網站
姓名
龎袿方
日期
2017-10-17
瀏覽器解析度(iOS的Safari填裝置名稱)
iPad Air (MD789TA/B)
作業系統版本
8.1.1 (12B435))
瀏覽器版本(iOS的Safari填iOS版本)
Chrome:版本 61.0.3163.100 (正式版本) (64 位元)
Safari:8.1.1 (12B435))
有跑版(影響閱讀)問題
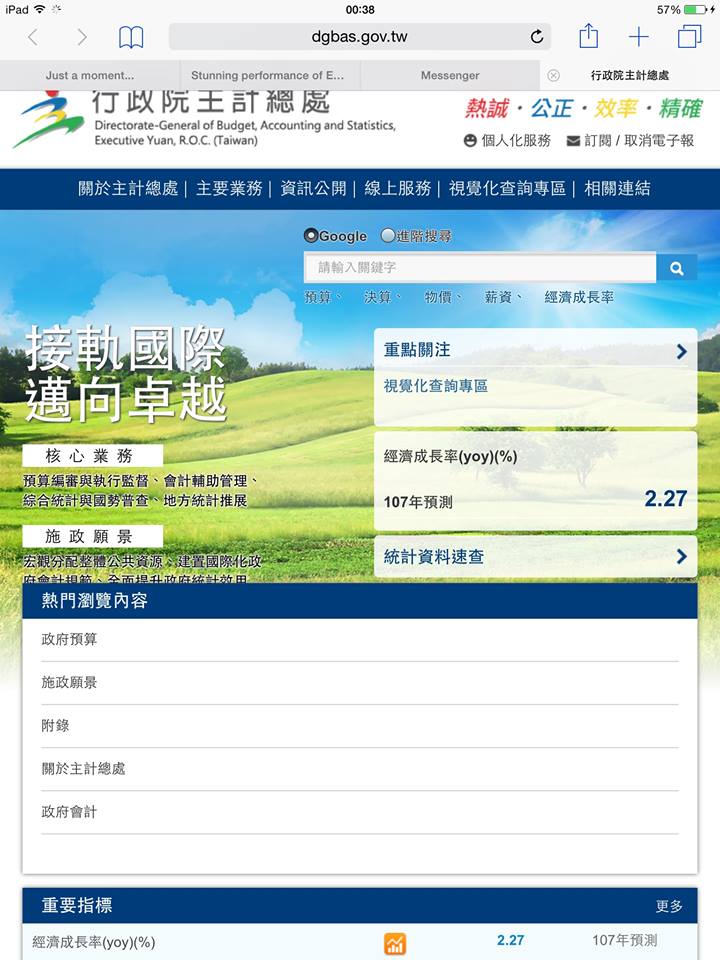
- [首頁]:施政願景的部分跑版
Safari 跟 Chrome 都是
圖1 Chrome

圖2 Safari

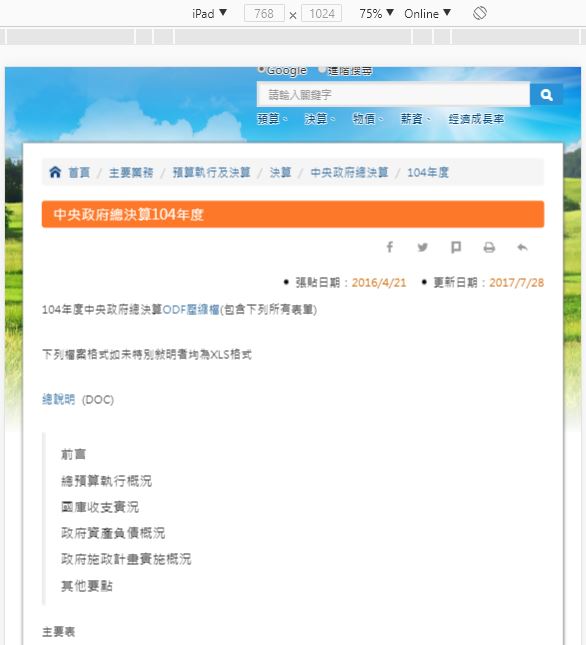
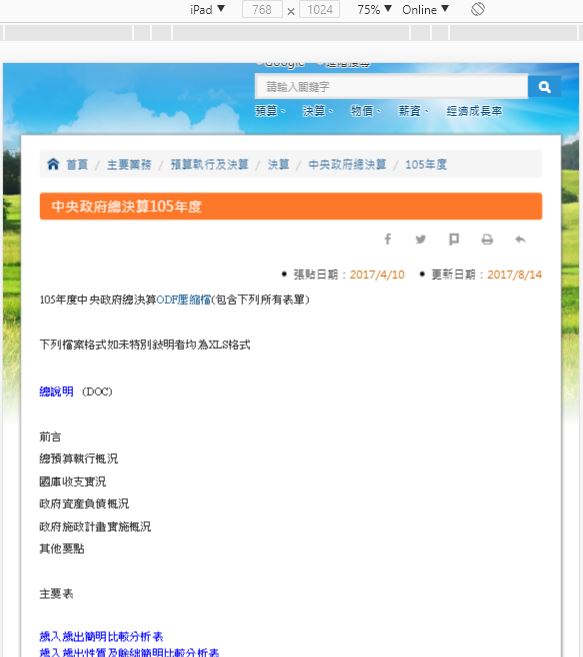
- [首頁][主要業務][預算執行及決算][決算][中央政府總決算][105年度]:和其他年度不同
非瀏覽器差異
圖1 104年度

圖2 105年度

- [首頁][資訊公開][行政業務][政策宣導相關廣告]:關鍵字詞跑版
非瀏覽器差異
圖1

- [首頁][資訊公開][主計廉政][請託關說登錄專區]:關鍵字詞跑版
非瀏覽器差異
圖1

- [首頁][主要業務][預算執行及決算][季報][106年度]:關鍵字詞跑版
非瀏覽器差異
圖1

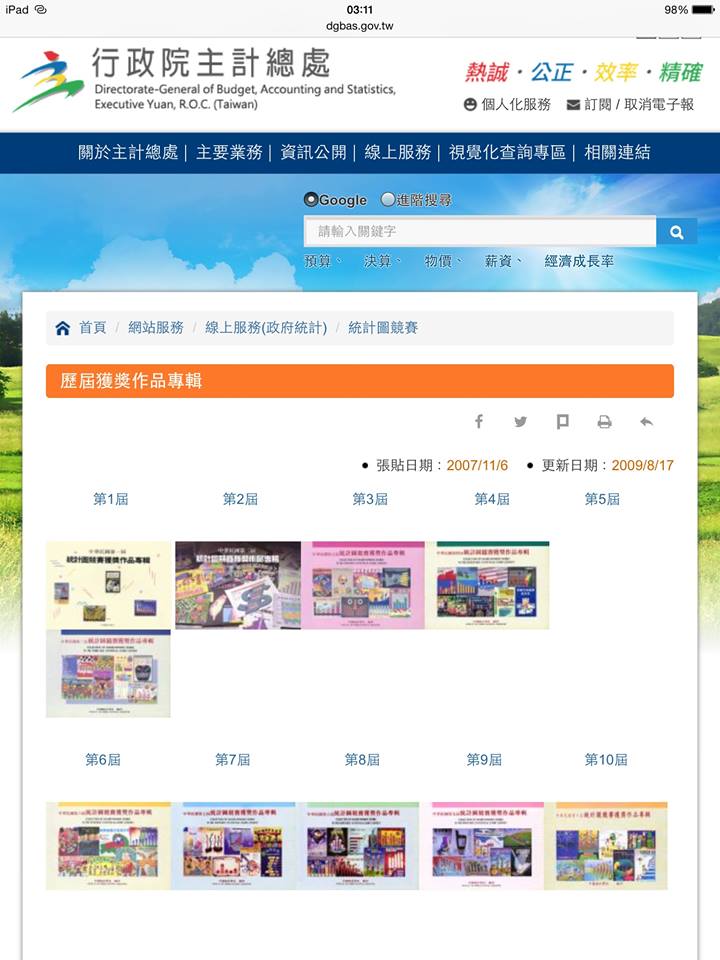
- [首頁][網站服務][線上服務(政府統計)][統計圖競賽]:第五屆跑版
非瀏覽器差異
圖1

- [首頁][資訊公開][性別平等][其他][新情平臺]:網頁跑版
非瀏覽器差異
圖1

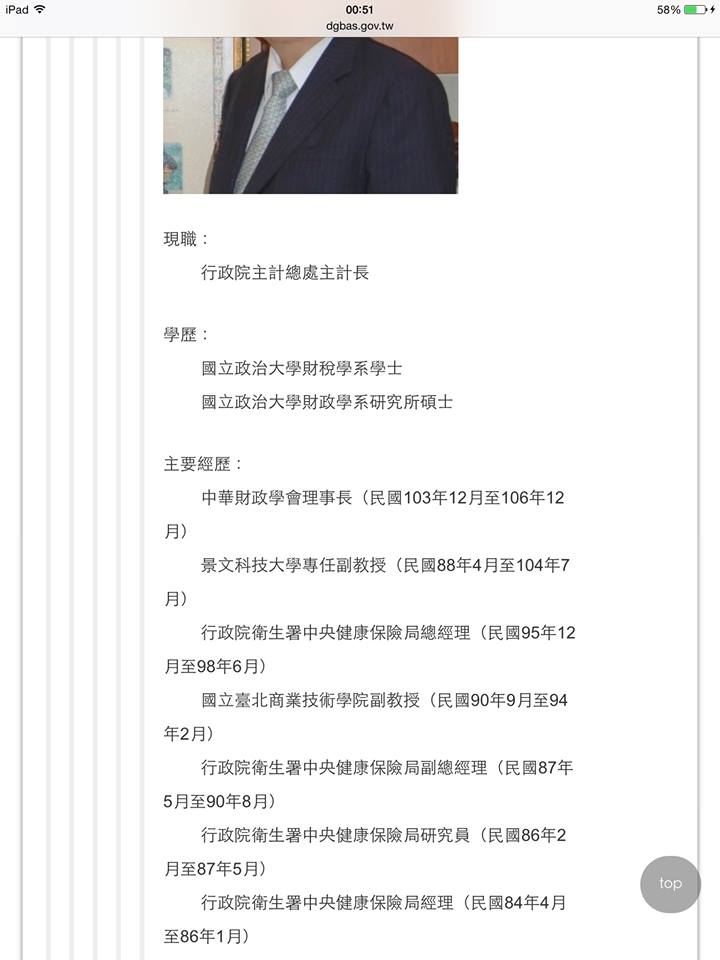
- [首頁][關於主計總處][首長、副首長簡介][主計長]:主要經歷字跑版
非瀏覽器差異
圖1

- [首頁][關於主計總處][首長、副首長簡介][政務副主計長]:主要經歷字跑版
非瀏覽器差異
圖1

- [首頁][關於主計總處][首長、副首長簡介][常務副主計長]:主要經歷字跑版
非瀏覽器差異
圖1

有出現亂碼
圖1
有壞掉的連結
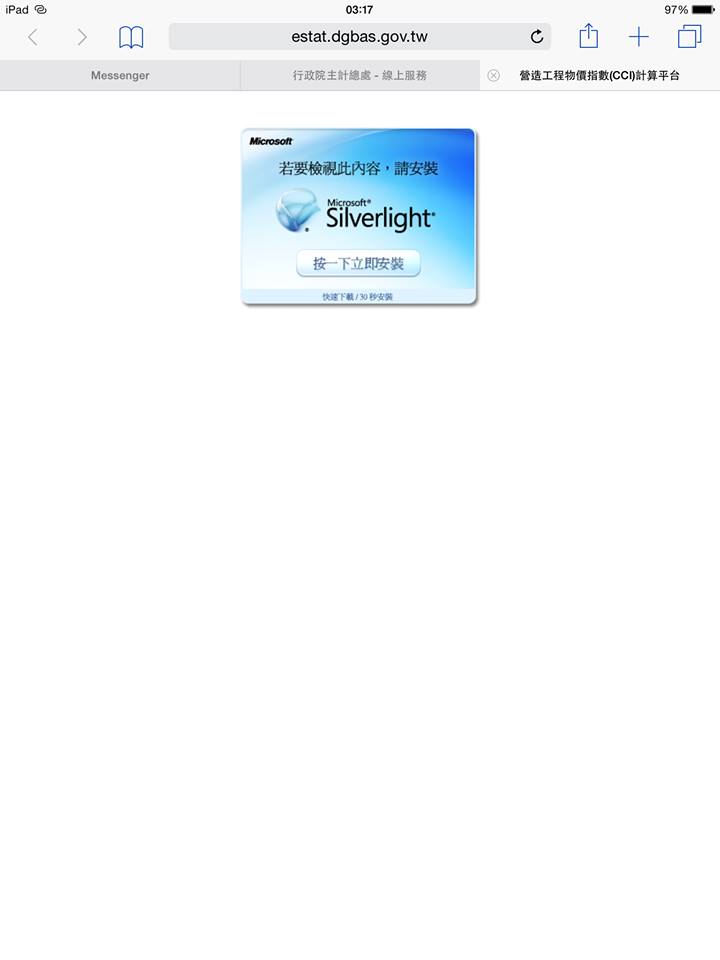
有不能用的外掛程式
圖1
圖2
[首頁][線上服務][營造工程(CCI)不含部分中類或項目指數計算平台]:需安裝silverlight
非瀏覽器差異
圖1
圖1
圖1
圖1
有不能運作的網頁元素(如按鈕不能按、選單不能選等)
無
其他(無法判斷屬於以上那個分類的都放在這邊)
- [首頁][主要業務][政府會計][政府會計新制度][相關文章]:表格左方缺欄目名
非瀏覽器差異
圖1

對此網站建議(給個建議吧)
- 覺得有的網站不太算是主計處的相關網站

- 右方更多的eBas…,比較適合放在初步介紹後

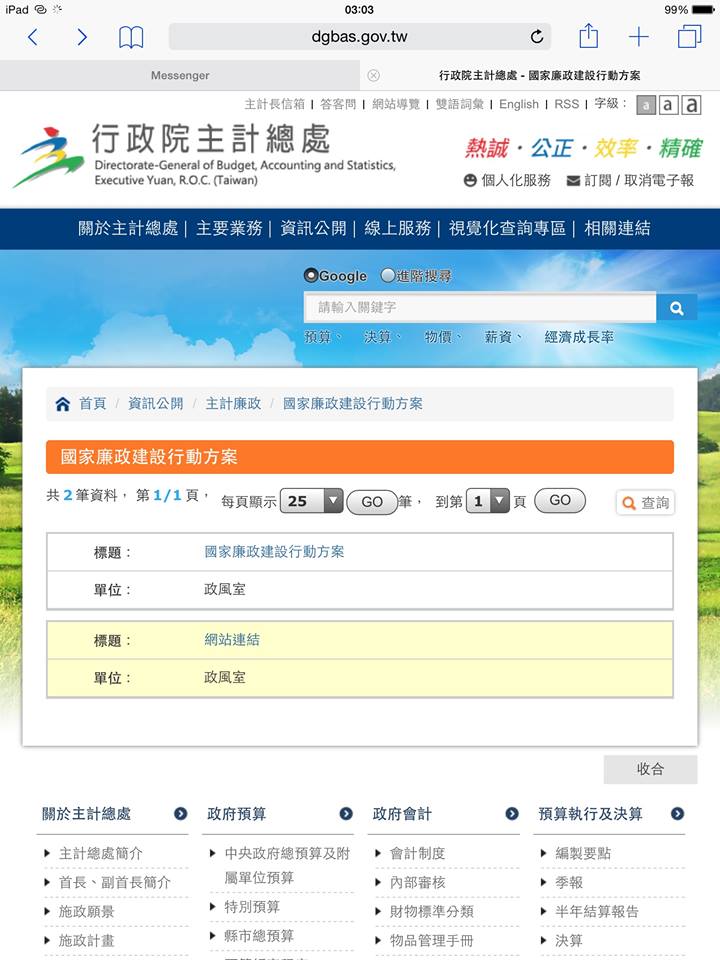
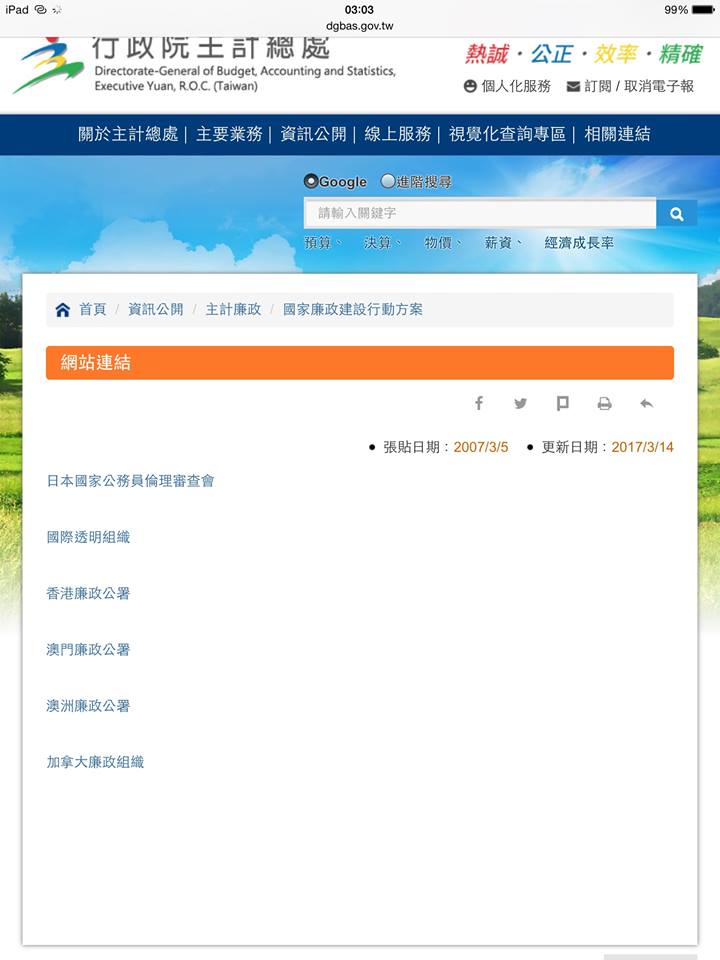
- 網站連結改為廉政相關網站之類的名稱較妥當,原僅叫做網站連結沒有預期點入得到的資訊是這些網站
圖1
圖2