網站
姓名
高偉庭
檢測日期
2018-05-23
檢測裝置
Samsung Galaxy S7 edge
作業系統 與 瀏覽器版本
Android 7.0
Chrome版本:Chrome 64.0.3325.109
解析度(手機螢幕)
360x640 pixels
是否會自動跳入行動版欄位?
是
壞掉的連結
無
跑版(影響閱讀)問題
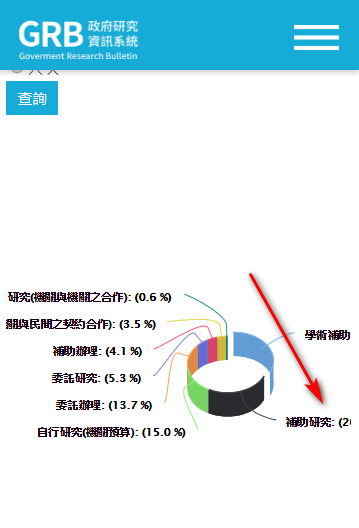
- 首頁>研發投入動態統計看更多>研究方式分析
最右側數字顯示不全解法回文連結

無法操作的網頁元素(如按鈕不能按、選單不能選等)
無
出現亂碼
無
不能用的外掛程式(Flash、ActiveX、Applet、Silverlight、…)
無
網站載入緩慢(相對一般網站)
無
閱讀模式
不適用
其他(無法判斷屬於以上那個分類的都放在這邊)
- 首頁
點按這邊的按鈕只會移動到首頁下方相關的項目,既然都放在首頁了這些按鈕其實有點多餘

- 首頁>分析報告總覽
有張圖片壞掉了

- 首頁漢堡點按計畫主管機關
沒有內容ㄟ

對此網站建議(非程式問題皆放置這裡)
- 建議把首頁出現的選項 e.g. 研發投入動態統計、分析報告等放入漢堡選單中,不然現在漢堡選單裡的東西很少、部分與首頁出現過的東西重疊,統一放入漢堡選單裡可讓民眾使用更方便
- 我覺得許多內容(e.g. 系統公告)可以獨立出來一頁,不要只是跳出一個框框,這樣反而閱讀、轉貼不便