網站
國立海洋生物博物館
姓名
吳書凡
日期
2017-10-17
瀏覽器解析度(iOS的Safari填裝置名稱)
1440 * 900
1366 * 768
1024 * 768
作業系統版本
macOS 10.12.6(16G29)
瀏覽器版本(iOS的Safari填iOS版本)
Chrome:版本 61.0.3163.100 (正式版本) (64 位元)
Safari:版本 11.0(12604.1.38.1.7)
有跑版(影響閱讀)問題
[首頁>研究及保育>保育>寄居蟹保育]
Solution
文章中夾帶網址,但沒有超連結,而網址也被裁切。於所有解析度中皆如此。

有出現亂碼
無
有壞掉的連結
無
有不能用的外掛程式
無|N/A
有不能運作的網頁元素(如按鈕不能按、選單不能選等)
[首頁>水族館>展館線上看>多媒體導覽>360度導覽>360度導覽-大廳]
Solution
3D虛擬實境地圖,按到資訊服務處的位置就會噴出Error404

其他(無法判斷屬於以上那個分類的都放在這邊)
[海洋教育中心>影像分享]
Solution
點選任意相簿後內容一片空白,其原始碼也沒有內容。

[海洋生物博物館產學合作中心] (http://academia.nmmba.gov.tw/)
Solution
於iPad解析度下,網頁選單列文字模糊不清

[國立海洋生物博物館圖書室] (http://210.243.40.82/toread/opac)
首頁橫幅圖片裁切不當

[婚宴海鮮菜單指南] (http://seafoodchoices.nmmba.gov.tw/)
網頁捲軸過度靈敏,難以操作

對此網站建議(給個建議吧)
☆☆☆☆☆
主網站設計精美,結構縝密,有RWD
目前處理到最好的網頁
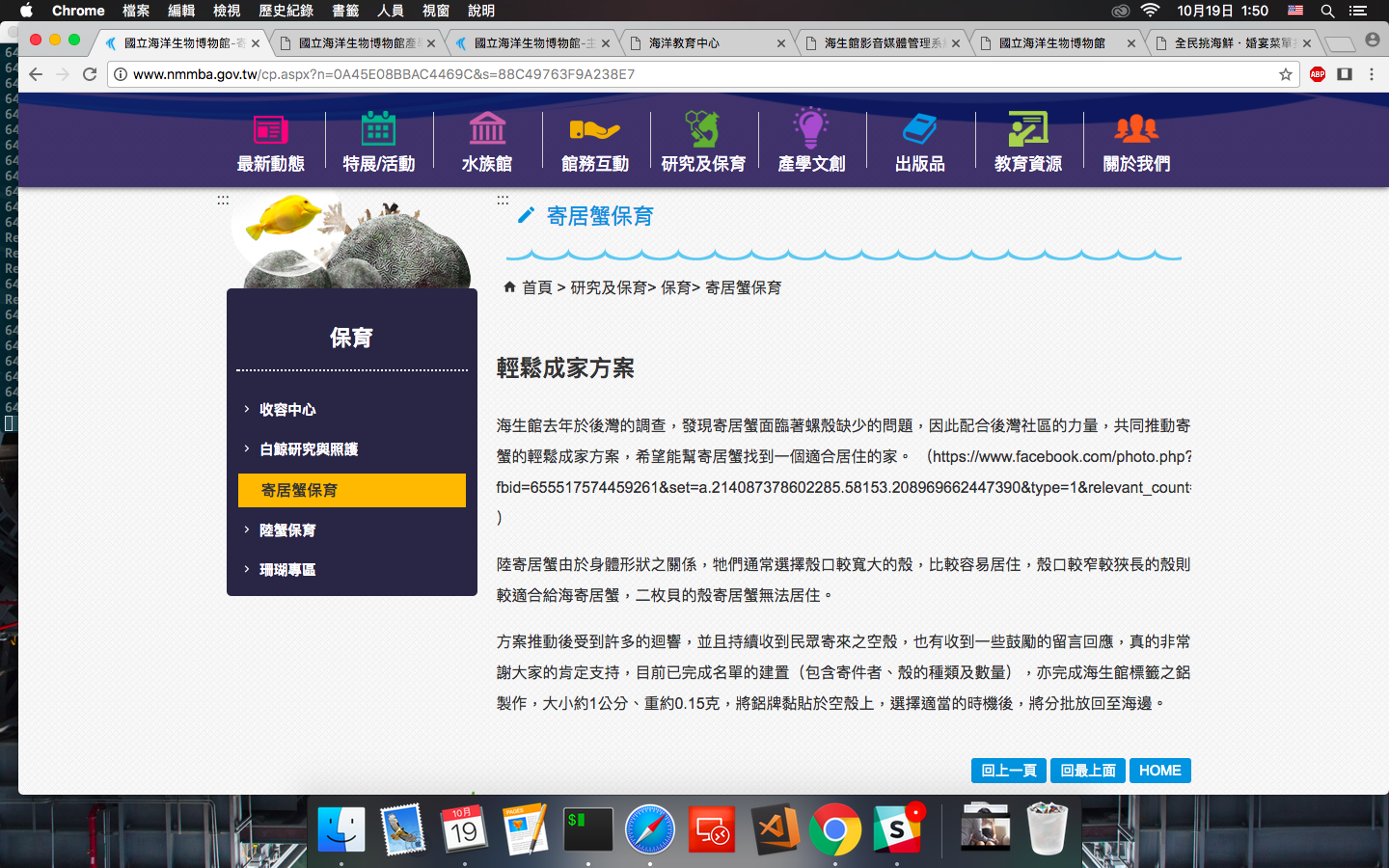
問題描述
[首頁>研究及保育>保育>寄居蟹保育]
文章中夾帶網址,但沒有超連結,而網址也被裁切。於所有解析度中皆如此。
建議解法
建議以超連結文字取代
<a href="{Link}" target="_blank">{Text to show}<a/>
PS. 檢查時發現該連結已死…
問題描述
[首頁>水族館>展館線上看>多媒體導覽>360度導覽>360度導覽-大廳]
3D虛擬實境地圖,按到資訊服務處的位置就會噴出Error404
測試結果
實測時 「資訊服務處」的連結似乎已被移除?(還是我沒找到_(:з」∠)_)
建議修改
針對 360 照片導覽部分,右下角有一個放大按鈕,目前點下去的效果為「將右方的內文區域佔滿」
建議將按下去改成將整個螢幕都用來顯示,如 youtube 的全螢幕模式。亦可採用 modal 效果(可以點 Basic 部分的 Run Code 來預覽效果)
問題敘述
[海洋教育中心>影像分享]
點選任意相簿後內容一片空白,其原始碼也沒有內容。
測試結果
測試正常,可能麻煩書凡幫我使用隱私模式(暫時停用所有 Chrome 附加元件)再次測試一次,因為有發現書凡的截圖上有啟用 Ad block plus。
iPad Air 第一代 iOS 11.0.3

MacOSX Safari 11

Chrome

問題描述
海洋生物博物館產學合作中心
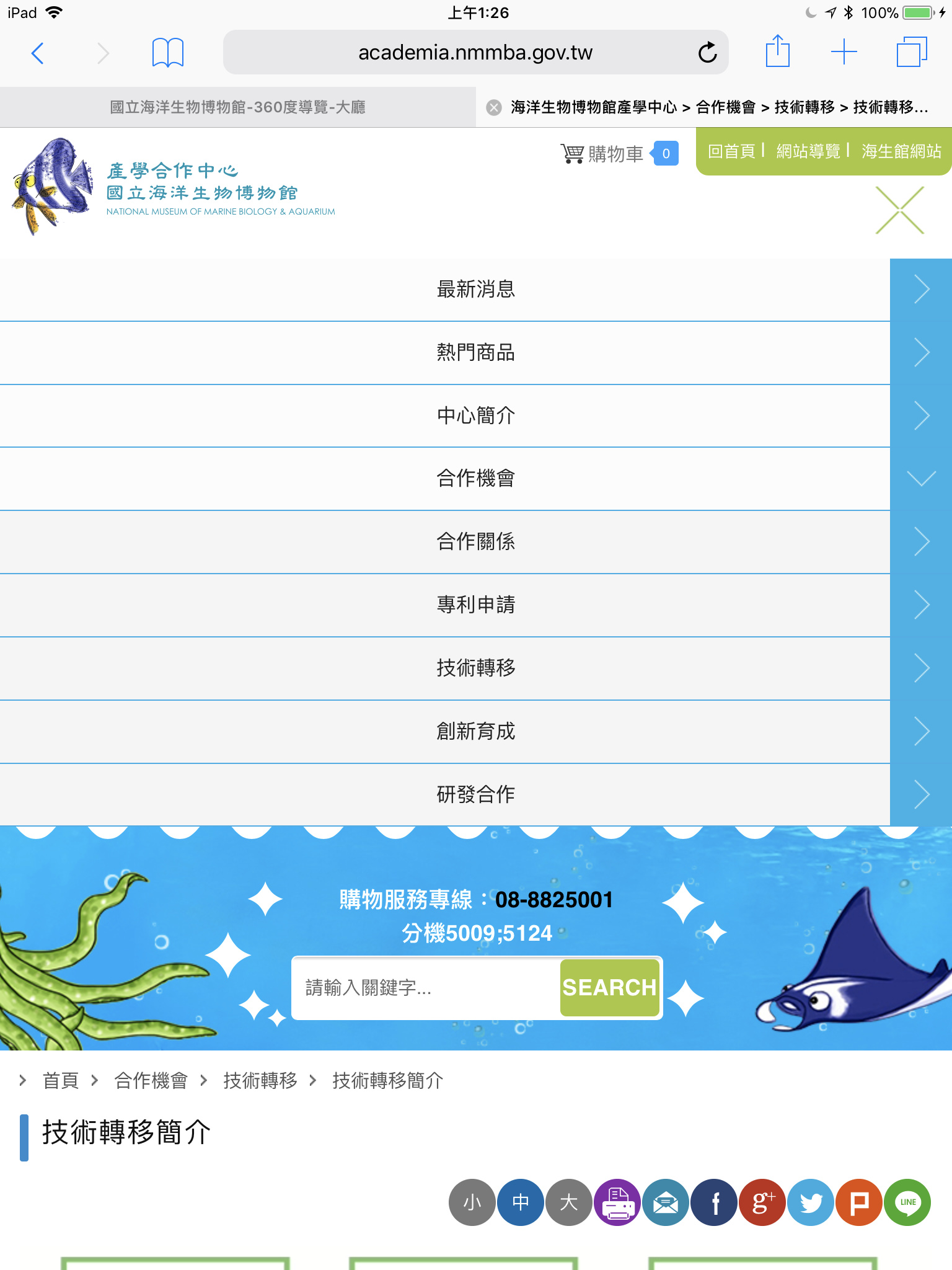
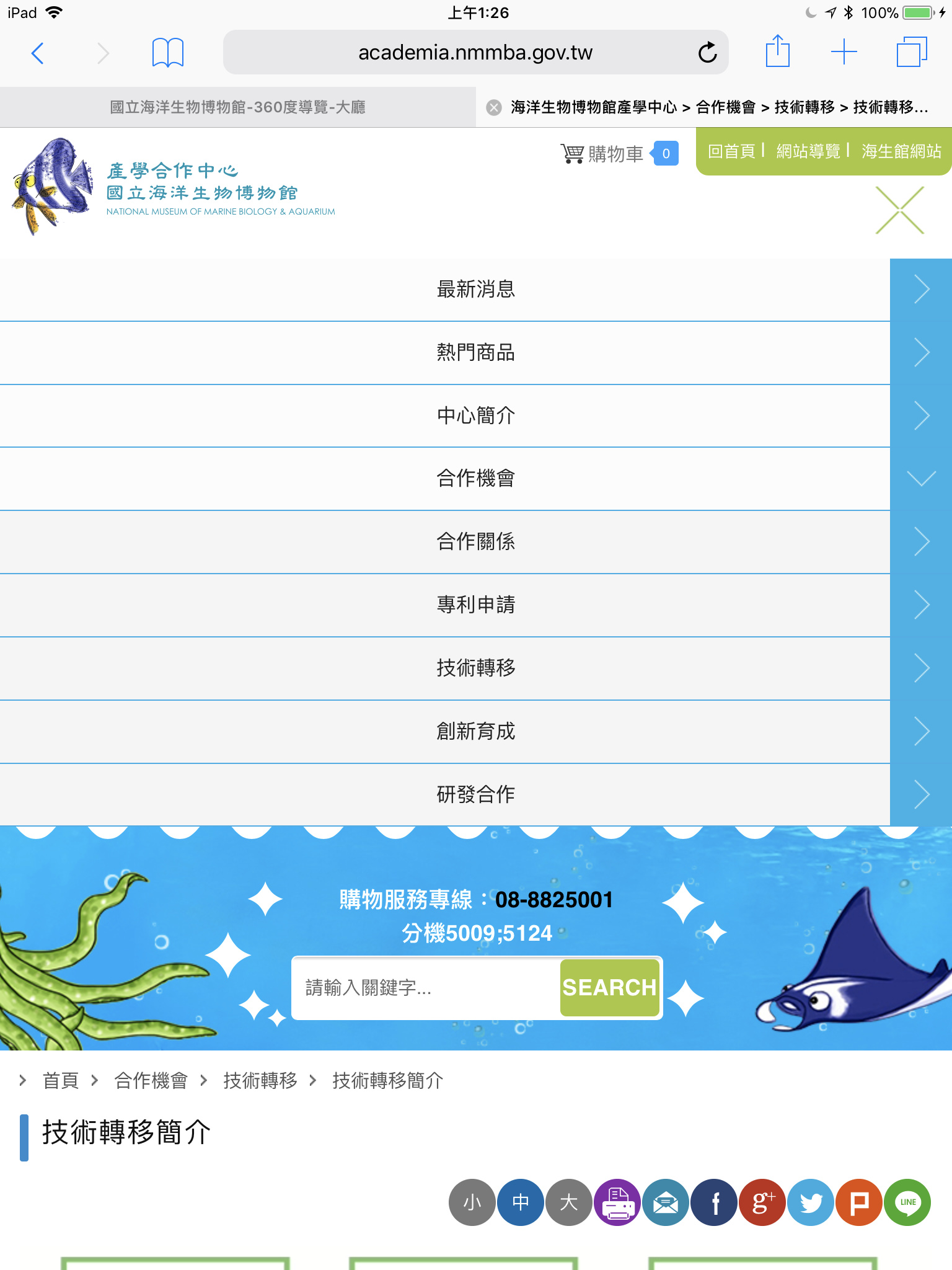
於iPad解析度下,網頁選單列文字模糊不清
測試結果
目前看選單文字似乎沒有不清晰的問題?另外 iPad Air 第一代 iOS 11.0.3 實機上版面呈現為

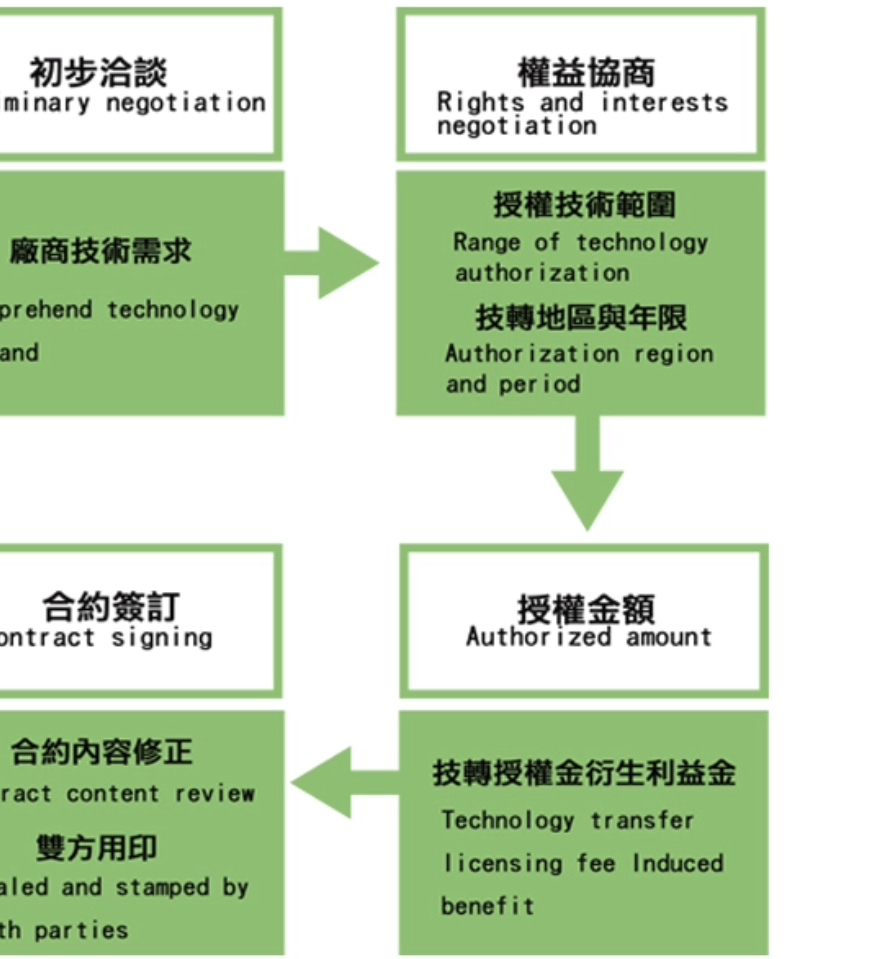
備註
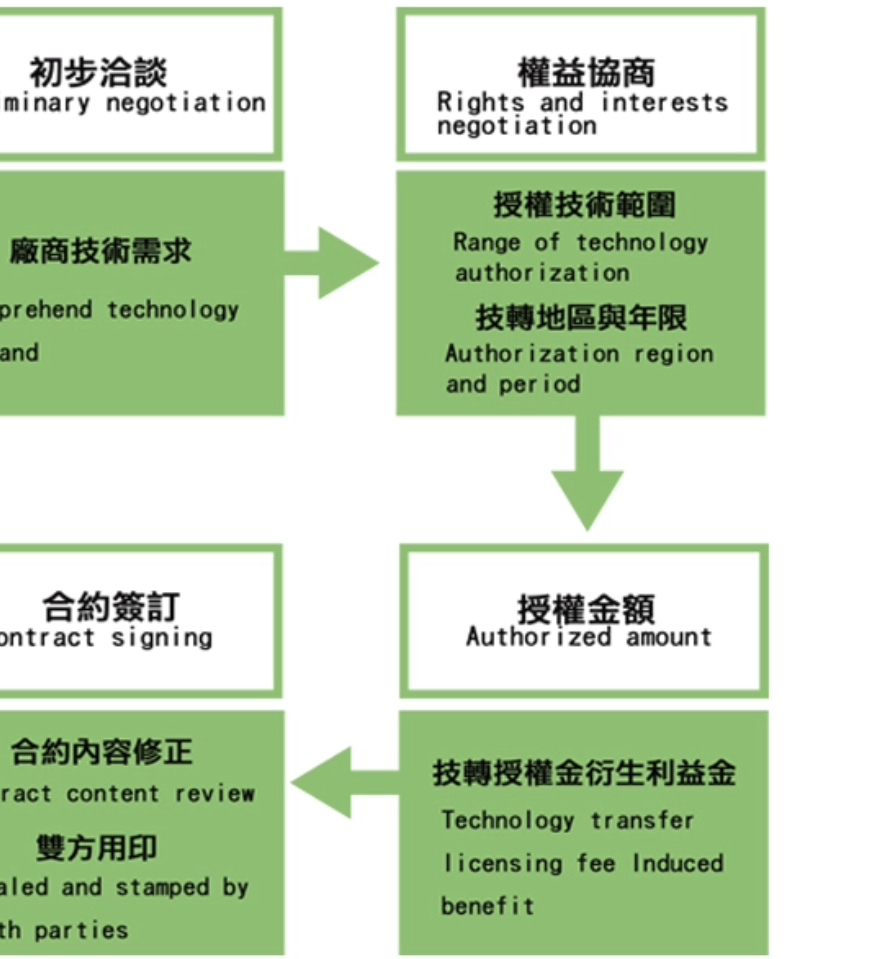
在技術轉移簡介中,流程圖部分解析度不足,在 Retina 裝置上會導致文字銳利度不夠,影響閱讀


建議修正方式
- 圖片改以 真實文字配合 CSS 進行繪製
- 圖片產生時考慮 1x 2x 3x 版本,由 CSS 或 js 針對裝置選擇對應的圖片顯示,切勿直接以最高 3x 版本輸出,會造成在螢幕像素密度不足的螢幕,文字邊緣產生鋸齒,不夠圓滑,亦會造成閱讀不適感。
Retina 的 CSS 相關資訊 Retina高解析網頁圖片怎麼透過CSS3 media設定,讓Apple官網告訴你 | 梅問題.教學網
此篇回覆為資訊生針對網站之建議,非書凡回報之內容
以下的截圖畫面使用 Macbook 13 吋,最大 Viewport 為 1280*800(實際高度部分會因為瀏覽器工具列佔用會更在更矮)
問題描述
Banner / Navigation 區域是全站統一的設計,在非首頁會顯的部分佔用太多空間。
在首頁區域用大版面呈現海生館內部照片,並且輪播是很棒的設計。

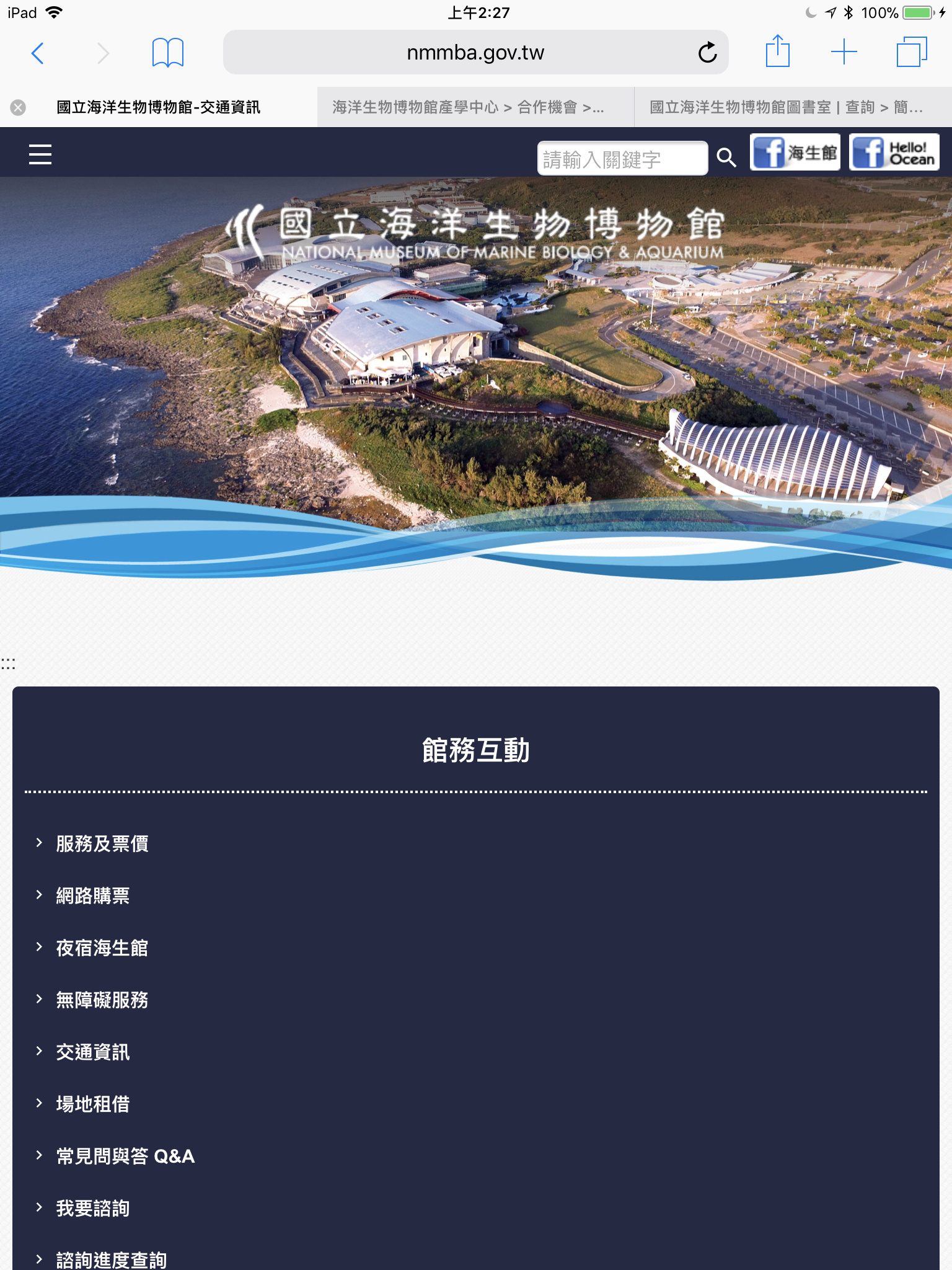
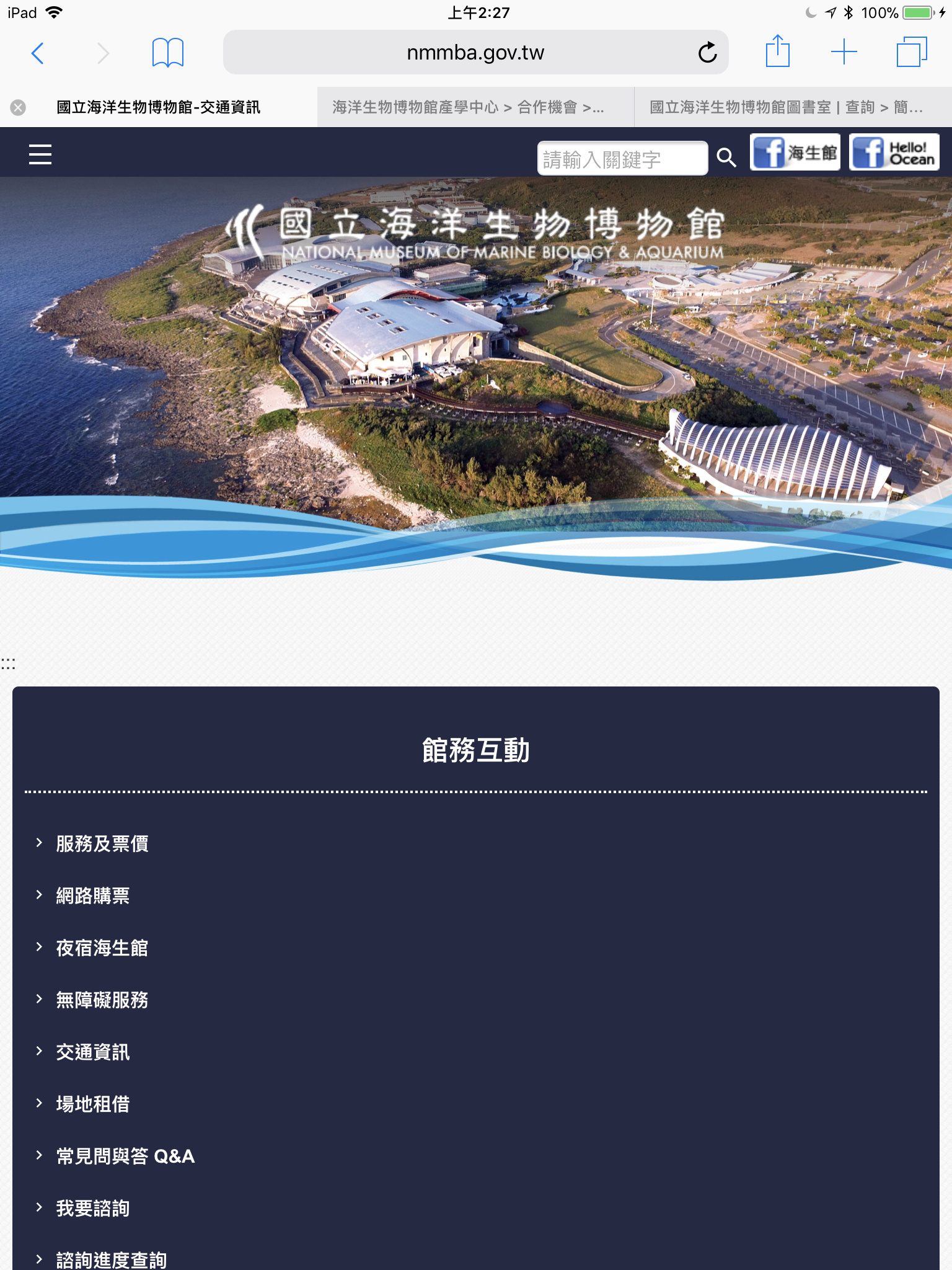
但在你想找資訊的時候:例如我點了交通資訊,我會發現頁面上很大一部分空間完全被佔用了。我必須滾動畫面才能看到「我最想看到的交通資訊」

iPad 的設計上更有這樣的問題

小結論
雖然這樣的設計 UI 上是美觀的、但在 UX 上不太可取。
建議改法
針對 Banner 區域佔用過大的部分
在非首頁的頁面,考慮把該區塊降低高度
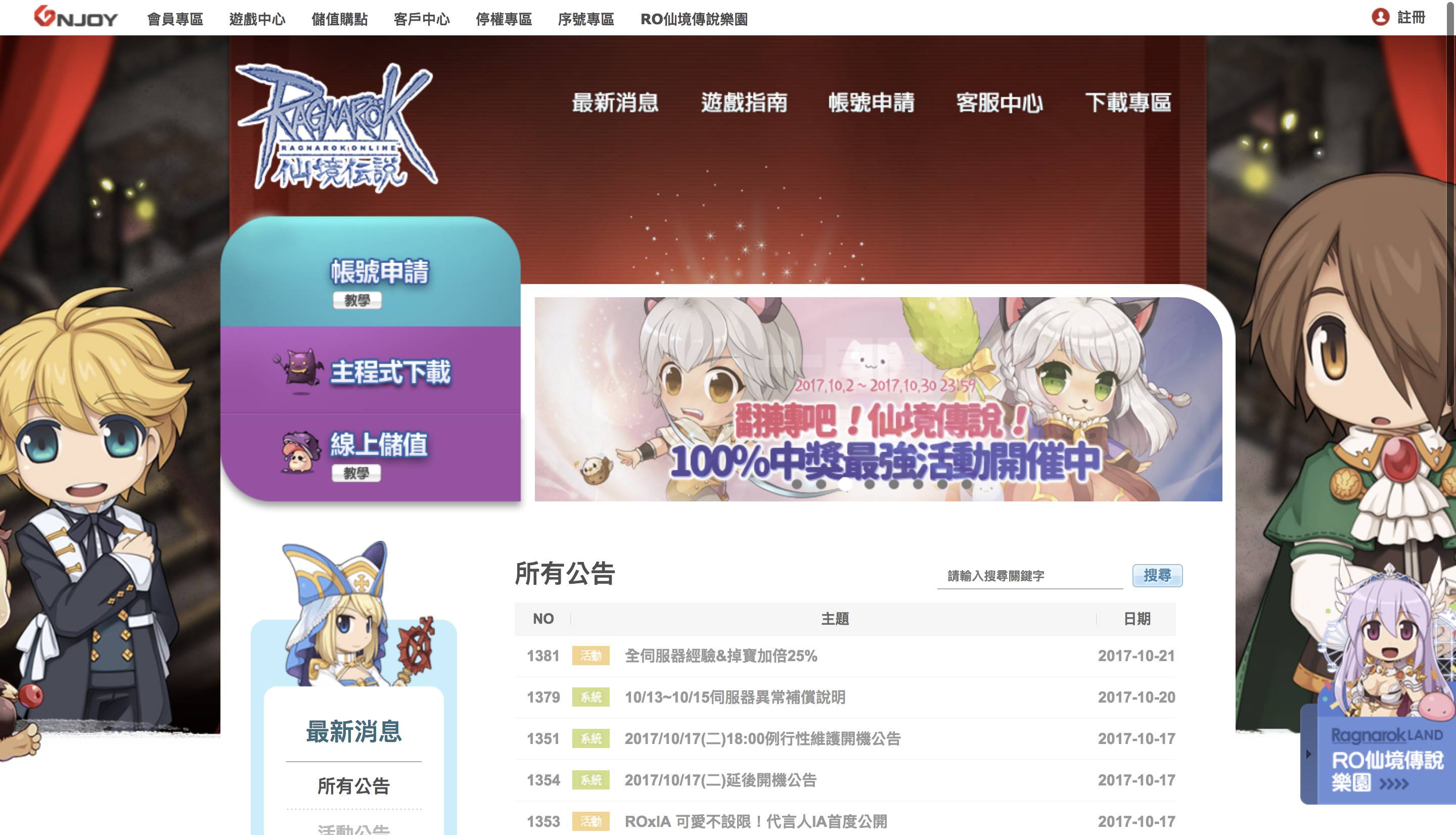
較好的設計例子1
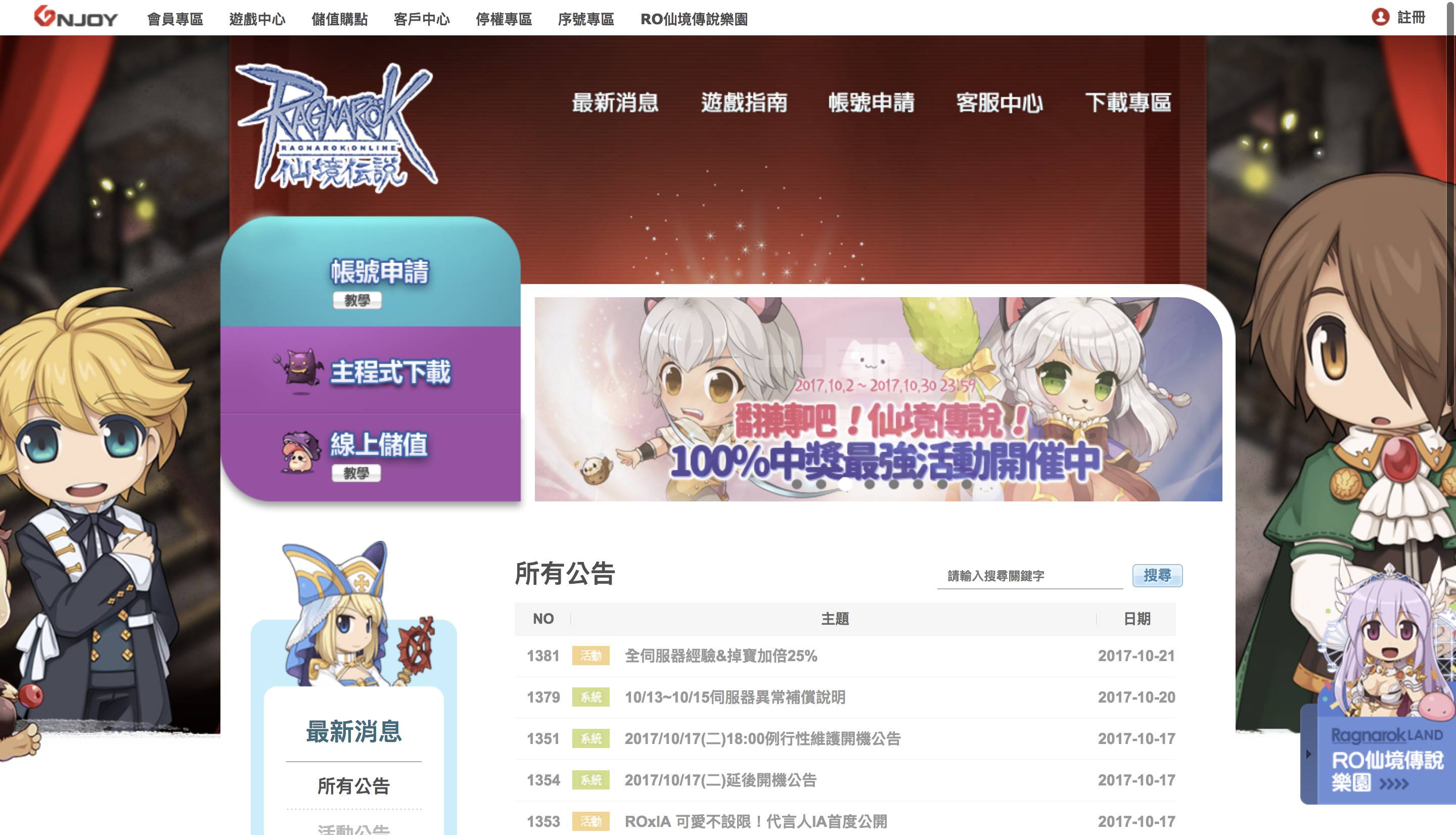
例如線上遊戲仙境傳說網站的設計例子
這個例子在設計變化上不大。只是設法降低高度,但還是太高
首頁區域

非首頁區域

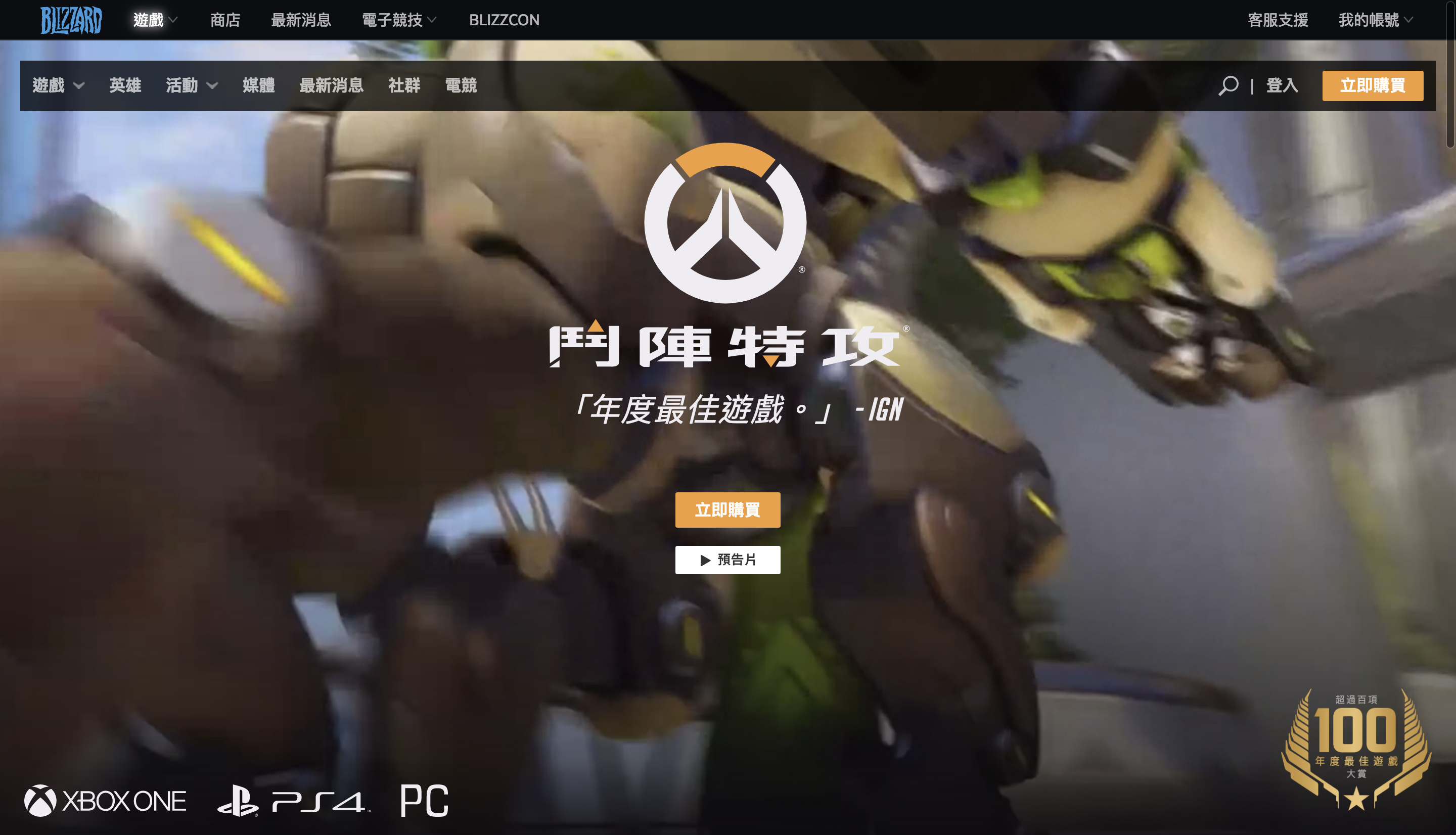
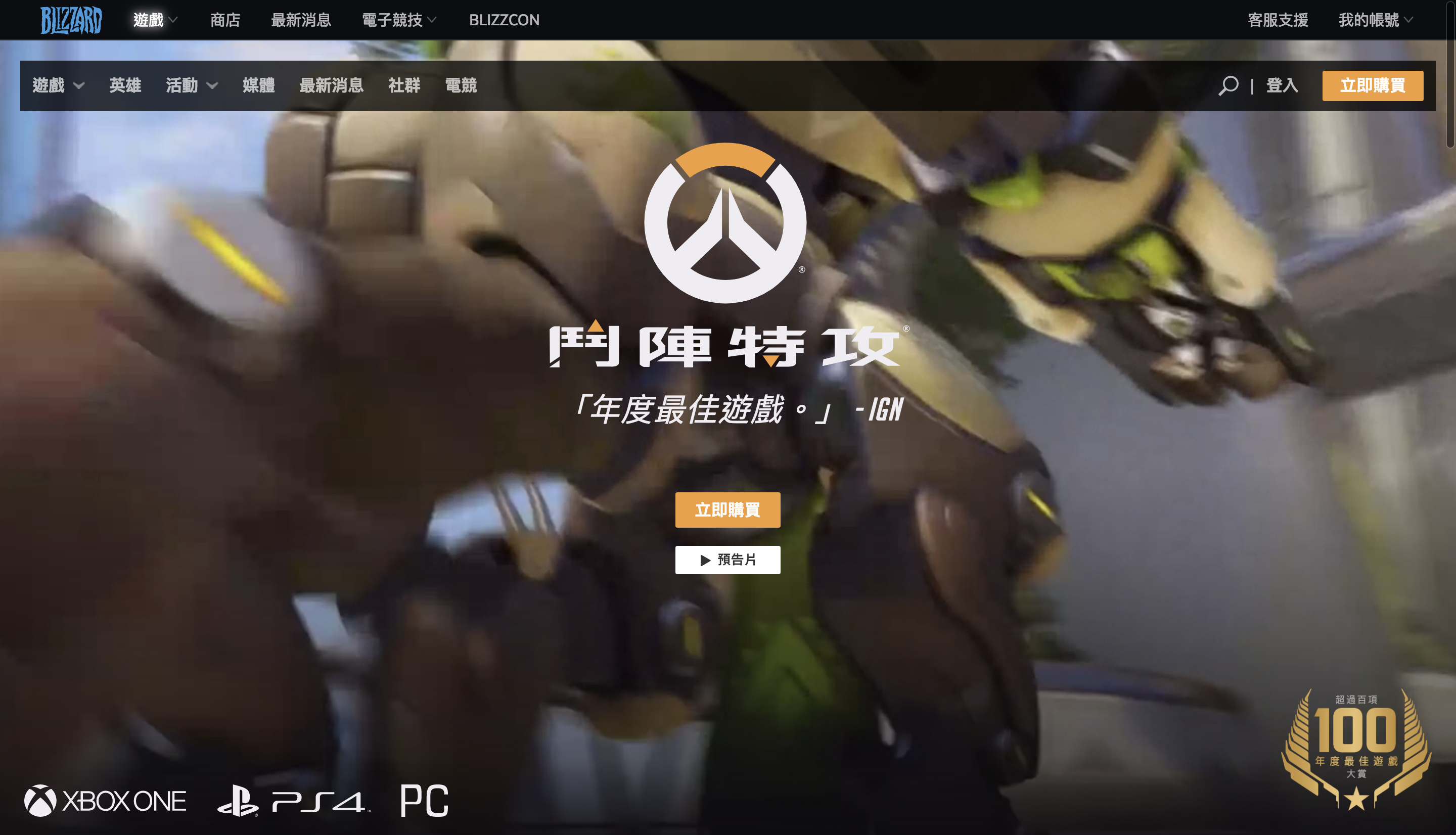
較好的設計例子 2 - Overwatch 鬥陣特工官網(值得學習的設計方式)
首頁區域
直接用全版呈現遊戲畫面,以吸引瀏覽者、留住瀏覽者為主,同時 給予瀏覽者對於該商品本身的第一印象。
對海生館而言,就是讓觀看網站的人留下印象,並激起想到海生館參觀的慾望。或許能使用照片、或是海生館內拍攝的一些5-30秒不斷重複輪播的生態短片或是當期特展的資訊。

非主頁區域
在瀏覽者點選任何連結,想要了解資訊的時候,就直接捨棄掉那些很漂亮的影片,並且採用了 相對單調的背景圖片 ,用了螢幕上大部分的區域去顯示 我在這一頁想看到的資訊 ——英雄

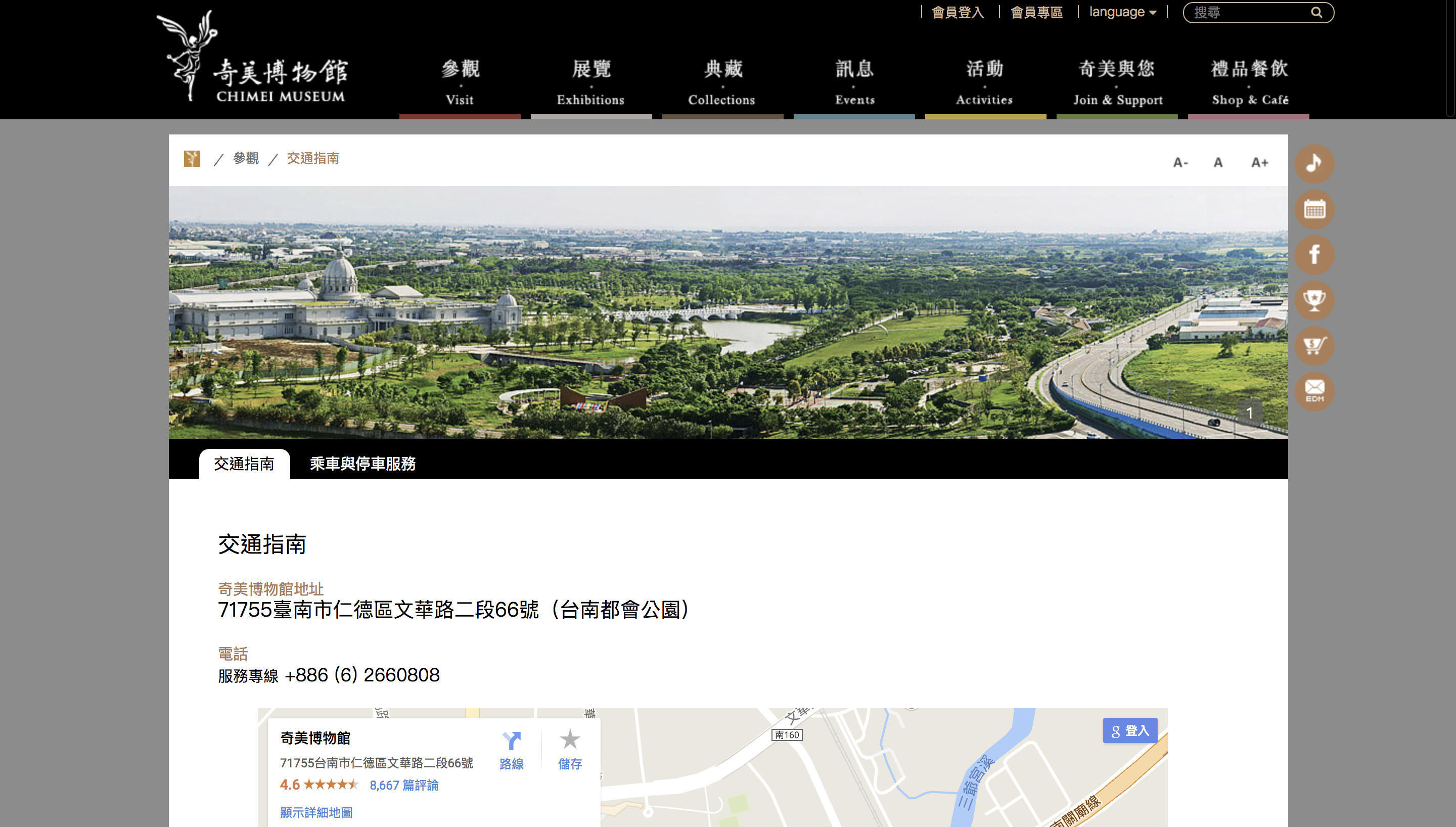
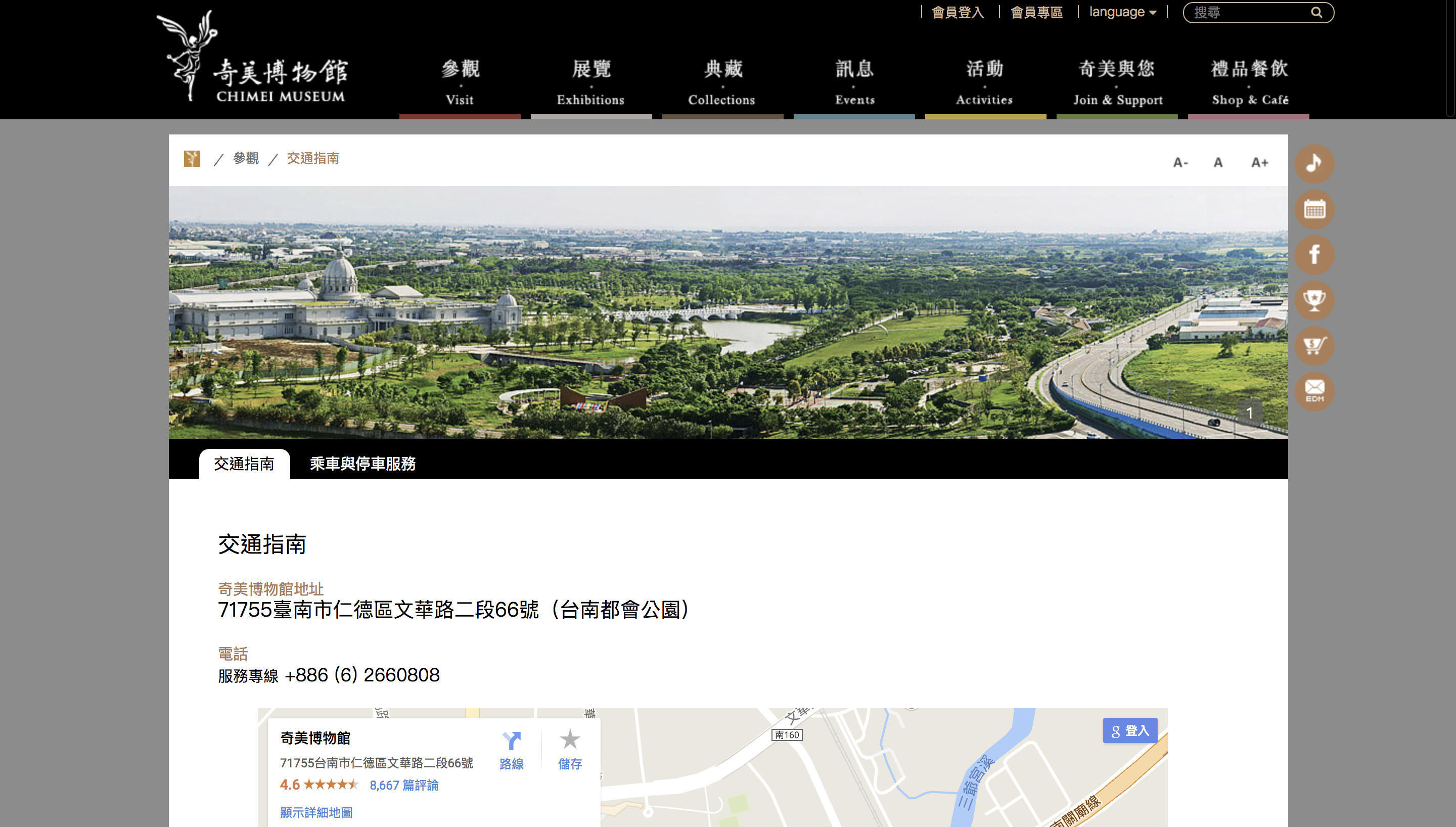
較好的例子3 – 奇美博物館
首頁區域
用了最大的版面去顯示當期的特展、活動資訊

非首頁區域
雖然不及前面 Overwatch 鬥陣特工的例子,但仍至少有 50% 的高度是呈現主內容

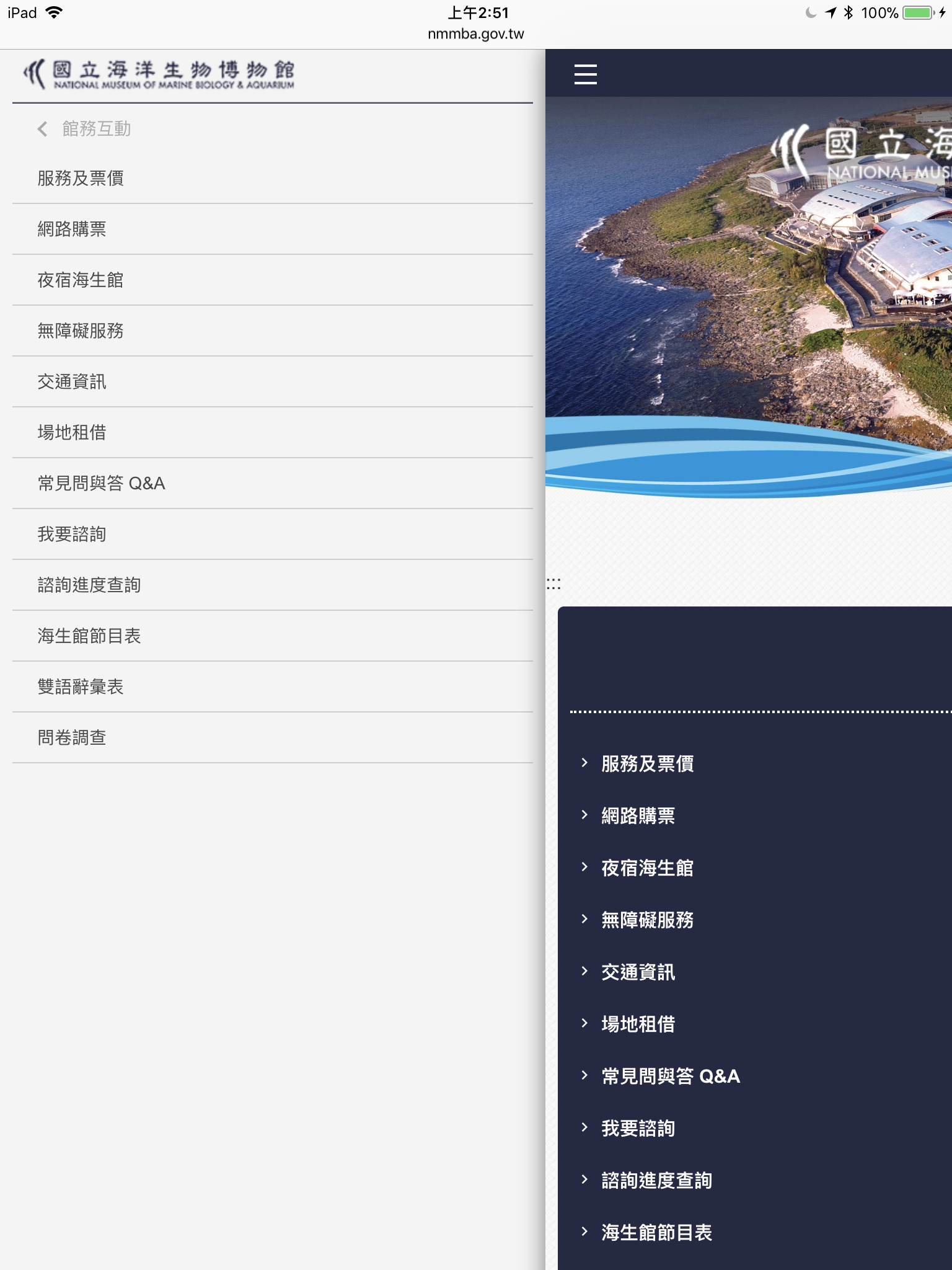
針對 iPad 上的次級選單佔用過多高度的問題(Banner 也要配行上面講的一起修矮)
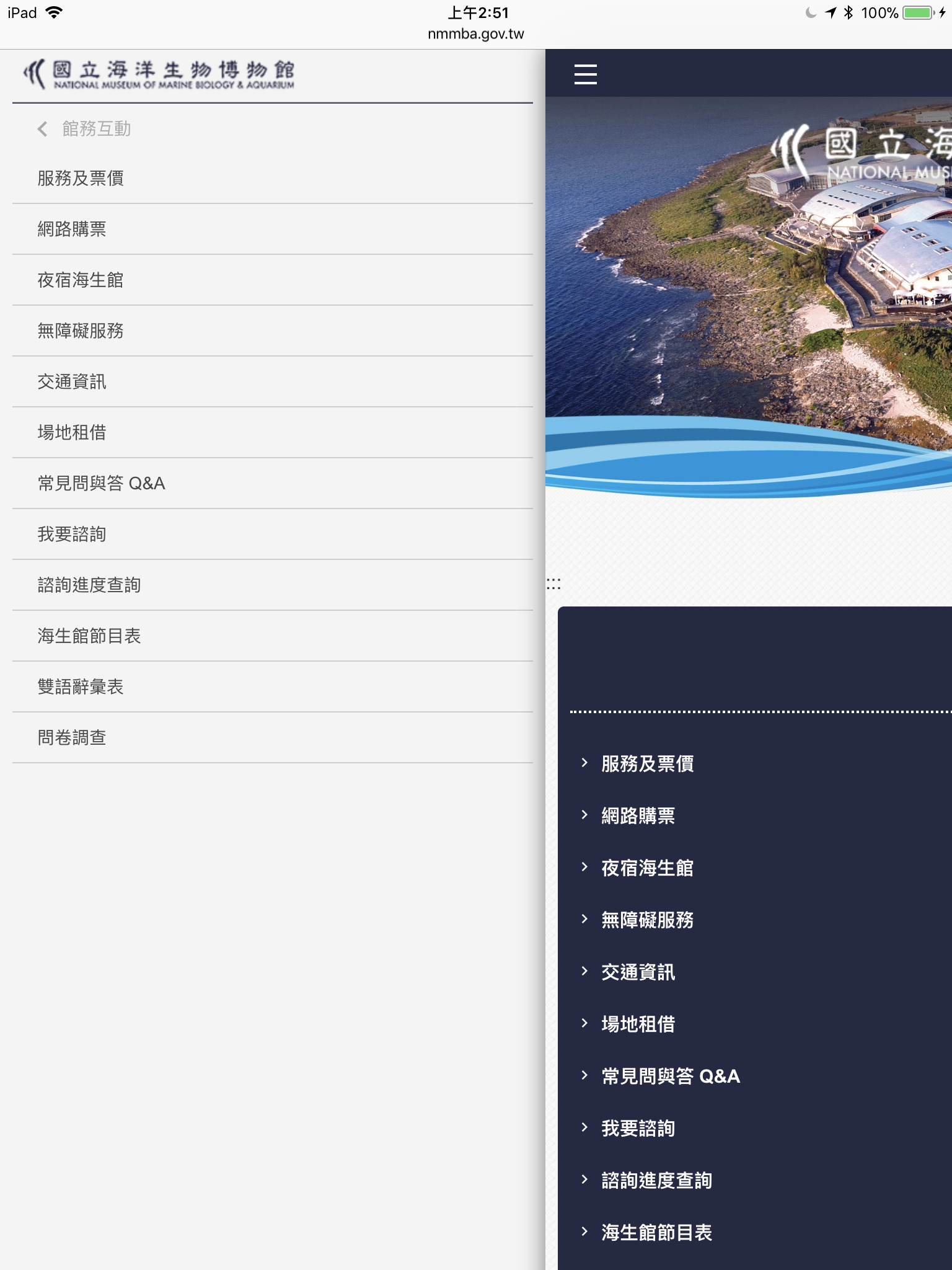
我有注意到 iPad 版下,主要的選單會被收納為漢堡。
但比較可惜的是,目前漢堡選單打開後是一級選單,或許可以設計成,在不是首頁的地方設計成「漢堡選單打開後,顯示的是對應的次級選單」,次級選單在目前的漢堡已經有做了,唯一要改的就是把點下去後預設打開的地方從主選單改為目前所在頁面的次級選單。像是下圖這樣。

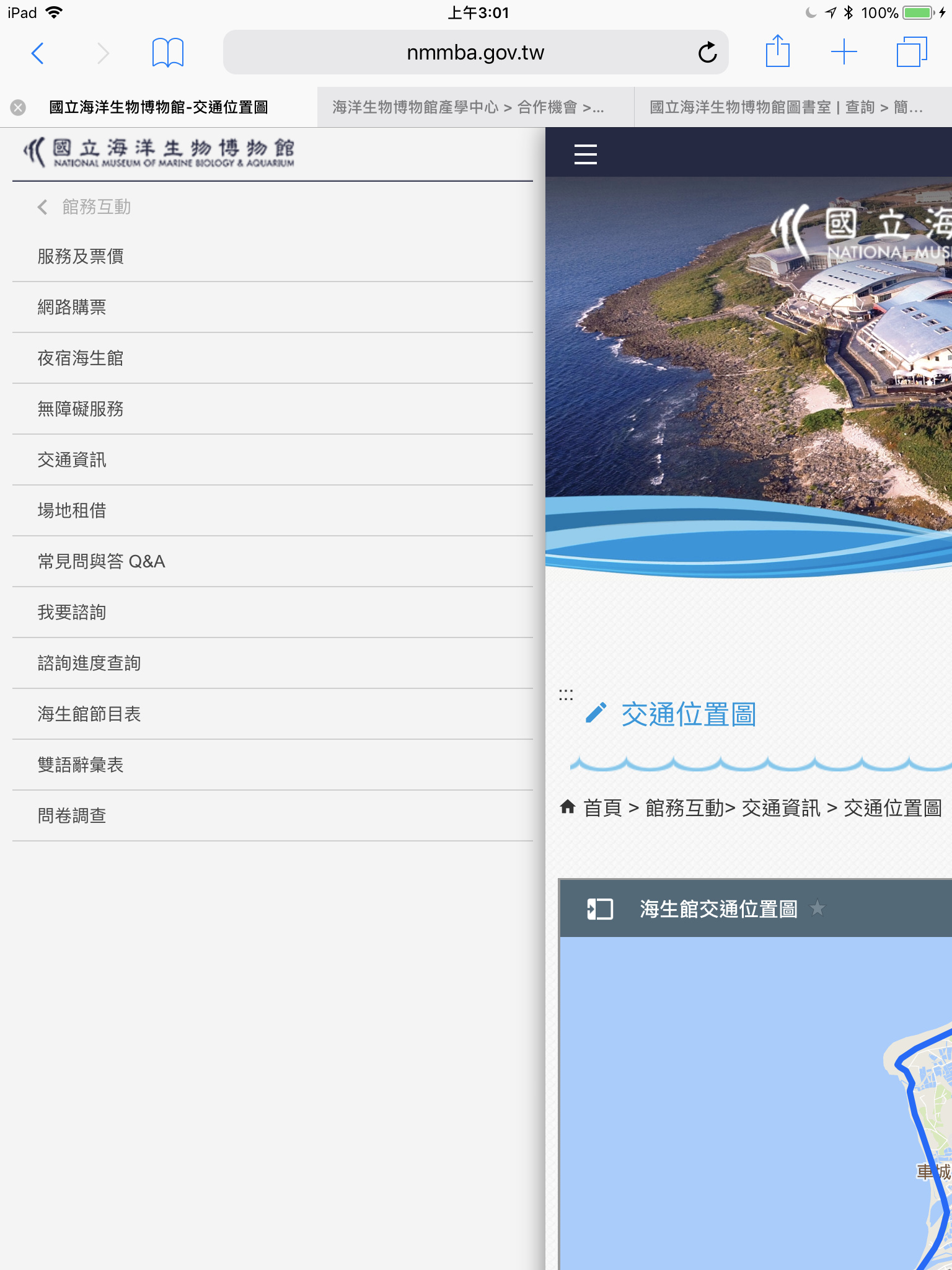
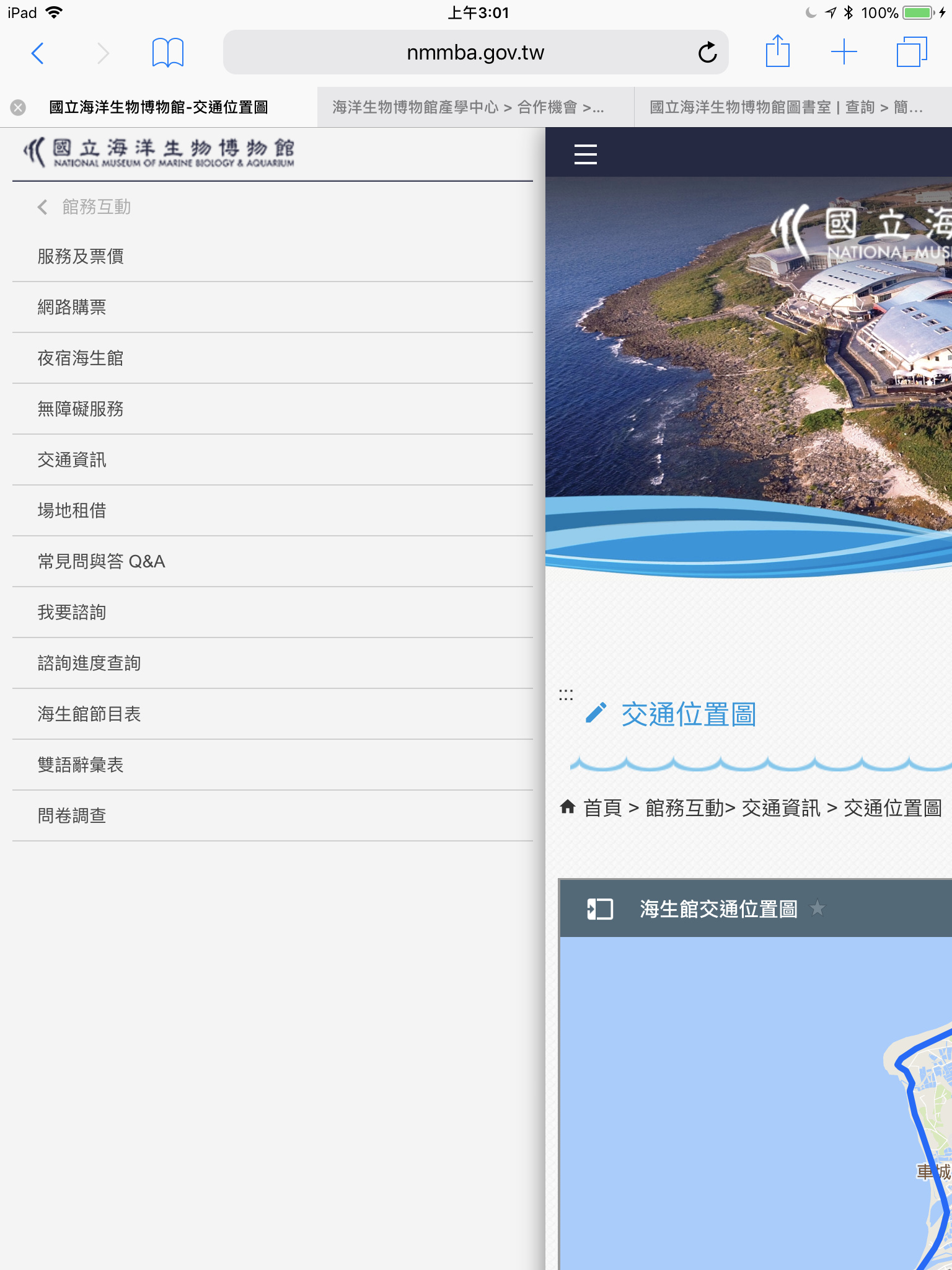
然後就可以把上方的次級選單拿掉了,如圖。

結論
雖然這些修改並不是針對於跑版,但對於網站使用者體驗相信能有一定程度的改善(幫助瀏覽者更快看到他們想要的資訊)
問題描述
國立海洋生物博物館圖書室
首頁橫幅圖片裁切不當
可能原因
使用 background 方法來嵌入圖片,當該區域元素寬高與作為 background 的圖片比例不符時,即會發生裁切現象。
使用背景方式來嵌入圖片一般使用場景就是裁切圖片
建議修改
- 修改 CSS 使該區域元素高度符合圖片
- 改以
![]() 插入圖片
插入圖片