網站
姓名
洪仕閔
檢測日期
2018-05-15
檢測裝置
iPhone6
作業系統 與 瀏覽器版本
ios11
解析度(手機螢幕)
360x660 pixels
是否會自動跳入行動版欄位?
是
壞掉的連結
無
跑版(影響閱讀)問題
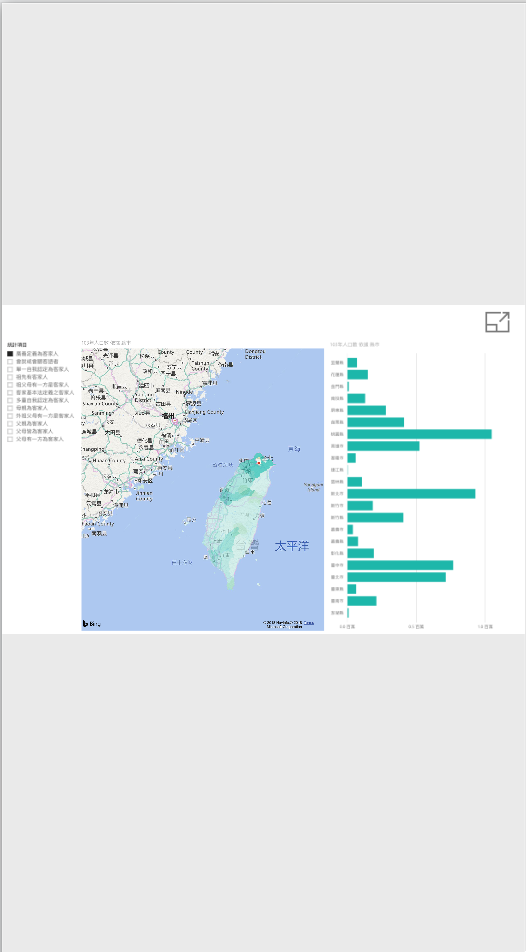
首頁>客家動態>動態儀表版 解法回文
太可怕ㄌ
無法操作的網頁元素(如按鈕不能按、選單不能選等)
無
出現亂碼
無
不能用的外掛程式(Flash、ActiveX、Applet、Silverlight、…)
無
網站載入緩慢(相對一般網站)
無
閱讀模式
不可以用
其他(無法判斷屬於以上那個分類的都放在這邊)
首頁>主題分類
長在左邊有點壓到閱讀空間,而且icon很難閱讀,建議是可以拿到
對此網站建議(非程式問題皆放置這裡)
覺得顏色和內容真的很豐富,可以知道很多跟客家相關的活動等等的,認真覺得是一個好網站,但覺得可以增加客家人會有興趣的內容,而不只是一個旅遊網站而已~