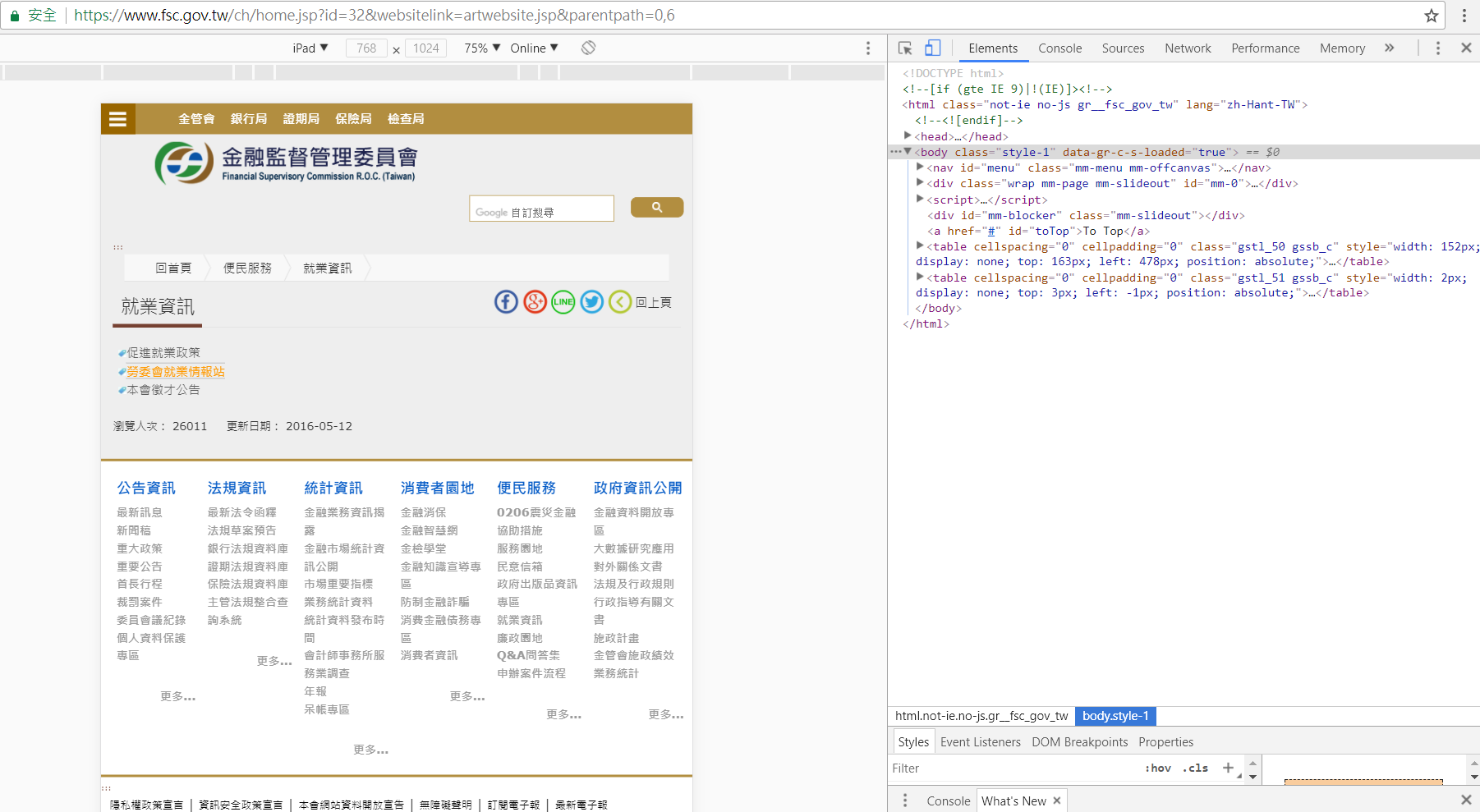
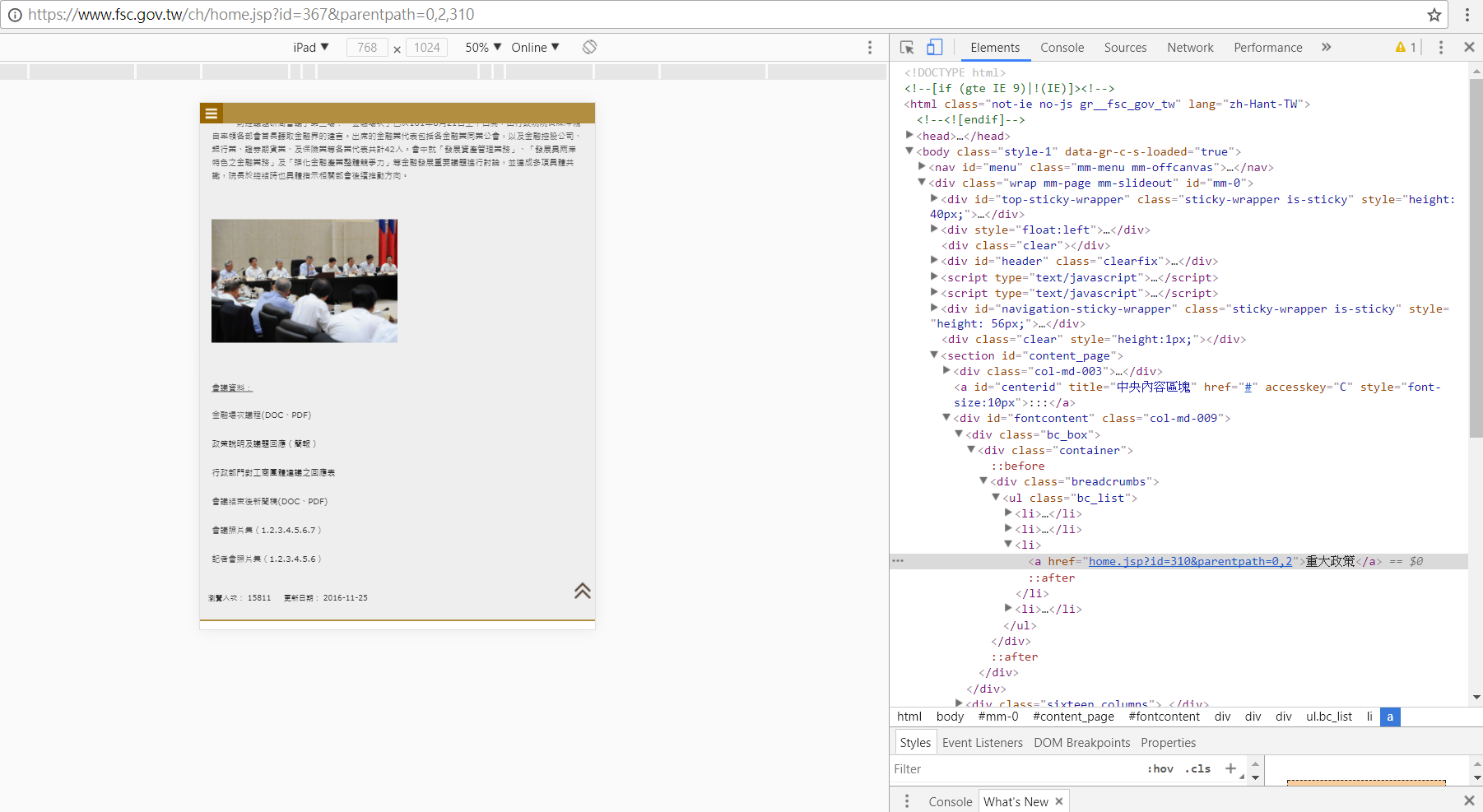
可能原因:
沒有正確定義 CSS
原始程式:
https://www.fsc.gov.tw/css/template.css
@media only screen and (max-width: 778px) {
/*** 內容範本 start ***/
.main-a_01 { }
.main-a_01-1 { width: 30%; }
.main-a_01-2 { margin-bottom: 15px; float: left; width: 100%; }
.main-a_02 { border-radius:10px; background-color: #f0f0f0; font-weight: bold; padding-top: 8px; padding-right: 8px; padding-bottom: 8px; padding-left: 15px; margin-bottom: 30px; }
.main-a_02-1 { border-radius:10px; background-color: #f0f0f0; font-weight: bold; padding-top: 8px; padding-right: 8px; padding-bottom: 8px; padding-left: 15px; margin-bottom: 22px; float: left; }
.main-a_02-2 { border-radius:10px; background-color: #f0f0f0; font-weight: bold; padding-top: 8px; padding-right: 8px; padding-bottom: 8px; padding-left: 15px; margin-bottom: 10px; float: left; width: 98%; }
.main-a_02-3 { border-radius:10px; background-color: #f0f0f0; font-weight: bold; padding-top: 8px; padding-right: 8px; padding-bottom: 8px; padding-left: 15px; margin-bottom: 10px; }
.main-a_02-4 { border-radius:10px; background-color: #f0f0f0; font-weight: bold; padding-top: 8px; padding-right: 8px; padding-bottom: 8px; padding-left: 15px; margin-bottom: 22px; color: #000; }
.main-a_03 {
line-height: 24px;
color: #5c5c5c;
}
.main-a_03 a:link, .main-a_03 a:visited, .main-a_03 a:active {
line-height: 24px;
color: #5c5c5c;
}
.main-a_03 a:hover {
line-height: 24px;
color: #F90;
}
.main-a_04 { background-image: url(/userfiles/template/images/line.png); background-repeat: no-repeat; background-position: center center; height: 14px; padding-top: 30px; padding-bottom: 30px; width: 100%; }
.main-a_04-1 { height: 20px; }
.main-a_05 { float: left; margin-right: 20px; margin-bottom: 5px; width: 50%; }
.main-a_05-1 { float: left; margin-right: 15px; width: 40%; }
.main-a_05-2 { float: left; margin-right: 20px; width: 40%;}
.main-a_05-3 { float: right; margin-left: 20px; width: 40%;}
.main-a_06 { float: left; width: 100%; }
.main-a_06-1 { float: left; width: 100%; }
.main-a_07 { float: left; width: 100%; }
.main-a_07-1 { float: left; width: 100%; }
.main-a_07-2 { float: left; width: 100%; margin-right: 0; margin-left: 0;}
.main-a_07J { float: left; width: 100%; }
.main-a_07-1J { float: right; width: 100%; }
.main-a_07-2J{ float: left; width: 100%; margin-right: 0; margin-left: 0;}
.main-a_07-3J{ float: left; width: 100%; margin-right: 0; margin-left: 0;}
.main-a_08 { text-align: center; padding-bottom: 20px; }
.main-a_09 { padding-top: 20px; padding-bottom: 20px; }
.main-a_10 {}
.main-a_10-1 { background-color: #d7d7d7; text-align: center; font-weight: bold; }
.main-a_10-2 { background-color: #FFF; text-align: center; color: #666; }
.main-a_11 { float: left; width: 95%; margin-bottom: 10px; background-image: url(/userfiles/template/images/icon-b-11.png); background-repeat: no-repeat; background-position: left center; font-weight: bold; padding-left: 20px; padding-top: 10px; padding-bottom: 10px; }
.main-a_11-1 { float: left; margin-right: 15px; }
.main-a_11-2 { float: left; font-weight: bold; padding-top: 30px; }
.main-a_12 { padding-bottom: 30px; }
.main-a_13 { margin-bottom: 20px; max-width: 1024px; width: 100%;}
.main-a_14 { float: left; width: 100%; }
/*-- div下方清空語法 --*/
.zbox:after {content: "."; display: block; clear: both; visibility: hidden; line-height: 0; height: 0;}
.zbox { display: inline-block;}
html[xmlns] .clearfix { display: block;}
* html .clearfix { height: 1%;}
/*** 內容範本 end ***/
/*** table start ***/
.table02{
background-color: transparent !important;
}
.table02,
.table02 thead,
.table02 tbody,
.table02 th,
.table02 td,
.table02 tr {
display: block;
}
/* Hide table headers (but not display: none;, for accessibility) */
.table02 thead tr {
position: absolute;
top: -9999px;
left: -9999px;
}
.table02 tr { border: 1px solid #ccc; margin-bottom: 10px; background-color: #ffffff;}
.table02 td {
/* Behave like a "row" */
border: none !important;
border-bottom: 1px solid #eee !important;
position: relative;
padding-left: 5% !important;
white-space: normal;
text-align:left;
}
/*** table end ***/
.table_03 { background-color: #317F93; color: #FFF; }
}
建議修改:
@media only screen and (max-width: 778px) {
/*** 內容範本 start ***/
.main-a_01 { }
.main-a_01-1 { width: 30%; }
.main-a_01-2 { margin-bottom: 15px; float: left; width: 100%; }
.main-a_02 { border-radius:10px; background-color: #f0f0f0; font-weight: bold; padding-top: 8px; padding-right: 8px; padding-bottom: 8px; padding-left: 15px; margin-bottom: 30px; }
.main-a_02-1 { border-radius:10px; background-color: #f0f0f0; font-weight: bold; padding-top: 8px; padding-right: 8px; padding-bottom: 8px; padding-left: 15px; margin-bottom: 22px; float: left; }
.main-a_02-2 { border-radius:10px; background-color: #f0f0f0; font-weight: bold; padding-top: 8px; padding-right: 8px; padding-bottom: 8px; padding-left: 15px; margin-bottom: 10px; float: left; width: 98%; }
.main-a_02-3 { border-radius:10px; background-color: #f0f0f0; font-weight: bold; padding-top: 8px; padding-right: 8px; padding-bottom: 8px; padding-left: 15px; margin-bottom: 10px; }
.main-a_02-4 { border-radius:10px; background-color: #f0f0f0; font-weight: bold; padding-top: 8px; padding-right: 8px; padding-bottom: 8px; padding-left: 15px; margin-bottom: 22px; color: #000; }
.main-a_03 {
line-height: 24px;
color: #5c5c5c;
}
.main-a_03 a:link, .main-a_03 a:visited, .main-a_03 a:active {
line-height: 24px;
color: #5c5c5c;
}
.main-a_03 a:hover {
line-height: 24px;
color: #F90;
}
.main-a_04 { background-image: url(/userfiles/template/images/line.png); background-repeat: no-repeat; background-position: center center; height: 14px; padding-top: 30px; padding-bottom: 30px; width: 100%; }
.main-a_04-1 { height: 20px; }
.main-a_05 { float: left; margin-right: 20px; margin-bottom: 5px; width: 50%; }
.main-a_05-1 { float: left; margin-right: 15px; width: 40%; }
.main-a_05-2 { float: left; margin-right: 20px; width: 40%;}
.main-a_05-3 { float: right; margin-left: 20px; width: 40%;}
.main-a_06 { float: left; width: 100%; }
.main-a_06-1 { float: left; width: 100%; }
.main-a_07 { float: left; width: 100%; }
.main-a_07-1 { float: left; width: 100%; }
.main-a_07-2 { float: left; width: 100%; margin-right: 0; margin-left: 0;}
.main-a_07J { float: left; width: 100%; }
.main-a_07-1J { float: right; width: 100%; }
.main-a_07-2J{ float: left; width: 100%; margin-right: 0; margin-left: 0;}
.main-a_07-3J{ float: left; width: 100%; margin-right: 0; margin-left: 0;}
.main-a_08 { text-align: center; padding-bottom: 20px; }
.main-a_09 { padding-top: 20px; padding-bottom: 20px; }
.main-a_10 {}
.main-a_10-1 { background-color: #d7d7d7; text-align: center; font-weight: bold; }
.main-a_10-2 { background-color: #FFF; text-align: center; color: #666; }
.main-a_11 { float: left; width: 95%; margin-bottom: 10px; background-image: url(/userfiles/template/images/icon-b-11.png); background-repeat: no-repeat; background-position: left center; font-weight: bold; padding-left: 20px; padding-top: 10px; padding-bottom: 10px; }
.main-a_11-1 { float: left; margin-right: 15px; }
.main-a_11-2 { float: left; font-weight: bold; padding-top: 30px; }
.main-a_12 { padding-bottom: 30px; }
.main-a_13 { margin-bottom: 20px; max-width: 1024px; width: 100%;}
.main-a_14 { float: left; width: 100%; }
/*-- div下方清空語法 --*/
.zbox:after {content: "."; display: block; clear: both; visibility: hidden; line-height: 0; height: 0;}
.zbox { display: inline-block;}
html[xmlns] .clearfix { display: block;}
* html .clearfix { height: 1%;}
/*** 內容範本 end ***/
/*** table start ***/
.table02{
background-color: transparent !important;
}
.table02,
.table02 thead,
.table02 tbody,
.table02 th,
.table02 td,
.table02 tr {
display: block;
}
/* Hide table headers (but not display: none;, for accessibility) */
.table02 thead tr {
position: absolute;
top: -9999px;
left: -9999px;
}
.table02 tr { border: 1px solid #ccc; margin-bottom: 10px; background-color: #ffffff;}
.table02 td {
/* Behave like a "row" */
border: none !important;
border-bottom: 1px solid #eee !important;
position: relative;
padding-left: 5% !important;
padding-right: 5% !important;
white-space: normal;
text-align:left;
}
/*** table end ***/
.table_03 { background-color: #317F93; color: #FFF; }
}
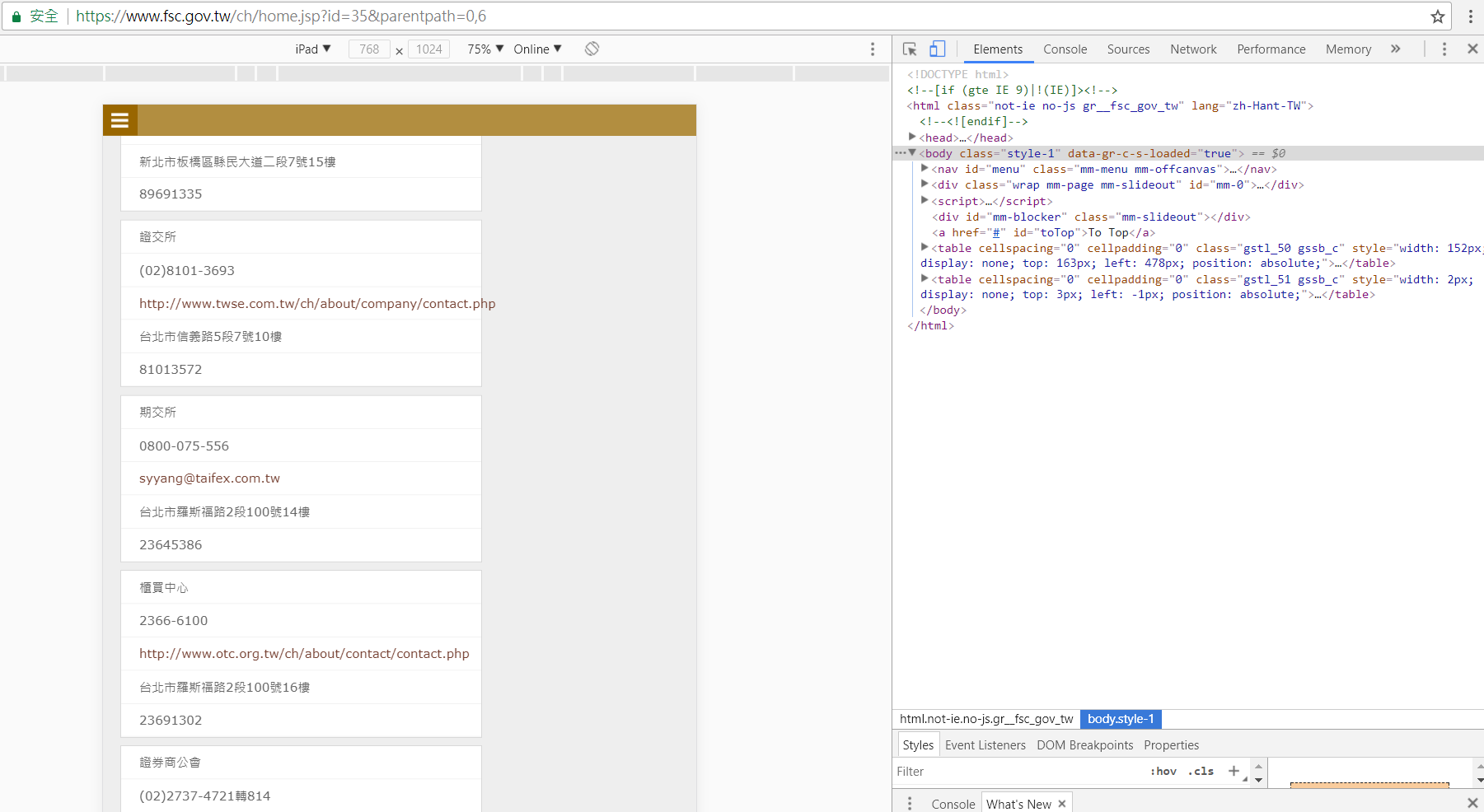
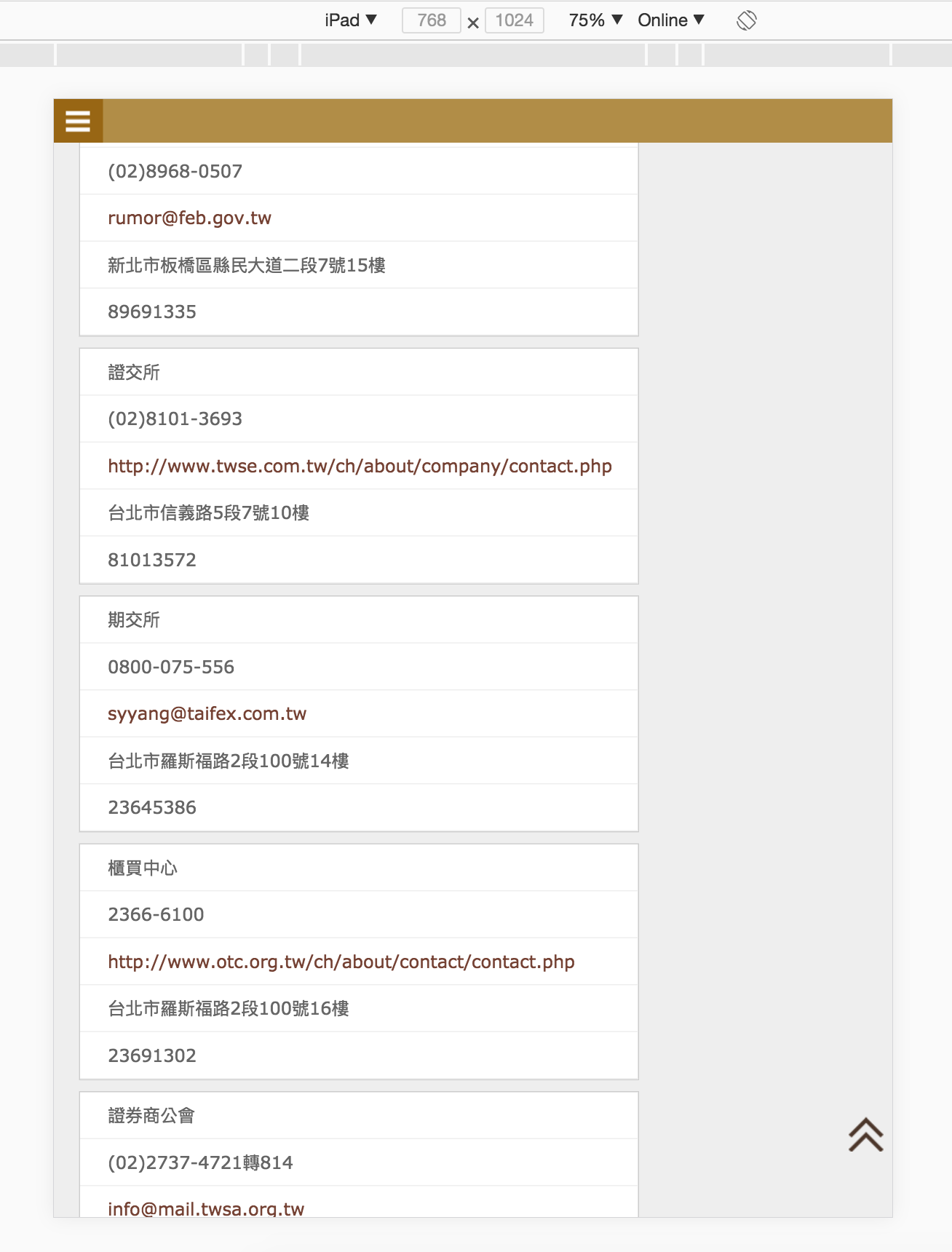
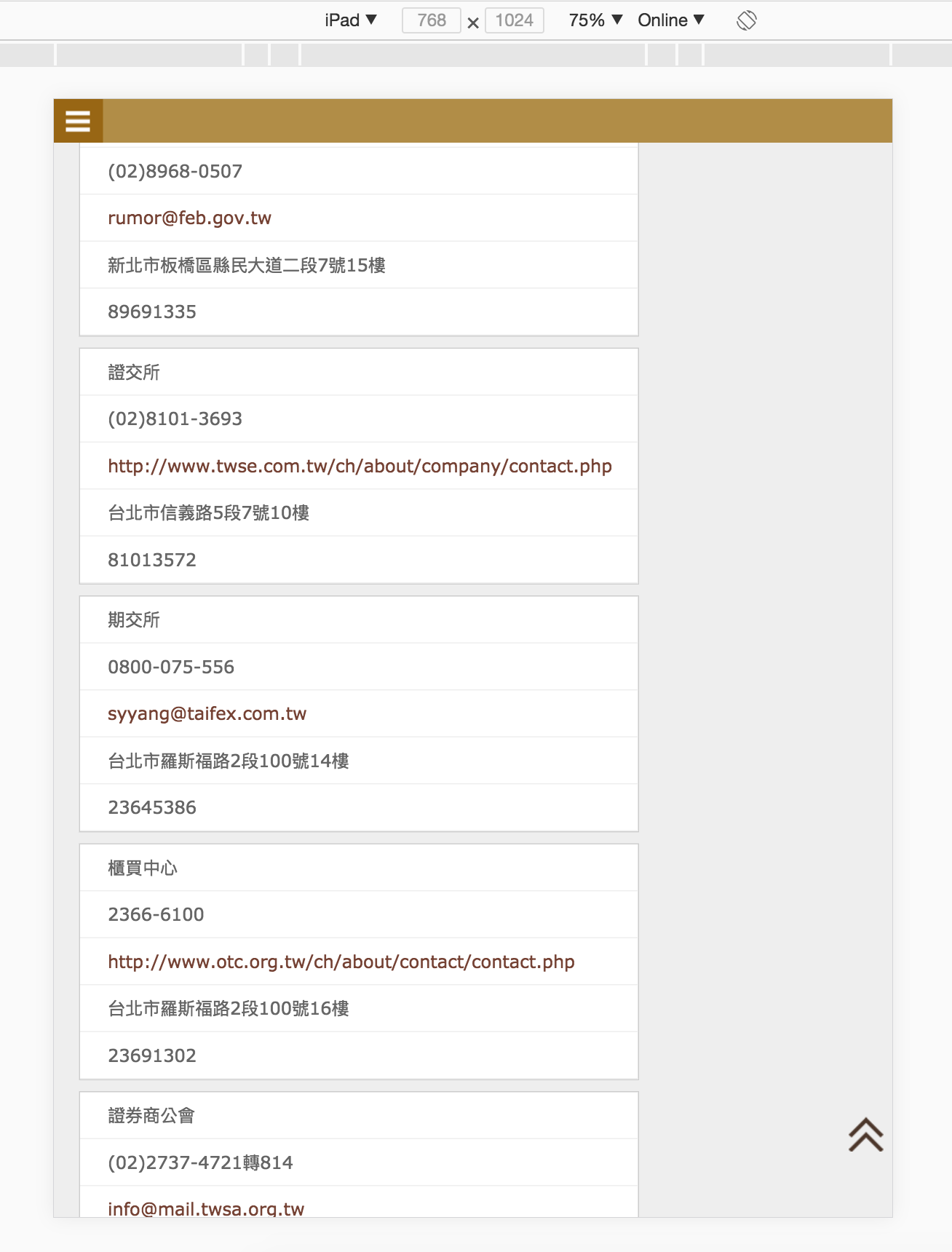
補充:修改後的版面如下

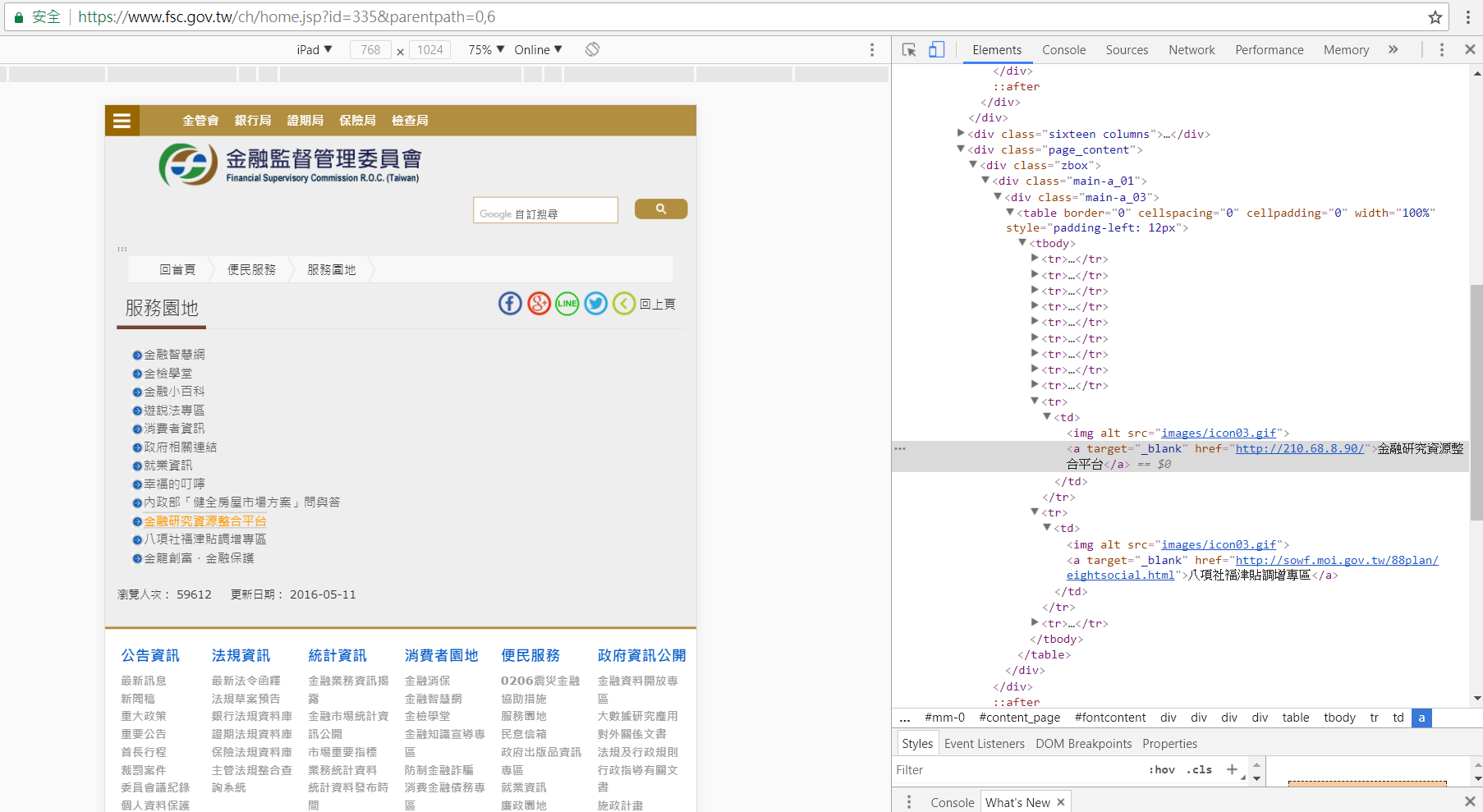
可能原因:
CSS 盒子模型 使用錯誤
原始程式:
https://www.fsc.gov.tw/ch/css/style1.css
.ptitle2 {
width: 100%;
text-align: left;
padding-top: 8px;
padding-bottom: 8px;
margin-left:10px;
color: #000;
font-size: 130%;
clear:both;
overflow:hidden;
text-overflow:ellipsis;
-o-text-overflow:ellipsis;
white-space:nowrap;
}
建議修改:
.ptitle2 {
box-sizing: border-box;
width: 100%;
text-align: left;
padding-top: 8px;
padding-bottom: 8px;
padding-left: 10px;
padding-right: 10px;
color: #000;
font-size: 130%;
clear:both;
overflow:hidden;
text-overflow:ellipsis;
-o-text-overflow:ellipsis;
white-space:nowrap;
}
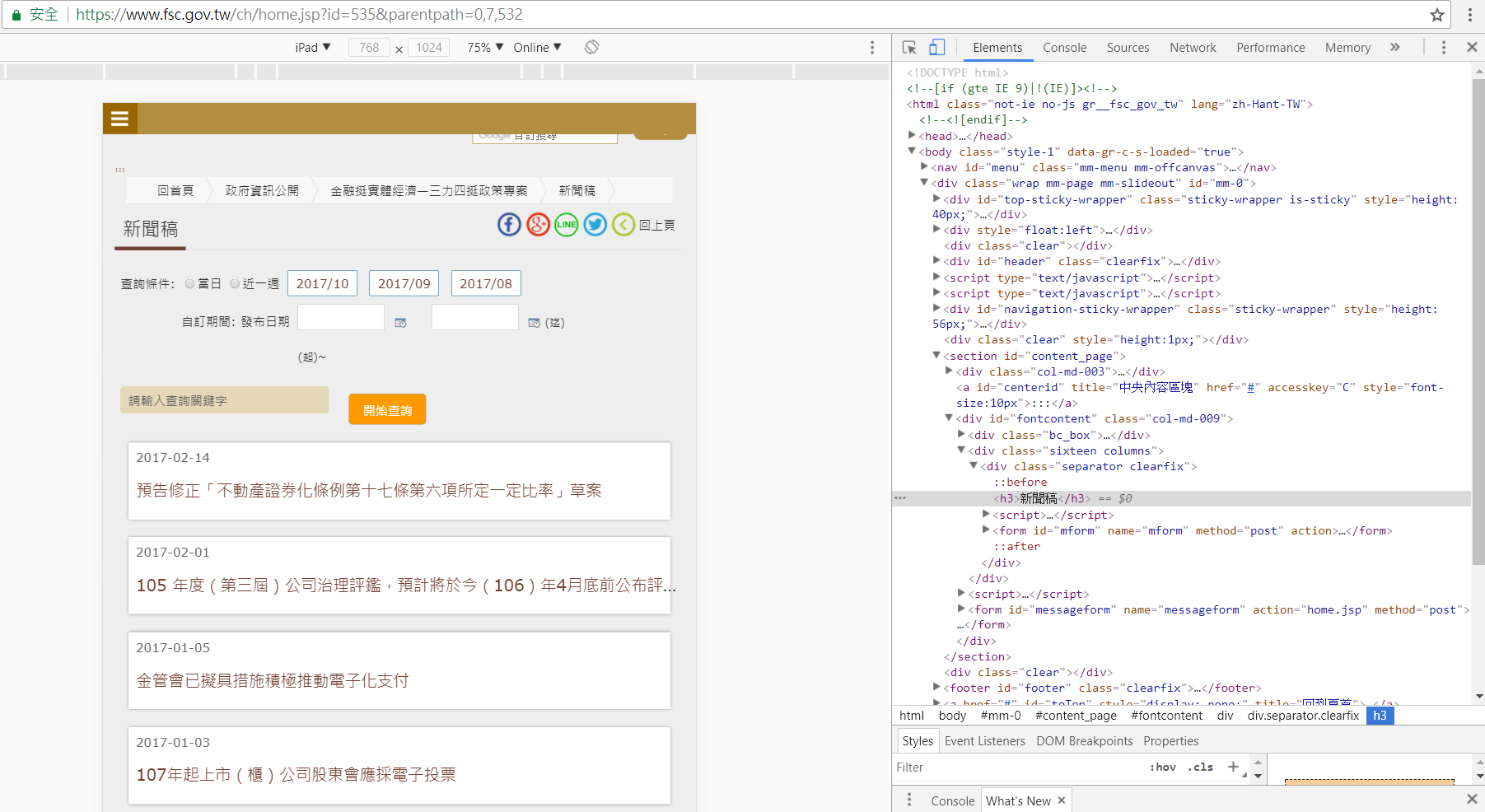
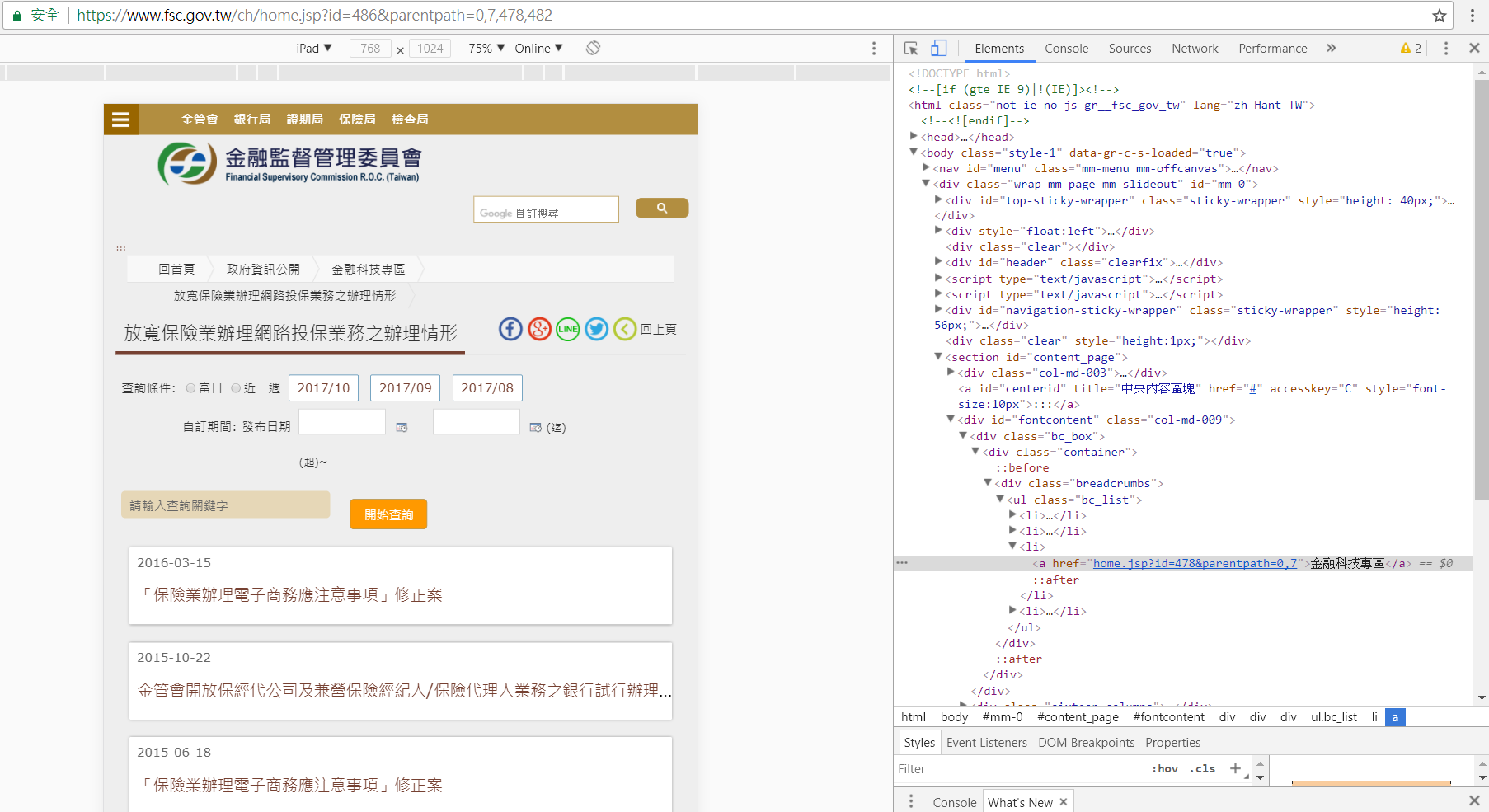
補充:修改後的版面如下

可能原因:
Content-Disposition header 設定不夠相容
使用舊版非標準語法 filename="{filename}"
並沒有加上標準語法 filename*=utf-8’’{filename}
safari 不支持非標準語法 導致被解讀錯誤
原始程式:
Content-Disposition:attachment;filename=%E7%B6%A0%E8%89%B2%E9%87%91%E8%9E%8D-%E6%9C%AC%E6%9C%83%E6%8E%A8%E5%8B%95%E6%8E%AA%E6%96%BD.pdf
建議修改:
Content-Disposition:attachment;filename=%E7%B6%A0%E8%89%B2%E9%87%91%E8%9E%8D-%E6%9C%AC%E6%9C%83%E6%8E%A8%E5%8B%95%E6%8E%AA%E6%96%BD.pdf;filename*=utf-8''%E7%B6%A0%E8%89%B2%E9%87%91%E8%9E%8D-%E6%9C%AC%E6%9C%83%E6%8E%A8%E5%8B%95%E6%8E%AA%E6%96%BD.pdf
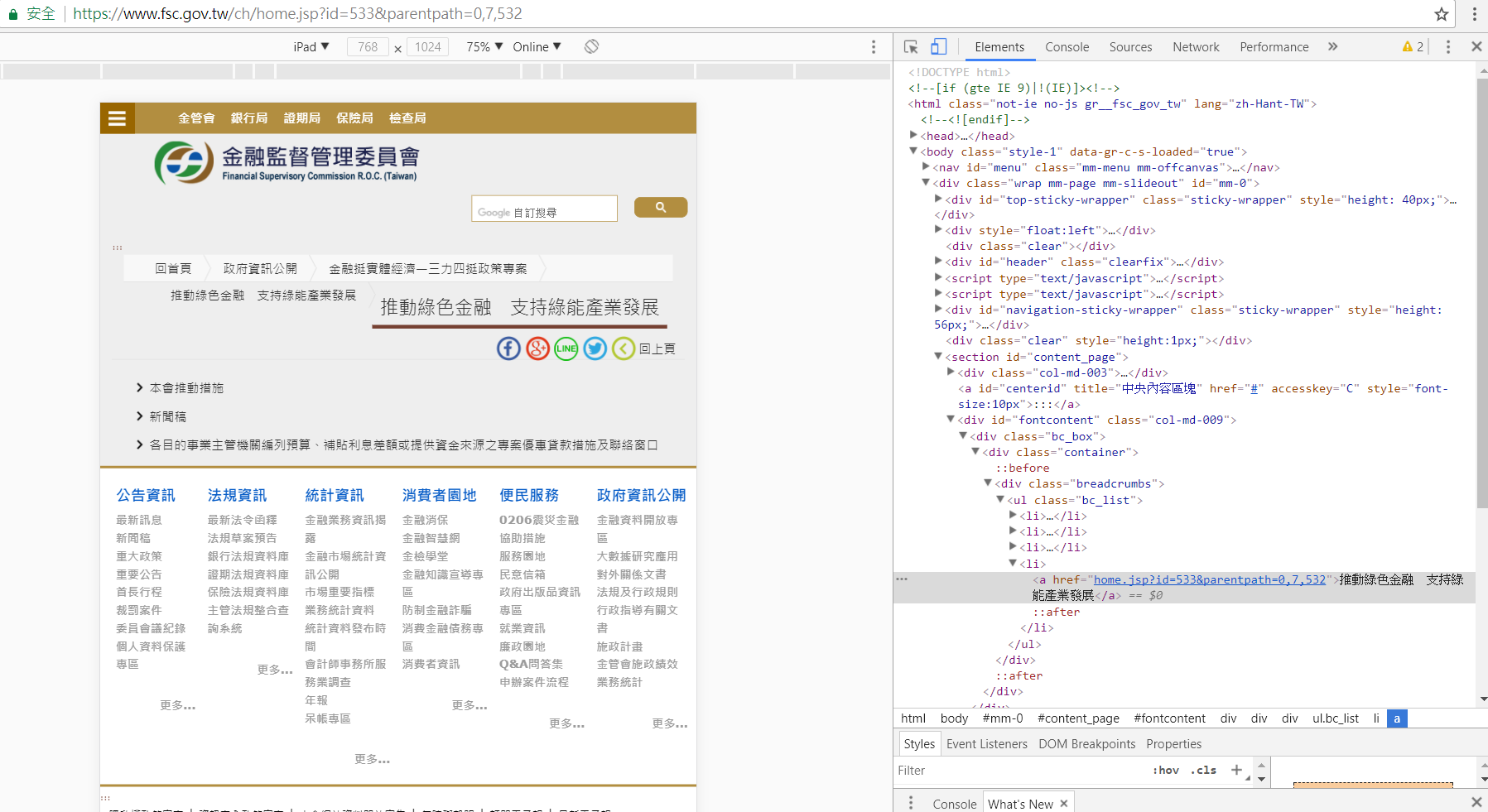
同上
可能原因:
Content-Disposition header 設定不夠相容
使用舊版非標準語法 filename="{filename}"
並沒有加上標準語法 filename*=utf-8’’{filename}
safari 不支持非標準語法 導致被解讀錯誤
原始程式:
Content-Disposition:attachment;filename=%E4%BF%AE%E6%AD%A3%E5%9C%8B%E5%AE%B6%E5%BB%89%E6%94%BF%E5%BB%BA%E8%A8%AD%E8%A1%8C%E5%8B%95%E6%96%B9%E6%A1%881050824.docx
建議修改:
Content-Disposition:attachment;filename=%E4%BF%AE%E6%AD%A3%E5%9C%8B%E5%AE%B6%E5%BB%89%E6%94%BF%E5%BB%BA%E8%A8%AD%E8%A1%8C%E5%8B%95%E6%96%B9%E6%A1%881050824.docx;filename*=utf-8''%E4%BF%AE%E6%AD%A3%E5%9C%8B%E5%AE%B6%E5%BB%89%E6%94%BF%E5%BB%BA%E8%A8%AD%E8%A1%8C%E5%8B%95%E6%96%B9%E6%A1%881050824.docx