問題描述
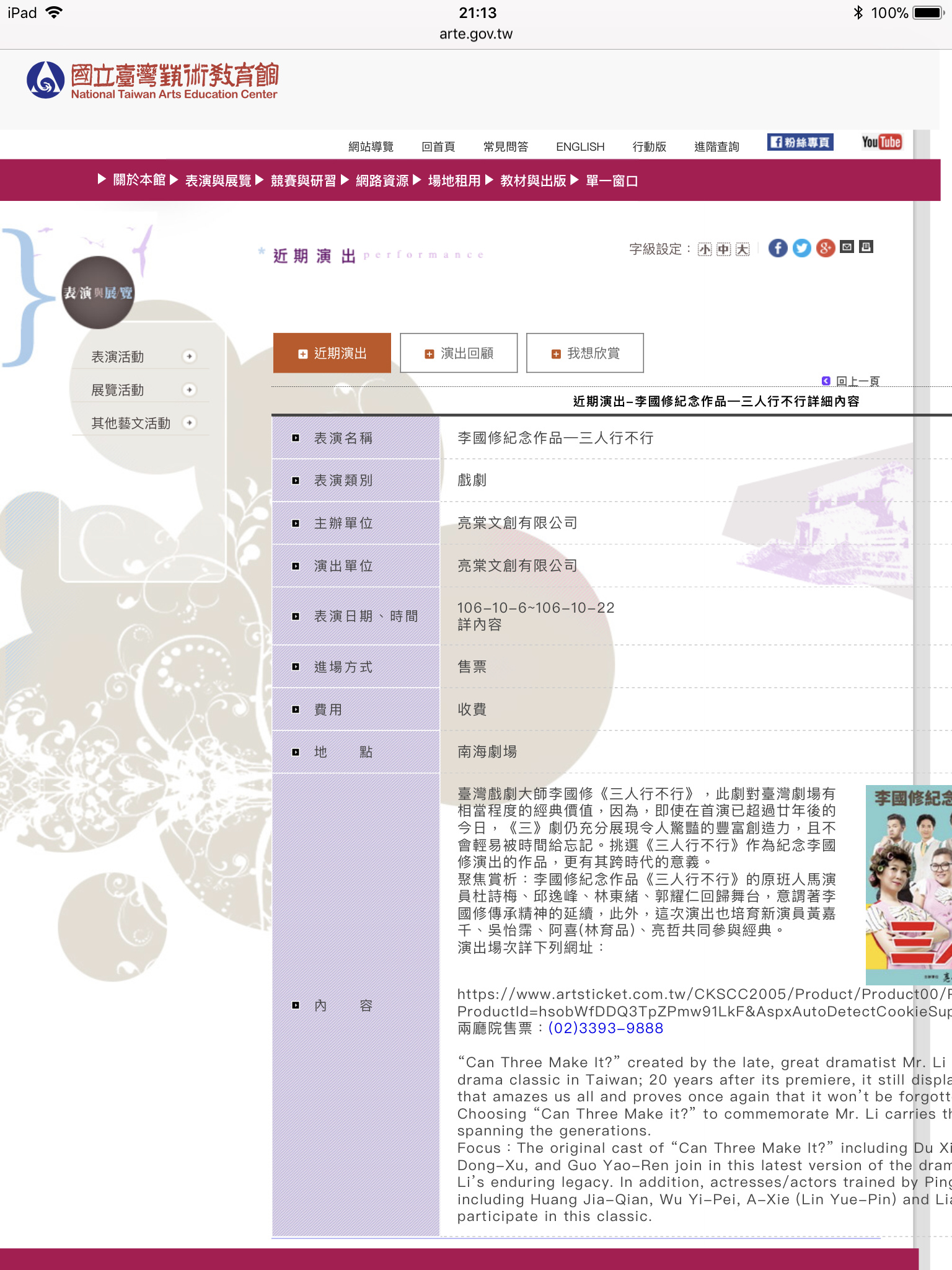
[[首頁][表演與展覽][近期演出][李國修紀念作品-三人行不行]:內容顯示跑版(解法回文連結)
可能原因
- 畫面寬度並未針對 iPad 等 viewport 較小的裝置設計(設定了 min-width = 1003 px)
- 沒有針對文字斷行使用CSS進行處理,導致過長字串(如網址) Overflow 到版面外。
建議修改
針對 10.5 吋以上之 iPad (方向 portrait 時的 viewport 寬 834 px)
-
移除 #wrapper 中的 min-width: 1003 px 之設定
-
#content 之寬度改以 CSS3 屬性計算,如 calc(100% - 264px - 22px),再配上 max-width: 64%
-
使用 CSS 處理過長文字自動換行可選擇放置於 #content 或 #tablecontent
word-wrap: break-word;
word-break: break-word;
-
經以上修改後,為版面美觀,建議增加 margin-right: 22px 於 #content,則寬度改為 calc(100% - 264px - 22px - 22px)
修改範例 (增加/修改部分,不含既有設定值)
#content {
word-wrap: break-word;
word-break: break-word;
width: calc(100% - 264px - 22px - 22px);
max-width: 64%;
margin-right: 22px;
}
針對 10.5 吋以下之 iPad 或 iPhone ( 方向為 portrait 時的 viewport 寬 “小於” 834px)
建議重新設計版版面。
iPad 9.7 吋與 iPad mini 方向為 portrait 時的 viewport 寬為 768 px,而左側導覽列佔用 264px ,而現有表格之設計,表頭部分佔用 178 px ,在考量適當的邊界留白,實際上所能能呈現主要內容資訊的寬度可能不足 300 px。
因此即使勉強使用 CSS 調整使其不跑版,但視覺上並不理想(資訊、文字會擠滿在右半邊,造成視覺並不平衡)
備註
iPad 實機的修改效果待測,目前採用 MacOS 上的 Safari 進行 iPad 模擬
Update - 2017/10/21 18:04
經過 CSS 修改後,iPad 可正常運作
測試設備: iPad Air 一代(9.7吋) iOS 11.0.3
問題描述
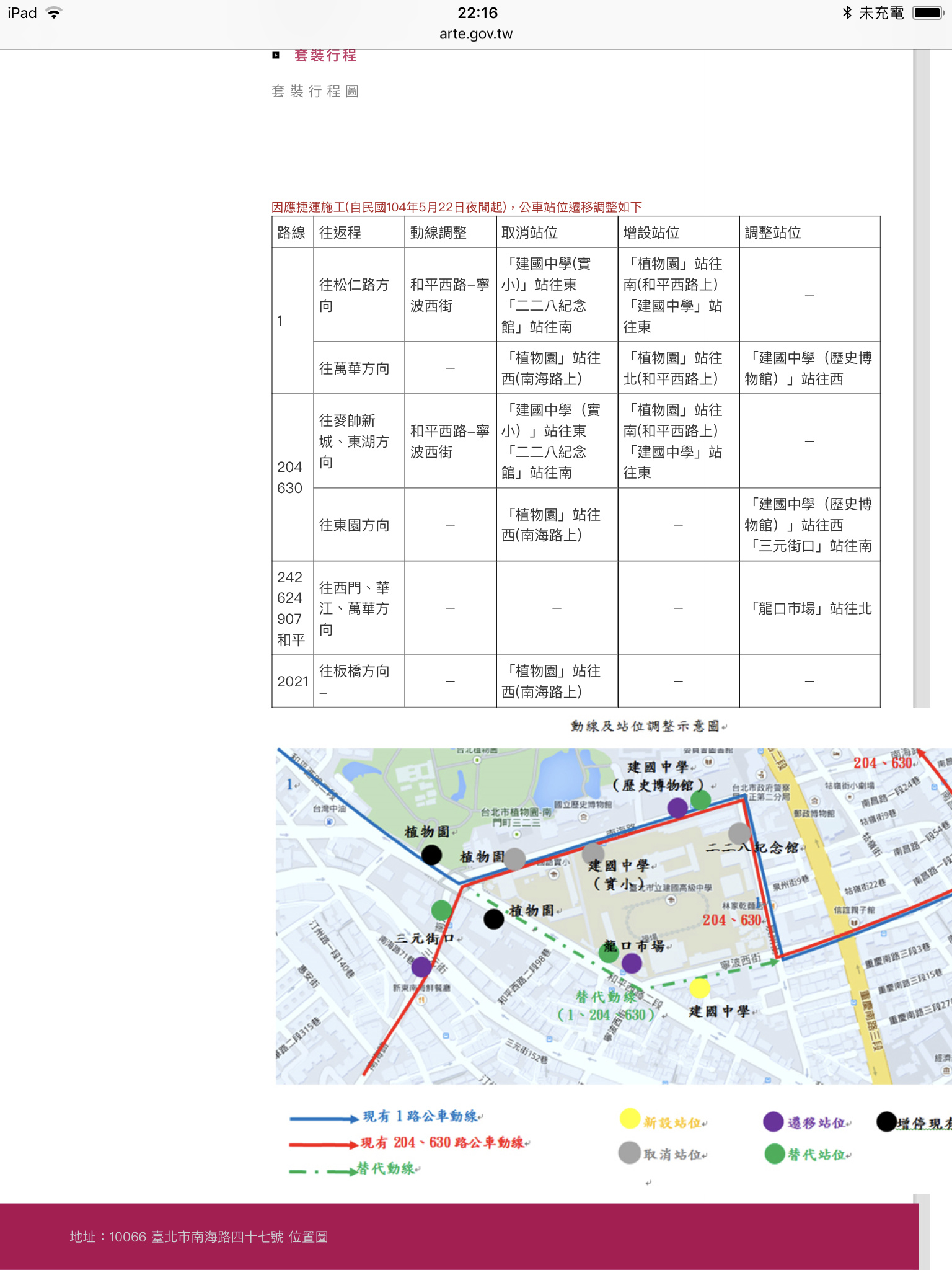
[[關於本館][交通方式]:動線及站位調整示意圖跑版(解法回文連結)
可能原因
- 畫面寬度並未針對 iPad 等 viewport 較小的裝置設計(設定了 min-width = 1003 px)
- 圖片未能限制最大寬度
建議修改
- 移除
#wrapper 中的 min-width: 1003 px 之設定
-
#content 之寬度改以 CSS3 屬性計算,如 calc(100% - 264px - 22px),再配上
max-width: 64%
- 針對
img 設定 max-width: 100%,且僅指定寬度(高度),高度(寬度)則改設 auto
- 經以上修改後,為版面美觀,建議增加
margin-right: 22px 於 #content,則寬度改為 calc(100% - 264px - 22px - 22px)
修改範例
#content {
width: calc(100% - 264px - 22px - 22px);
max-width: 64%;
margin-right: 22px;
}
img {
max-width: 100%;
height: auto;
}
備註
iPad 實機的修改效果待測,目前採用 MacOS 上的 Safari 進行 iPad 模擬
由於 #wrapper 和 #content 的 CSS 屬性設定問題,目前應該全站都有 viewport 較小時,跑版的問題。
Update - 2017/10/21 20:33
經過 CSS 修改後,iPad 可正常運作
測試設備: iPad Air 一代(9.7吋) iOS 11.0.3
問題描述
不能使用的外掛程式
- [[關於本館][虛擬導覽]
- [[網路資源][美育雙月刊]
可能原因
iOS Safari 不支援 Flash 外掛程式
Chrome 部分為誤報,請至設定中啟用 Flash 外掛
chrome://settings -> 隱私權和安全性 -> 內容設定 -> Flash -> Trun on 允許網站執行 Flash & 先詢問我
建議修改
美育雙月刊
建議逐步改以 HTML 製作,捨棄 Flash。建議可先設置靜態圖片作為 fallback
###虛擬導覽
可考慮 WebGL 等技術製作(iOS device 是否能夠支撐 WebGL 效能需另外 research)
Safari 而言,目前僅 Mac OS X 之 safari 還可以手動開啟 Flash(但還是須額外安裝外掛,預設不會有 Flash 外掛)
建議使用 CSS 檢測是否為行動裝置 (iOS/Android),若為行動裝置則直接設置靜態圖片或其他方式告知使用者目前環境不支援 Flash 因此無法使用。