問題:
可能原因:
排版設定有問題
原始程式:
位置:https://e-river.wra.gov.tw/System/NewArticle/DealData.aspx?s=12DD8614510C4AF2&index=445C5B233C379604&sm=B3DA5383F527AD3D:141
.oka_label li {
vertical-align: middle;
display: inline-block;
color: #fff;
margin-right: 5px;
margin: 1px 1px 1px 1px;
}
位置:https://e-river.wra.gov.tw/Sass/_module_list-text.scss
由於scss被預先編譯,所以不能肯定要在哪個檔案改
以下提供css內容
.list-text.btn .content ul {
text-align: right;
}
建議修改:
加上margin
.oka_label li {
vertical-align: middle;
display: inline-block;
color: #fff;
margin-right: 5px;
margin: 1px 1px 1px 1px;
}
.list-text.btn .content ul {
text-align: right;
line-height: 3;
}
補充


結尾(選填,可增加網站建議)
問題:
可能原因:
文字未換行
原始程式:
位置:已經被預編譯,可能為link.scss
a {
background: transparent;
}
建議修改:
加入換行
a {
background: transparent;
word-break: break-all;
}
補充

結尾(選填,可增加網站建議)
問題:
可能原因:
排版問題
原始程式:
位置: 推測為page.scss
.page194_01 img {
float: left;
margin: 10px;
max-width: 100%;
}
建議修改:
移除float
.page194_01 img {
margin: 10px;
max-width: 100%;
}
補充

結尾(選填,可增加網站建議)
問題:
可能原因:
設計問題,建議是調整版設計,無法判斷正確排版,故不處理
原始程式:
無
建議修改:
無
補充
無
結尾(選填,可增加網站建議)
問題:
可能原因:
建議新增針對手機版解析度的css,目前版本很難設計成通用版型,須重新設計
原始程式:
無
建議修改:
無
補充
無
結尾(選填,可增加網站建議)
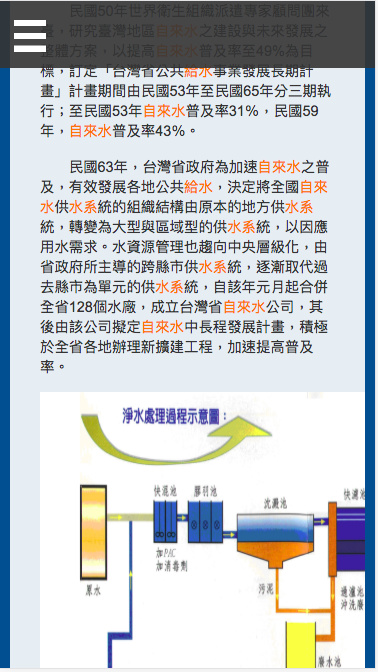
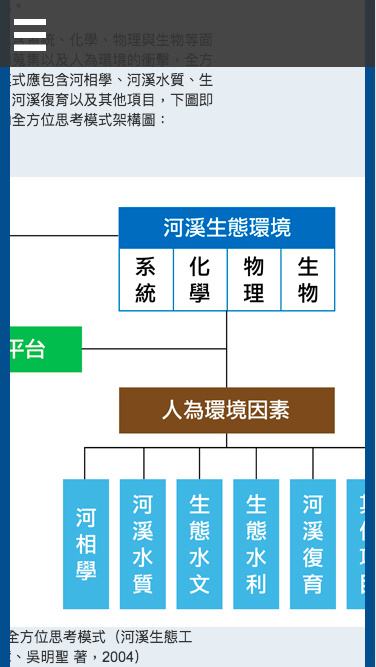
問題:
可能原因:
圖片過大,或資料過多,但由於此網站使用scss,無法給予完全正確的建議
以下僅作建議新增語法
原始程式:
建議修改:
建議在圖片前的div區塊加入以下設定
overflow: auto;
補充
可以左右拖動

結尾(選填,可增加網站建議)
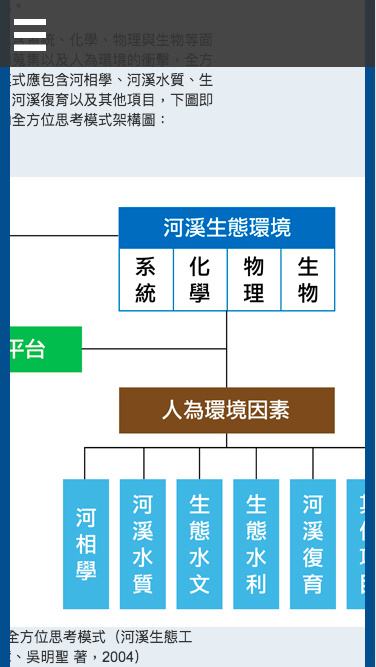
問題:
可能原因:
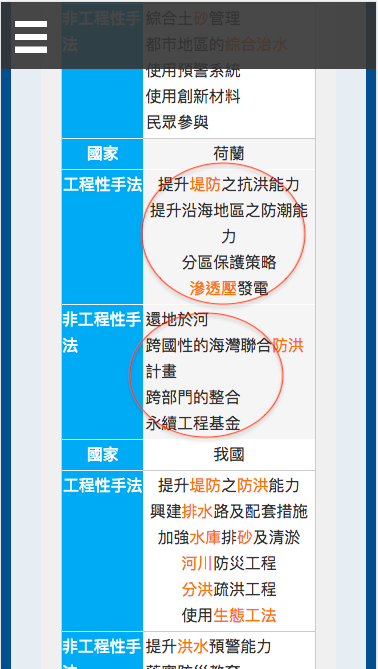
表格資料過多,但無法給予正確位置,僅作建議
原始程式:
建議修改:
建議在區塊新增overflow
.inner {
overflow: auto;
}
補充
可以左右拖動

結尾(選填,可增加網站建議)
問題:
可能原因:
安全性問題
原始程式:
見下項次
建議修改:
iframe網址調整為https://water.taiwanstat.com/
以及以下
.topic {
background-color: #ffffff;
padding: 10px;
overflow: auto;
}
補充

結尾(選填,可增加網站建議)