網站
姓名
楊喻文
檢測日期
2018-05-04
檢測裝置
OPPO A57
作業系統 與 瀏覽器版本
Android 6.0.1
Chrome版本:Chrome 65.0.3325.109
解析度(手機螢幕)
320x640 pixels
是否會自動跳入行動版欄位?
是
壞掉的連結
無
跑版(影響閱讀)問題
- 首頁->某篇新聞->某個hashtag
文字被切掉了,麵包屑也歪掉了
每個hashtag和麵包屑都這樣

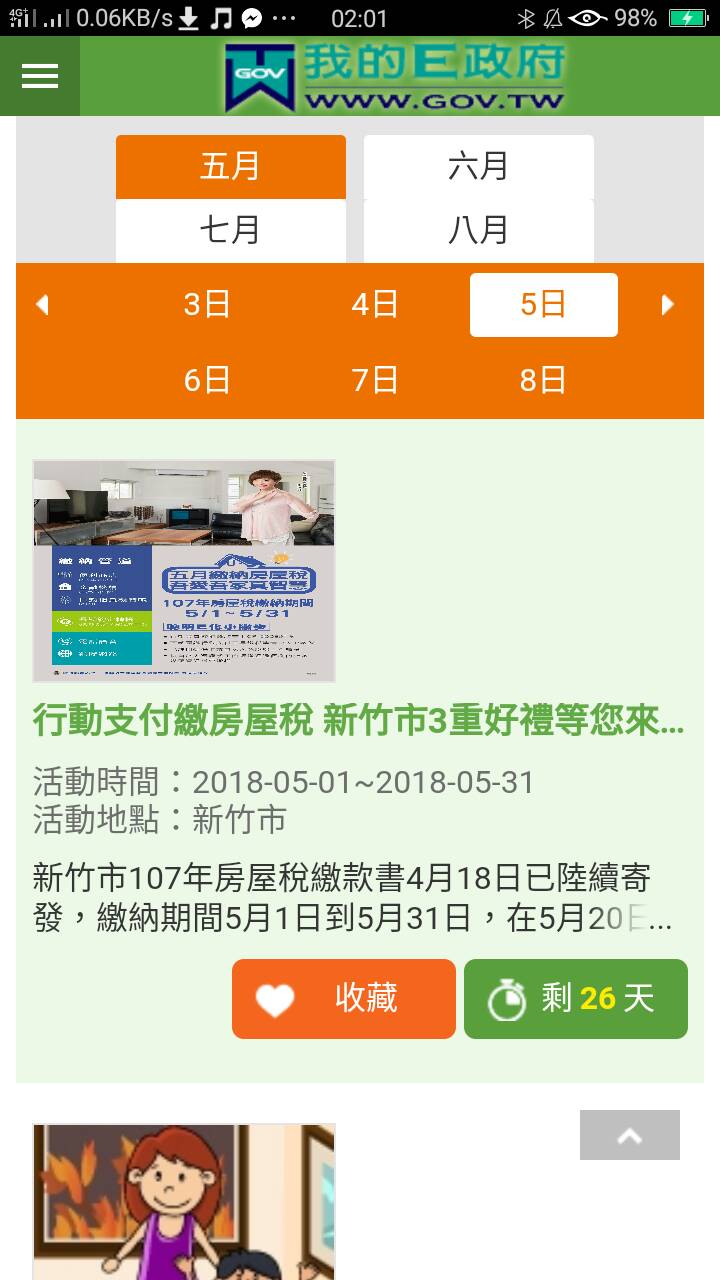
- 首頁->資訊發布->生活情報
圖片未等比例縮放

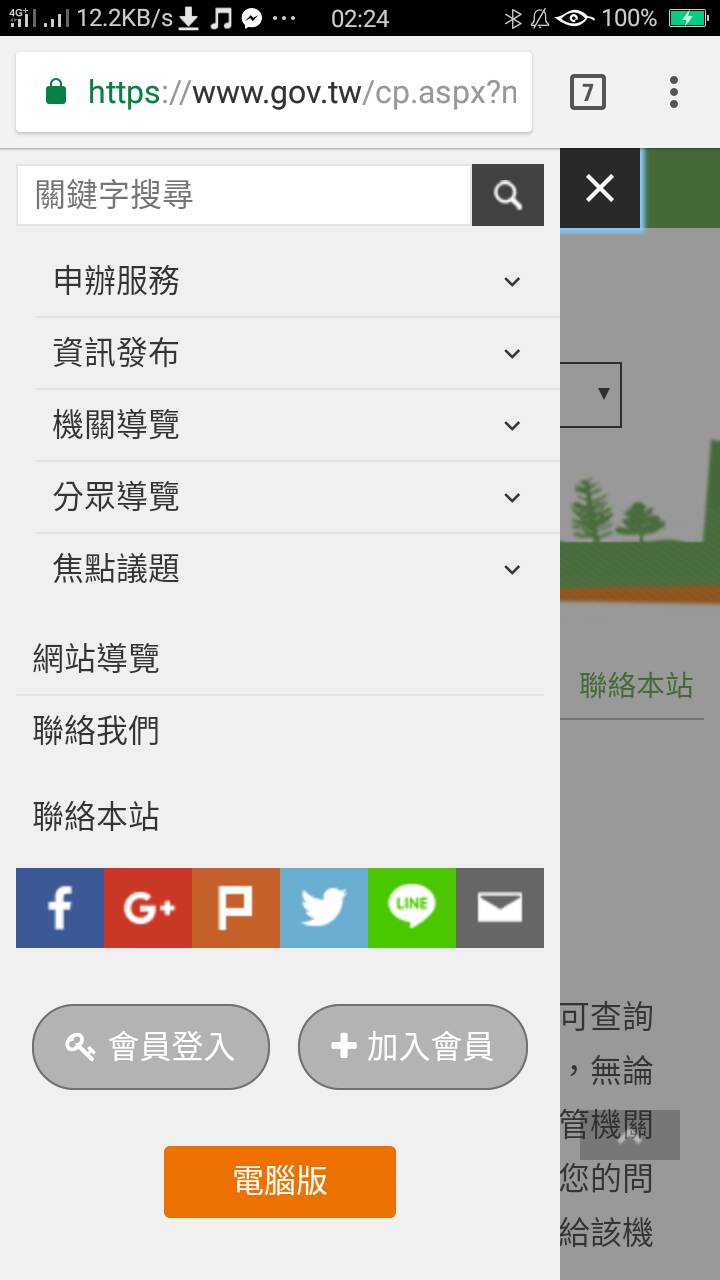
- 下方的button有一些邊邊被吃掉了
- 眾多icon都連到空白的網頁(不是blank)


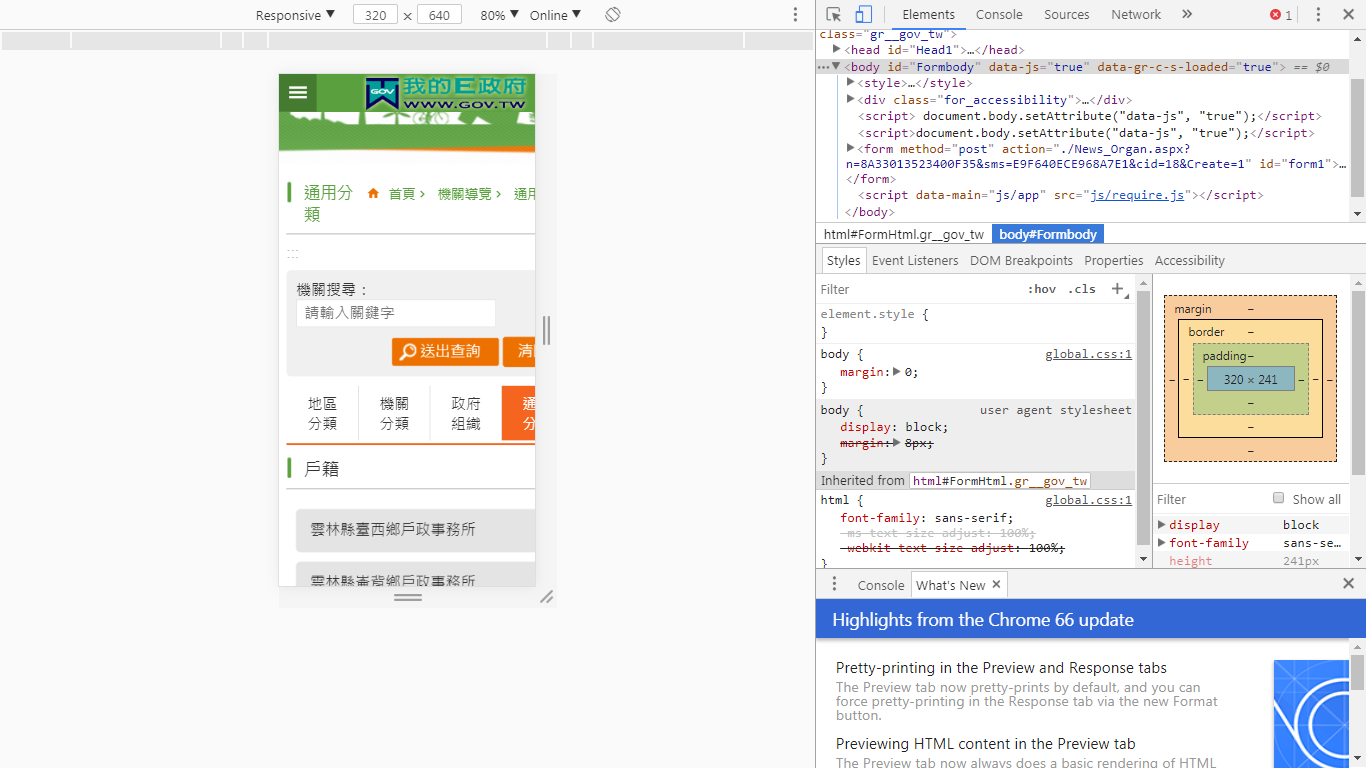
- 手機版與網頁版點進去內容相差甚大,手機版有多采多姿的內容,網頁版只有戶政與公民事務

無法操作的網頁元素(如按鈕不能按、選單不能選等)
無
出現亂碼
無
不能用的外掛程式(Flash、ActiveX、Applet、Silverlight、…)
無
網站載入緩慢(相對一般網站)
無
閱讀模式
我使用安卓
其他(無法判斷屬於以上那個分類的都放在這邊)
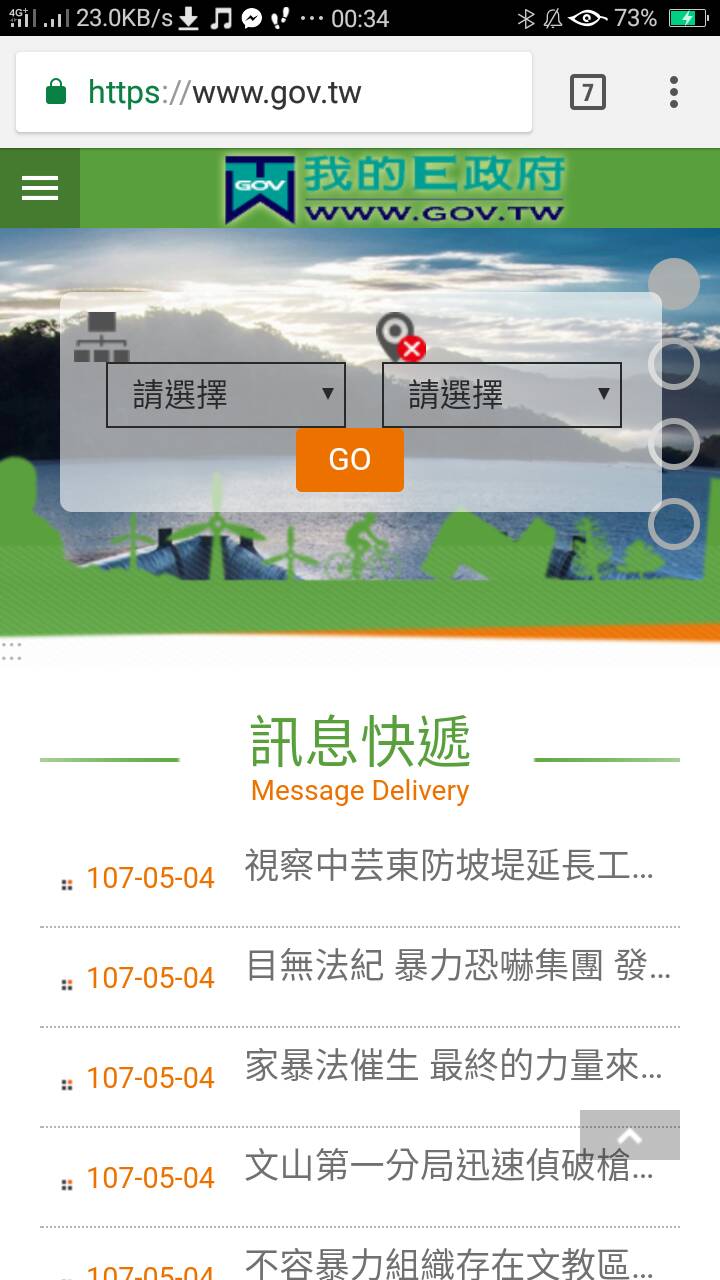
- 輪播圖的點點其中兩點被蓋掉了,無法被操作到
- 搜尋之後顯示的結果和原本一模一樣,應該是沒有真的進行搜索

- 首頁->資訊發布->政府新聞
綠色的那條icon不知道要做甚麼用的

- 首頁->機關導覽->地區分類->台北市->內湖區->台北市內湖區公所
尚無資料的"尚"有個橘色的點點

對此網站建議(非程式問題皆放置這裡)
- 首頁->機關導覽->政府組織
+號的地方要點兩次才能展開或縮放,這樣不直覺,一開始會以為這個icon壞掉

- 首頁->互動管道->聯絡本站
聯絡我們和聯絡本站都是連結到聯絡本站,是不是就不須要多對一個聯絡我們的連結
但是網頁版中並沒有聯絡我們