問題
可能原因
背景是一整張png阿,不是白色底加icon阿
background-image: url(/Resources/img/act_Bg-assets/entertainment.png);
問題
建議修改
圖片改100%
<img alt="" data-cke-saved-src="https://fileshare.sa.gov.tw/ckFinder/images/1061130/%e7%b5%84%e7%b9%94%e6%9e%b6%e6%a7%8b.png" src="https://fileshare.sa.gov.tw/ckFinder/images/1061130/%e7%b5%84%e7%b9%94%e6%9e%b6%e6%a7%8b.png" style="width: 100%;height: 100%;" title="文章示意圖">

問題
建議修改
把奇怪的margin-right改掉
位置:https://isports.sa.gov.tw/Resources/css/style-l.css?1070517
.actBg .Tbtn {
position: absolute;
/* right: 10px; */
z-index: 99;
top: 10%;
}
補充

問題
建議修改
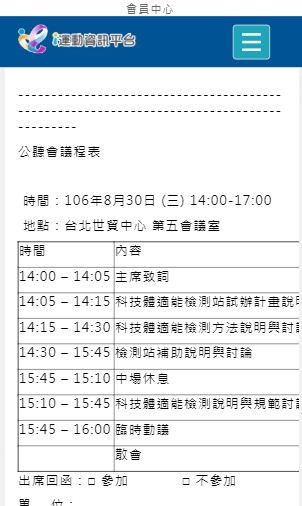
用bootstrap 的 table-responsive修一下就可以用滾輪了
雖然不是最好的解法就是了
<div class="table-responsive">
<table border="1" cellpadding="0" cellspacing="0" style="width:435px"><tbody><tr><td style="width:113px"><p>時間</p></td><td style="width:321px"><p>內容</p></td></tr><tr><td style="width:113px"><p>14:00 – 14:05</p></td><td style="width:321px"><p>主席致詞</p></td></tr><tr><td style="width:113px"><p>14:05 – 14:15</p></td><td style="width:321px"><p>科技體適能檢測站試辦計畫說明</p></td></tr><tr><td style="height:9px; width:113px"><p>14:15 – 14:30</p></td><td style="height:9px; width:321px"><p>科技體適能檢測方法說明與討論</p></td></tr><tr><td style="width:113px"><p>14:30 – 15:45</p></td><td style="width:321px"><p>檢測站補助說明與討論</p></td></tr><tr><td style="width:113px"><p>15:45 – 15:10</p></td><td style="width:321px"><p>中場休息</p></td></tr><tr><td style="width:113px"><p>15:10 – 15:45</p></td><td style="width:321px"><p>科技體適能檢測說明與規範討論</p></td></tr><tr><td style="width:113px"><p>15:45 – 16:00</p></td><td style="width:321px"><p>臨時動議</p></td></tr><tr><td style="width:113px"><p><br></p></td><td style="width:321px"><p>散會</p></td></tr></tbody></table></div>
補充

問題
可能原因
每個按鈕onclick給的參數都一樣
<td class=" " onclick="DP_jQuery_1526552440686.datepicker._selectDay('#datepicker',5,2018, this);return false;"><a class="ui-state-default" href="#">6</a></td>
(目前看來會依照傳入的 this 日期 改變「體育賽事」「系列活動」「運動課程」「專案推薦」裡面的活動清單顯示的日期範圍)