網站
姓名
謝茵安
檢測日期
2018-05-10
檢測裝置
SAMSUNG-J700F
作業系統 與 瀏覽器版本
Android 5.1.1
Chrome版本:Chrome 65.0.3325.181
解析度(手機螢幕)
螢幕解析度 360X640
是否會自動跳入行動版欄位?
是
壞掉的連結
1.無法連到介面 (該單位已完成修正)
首頁>享服務>相關鏈結>經濟部國際貿易局
跑版(影響閱讀)問題
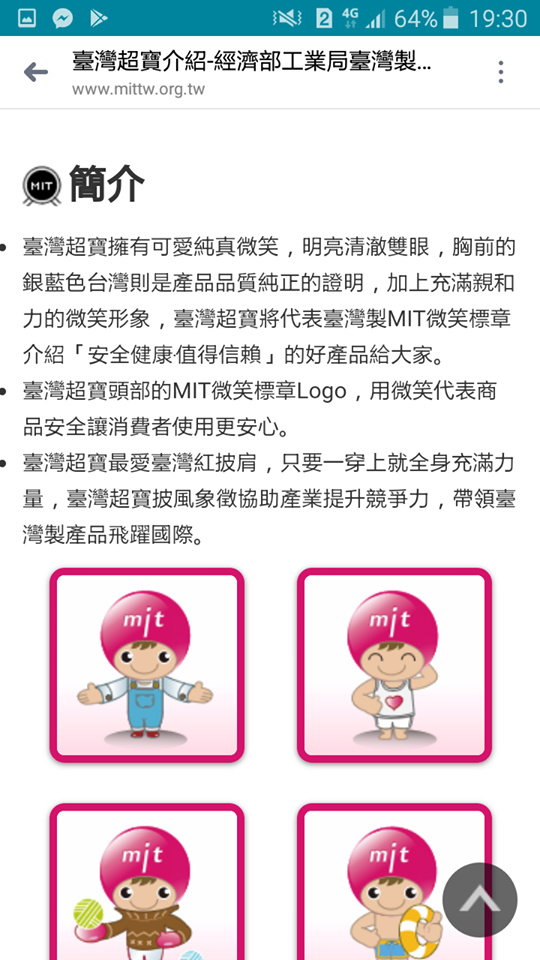
1.內文跑版 // 解法回文連結
首頁>談標章>台灣超寶介紹
首頁>查法規>商品標示基準相關
首頁>買產品>海外參展>2017臺灣製產品MIT微笑標章海外展售會徵展結果
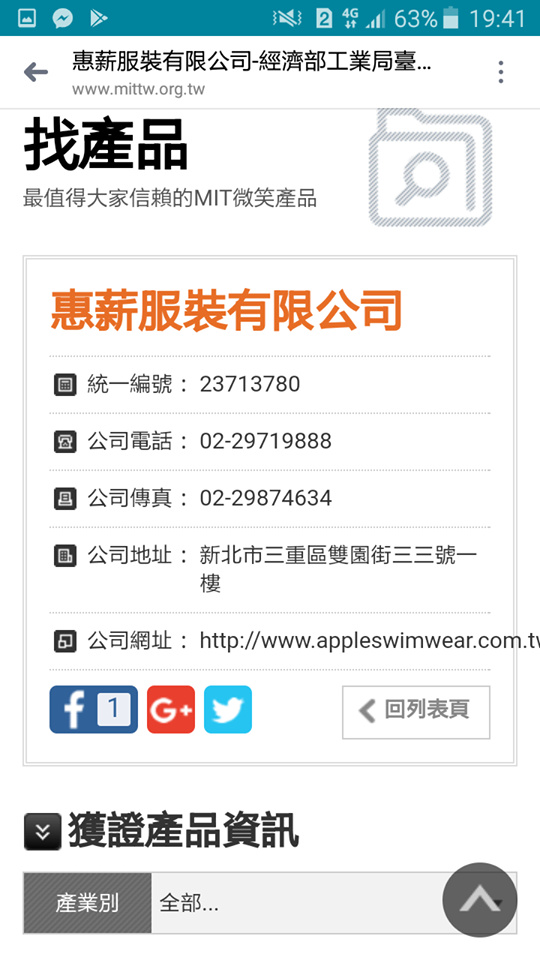
2.文字超出表格([首頁>找產品>]多個介面都有此問題) // 解法回文連結
首頁>找產品>標章產品查詢>相如企業有限公司305(咖)
首頁>找產品>標章產品查詢>相如企業有限公司328(茶)
首頁>找產品>標章產品查詢>相如企業有限公司803(咖)
首頁>找產品>獲證業者查詢>惠薪服裝有限公司
首頁>找產品>獲證業者查詢>辰奕有限公司
3.地圖有點超出介面 // 解法回文連結
首頁>買產品>傳統市場>台東中央商場
首頁>買產品>傳統市場>新竹中央商場
首頁>買產品>傳統市場>嘉義西市場
無法操作的網頁元素(如按鈕不能按、選單不能選等)
1.橘色的選單按了雖然會展開,但是會馬上收起來。想要點選下載專區等其他介面時,選單已經收起來了,這點在使用上非常不便利,也讓原本的設計變得沒必要了。
首頁>享服務>聯絡我們
不能用的外掛程式(Flash、ActiveX、Applet、Silverlight、…)
無
網站載入緩慢(相對一般網站)
無
閱讀模式
Android系統
其他(無法判斷屬於以上那個分類的都放在這邊)
無
對此網站建議(非程式問題皆放置這裡)
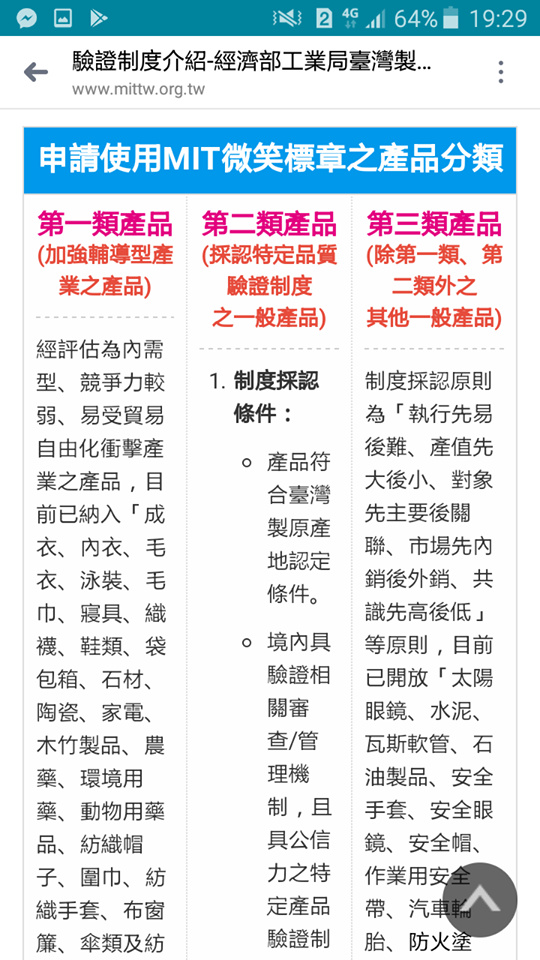
1.表格太窄,格子內的文字被嚴重壓縮,難以閱讀,建議改寬格子。
首頁>談標章>標章介紹>驗證制度介紹
2.網站內文整體都有偏重右邊的感覺。像是這個介面雖然沒有跑版,但表格離邊框太近,看起來很奇怪。建議整個表格可以往左移一點。
首頁>買產品>海外參展>2018臺灣製MIT微笑產品海外展售會(馬來西亞、日本)徵展報名
3.整體來說,文字使用的顏色與標記都非常鮮明,讓人閱讀起來非常舒服。