可能原因:
使用 css flex 排版
而在 safari 8 時 使用 flex 需要加上 prefix -webkit-
原始程式:
<ul style="
list-style: none;
margin: 0;
padding: 0;
display: flex;
flex-wrap: wrap;
justify-content: center;">
建議修改:
<ul style="
list-style: none;
margin: 0;
padding: 0;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;">
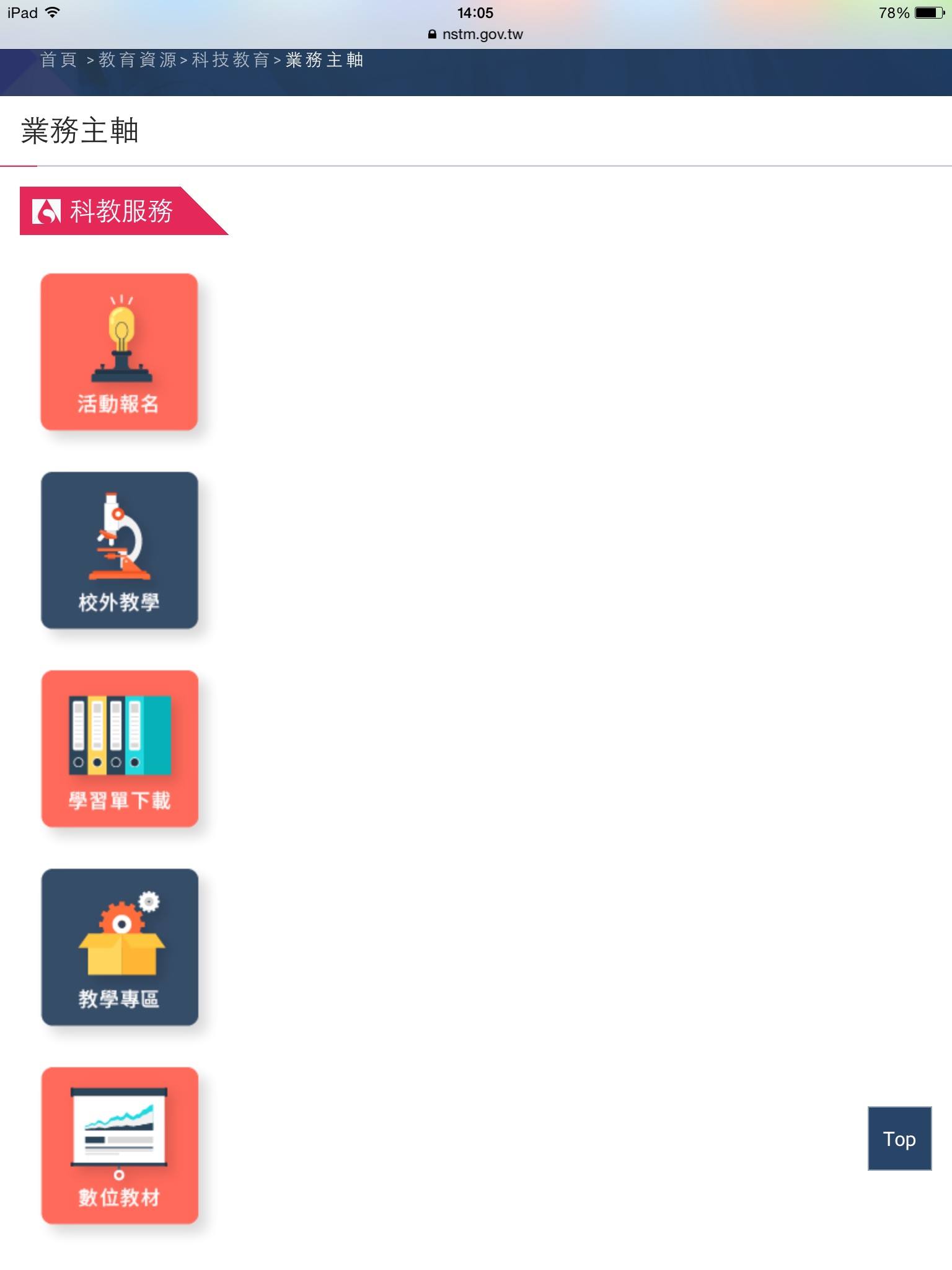
補充:修改後的版面如下

可能原因:
使用 css flex 排版
而在 safari 8 時 使用 flex 需要加上 prefix -webkit-
原始程式:
https://www.nstm.gov.tw/css/css01/wcmstyle.css
.wcm-photo-three {
float: left;
width: 100%;
text-align: center;
padding-bottom: 2%;
display: flex;
}
.wcm-photo-three figure { flex: 1; margin:0px 5px;}
建議修改:
.wcm-photo-three {
float: left;
width: 100%;
text-align: center;
padding-bottom: 2%;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
}
.wcm-photo-three figure { -webkit-box-flex: 1; -ms-flex: 1; flex: 1; margin:0px 5px;}
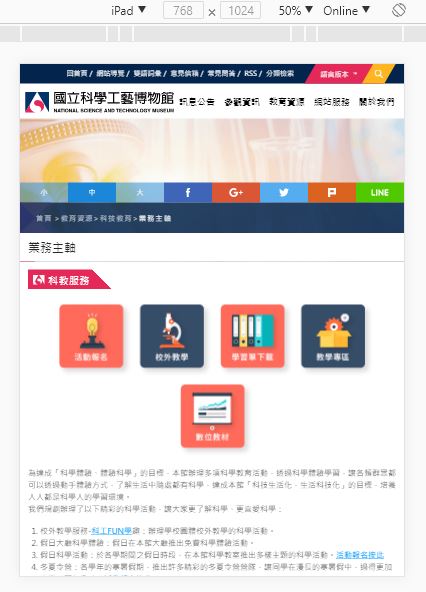
補充:修改後的版面如下

可能原因:
使用 css flex 排版
而在 safari 8 時 使用 flex 需要加上 prefix -webkit-
原始程式:
https://www.nstm.gov.tw/css/css01/wcmstyle.css
.wcm-text-double {float: left; width: 100%; padding-bottom: 2%; display:flex;}
.wcm-text-double .wcm-text-doubleR, .wcm-text-double .wcm-text-doubleL { flex: 1; margin:0px 5px;}
建議修改:
.wcm-text-double {float: left; width: 100%; padding-bottom: 2%; display:-webkit-box; display:-ms-flexbox; display:flex;}
.wcm-text-double .wcm-text-doubleR, .wcm-text-double .wcm-text-doubleL { -webkit-box-flex: 1; -ms-flex: 1; flex: 1; margin:0px 5px;}
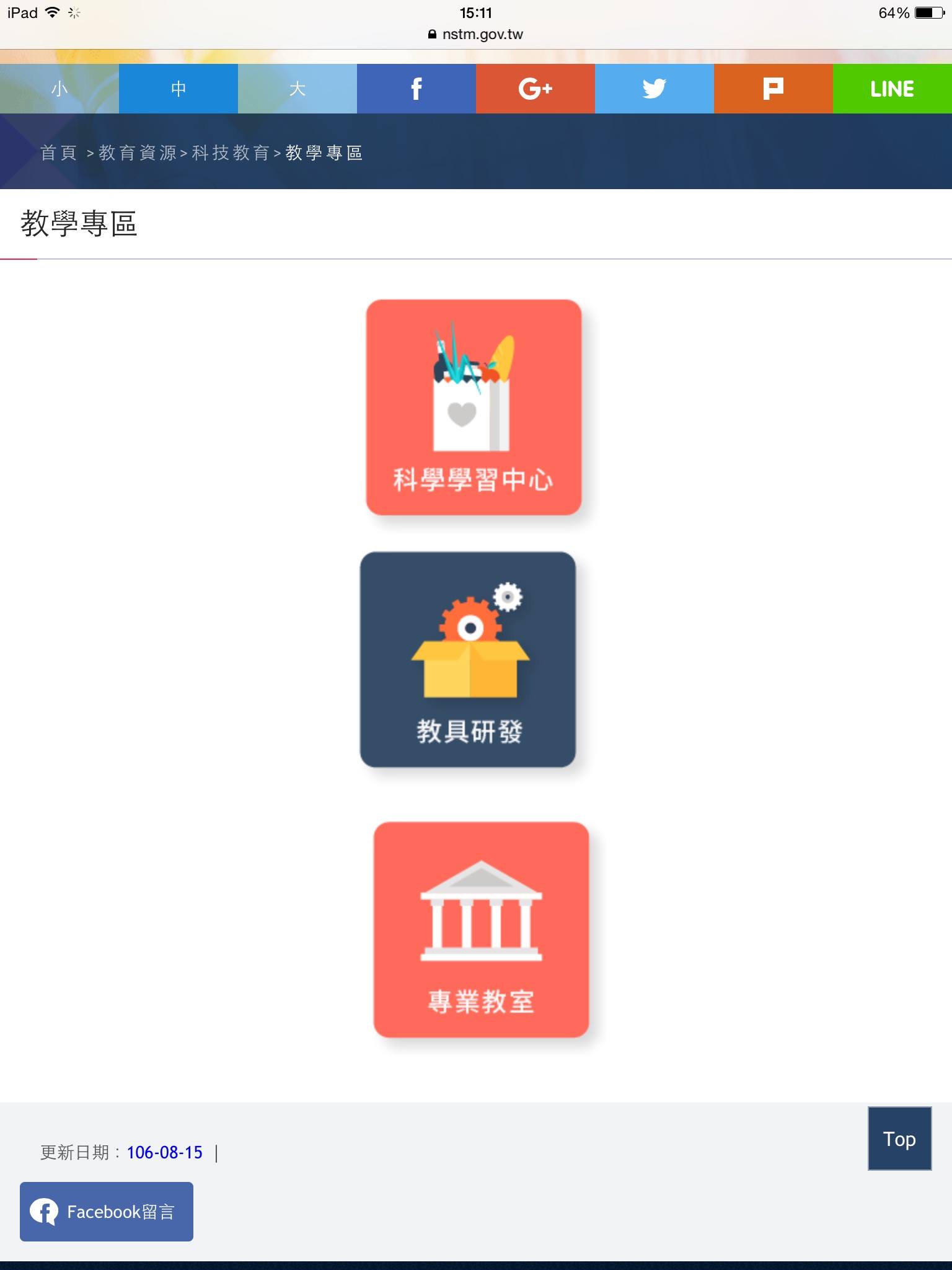
補充:修改後的版面如下

可能原因:
使用 css flex 排版
而在 safari 8 時 使用 flex 需要加上 prefix -webkit-
原始程式:
https://www.nstm.gov.tw/css/css01/wcmstyle.css
.wcm-photo-three {
float: left;
width: 100%;
text-align: center;
padding-bottom: 2%;
display: flex;
}
.wcm-photo-three figure { flex: 1; margin:0px 5px;}
建議修改:
.wcm-photo-three {
float: left;
width: 100%;
text-align: center;
padding-bottom: 2%;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
}
.wcm-photo-three figure { -webkit-box-flex: 1; -ms-flex: 1; flex: 1; margin:0px 5px;}
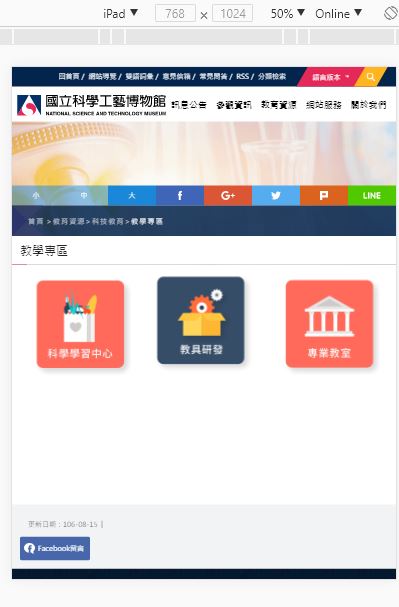
補充:修改後的版面如下