網站
姓名
龎袿方
日期
2017-11-06
瀏覽器解析度(iOS的Safari填裝置名稱 macOS填瀏覽器解析度)
iPad Air (MD789TA/B)
作業系統版本
Windows 10 專業版
11.0.3 (15A432)
瀏覽器版本(iOS的Safari填iOS版本)
Chrome:版本 61.0.3163.100 (正式版本) (64 位元)
Safari:版本 11.0.3 (15A432)
有發現表格排版影響閱讀問題(大量table爆炸可以截示意圖列出位置就好)
無
有跑版(影響閱讀)問題
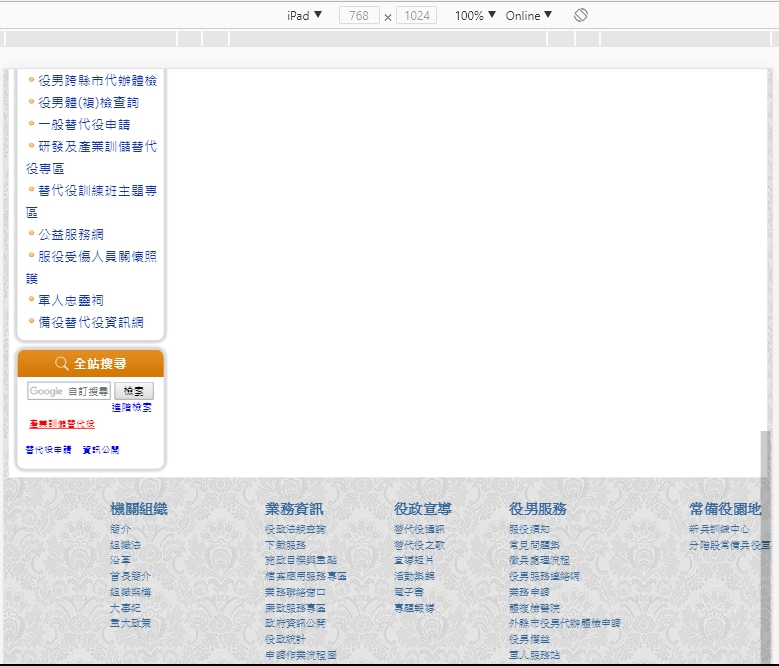
- (http://www.nca.gov.tw/) [首頁][所有分頁]:
下方跑版
圖1

有出現亂碼
無
有壞掉的連結
無
有不能用的外掛程式(ActiveX、Applet、Flash、Silverlight、…)
無|N/A
有不能運作的網頁元素(如按鈕不能按、選單不能選等)
無
其他(無法判斷屬於以上那個分類的都放在這邊)
對此網站建議(給個建議吧)
有做行動版網頁,且資訊簡化相當好。但是覺得有些簡化過頭,像是電腦版中主題單元標粗體紅字的資訊,感覺是需要放入行動版網頁的。因為目前行動版網頁提供的資訊,反而只是網頁中最基本的內容,對這個網頁的主要用戶最重要的內容,反而無法在行動版網頁中看到。
電腦版網頁的資訊編排太密且龐雜,首頁應該可以再簡潔些。且建議美化!