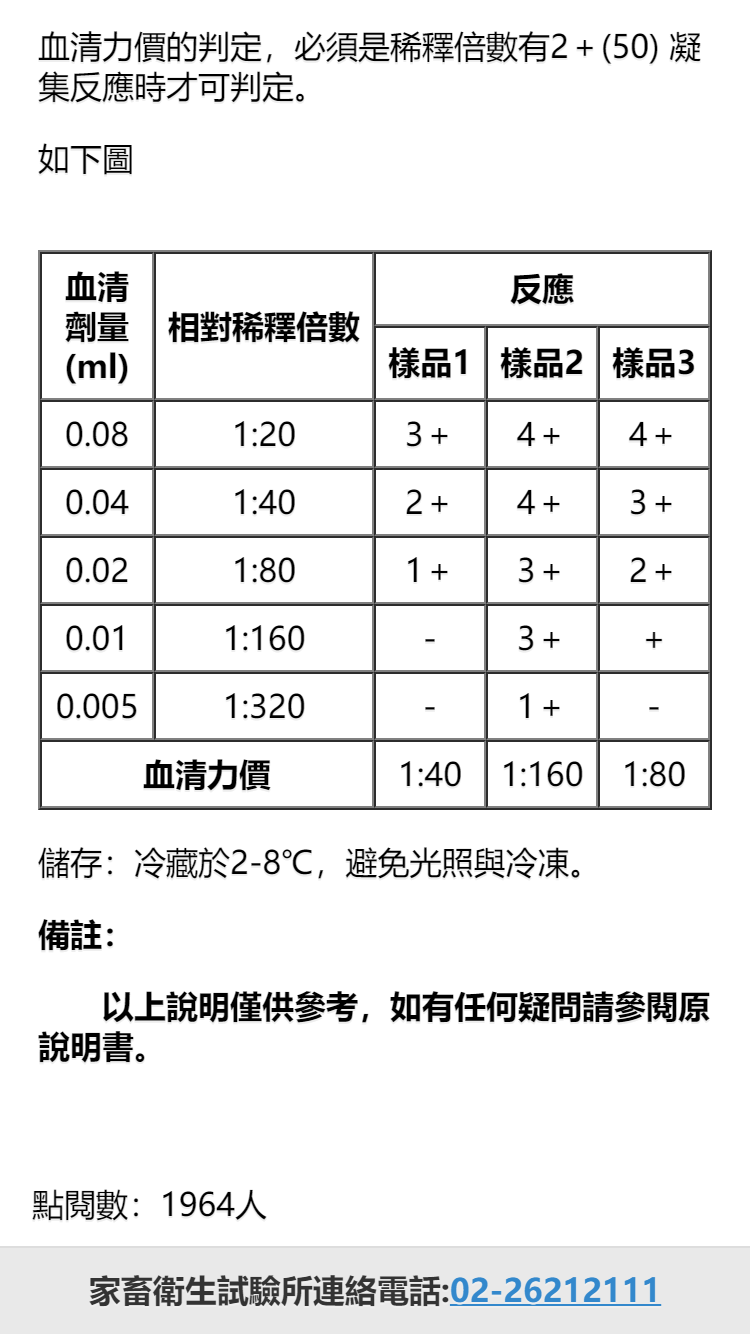
表格使用nowrap屬性導致內容超出頁面寬度
原始程式:
位置:http://m1.nvri.gov.tw/Menu/MenuContent?PageContentID=114 :96
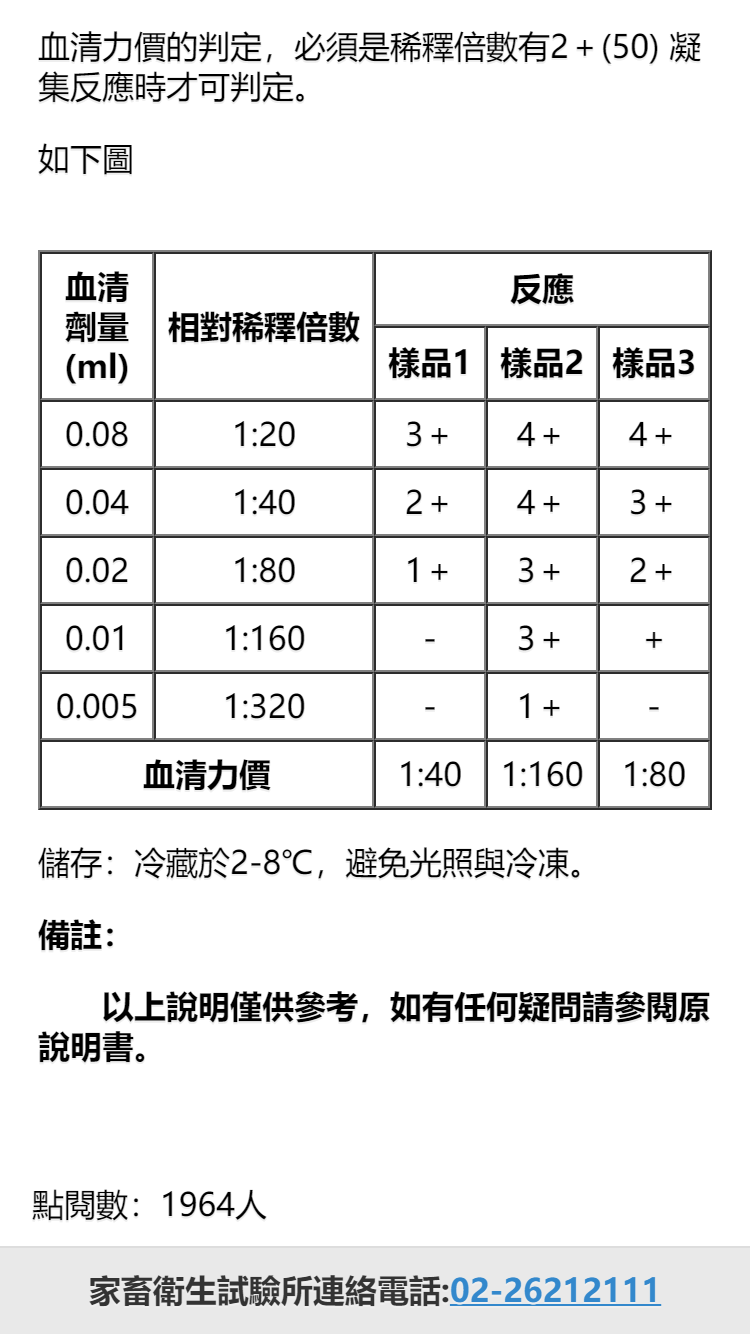
<table cellspacing="0" cellpadding="6" align="center" border="1">
<tbody>
<tr>
<th nowrap="" rowspan="2">血清劑量(ml)</th>
<th nowrap="" rowspan="2">相對稀釋倍數</th>
<th nowrap="" colspan="3" scope="col">反應</th>
</tr>
......
</tbody>
</table>
建議修改:
刪除nowrap就可以換行
<table cellspacing="0" cellpadding="6" align="center" border="1">
<tbody>
<tr>
<th rowspan="2">血清劑量(ml)</th>
<th nowrap="" rowspan="2">相對稀釋倍數</th>
<th nowrap="" colspan="3" scope="col">反應</th>
</tr>
......
</tbody>
</table>
補充:

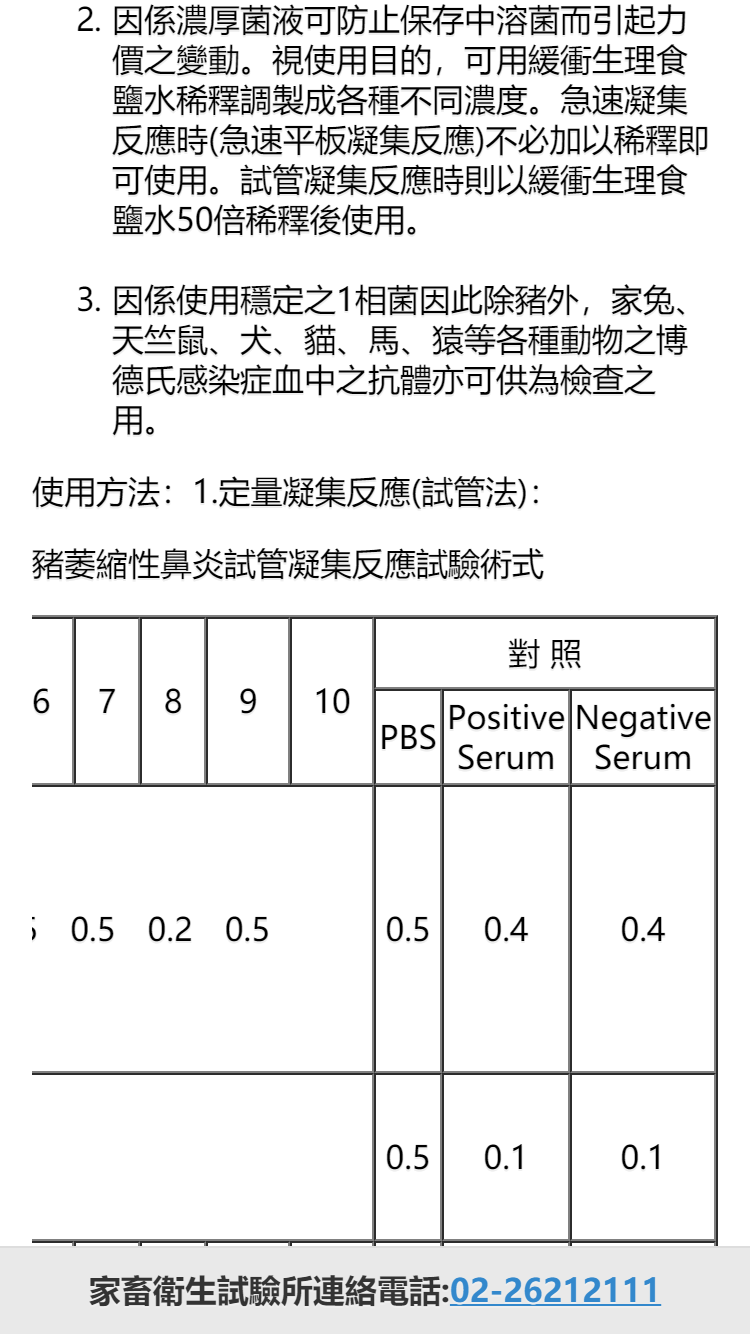
問題:
可能原因:
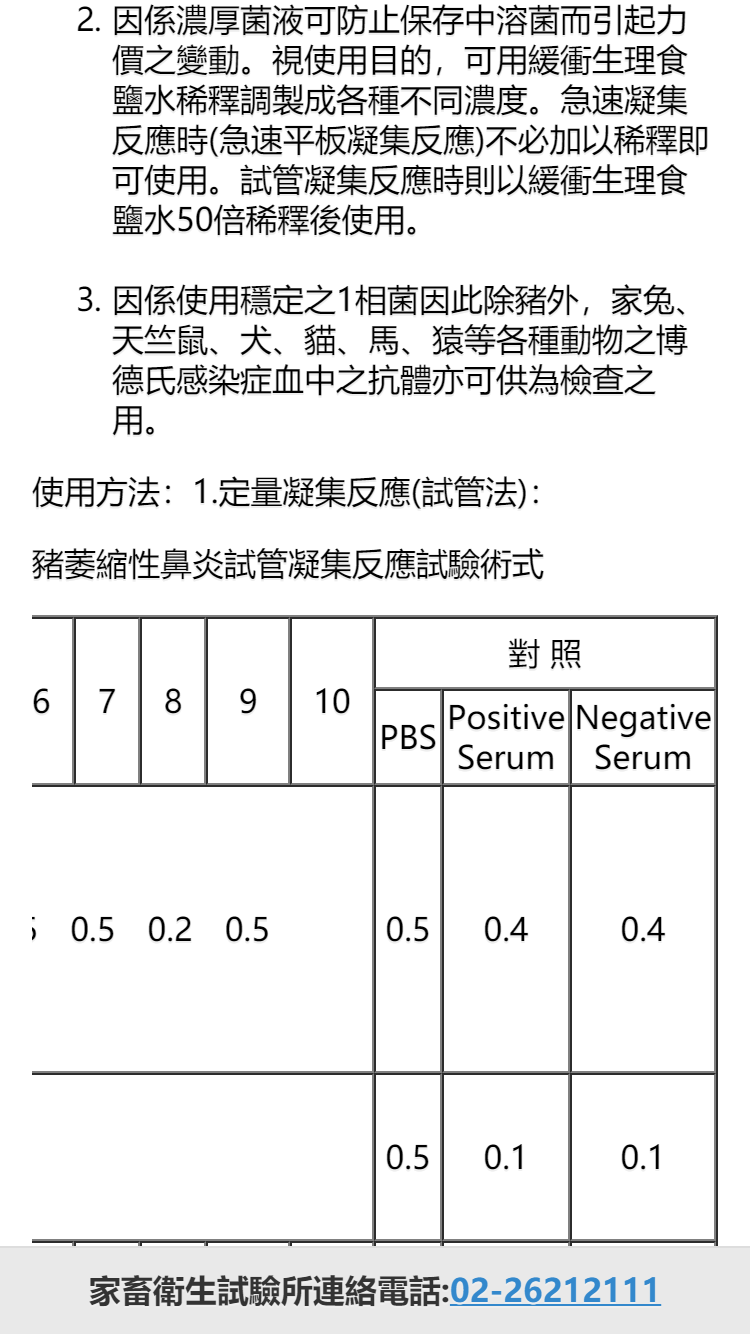
表格內容過多
原始程式:
位置:http://m1.nvri.gov.tw/Menu/MenuContent?PageContentID=115 :63
<table class="table_cnew3" border="0" summary="排版表格">
<tbody>
<tr>
<td>
<table class="table_cnew3" border="0" summary="排版表格">
<tbody>
<tr>
<td>
......
<table cellspacing="0" cellpadding="1" ="680"="" align="center" border="1">
......
</table>
......
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
建議修改:
使用overflow屬性
因使用table包含整頁內容因此若調整好會導致整頁頁面都可以被左右拖曳
須將最外層表格刪除才能僅試管法之表格可左右拖曳
......
<div style="overflow:scroll">
<table cellspacing="0" cellpadding="1" ="680"="" align="center" border="1">
......
</table>
</div>
......
補充:
將表格向左拖曳後之示意圖

問題:
可能原因:
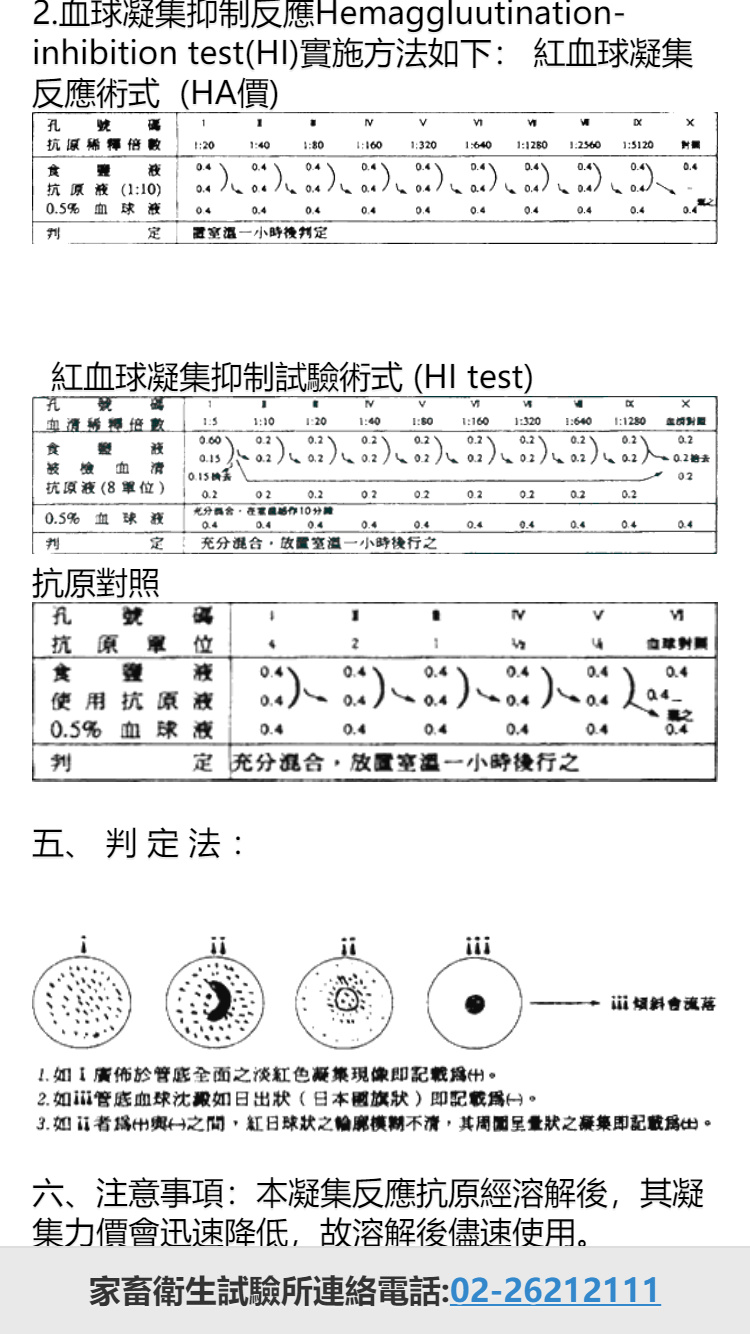
圖片高度被固定
原始程式:
位置:http://m1.nvri.gov.tw/Menu/MenuContent?PageContentID=121 :60
<div data-role="content" class="ui-content" role="main">
<p>
......
<img src="https://www.nvri.gov.tw/module/pagecontent/imgupload/2_008-1.gif" alt="紅血球凝集反應術式(HA價)" ="590"="" height="116">
......
<img src="https://www.nvri.gov.tw/module/pagecontent/imgupload/2_008-2.gif" alt="紅血球凝集抑制試驗術式(HI test)" ="587"="" height="136">
......
<img src="https://www.nvri.gov.tw/module/pagecontent/imgupload/2_008-3.gif" alt="抗原對照" ="399"="" height="105">
......
<img src="https://www.nvri.gov.tw/module/pagecontent/imgupload/2_008-4.gif" alt="判定法" ="477"="" height="137">
......
</p>
</div>
建議修改:
刪除高度限制
<div data-role="content" class="ui-content" role="main">
<p>
......
<img src="https://www.nvri.gov.tw/module/pagecontent/imgupload/2_008-1.gif" alt="紅血球凝集反應術式(HA價)">
......
<img src="https://www.nvri.gov.tw/module/pagecontent/imgupload/2_008-2.gif" alt="紅血球凝集抑制試驗術式(HI test)">
......
<img src="https://www.nvri.gov.tw/module/pagecontent/imgupload/2_008-3.gif" alt="抗原對照">
......
<img src="https://www.nvri.gov.tw/module/pagecontent/imgupload/2_008-4.gif" alt="判定法">
......
</p>
</div>
在css中加入img的max-width屬性
img{
max-width: 100%;
}
補充:

問題:
可能原因:
表格寬度被寫死
原始程式:
以 首頁>最新消息>107年度建置水產動物生產醫學及終身學習教育平台教育訓練開始報名 為例
位置:http://m1.nvri.gov.tw/News/NewsContent/1042 :67
<table width="575" border="1">
......
</table>
建議修改:
刪除寬度限制
<table border="1">
......
</table>
補充:

可能原因:
連結錯誤
原始程式:
以 首頁>研討會>學術研討會–第880次 為例
位置:http://m1.nvri.gov.tw/News/NewsContent/1011 :67
<img src="http://www.nvri.gov.tw/module/PageContent/ImgUpload/880.jpg" alt="880QRCode" height="159" width="159">
建議修改:
修正圖片連結為 https://www.nvri.gov.tw/module/PageContent/ImgUpload/880.jpg
<img src="https://www.nvri.gov.tw/module/PageContent/ImgUpload/880.jpg" alt="880QRCode" height="159" width="159">
補充:

結尾:
-
若圖片超版
將長寬限制刪除並在css中加上img{max-width: 100%;}
-
若圖片在表格中
在css中加上td{display:inline-block;}
-
首頁>相關連結
參考上面
-
首頁>便民服務>為民服務白皮書 文件下載
已測試,問題無法複現
問題:
可能原因:
文字無排版
原始程式:
位置:http://m1.nvri.gov.tw/Menu/MenuContent?PageContentID=547 :63
<div data-role="content" class="ui-content" role="main">
<p>一、本所</p>
TEL:02-26212111(總機) FAX:02-26225345
......
<p>二、本所動物用藥品檢定分所</p>
<p><span lang="EN-US">TEL</span>:<span lang="EN-US">037-584811</span>(總機) <span lang="EN-US">FAX</span>:<span lang="EN-US">037-584424<br></span></p>
......
</div>
建議修改:
用清單方式呈現
<div data-role="content" class="ui-content" role="main">
<p>一、本所</p>
<ul>
<li>TEL:02-26212111(總機)</li>
<li>FAX:02-26225345</li>
</ul>
......
<p>二、本所動物用藥品檢定分所</p>
<ul>
<li>TEL:037-584811(總機)</li>
<li>FAX:037-584424</li>
</ul>
......
</div>
在css中加上
li{
list-style-type: none;
display: inline-block;
}
補充:

問題:
可能原因:
網址(長英文)不會自動換行;本來就沒有做超連結
原始程式:
位置:http://m1.nvri.gov.tw/Menu/MenuContent?PageContentID=844
建議修改:
在css中加入
p{
word-break: break-word;
}
補充:

問題:
可能原因:
圖片連結錯誤
原始程式:
位置:http://m1.nvri.gov.tw/Menu/MenuContent?PageContentID=427 :63
<img src="../../PageContent/ImgUpload/taf0855.jpg" alt="TAF-ISO / IEC 17025 2005實驗室認證LOGO" height="250">
建議修改:
修正連結,並刪除高度限制
<img src="https://www.nvri.gov.tw/module/PageContent/ImgUpload/taf0855.jpg" alt="TAF-ISO / IEC 17025 2005實驗室認證LOGO">
在css中加上
td{
display: inline-block;
}
補充:

問題:
可能原因:
圖片連結錯誤、高度被寫死;表格display設置錯誤
原始程式:
位置:http://m1.nvri.gov.tw/Menu/MenuContent?PageContentID=442 :63
<table style=": 856px;">
<tbody>
<tr>
<td style=": 178px;"><img src="../../PageContent/ImgUpload/ilacmra.jpg" alt="TAF認證通過的的LOGO" ="150"="" height="150"> </td>
<td style=": 166px;"><img src="../../pagecontent/imgupload/taf0854.jpg" alt="TAF認證通過的的LOGO" ="150"="" height="150"></td>
......
</tr>
</tbody>
</table>
建議修改:
更改圖片的長寬限制
<table>
<tbody>
<tr>
<td><img src="https://www.nvri.gov.tw/module/PageContent/ImgUpload/ilacmra.jpg" alt="TAF認證通過的的LOGO" style="max-width: 100%;max-height: 150px;"></td>
<td><img src="https://www.nvri.gov.tw/module/PageContent/ImgUpload/taf0854.jpg" alt="TAF認證通過的的LOGO" style="max-width: 100%;max-height: 150px;"></td>
......
</tr>
</tbody>
</table>
在css中加上td的display屬性
td{
display: inline-block;
}
補充:

問題:
可能原因:
圖片不見:已測試,問題無法複現;但圖片高度被寫死造成圖片超出頁面
表格超出:內容過多,超出頁面
原始程式:
位置:http://m1.nvri.gov.tw/Menu/MenuContent?PageContentID=850 :60
<div data-role="content" class="ui-content" role="main">
......
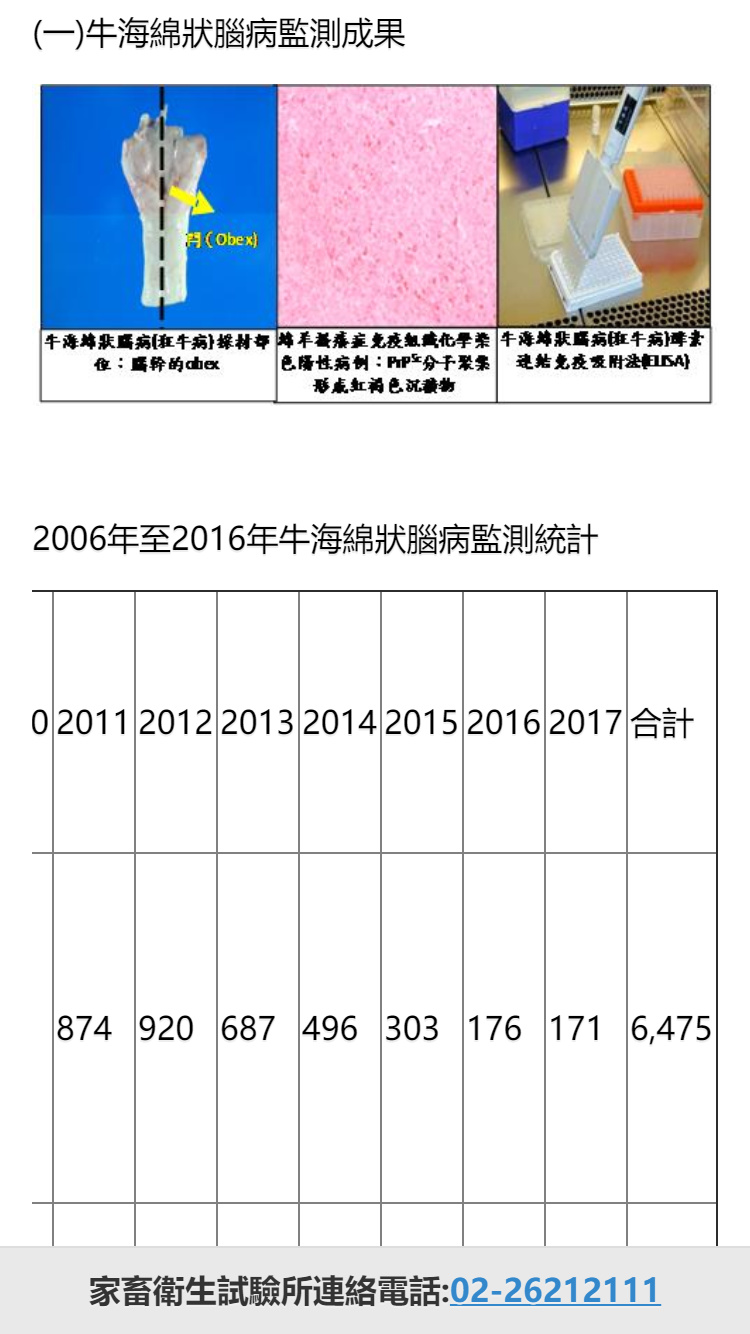
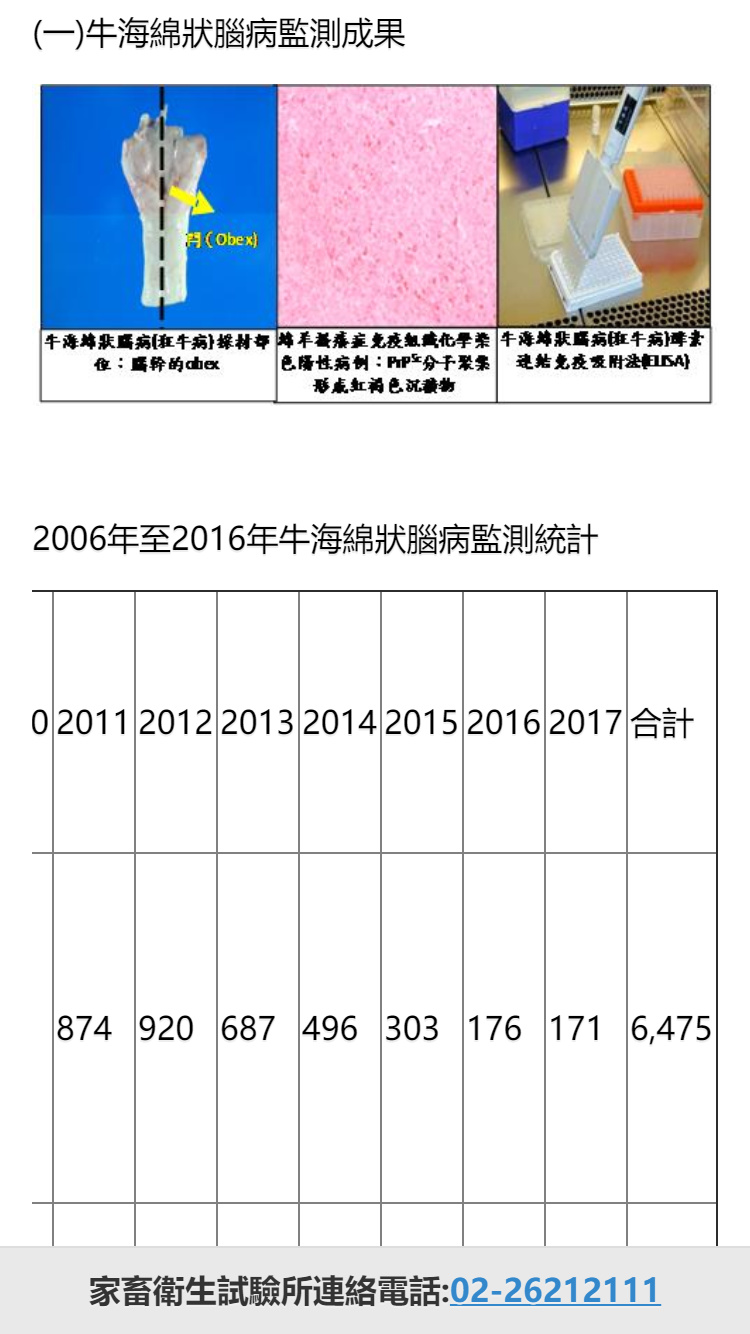
<p><img src="https://www.nvri.gov.tw/module/PageContent/ImgUpload/obex.jpg" alt="牛海綿狀腦病監測成果:牛海綿狀腦病採材部位:腦幹" ="486"="" height="228"></p>
......
<table style="border-collapse: collapse;" border="1" ="665"="">
.......
</table>
......
<p><img src="https://www.nvri.gov.tw/module/Pagecontent/Imgupload/dog.JPG" alt="狂犬病監測成果圖片:狂犬病診斷:直接螢光標示抗體檢查法(FA)偵測狂犬病病毒抗原" ="473"="" height="349"></p>
......
<table style="border-collapse: collapse;" border="1">
......
</table>
......
<table style="border-collapse: collapse;" border="1">
......
</table>
......
</div>
建議修改:
將圖片的height屬性改成max-height
把table用div包起來
<div data-role="content" class="ui-content" role="main">
......
<p><img src="https://www.nvri.gov.tw/module/PageContent/ImgUpload/obex.jpg" alt="牛海綿狀腦病監測成果:牛海綿狀腦病採材部位:腦幹" style="max-height: 228px;"></p>
......
<div>
<table style="border-collapse: collapse;" border="1">
.......
</table>
</div>
......
<p><img src="https://www.nvri.gov.tw/module/Pagecontent/Imgupload/dog.JPG" alt="狂犬病監測成果圖片:狂犬病診斷:直接螢光標示抗體檢查法(FA)偵測狂犬病病毒抗原" style="max-height: 349px;"></p>
......
<div>
<table style="border-collapse: collapse;" border="1">
......
</table>
</div>
......
<div>
<table style="border-collapse: collapse;" border="1">
......
</table>
</div>
......
</div>
在css中加上
img {
max-width: 100%;
}
div {
overflow: scroll;
}
補充:

問題:
可能原因:
圖片不見:連結錯誤
右邊文字不見:td的display設置錯誤
原始程式:
位置:http://m1.nvri.gov.tw/Menu/MenuContent?PageContentID=432
建議修改:
已測試,可參考上面
問題:
可能原因:
圖片高度被寫死超出頁面造成表格被撐開
原始程式:
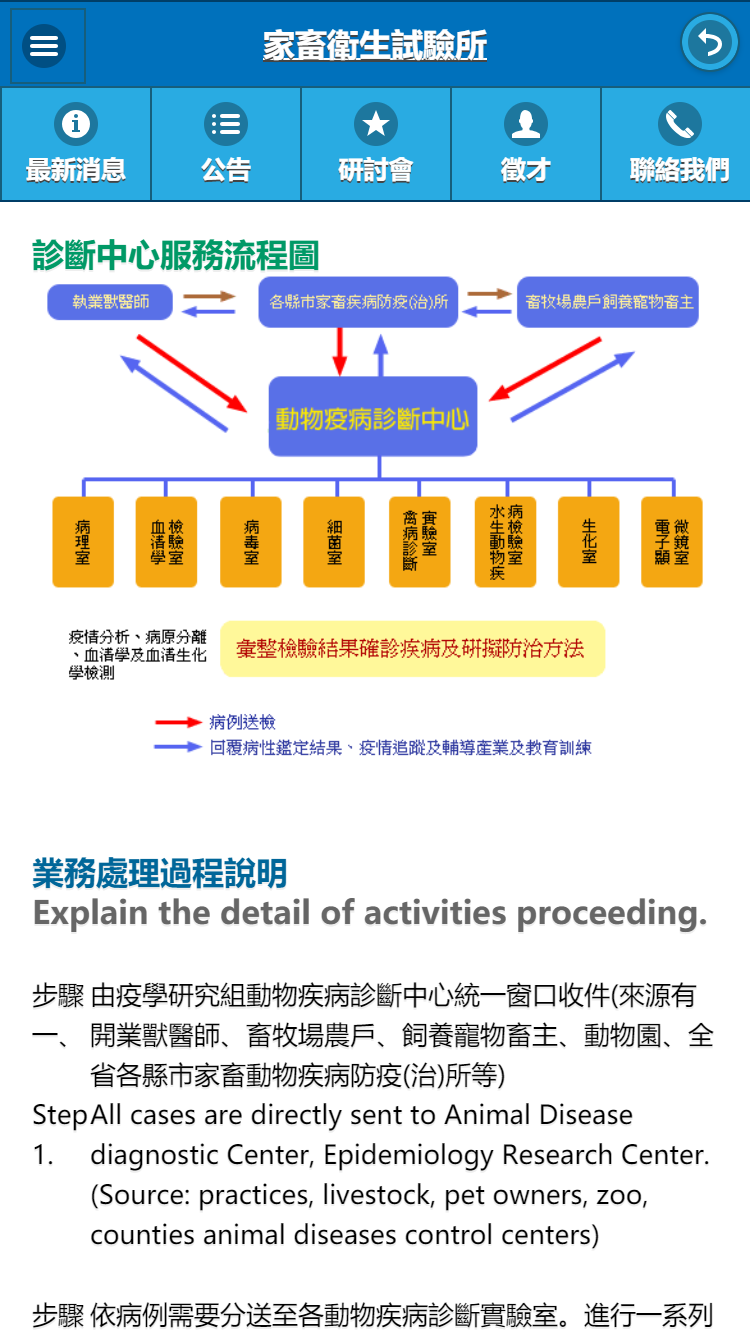
位置:http://m1.nvri.gov.tw/Menu/MenuContent?PageContentID=129
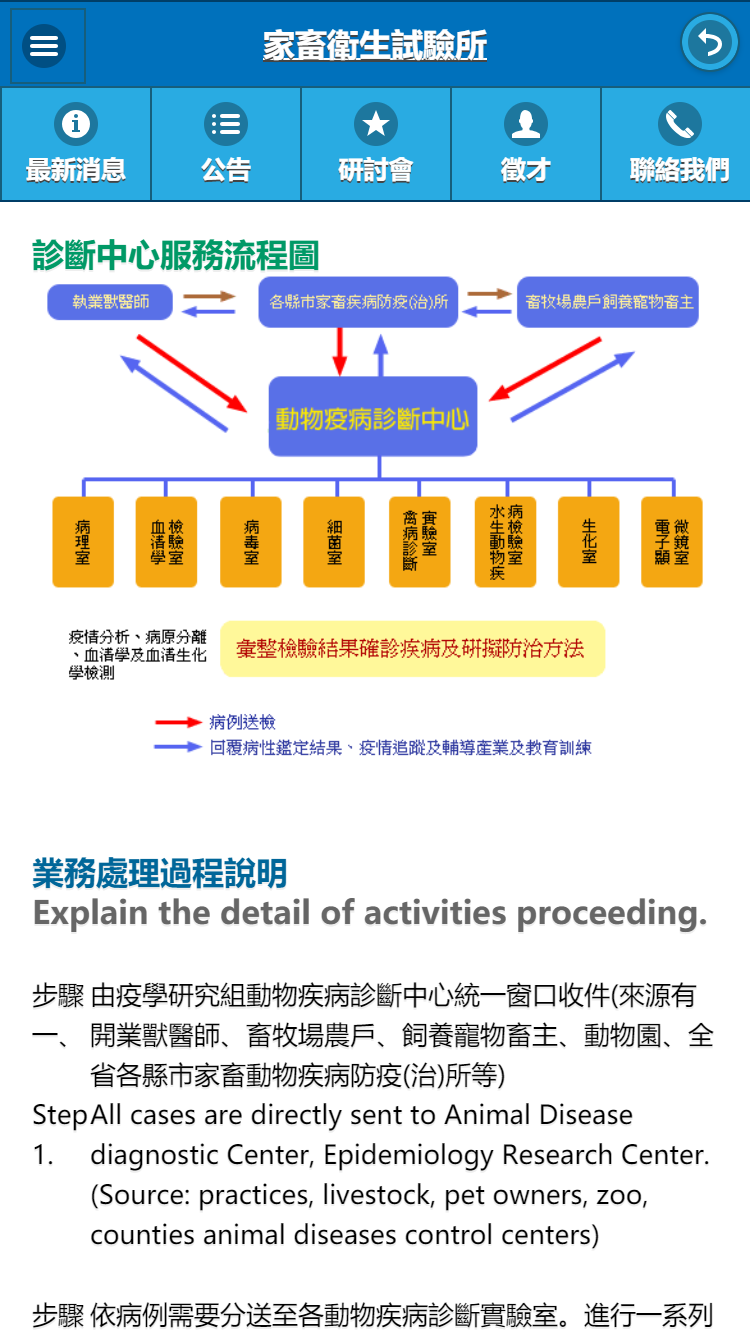
<img src="http://www.nvri.gov.tw//module/pagecontent/imgupload/p01.gif" ="536"="" height="383" alt動物疫病診斷中心服務流程圖="">
建議修改:
更改圖片的長寬限制
<img src="https://www.nvri.gov.tw//module/pagecontent/imgupload/p01.gif" alt="動物疫病診斷中心服務流程圖" style="max-width: 100%;max-height: 383px;">
補充:

問題:
可能原因:
圖片高度被寫死或長寬無設置
原始程式:
位置:http://m1.nvri.gov.tw/Menu/MenuContent?PageContentID=590
建議修改:
在css中加上
img {
max-width: 100%;
height: auto;
}
補充:

結尾:
問題:
可能原因:
圖片沒有設置寬度
原始程式:
以 首頁>出版品>106年度出版品 為例
位置:http://m1.nvri.gov.tw/Menu/MenuContent?PageContentID=886
建議修改:
在css中加上img寬度限制
img{
width: 300px;
max-width: 100%;
}
補充:

結尾:
問題:
可能原因:
長英文不會自動換行;圖片高度被寫死
原始程式:
位置:http://m1.nvri.gov.tw/Menu/MenuContent?PageContentID=868 :63
<img src="https://www.nvri.gov.tw/images/Rabies2017.jpg" alt="狂犬病血清抗體檢測作業流程圖" ="563"="" height="531">
建議修改:
刪除高度限制
<img src="https://www.nvri.gov.tw/images/Rabies2017.jpg" alt="狂犬病血清抗體檢測作業流程圖">
在css中加上word-break屬性強制換行,max-width屬性限制圖片大小
p{
word-break: break-all;
}
img{
max-width: 100%;
}
補充:

結尾:
問題:
可能原因:
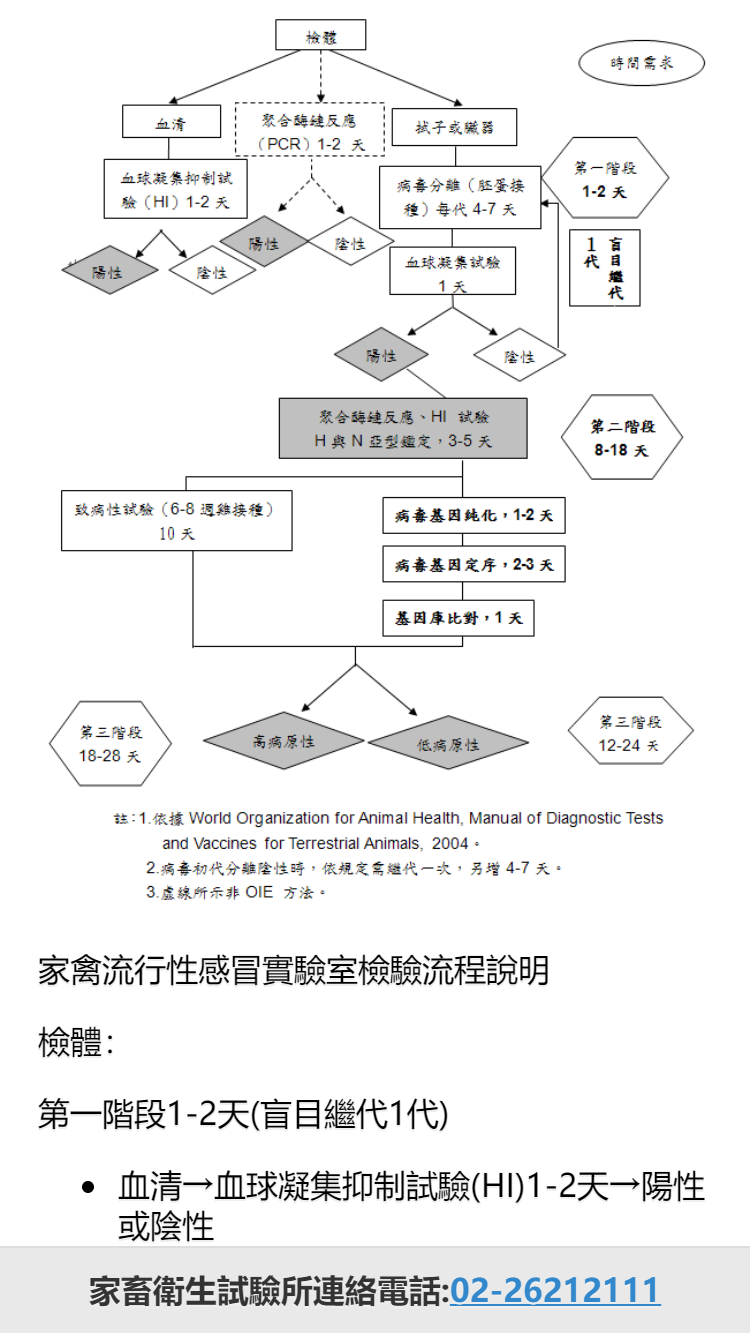
圖片高度被寫死,造成表格被撐開
原始程式:
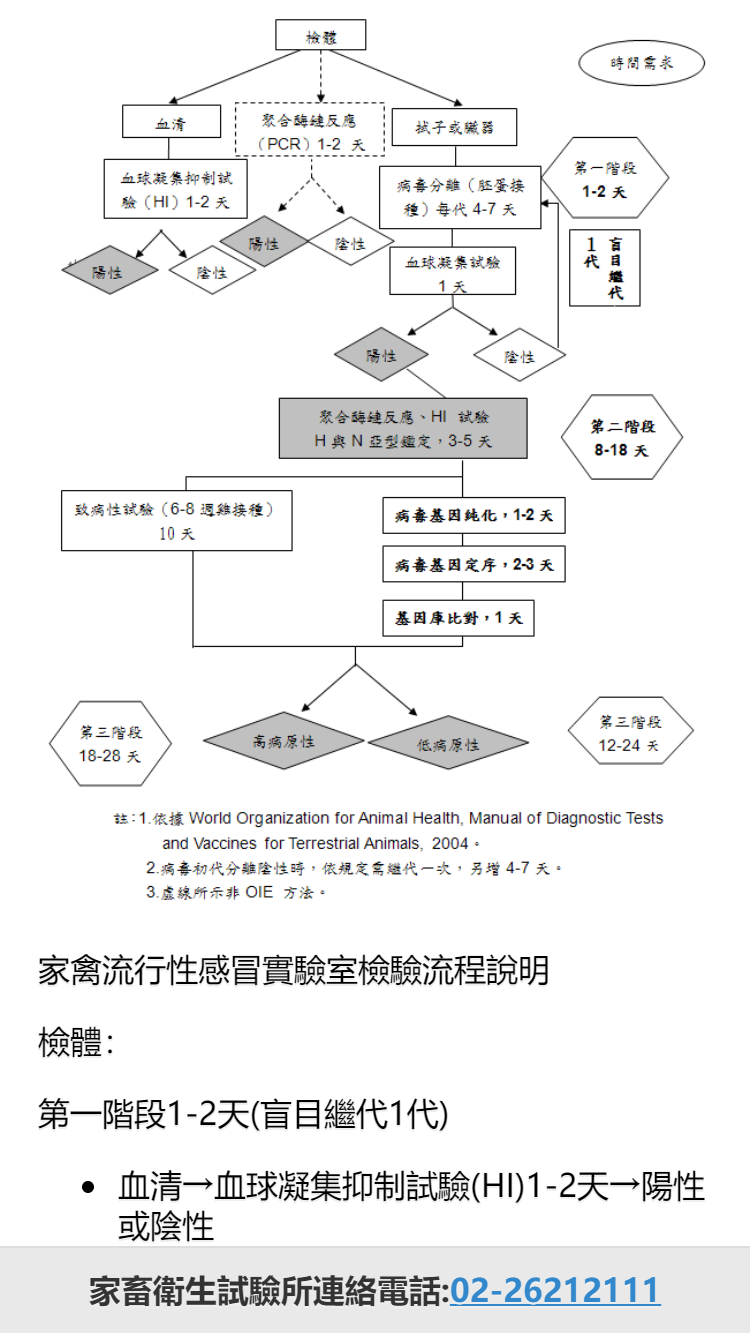
位置:http://m1.nvri.gov.tw/Menu/MenuContent?PageContentID=491 :66
<img height="811" alt="家禽流行性感冒實驗室檢驗流程" src="https://www.nvri.gov.tw/module/PageContent/ImgUpload/20081220.gif" ="585"="">
建議修改:
刪除圖片高度限制
<img alt="家禽流行性感冒實驗室檢驗流程" src="https://www.nvri.gov.tw/module/PageContent/ImgUpload/20081220.gif">
在css中加上max-width屬性
img{
max-width: 100%
}
補充:

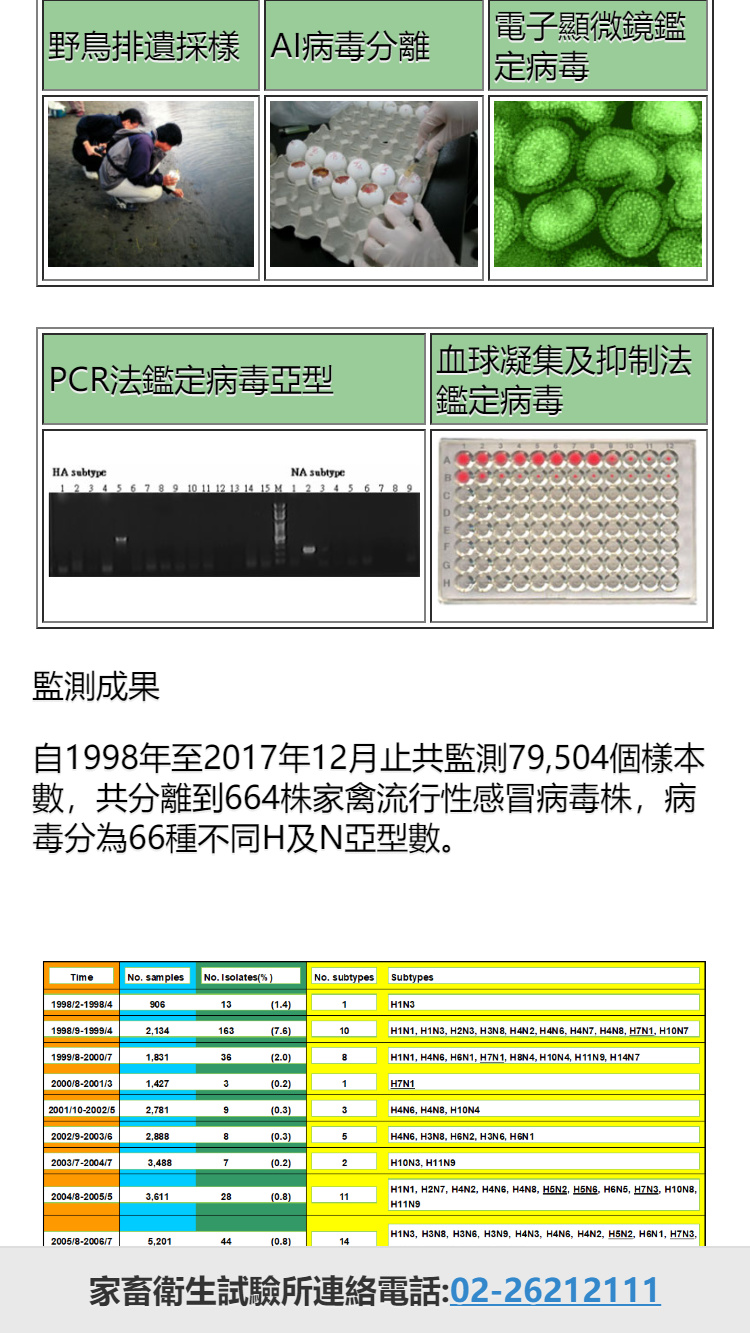
問題:
可能原因:
圖片高度被寫死
原始程式:
位置:
<div data-role="content" class="ui-content" role="main">
......
<table border="1" cellspacing="2" cellpadding="2">
......
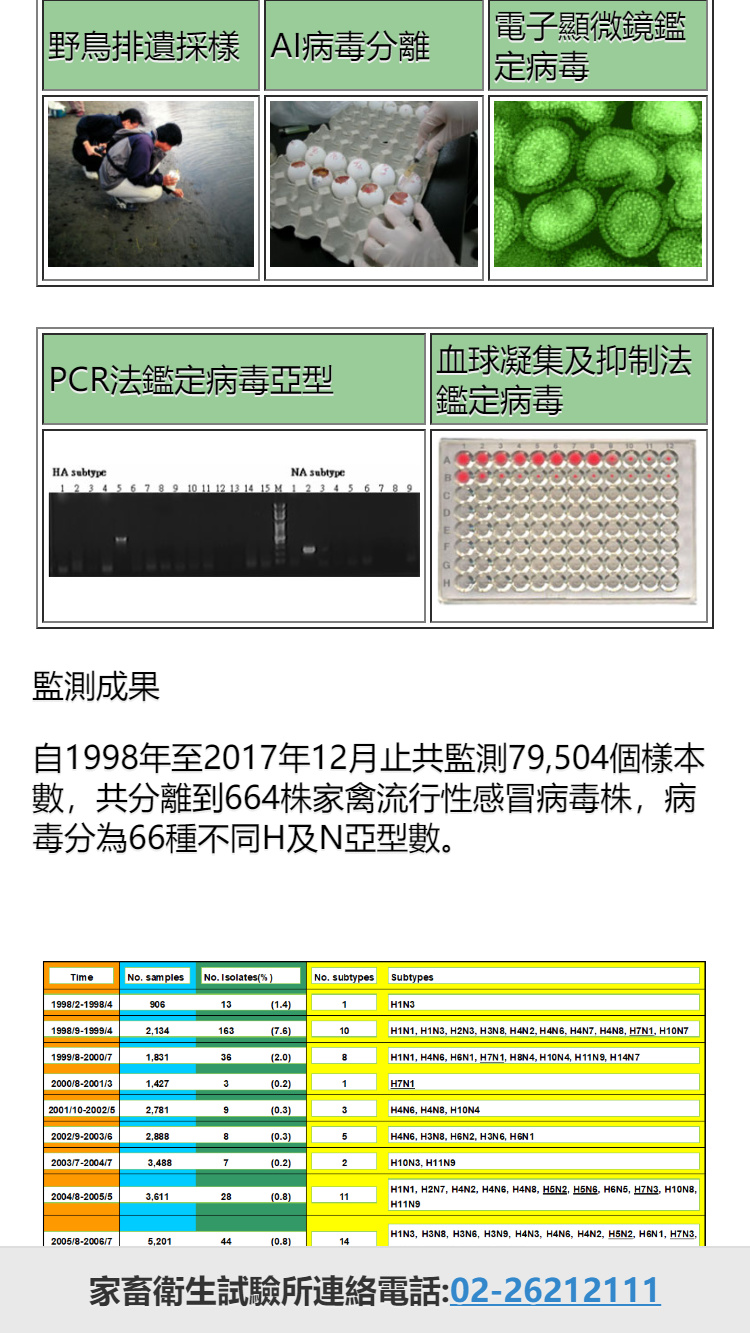
<td><img ="238"="" height="190" alt="野鳥排遺採樣" src="https://www.nvri.gov.tw/module/pagecontent/imgupload/02.jpg"></td>
<td><img ="238"="" height="190" alt="AI病毒分離" src="https://www.nvri.gov.tw/module/pagecontent/imgupload/04.jpg"> </td>
<td><img ="238"="" height="190" alt="電子顯微鏡鑑定病毒" src="https://www.nvri.gov.tw/module/pagecontent/imgupload/03-1.jpg"> </td>
......
</table>
<table border="1" cellspacing="2" cellpadding="2">
......
<td><img ="400"="" height="120" alt="PCR法鑑定病毒亞型" src="https://www.nvri.gov.tw/module/pagecontent/imgupload/05.jpg"></td>
<td><img ="286"="" height="187" alt="血球凝集及抑制法鑑定病毒" src="https://www.nvri.gov.tw/module/pagecontent/imgupload/06.jpg"></td>
......
</table>
......
<img src="https://www.nvri.gov.tw/module/PageContent/ImgUpload/107%E7%A6%BD%E6%B5%81%E6%84%9F.jpg" alt="1998年至2017年野鳥家禽流行性感冒(AI)監測件數" height="871" ="647"="">
</div>
建議修改:
刪除圖片高度限制
<div data-role="content" class="ui-content" role="main">
......
<table border="1" cellspacing="2" cellpadding="2">
......
<td><img alt="野鳥排遺採樣" src="https://www.nvri.gov.tw/module/pagecontent/imgupload/02.jpg"></td>
<td><img alt="AI病毒分離" src="https://www.nvri.gov.tw/module/pagecontent/imgupload/04.jpg"></td>
<td><img alt="電子顯微鏡鑑定病毒" src="https://www.nvri.gov.tw/module/pagecontent/imgupload/03-1.jpg"></td>
......
</table>
<table border="1" cellspacing="2" cellpadding="2">
......
<td><img alt="PCR法鑑定病毒亞型" src="https://www.nvri.gov.tw/module/pagecontent/imgupload/05.jpg"></td>
<td><img alt="血球凝集及抑制法鑑定病毒" src="https://www.nvri.gov.tw/module/pagecontent/imgupload/06.jpg"></td>
......
</table>
......
<img src="https://www.nvri.gov.tw/module/PageContent/ImgUpload/107%E7%A6%BD%E6%B5%81%E6%84%9F.jpg" alt="1998年至2017年野鳥家禽流行性感冒(AI)監測件數">
</div>
在css中加上max-width屬性
img{
max-width: 100%;
}
補充:

問題:
可能原因:
jquery設置錯誤
原始程式:
位置:http://m1.nvri.gov.tw/Menu/MenuContent?PageContentID=846 :96
以第一個連結區塊為例
<div class="auto-style1">
<a href="#1" class="ui-link">生物研究組</a>|
<a href="#2" class="ui-link">疫學研究組</a>|
<a href="#3" class="ui-link">豬瘟研究組</a>|
<a href="#4" class="ui-link">製劑研究組</a>|
<a href="#5" class="ui-link">化檢系</a>|
<a href="#6" class="ui-link">生檢系</a>|
<a href="#7" class="ui-link">生物研究組水生動物實驗室</a>
</div>
建議修改:
在a標籤中加上data-ajax
<div class="auto-style1">
<a href="#1" class="ui-link" data-ajax="false">生物研究組</a>|
<a href="#2" class="ui-link" data-ajax="false">疫學研究組</a>|
<a href="#3" class="ui-link" data-ajax="false">豬瘟研究組</a>|
<a href="#4" class="ui-link" data-ajax="false">製劑研究組</a>|
<a href="#5" class="ui-link" data-ajax="false">化檢系</a>|
<a href="#6" class="ui-link" data-ajax="false">生檢系</a>|
<a href="#7" class="ui-link" data-ajax="false">生物研究組水生動物實驗室</a>
</div>
結尾: