網站
姓名
談宇綺
日期
2017-11-01
瀏覽器解析度(iOS的Safari填裝置名稱 macOS填瀏覽器解析度)
iPad Air 2
作業系統版本
iOS 10.2
瀏覽器版本(iOS的Safari填iOS版本)
Chrome:61.0.3163.73
Safari:iOS 10.2
有發現表格排版影響閱讀問題(大量table爆炸可以截示意圖列出位置就好)
無
有跑版(影響閱讀)問題
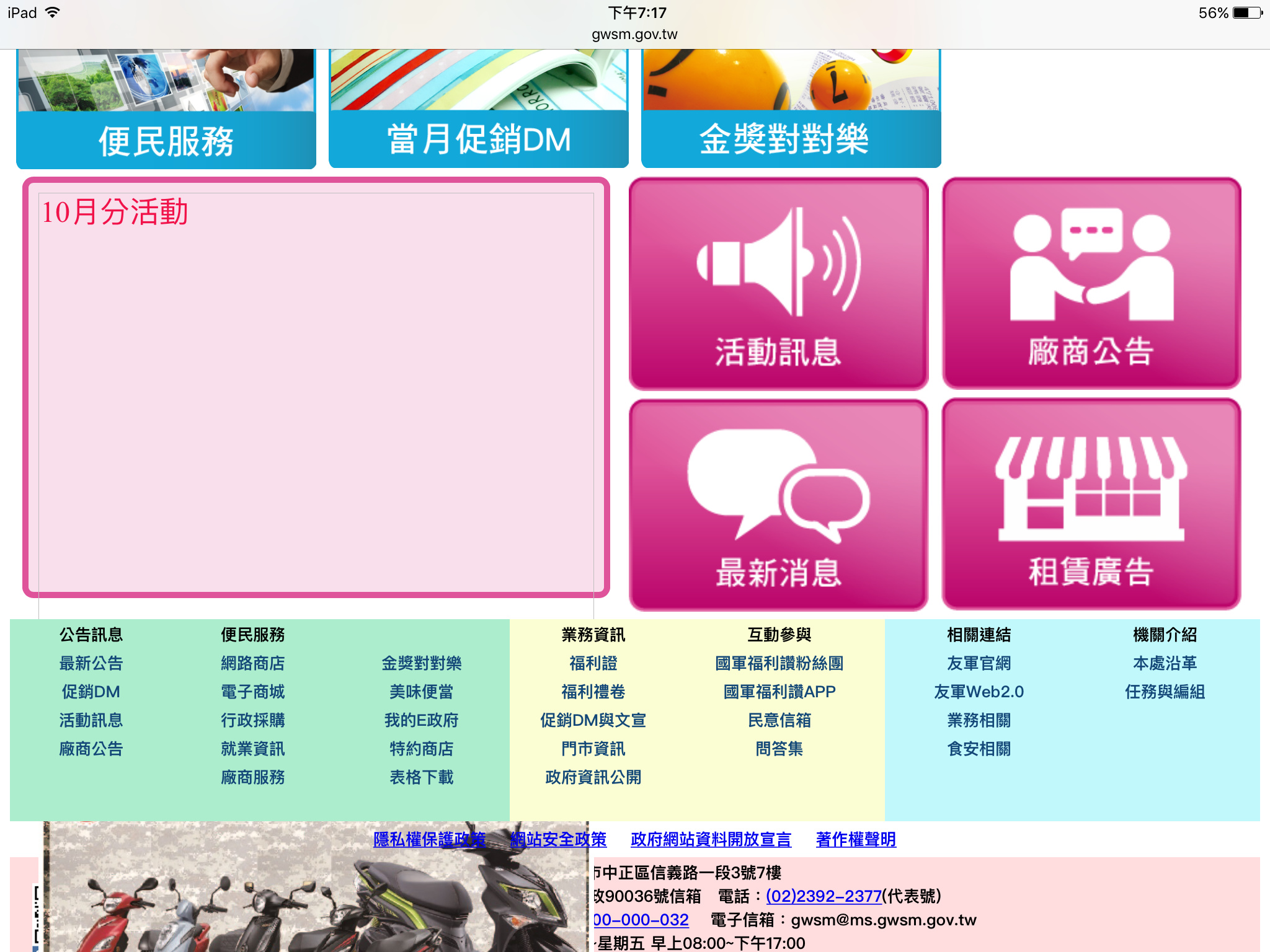
- (www.gwsm.gov.tw) [首頁]:
左下角的粉紅色框內,圖片一一排序超出框的範圍,電腦觀看有滾動條且運作正常,但ipad觀看則無。safari觀看有數張圖片無法顯示。
Safari:
chrome:
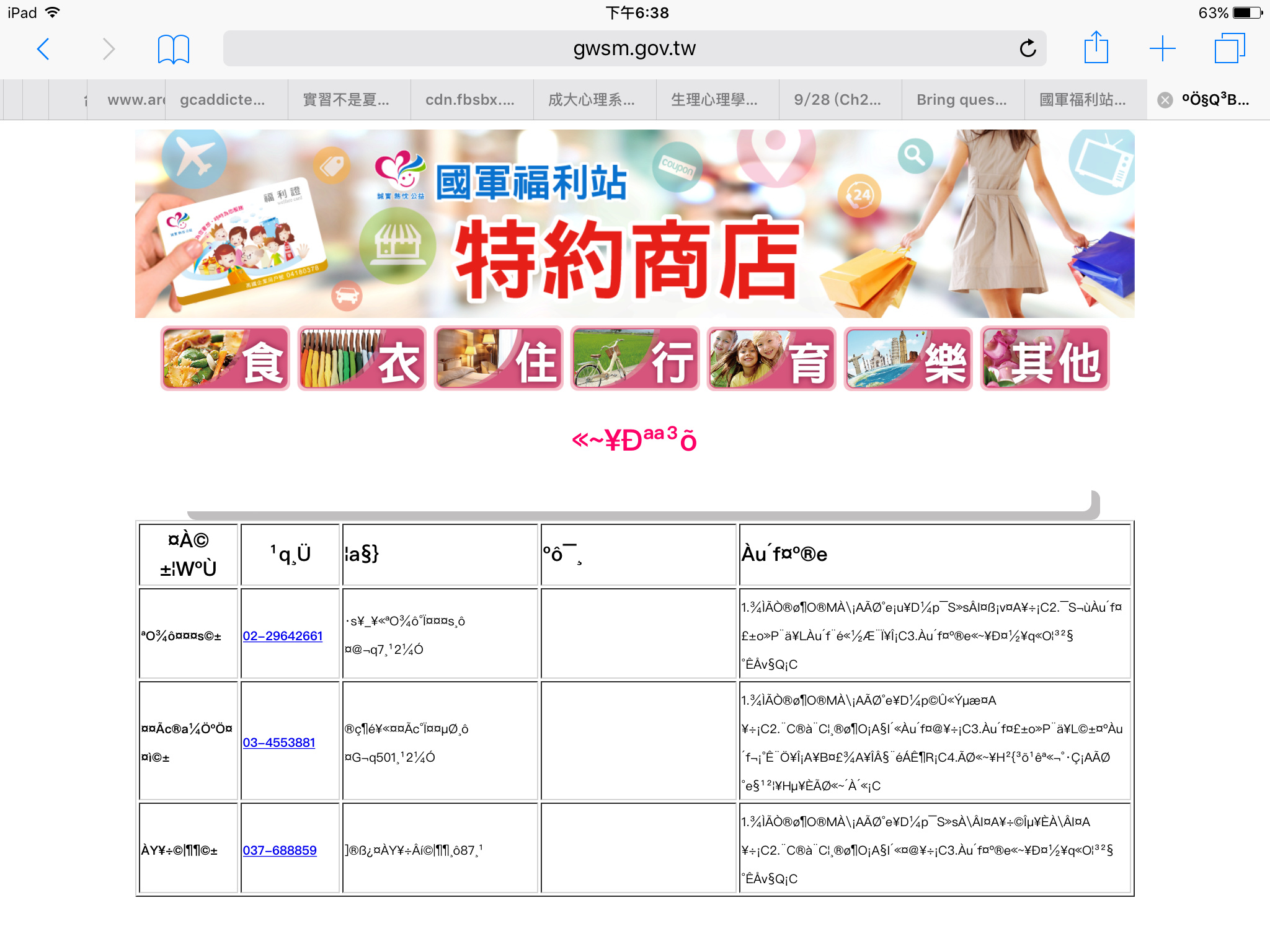
有出現亂碼
- (http://www.gwsm.gov.tw/ecshop/ecshop_ind.asp)[便民服務][企業敬軍特約商店]:
各個店家的Logo點進去都是亂碼

有壞掉的連結
- (中華民國國防部-全球資訊網-首頁)[首頁][互動參與][民意信箱]:
跳出的新視窗顯示錯誤頁

- (中華民國國防部-全球資訊網-首頁)[首頁][民意信箱]:
跳出的新視窗顯示錯誤頁

有不能用的外掛程式(ActiveX、Applet、Flash、Silverlight、…)
無
有不能運作的網頁元素(如按鈕不能按、選單不能選等)
其他(無法判斷屬於以上那個分類的都放在這邊)
無
對此網站建議(給個建議吧)
1.網頁的四周以及各個區塊間可以適當留白,方便使用者閱讀,也會讓頁面看起來不那麼擁擠。
2.連結按鈕有利用到 icon 很好,但是按鈕太大、使用的顏色過於鮮豔,且型式不一(有些是文字,有些是按鈕),不同頁面的連結按鈕顏色也不同。建議可以縮小,並將顏色統一,按鈕之間留空間也很重要。