問題:
可能原因:
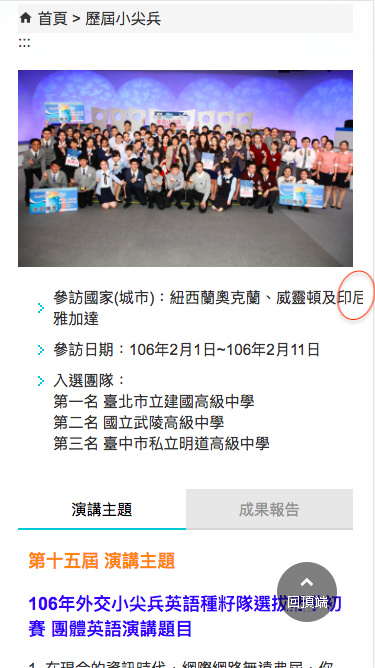
padding推擠區塊超出版面
原始程式:
以 首頁>外交小尖兵>歷屆小尖兵>第15屆種子隊 為例
位置:https://www.youthtaiwan.net/teendiplomatic/css/detail.css :1
@media (max-width: 768px) and (min-width: 1px) {
.past_content .main_des .main_des_content {
width:100%;
padding-top: 20px;
padding-left: 20px;
}
}
建議修改:
加上box-sizing屬性(或是刪除此div寬度限制也可以~)
@media (max-width: 768px) and (min-width: 1px) {
.past_content .main_des .main_des_content {
width:100%;
padding-top: 20px;
padding-left: 20px;
box-sizing: border-box;
}
}
補充:

結尾:
問題:
可能原因:
長英文沒有自動換行
原始程式:
位置:國際青年大使-台灣美食
建議修改:
在css中加上word-break屬性(或是直接將連結設置在文字上,就不會有網址將表格撐開的問題)
a{
word-break: break-all;
/* 如果希望網址自己一行 */
display: block;
}
補充:

問題:
可能原因:
字過多換行
原始程式:
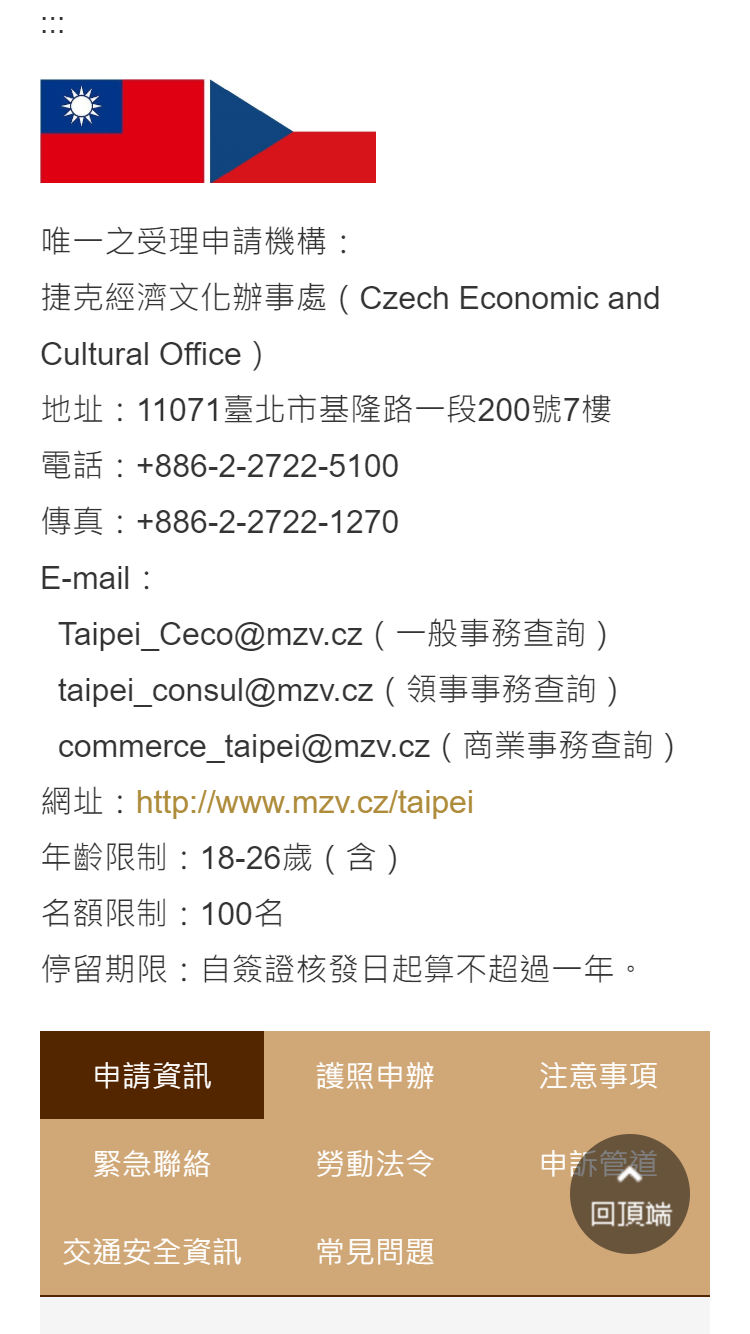
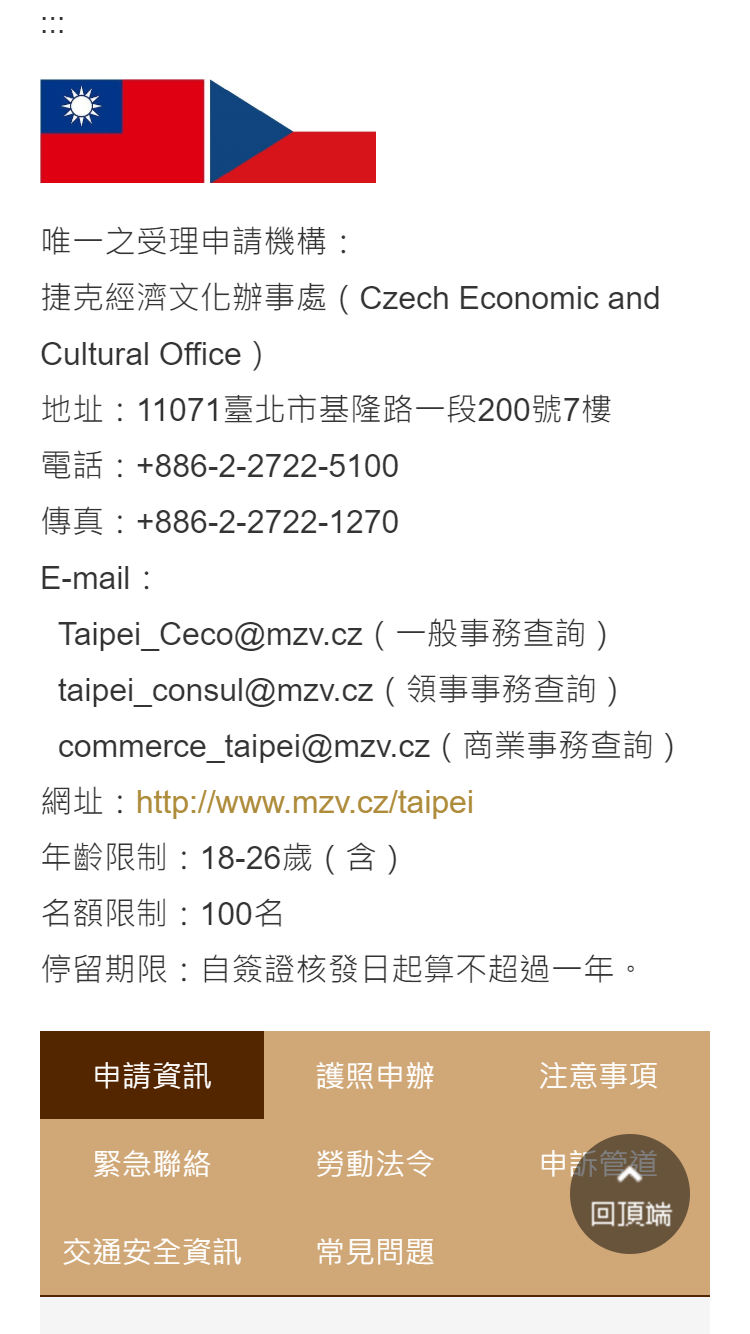
位置:https://www.youthtaiwan.net/WorkingHoliday/Cus_WHNation.aspx?n=4892E8B8F5C0E174&s=7583964E4062DA65 :658
<p>
......
E-mail:[email protected](一般事務查詢)<br>
[email protected](領事事務查詢)<br>
[email protected](商業事務查詢)<br>
......
</p>
建議修改:
已測試,非跑版問題
<p>
......
E-mail:
[email protected](一般事務查詢)<br>
[email protected](領事事務查詢)<br>
[email protected](商業事務查詢)<br>
......
</p>
補充:

問題:
可能原因:
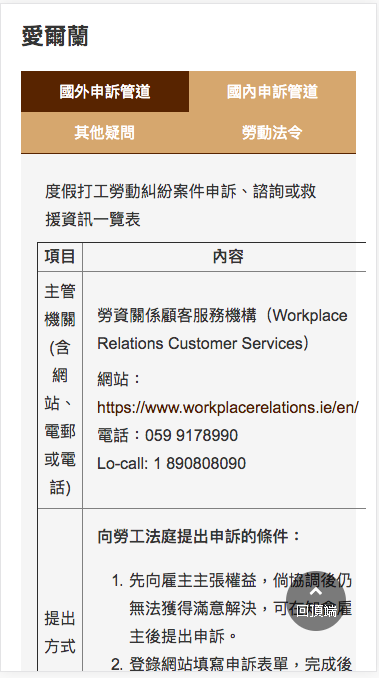
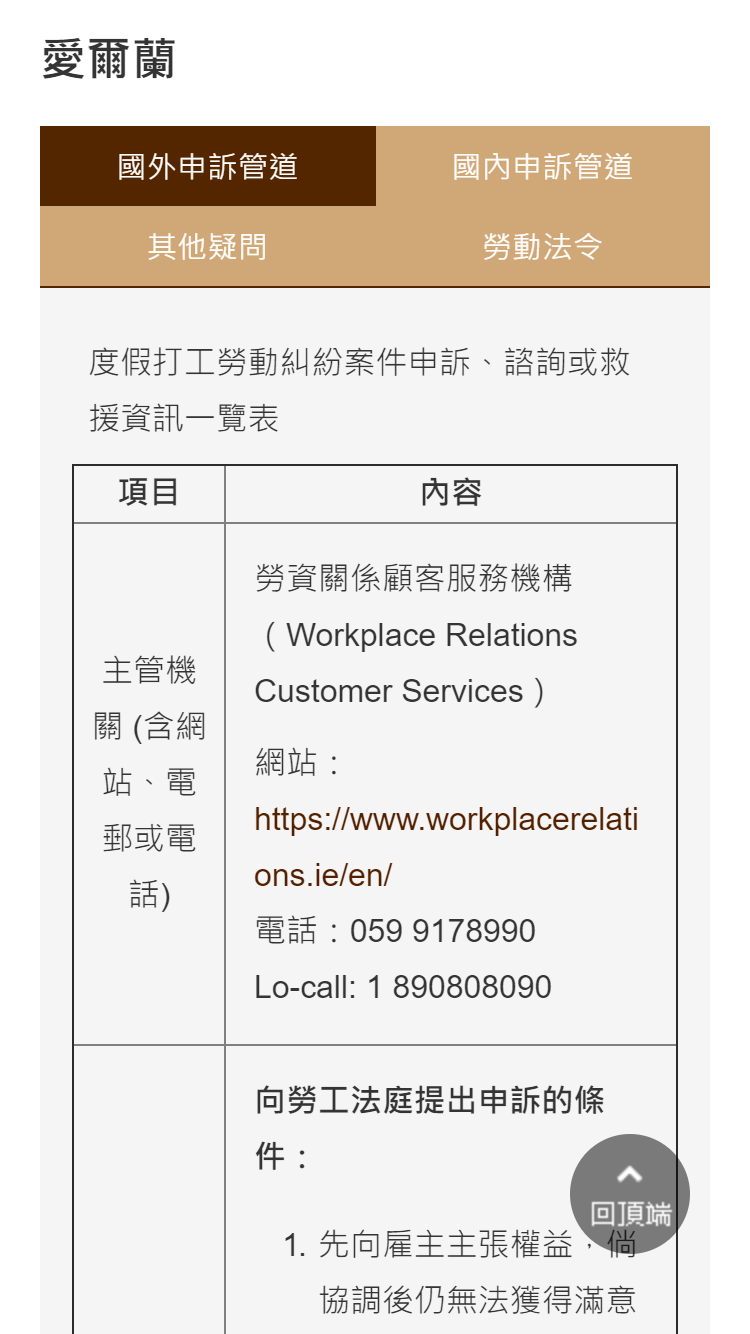
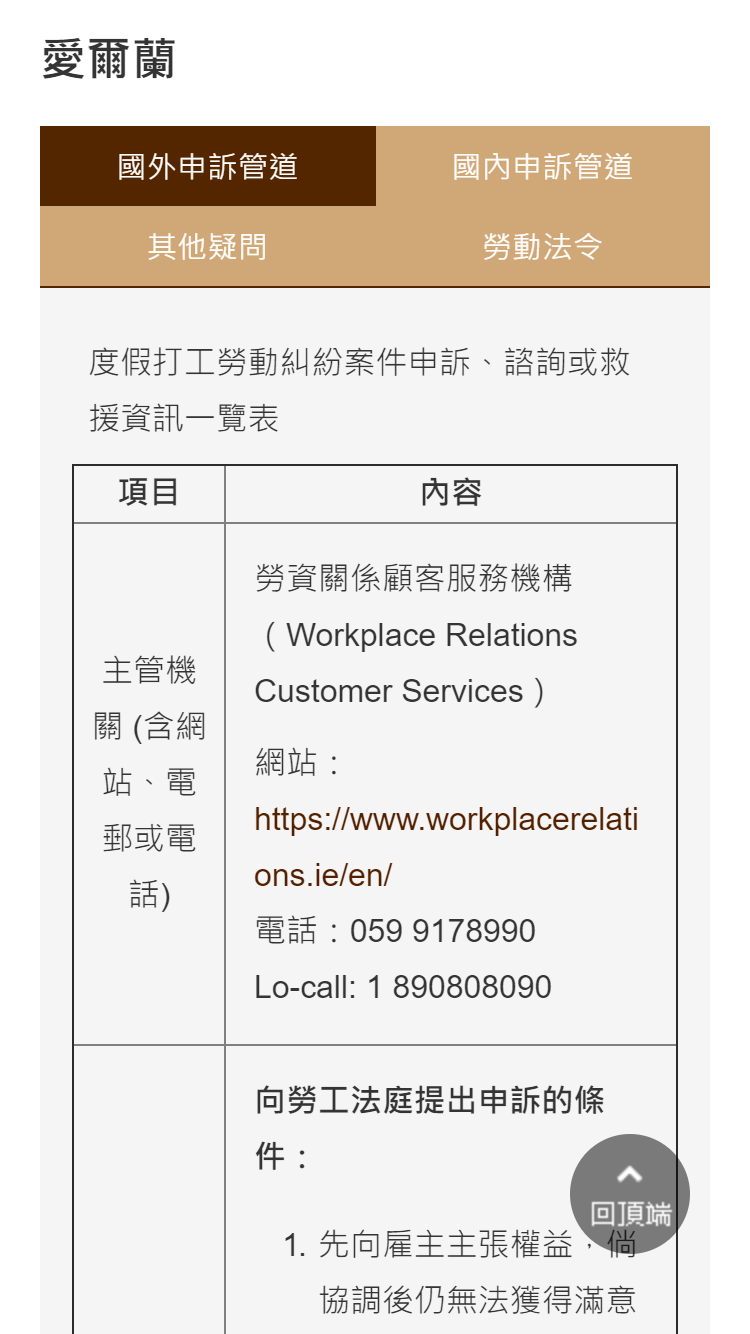
長英文沒有自動換行
原始程式:
以 首頁>青年度假打工>安全與權益保障>申訴專區>愛爾蘭 為例
位置:愛爾蘭
建議修改:
在css中加上word-break屬性
td,th{
word-break: break-word;
}
補充:

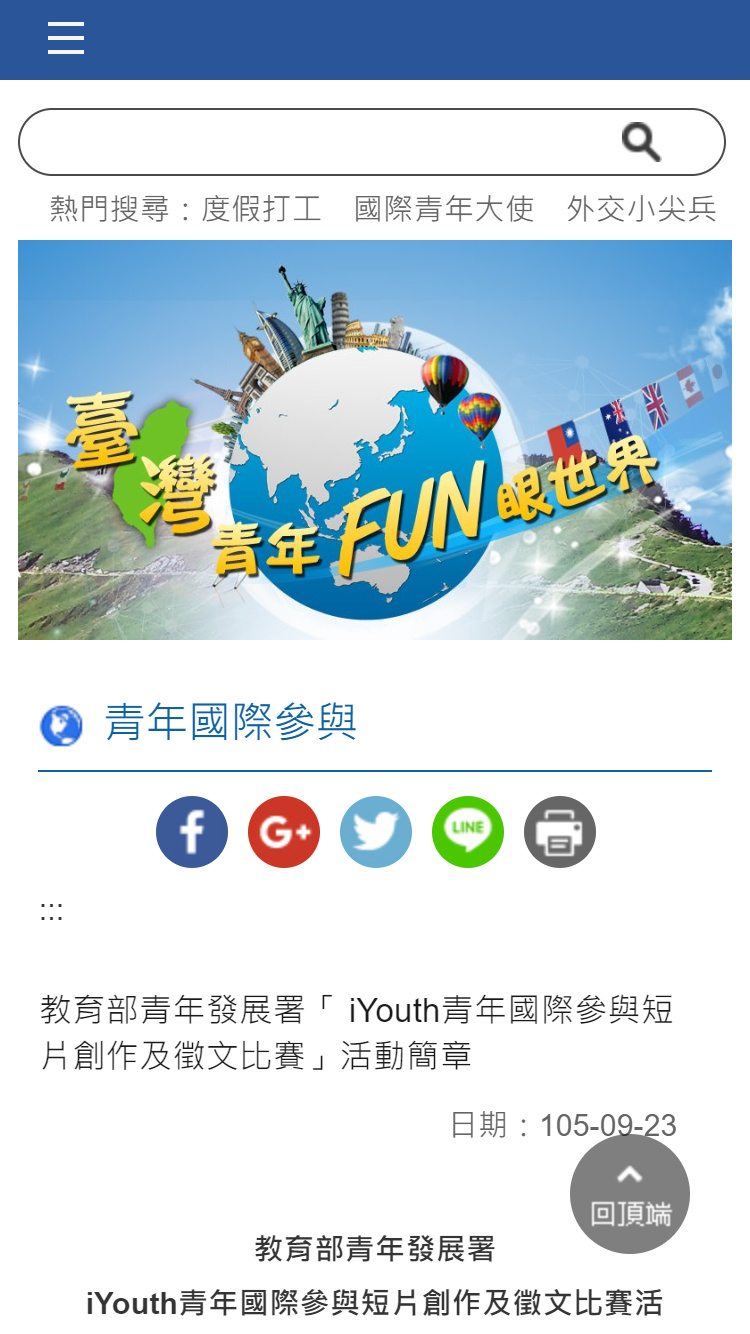
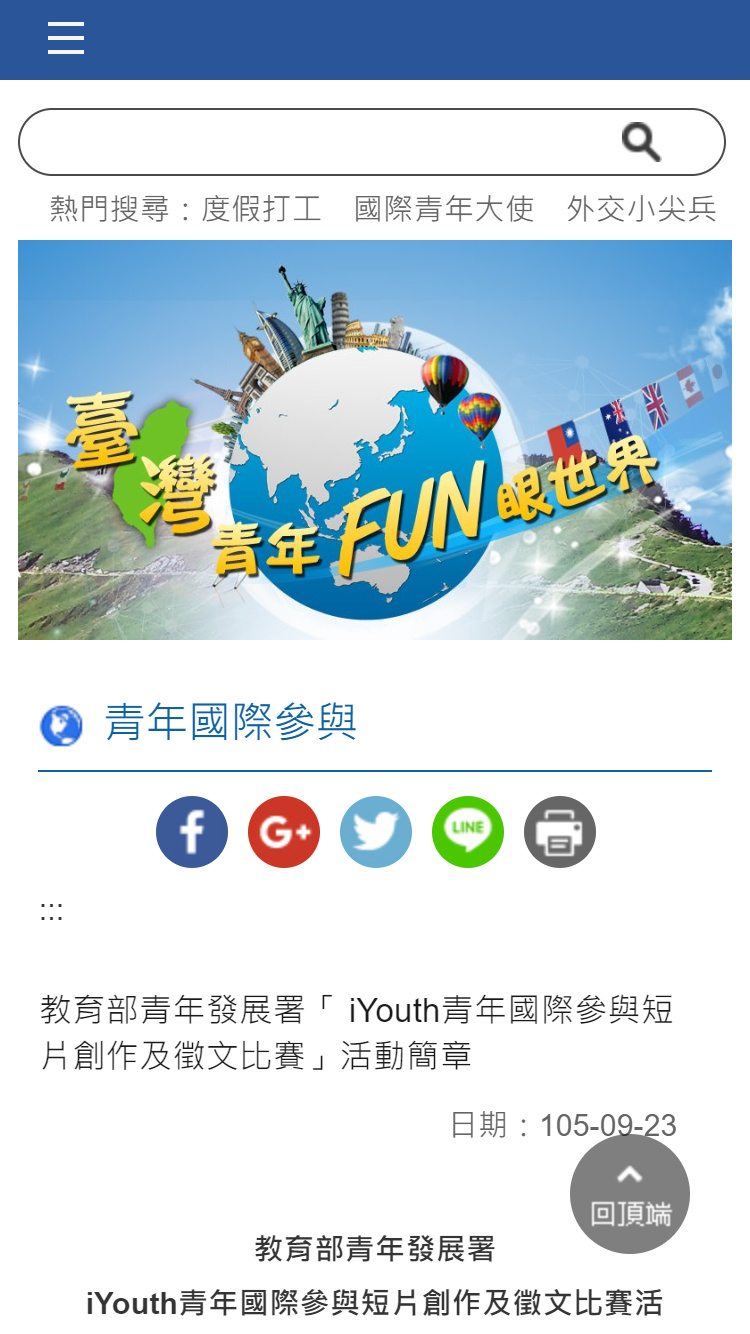
問題:
可能原因:
背景圖位置設置錯誤
原始程式:
位置:教育部青年發展署「 iYouth青年國際參與短片創作及徵文比賽」活動簡章 :514
<div id="content" class="content">
......
</div>
位置:https://www.youthtaiwan.net/css/index.css :1
@media (max-width: 800px) and (min-width: 481px) {
body>form {
background-color:#fff;
background-image: url('../images/pad_bg.jpg?1513902846');
background-repeat: no-repeat;
background-position: center 4%;
background-size: contain
}
}
@media (max-width: 480px) and (min-width: 1px) {
body>form {
background-color:#fff;
background-image: url('../images/pad_bg.jpg?1513902846');
background-repeat: no-repeat;
background-position: center 7%;
background-size: contain
}
}
@media (max-width: 800px) and (min-width: 769px) {
.content .content_middle {
margin-top:58%
}
}
@media (max-width: 768px) and (min-width: 661px) {
.content .content_middle {
margin-top:52%
}
}
@media (max-width: 660px) and (min-width: 581px) {
.content .content_middle {
margin-top:52%
}
}
@media (max-width: 580px) and (min-width: 481px) {
.content .content_middle {
margin-top:46%
}
}
@media (max-width: 480px) and (min-width: 1px) {
.content .content_middle {
margin-top:56%
}
}
位置:https://www.youthtaiwan.net/css/detail.css :1
@media (max-width: 800px) and (min-width: 769px) {
.content .content_middle {
margin-top:61%
}
}
@media (max-width: 768px) and (min-width: 661px) {
.content .content_middle {
margin-top:385px
}
}
@media (max-width: 660px) and (min-width: 481px) {
.content .content_middle {
margin-top:45%
}
}
@media (max-width: 480px) and (min-width: 321px) {
.content .content_middle {
margin-top:54%
}
}
@media (max-width: 320px) and (min-width: 1px) {
.content .content_middle {
margin-top:58%
}
}
建議修改:
使用img標籤取代使用background-image屬性
<div id="content" class="content">
<img src="../images/pad_bg.jpg?1513902846" class="bg">
......
</div>
img .bg{
display: none;
}
@media (max-width: 800px) {
body>form {
background-color:#fff;
background-image: none;
}
img .bg{
max-width: 100%
display: unset;
}
}
變更margin-top屬性值
@media (max-width: 800px) {
.content .content_middle {
margin-top: unset;
}
}
@media (max-width: 800px) and (min-width: 769px) {
.content .content_middle {
margin-top: unset;
}
}
補充:

問題:
可能原因:
圖片長寬被寫死
原始程式:
位置:臺灣青年FUN眼世界網站 :645
<img alt="臺灣獎助金橫幅廣告" src="https://funfj.youthtaiwan.net/001/mofafun/1/ckfile/8dc21fbd-76d1-4301-85cc-75d1ddda892f.jpg" style="width: 680px; height: 270px;">
建議修改:
<img alt="臺灣獎助金橫幅廣告" src="https://funfj.youthtaiwan.net/001/mofafun/1/ckfile/8dc21fbd-76d1-4301-85cc-75d1ddda892f.jpg" style="max-width: 100%">
補充: