網站
法務部矯正署台北監獄
姓名
黃嘉旭
日期
2017—11–01
瀏覽器解析度(iOS的Safari填裝置名稱 macOS填瀏覽器解析度)
1440 * 900
作業系統版本
macOS 10.12.6(MBA 2015)
瀏覽器版本(iOS的Safari填iOS版本)
Chrome:版本 62.0.3202.62 (正式版本) (64 位元)
Safari:版本 11.0(12604.1.38.1.7)
有發現表格排版影響閱讀問題(大量table爆炸可以截示意圖列出位置就好)
無
有跑版(影響閱讀)問題
無
有出現亂碼
無
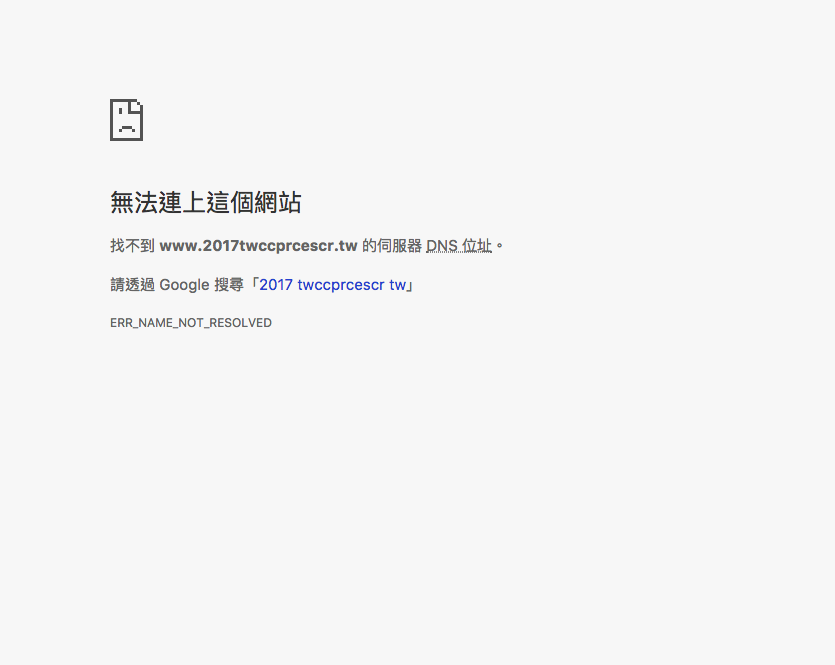
有壞掉的連結
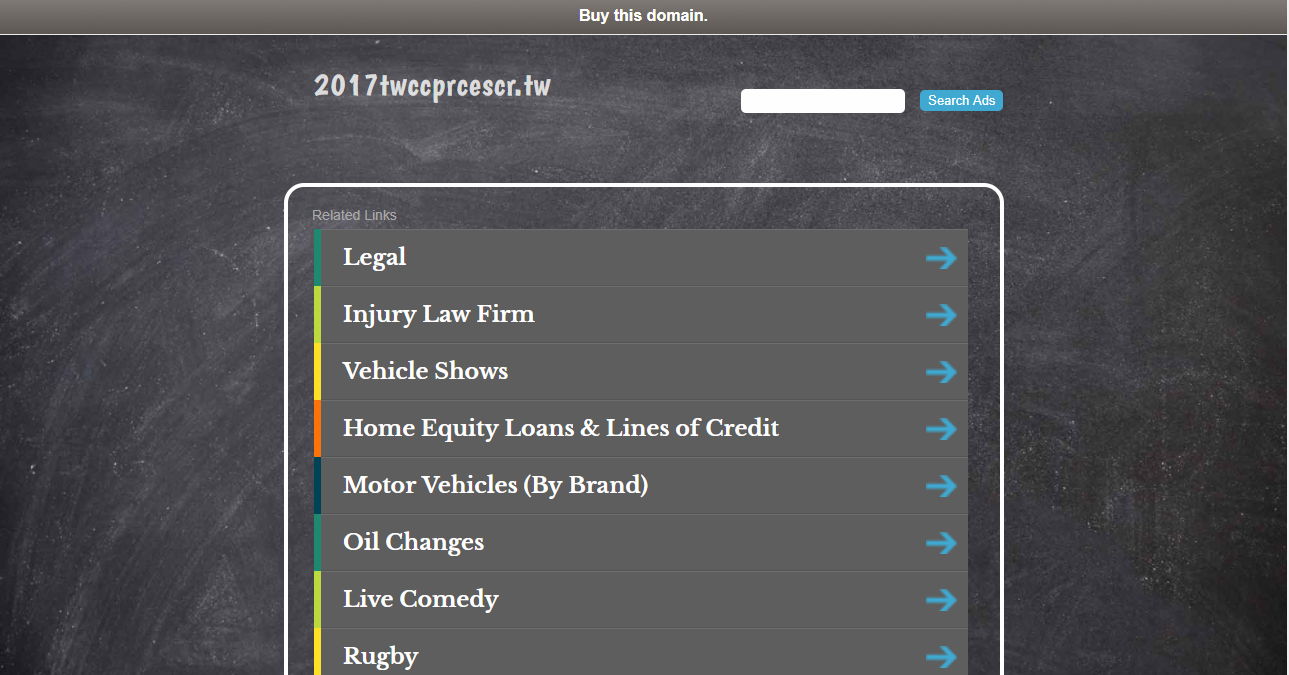
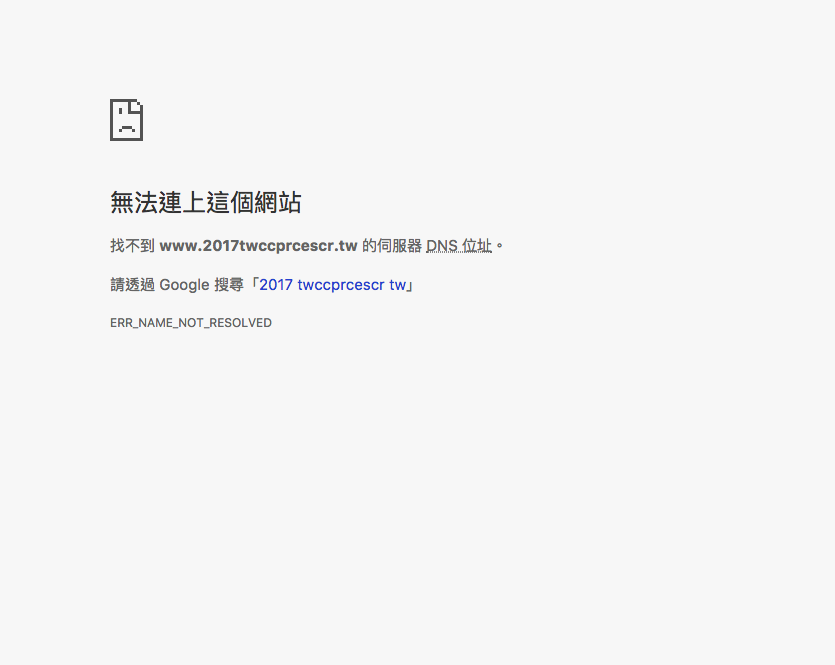
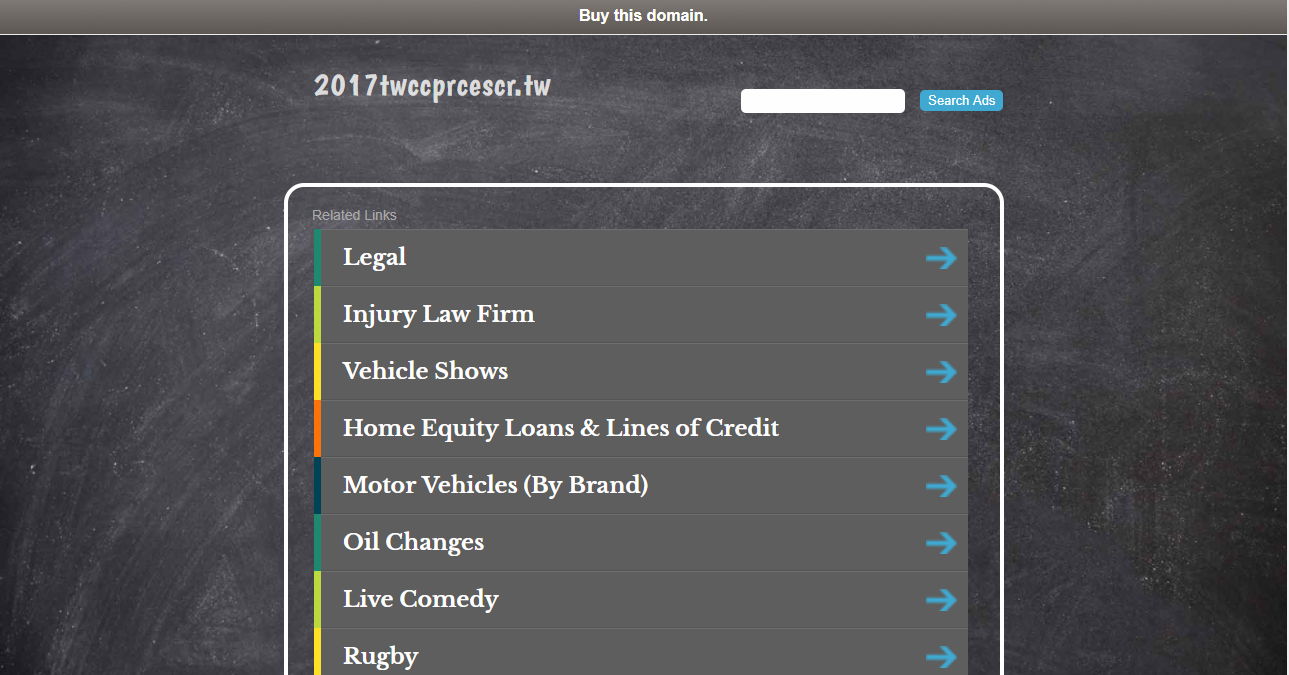
首頁:輪播連結錯誤-公民與政治權利公約


有不能用的外掛程式(ActiveX、Applet、Flash、Silverlight、…)
無|N/A
有不能運作的網頁元素(如按鈕不能按、選單不能選等)
無
其他(無法判斷屬於以上那個分類的都放在這邊)
[首頁]>[請託關說登錄查察專區]>[請託關說登錄查察專區]:請託關說統計「資料統計」頁面空白

首頁:輪播列只有一列卻有左右鍵,顯得多餘,建議拿掉

首頁:輪播圖的「更多」按下只會回到首頁沒有其他新聞訊息

首頁:頁首字會隨著搜尋列的輸入而移動位置

對此網站建議(給個建議吧)
☆☆
- 請在網頁內加入 RWD
- 請重新設計全部版型(行高、字距)
- 輪播圖其實不一定有必要使用
- 請檢查並更新政府部門之網頁憑證
- 不一定要放那麼多相關連結
- 請不要用 Flash 來設計任何內容
更多詳盡內容正在撰寫中,將會更新於:https://docs.google.com/document/d/1-A6lInovDf-2f6Jp9zcN5ssu6F4kgHVcI5v7MRcpnfg/edit?usp=sharing
問題:
首頁:輪播連結錯誤-公民與政治權利公約
可能原因:
經實測 chrome 和 safari 皆導向尚未購買的域名,
原因有以下兩種可能:1. 連結錯誤 2. 原連結尚未上 server

原始程式:
<li><a href="HitCounter.asp?xItem=455732&mp=044" title="兩公約宣傳網站(另開新視窗)" target="_nwGip"><img src="public/Data/61215165213771.jpg" alt="兩公約宣傳網站(另開新視窗)"></a></li>
建議修改:
<li><a href="這裡放上正確網址" title="兩公約宣傳網站(另開新視窗)" target="_nwGip"><img src="public/Data/61215165213771.jpg" alt="兩公約宣傳網站(另開新視窗)"></a></li>
[首頁]>[請託關說登錄查察專區]>[請託關說登錄查察專區]:請託關說統計「資料統計」頁面空白
可能原因:
未放上網站所需資料
原始程式:
<div id="Article" xmlns="">
<div class="Head">資料統計</div>
<ul class="info">
<li>資料發布日期:<span>101/10/09</span></li>
</ul>
<div class="Body"></div>
<div class="Foot"><img src="xslGip/unit044/images/articlefoot_bg.gif" alt="*"></div>
</div>
建議修改:
<div id="Article" xmlns="">
<div class="Head">資料統計</div>
<ul class="info">
<li>資料發布日期:<span>101/10/09</span></li>
</ul>
<div class="Body">這裡放上內容</div>
<div class="Foot"><img src="xslGip/unit044/images/articlefoot_bg.gif" alt="*"></div>
</div>
問題:
首頁:輪播列只有一列卻有左右鍵,顯得多餘,建議拿掉
建議:
可以根據廣告輪播的數量決定是否要有左右 button
問題:
首頁:輪播圖的「更多」按下只會回到首頁沒有其他新聞訊息
可能原因:
連結有誤
原始程式:
<div class="more"><a href="np.asp?ctNode=45659&mp=044" title="更多本監焦點廣告"><img src="/xslGip/unit044/images/more.png" alt="更多本監焦點廣告" draggable="false"></a></div>
建議修改:
<div class="more"><a href="這裡放上正確連結" title="更多本監焦點廣告"><img src="/xslGip/unit044/images/more.png" alt="更多本監焦點廣告" draggable="false"></a></div>
問題:
首頁:頁首字會隨著搜尋列的輸入而移動位置
可能原因:
table 樣式大小寫死,導致 google 搜尋列輸入字元時整個行列會跟著移動,以下解法為固定 google 搜尋欄寬度
原始程式:
.gsc-search-box-tools .gsc-search-box .gsc-input {
padding-right: 12px;
}
建議修改:
.gsc-search-box-tools .gsc-search-box .gsc-input {
padding-right: 12px;
width:140px;
}
補充:
建議不要使用 table 排版,常會寫死框架大小,可使用其他切版方法(e.g. bootstrap)