網站
姓名
黃嘉旭
日期
2017—11–04
瀏覽器解析度(iOS的Safari填裝置名稱 macOS填瀏覽器解析度)
1440 * 900
作業系統版本
macOS 10.12.6(MBA 2015)
瀏覽器版本(iOS的Safari填iOS版本)
Chrome:版本 62.0.3202.75 (正式版本) (64 位元)
Safari:版本 11.0(12604.1.38.1.7)
有發現表格排版影響閱讀問題(大量table爆炸可以截示意圖列出位置就好)
無
有跑版(影響閱讀)問題
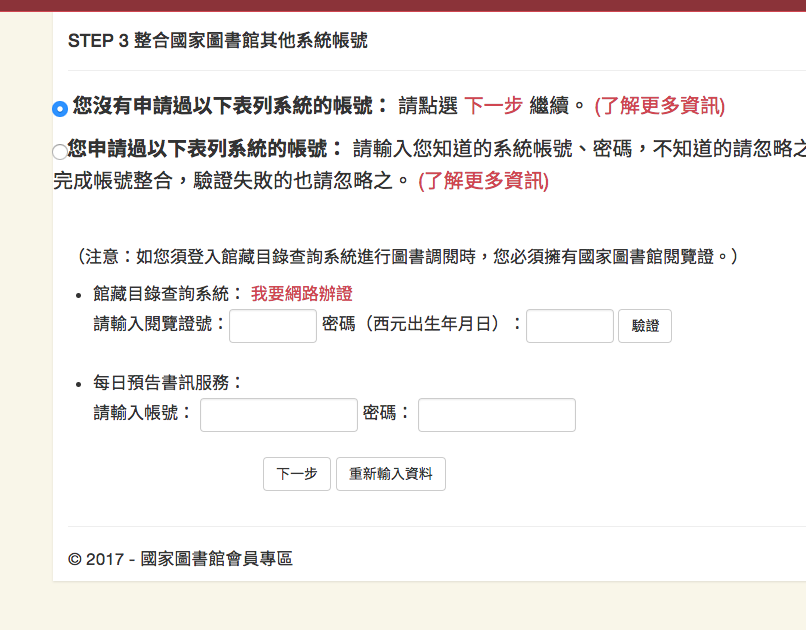
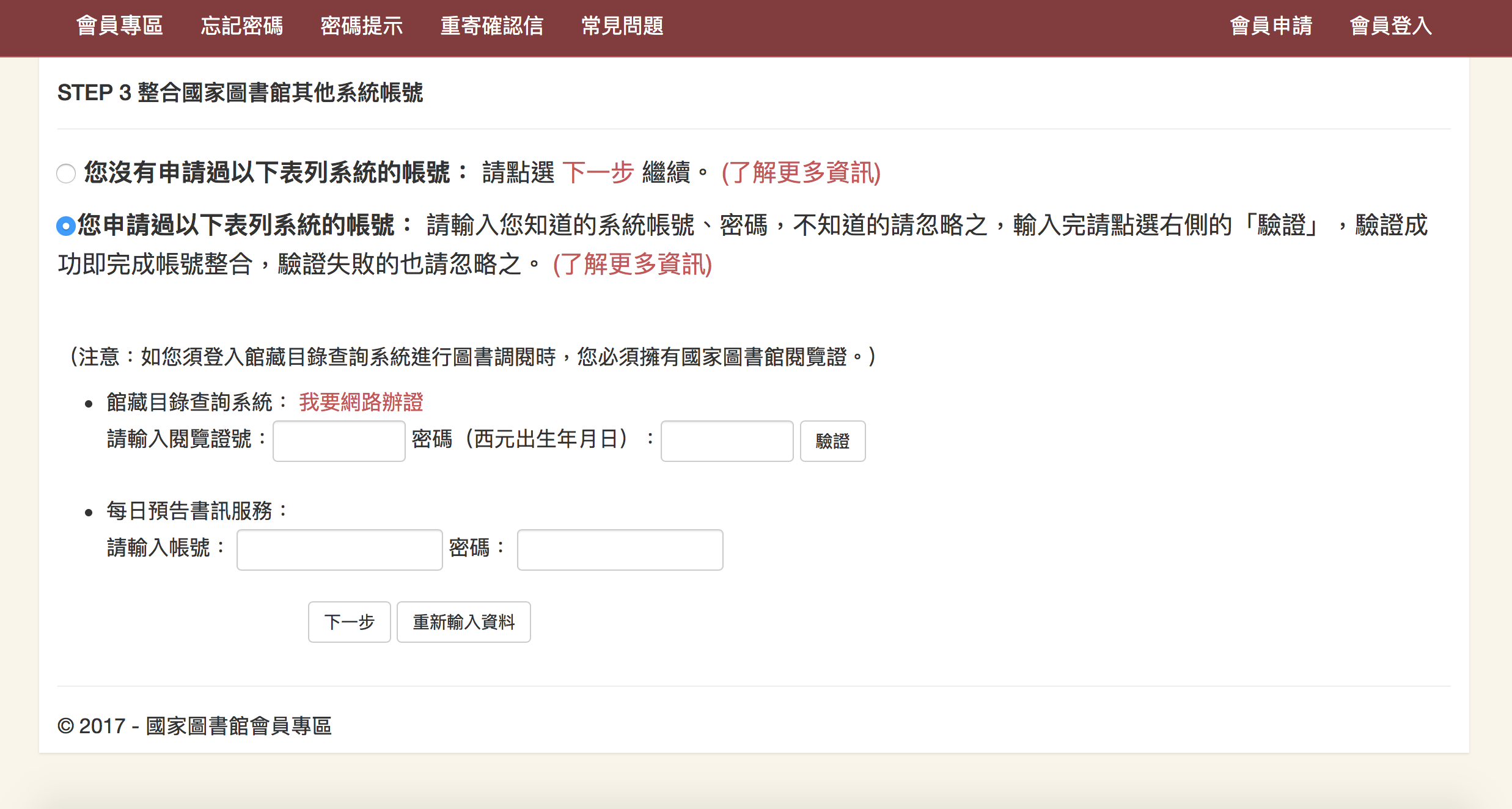
[首頁]>[會員申請]>[STEP 3 整合國家圖書館其他系統帳號]:會員申請之 「STEP 3 整合國家圖書館其他系統帳號」Radio 按鈕跑版
有出現亂碼
無
有壞掉的連結
無
有不能用的外掛程式(ActiveX、Applet、Flash、Silverlight、…)
無|N/A
有不能運作的網頁元素(如按鈕不能按、選單不能選等)
無
其他(無法判斷屬於以上那個分類的都放在這邊)
無
對此網站建議(給個建議吧)
☆☆☆☆