網站
姓名
高偉庭
檢測日期
2018-05-07
檢測裝置
Samsung Galaxy S7 edge
作業系統 與 瀏覽器版本
Android 7.0
Chrome版本:Chrome 64.0.3325.109
解析度(手機螢幕)
360x640 pixels
是否會自動跳入行動版欄位?
是
壞掉的連結
無
跑版(影響閱讀)問題
- 首頁>主題分類其中點入每一項都有這個問題
時間選擇自訂時,欄位顯示不無全但可滑動

- 首頁>主題分類>文化
表格的格線不顯示的話會有點難以閱讀

- 首頁>主題分類>景點>西湖通霄樂園農莊暢快遊
不知道為什麼可以左右滑動,景點項目中有很多項有這個問題解法回文連結
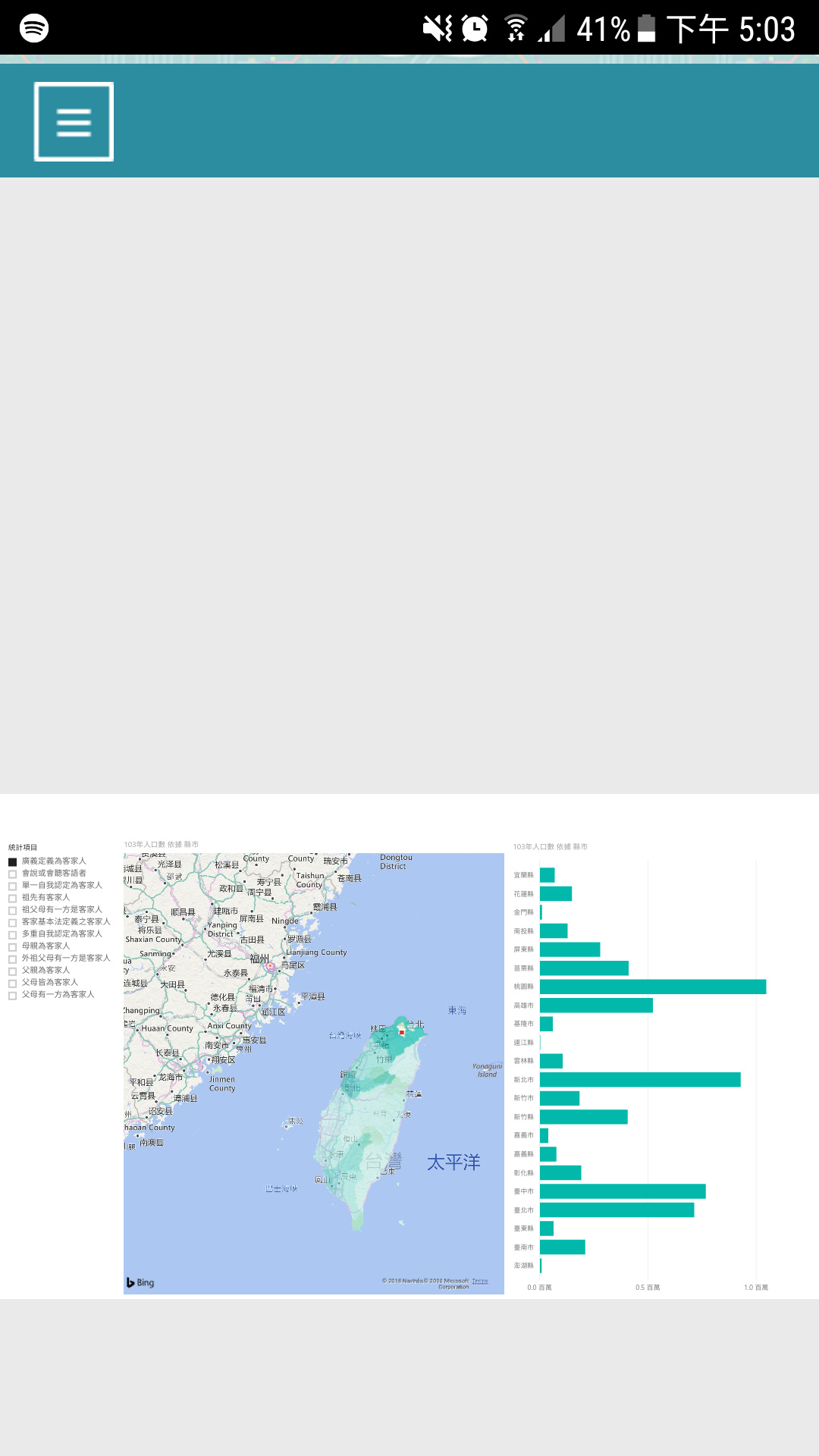
- 首頁>客家動態>動態儀表版
不方便手機閱讀

無法操作的網頁元素(如按鈕不能按、選單不能選等)
出現亂碼
無
不能用的外掛程式(Flash、ActiveX、Applet、Silverlight、…)
無
網站載入緩慢(相對一般網站)
無
閱讀模式
不適用
其他(無法判斷屬於以上那個分類的都放在這邊)
- 首頁
在主題推薦的部份,輪播的部份會多個主題同時輪播,不太符合一般使用習慣(比如說有ABCDEF六個主題,ABC會同時出現、DEF會同時出現,首頁的輪播是ABC出現之後同時輪播DEF,一般網站應該都是A播完播B、B播完播C以此類推。

- 首頁>主題分類
在主題分類頁面中顯示的與點入更多後所顯示的不一樣,主題分類頁面中顯示的照理說應該要是該分類中的前幾項吧。以下以美食為例:

對此網站建議(非程式問題皆放置這裡)
- 首頁>主題分類其中點入每一項
這個搜尋的部份做的有點累贅感,地區應該用下拉選單才不會佔掉那麼多空間(而且主題分類中的很多像目都沒有地區之分吧?),而且地區時間模式選項等等應該可以設一個進階查詢,不需要一直都顯示,搜尋的選項佔太空間讓民眾點入後還要滑動,不太方便。

- 首頁>主題分類
以文找文功能有點多餘
- 首頁>主題分類
分類小標籤的位置有點怪,應該在標題前會比較順

- 主題分類的部份十分不好使用,建議將主題分類下的每一個項目分開一個網頁,不要在首頁>主題分類中一次顯示文化、景點、語言等多個分類。另外,有許多文章首頁圖片被截掉一部份的狀況,需注意上傳圖片的長寬。
- 首頁的學術文史、民俗文物、客庄幾項,並沒有出現在漢堡的分類中,容易讓讀者漏掉,建議把這幾項都加入漢堡的分類。