問題
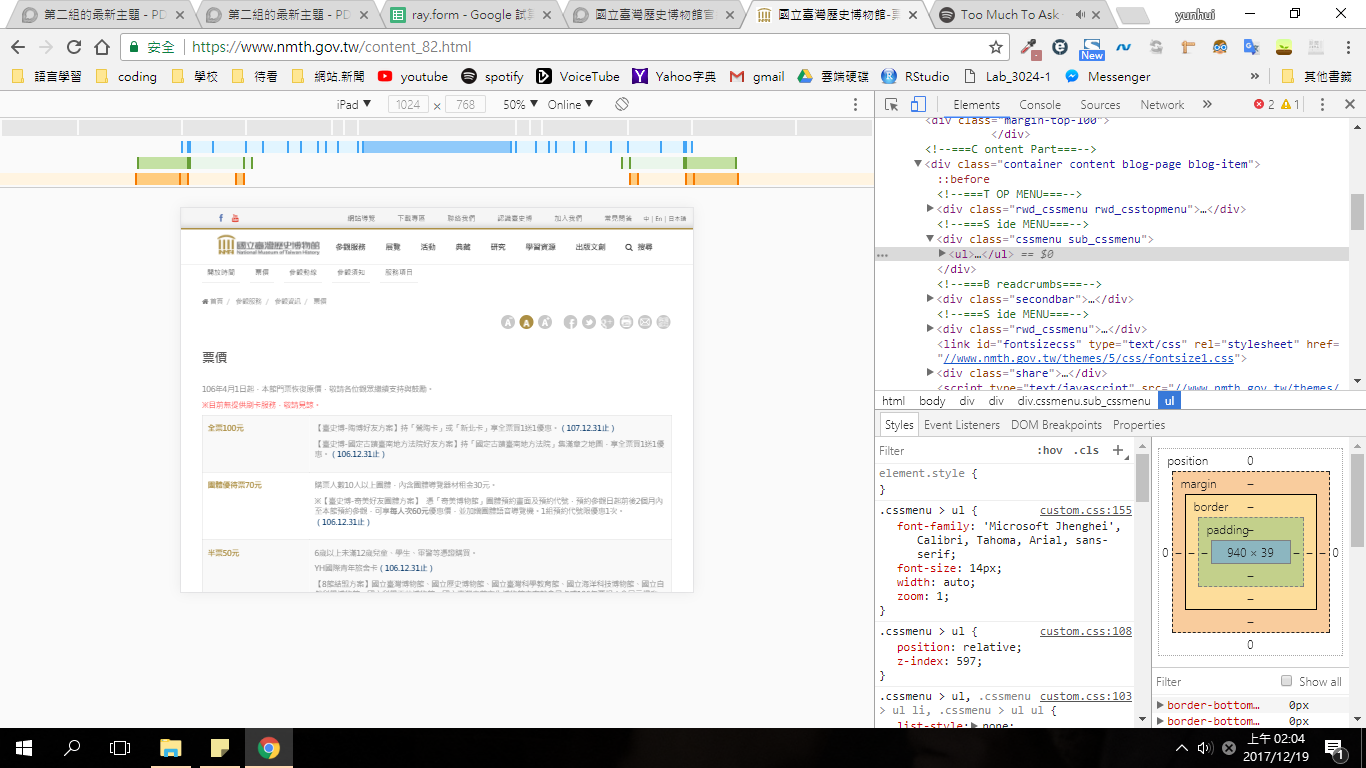
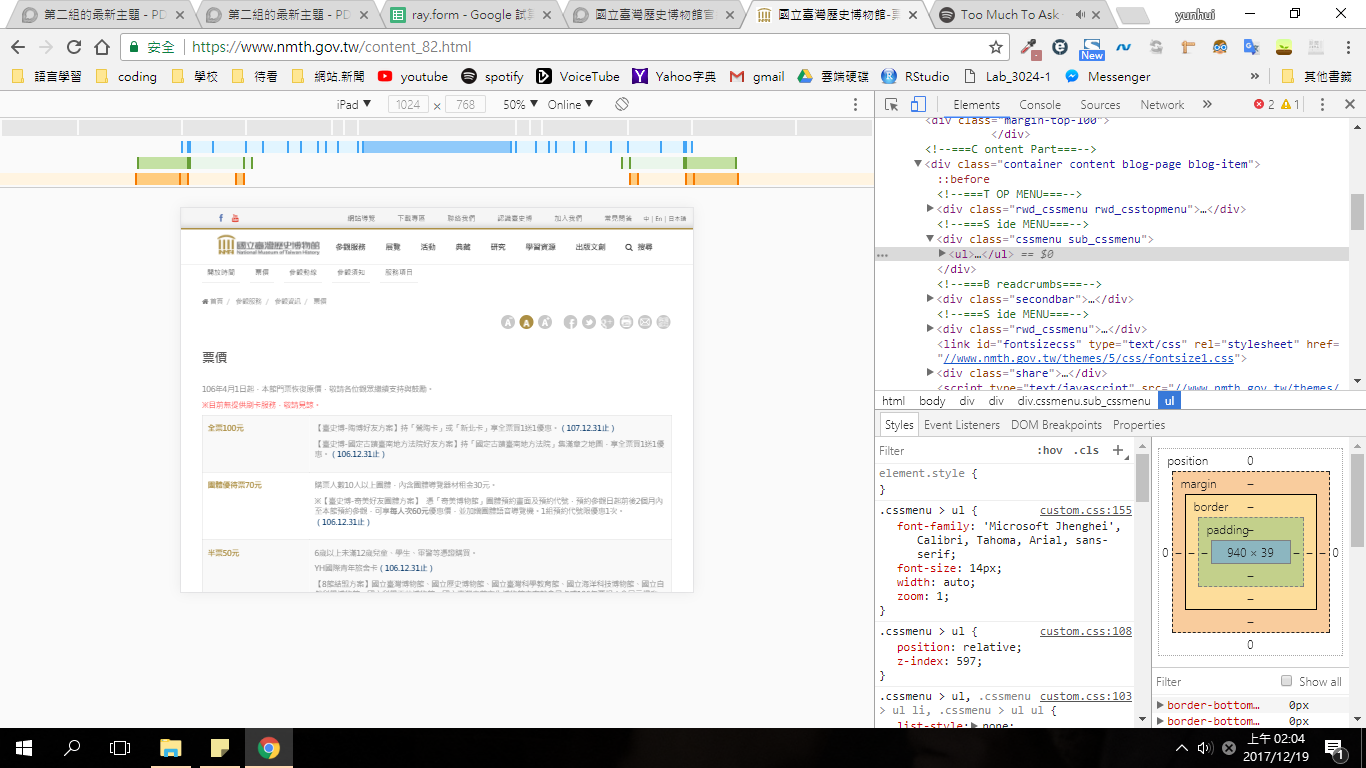
點選字級大小變換,字沒有相應的改變大小。電腦及平板操作均是。
目前使用chrome和safari是沒問題的,可以更換字體大小
問題
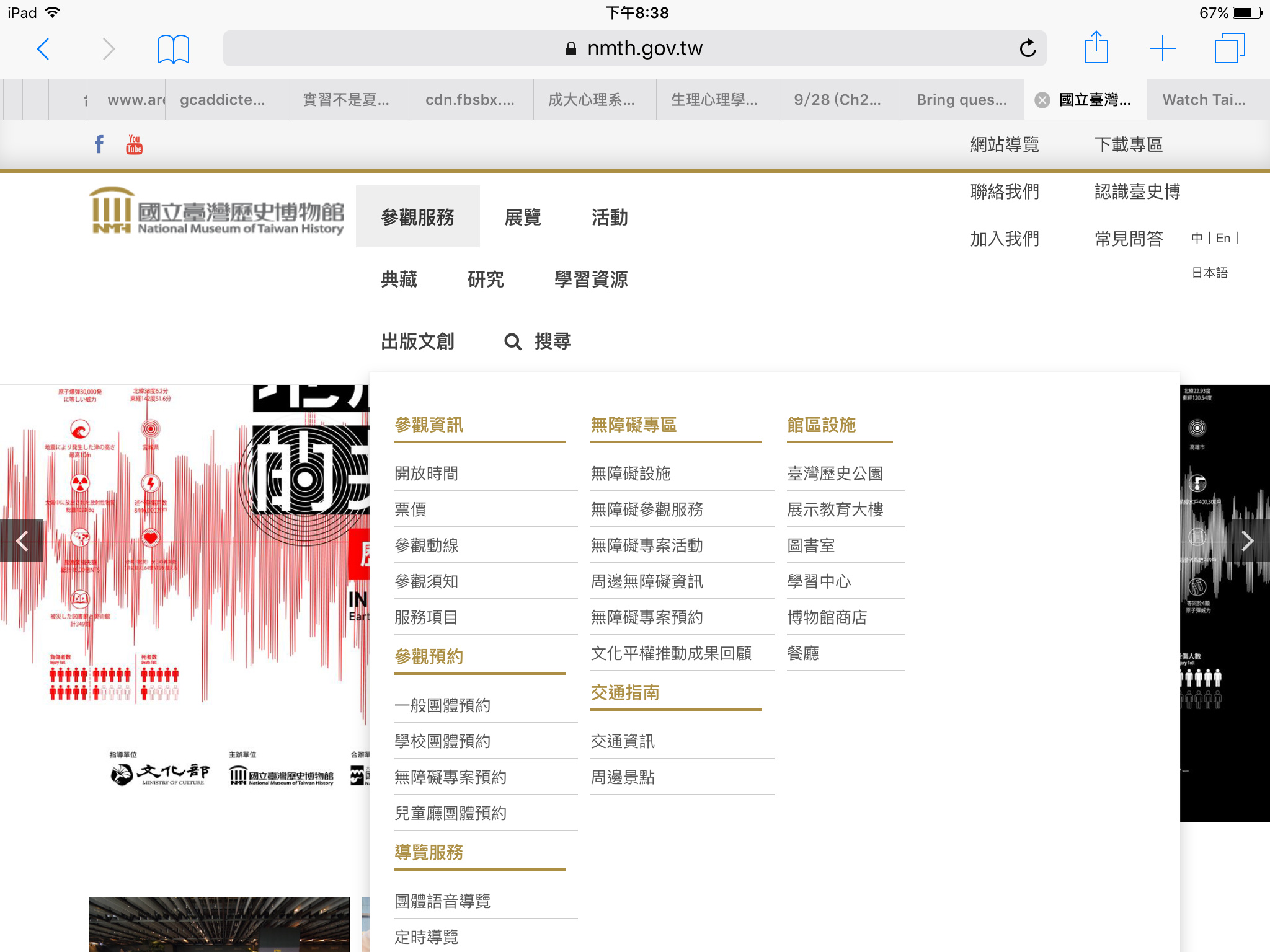
導覽列點開的選單,於平板操作時無法收起。
可能原因
使用hover方式展開導覽列
移動裝置不適用
建議修改
改以js onclick等方式展開導覽列
#問題
問題無法復現
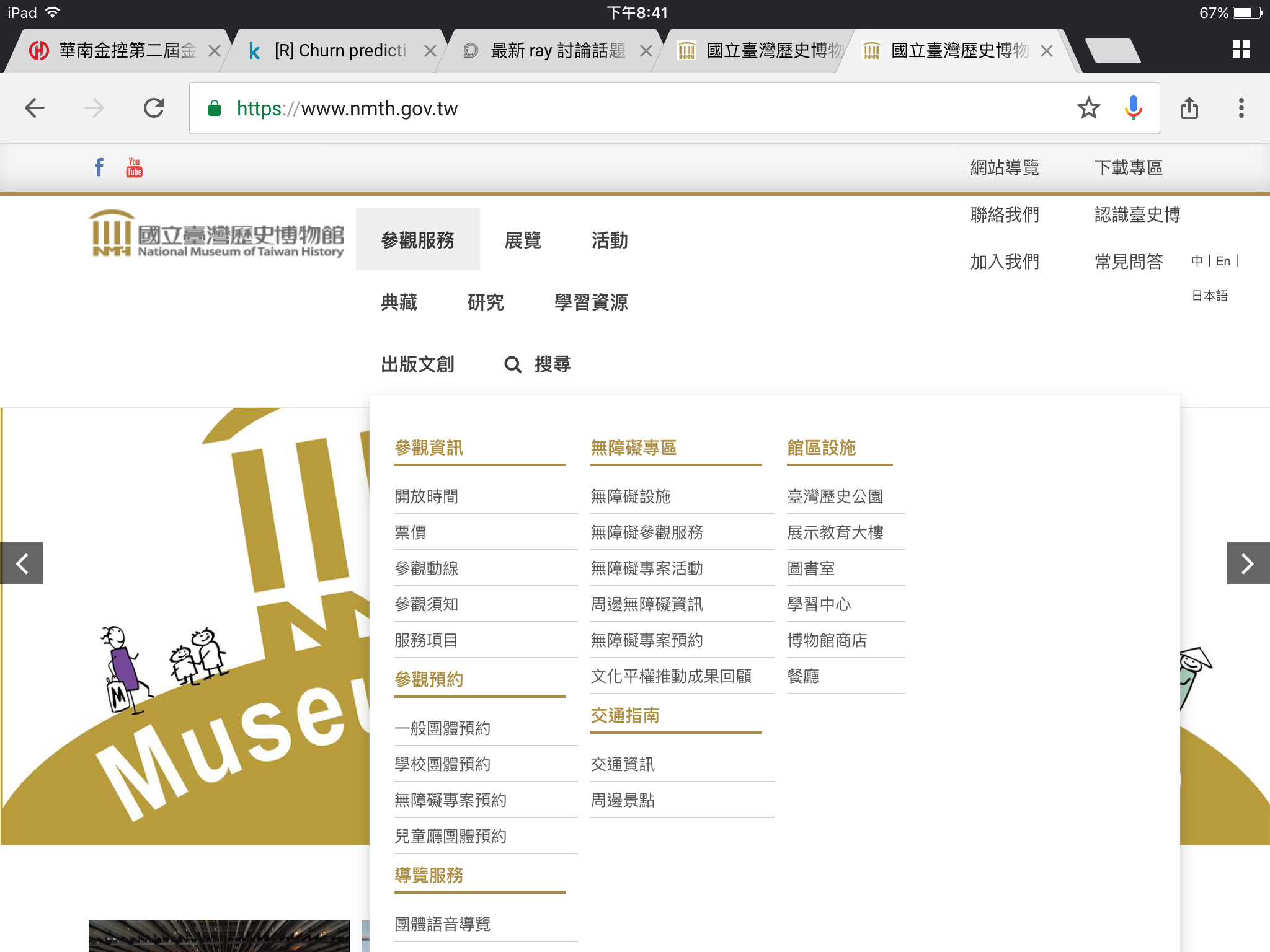
以chrome模擬ipad狀況如下:

#問題
#可能原因
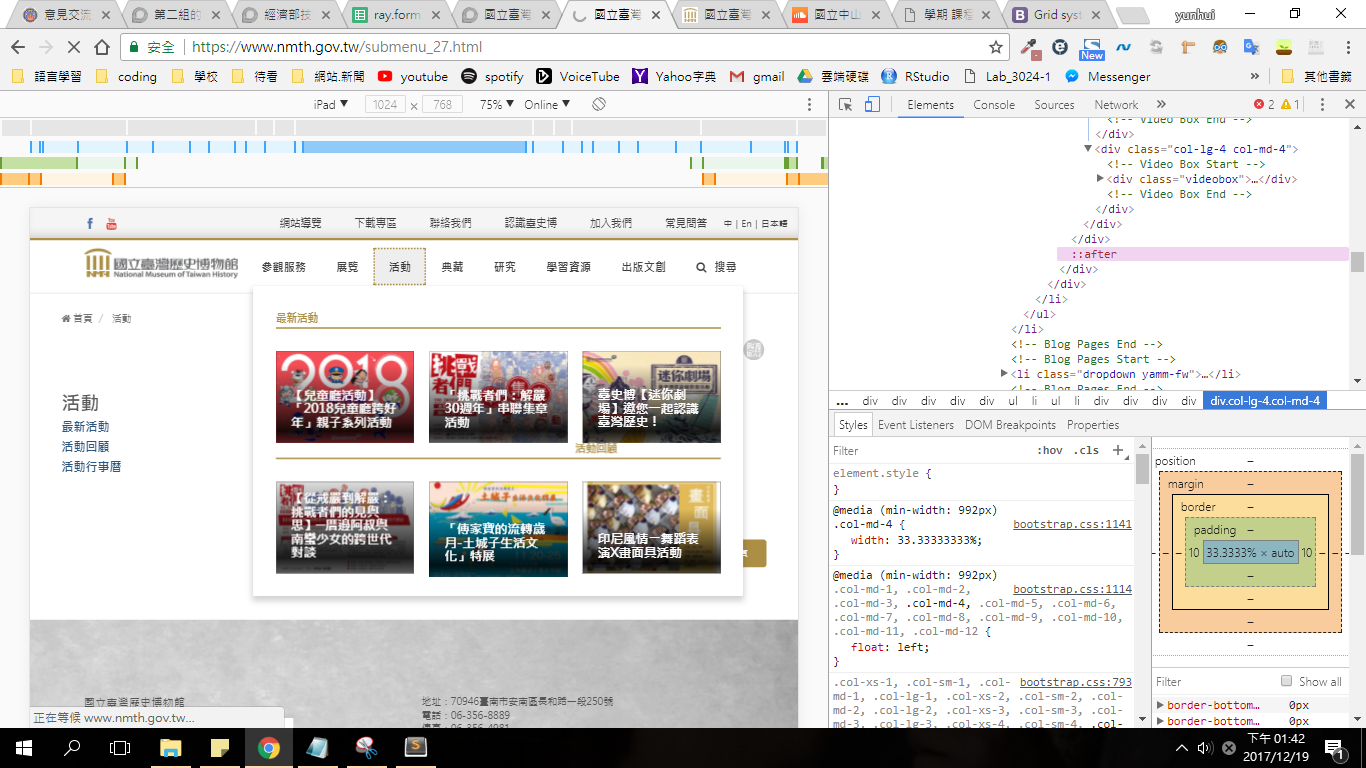
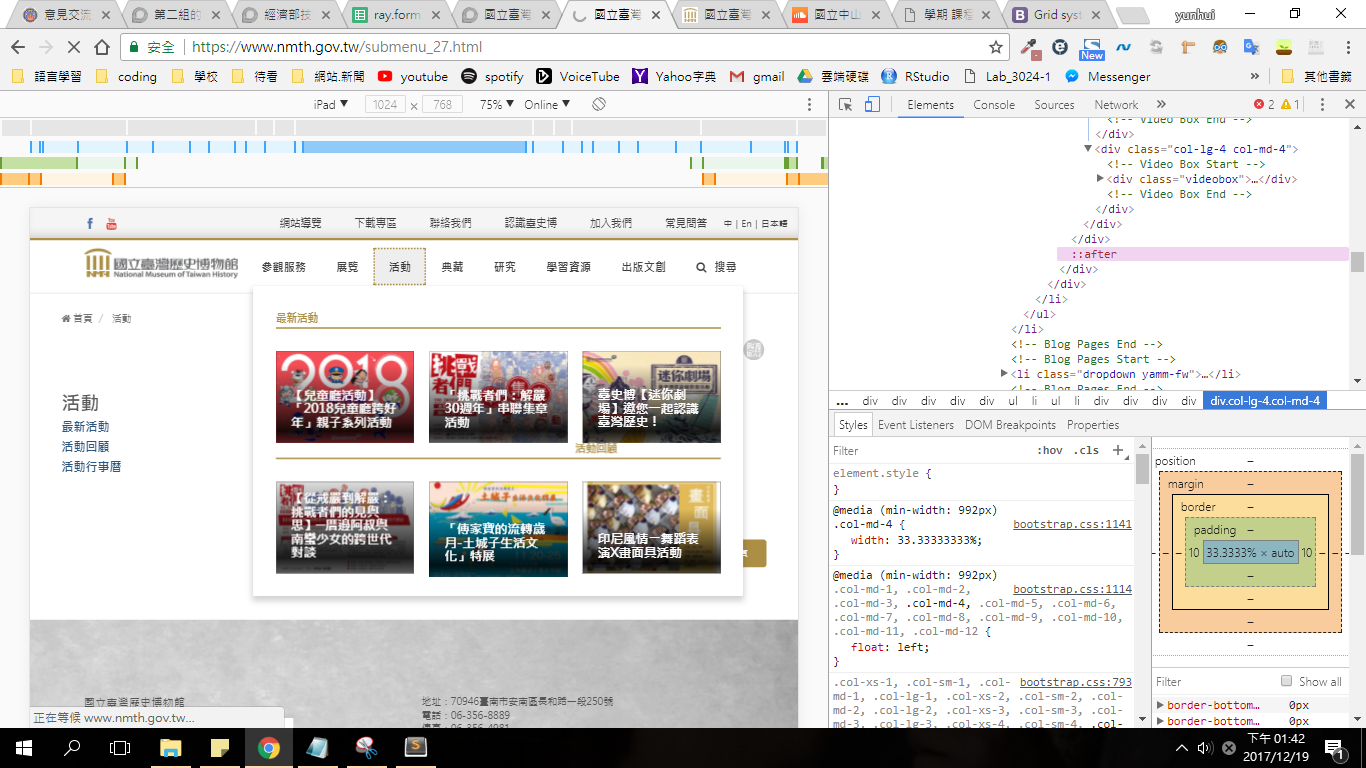
導覽列子項目的部分使用bootstrap grid system做排版
在「活動」的子項目下
每個活動的div class是 .col-lg-4
父層div是 .col-lg-12 col-md-12 col-sm-12 col-xs-12
.col-lg-4指在視窗width>=992px (Large)的狀況下
佔了4/12的width
但因為沒有特別設定在width>=768px(Medium,class為 .col-md-) 以及 width>=576px(Small,class 為 .col-sm-)的狀況
因此.col-lg-4會自動響應成滿版width: 100%的狀況
#問題程式
<li class="dropdown yamm-fw"> <a href="submenu_27.html" class="dropdown-toggle" tabindex="106">活動</a>
<ul class="dropdown-menu">
<li>
<!-- Content container to add padding -->
<div class="yamm-content">
<div class="row">
<div class="col-lg-12 col-md-12 col-sm-12 col-xs-12">
<div class="col-lg-12">
<h5><a href="activityreglist_50.html" tabindex="107">最新活動</a></h5>
</div>
<div>
<div class="col-lg-4">
<!-- Video Box Start -->
<div class="videobox">
<figure>
(省略)
</figure>
</div>
<!-- Video Box End -->
</div>
<div class="col-lg-4">
<!-- Video Box Start -->
<div class="videobox">
<figure>
(省略)
</figure>
</div>
<!-- Video Box End -->
</div>
<div class="col-lg-4">
<!-- Video Box Start -->
<div class="videobox">
<figure>
(省略)
</figure>
</div>
<!-- Video Box End -->
</div>
</div>
<div class="col-lg-12">
<h5> <a href="activityreglist_51.html" tabindex="111">活動回顧</a> </h5> </div>
<div>
<div class="col-lg-4">
<!-- Video Box Start -->
<div class="videobox">
<figure>
(省略)
</figure>
</div>
<!-- Video Box End -->
</div>
<div class="col-lg-4">
<!-- Video Box Start -->
<div class="videobox">
<figure>
(省略)
</figure>
</div>
<!-- Video Box End -->
</div>
<div class="col-lg-4">
<!-- Video Box Start -->
<div class="videobox">
<figure>
(省略)
</figure>
</div>
<!-- Video Box End -->
</div>
</div>
</div>
</div>
</div>
</li>
</ul>
</li>
#建議修改
我只針對平板的狀況 width>=768px(Medium) 做處理
因為在手機的狀況 width>=576px(Small) 圖片滿版反而是適合的
處理方式為
為每個<div class="col-lg-4">加上 class col-md-4 即可
修改後呈現如下

關於bootstrap grid system詳細可以參考官網