網站
姓名
談宇綺
日期
2017-11-06
瀏覽器解析度(iOS的Safari填裝置名稱 macOS填瀏覽器解析度)
iPad Air2
作業系統版本
iOS 10.2
瀏覽器版本(iOS的Safari填iOS版本)
Chrome:版本 61.0.3163.73
Safari:iOS 10.2
有發現表格排版影響閱讀問題(大量table爆炸可以截示意圖列出位置就好)
無
有跑版(影響閱讀)問題
無
有出現亂碼
無
有壞掉的連結
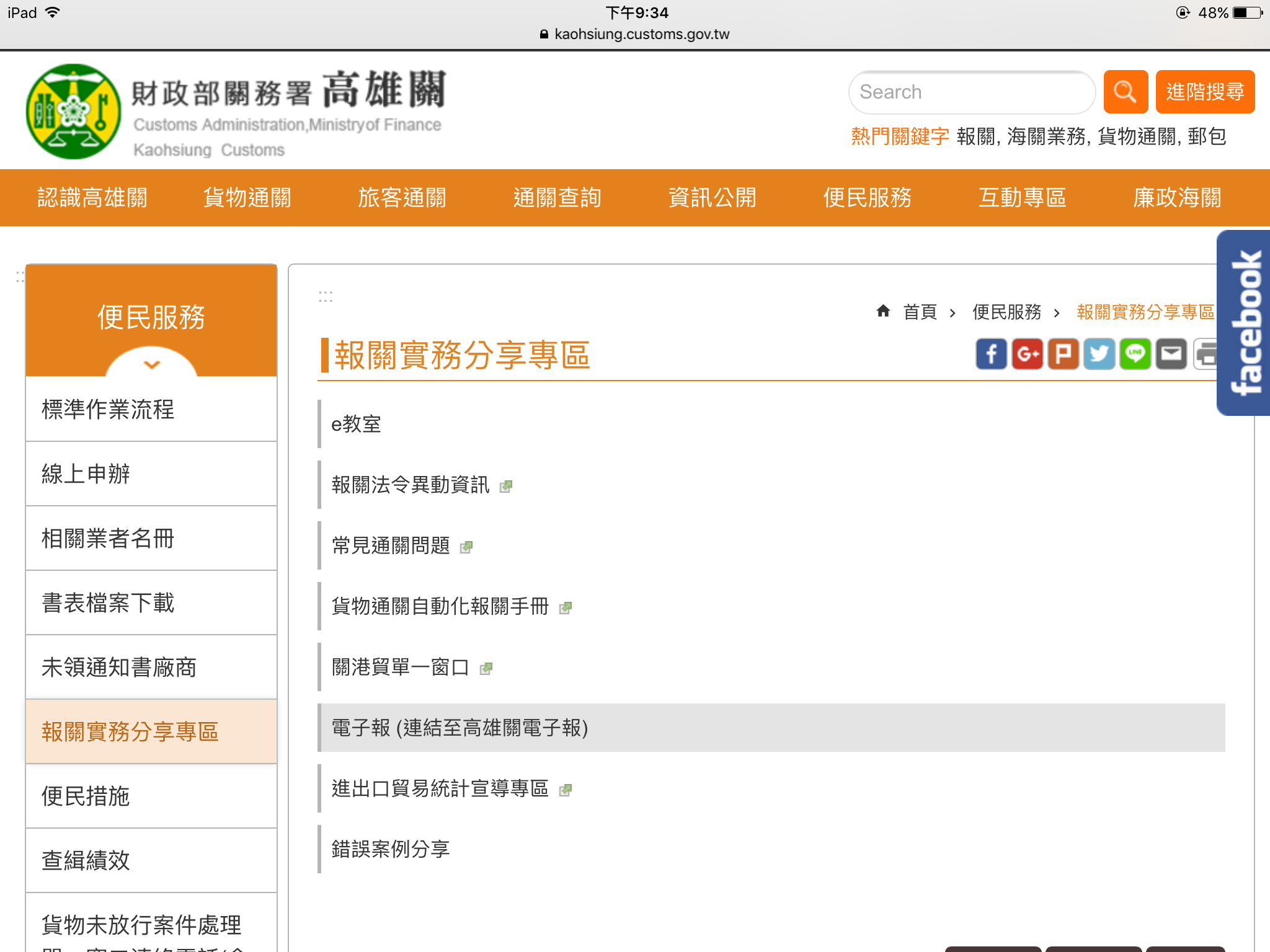
- (高雄關中文版網站)[便民服務][報關實務分享專區][電子報(連結至高雄關電子報)]:
點選後跳出高雄關的首頁,非電子報

有不能用的外掛程式(ActiveX、Applet、Flash、Silverlight、…)
無
有不能運作的網頁元素(如按鈕不能按、選單不能選等)
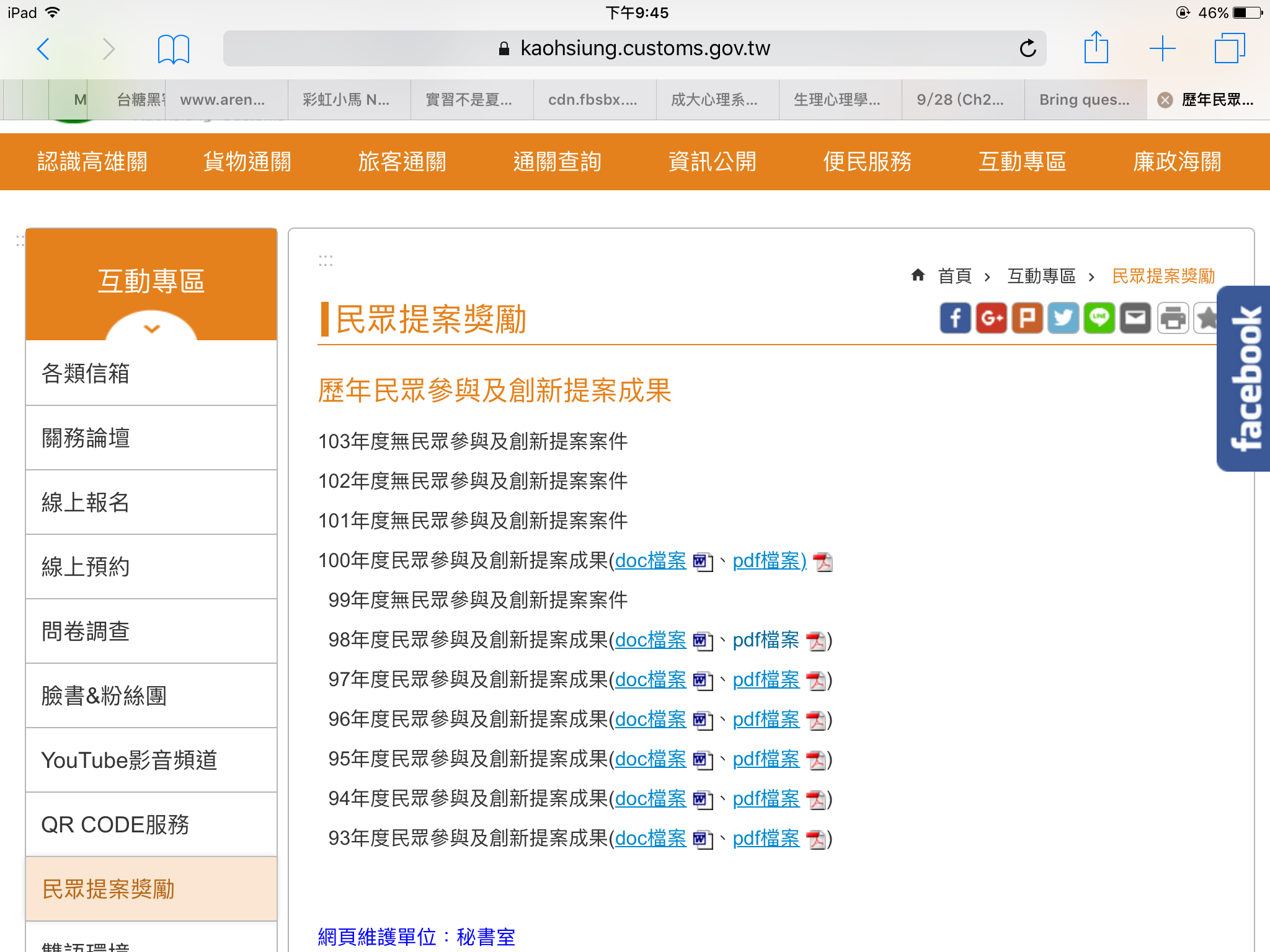
- (高雄關中文版網站)[互動專區][民眾提案獎勵][歷年民眾參與及創新提案成果]:
頁面中的附檔在平板上無法正常開啟,但電腦則可

其他(無法判斷屬於以上那個分類的都放在這邊)
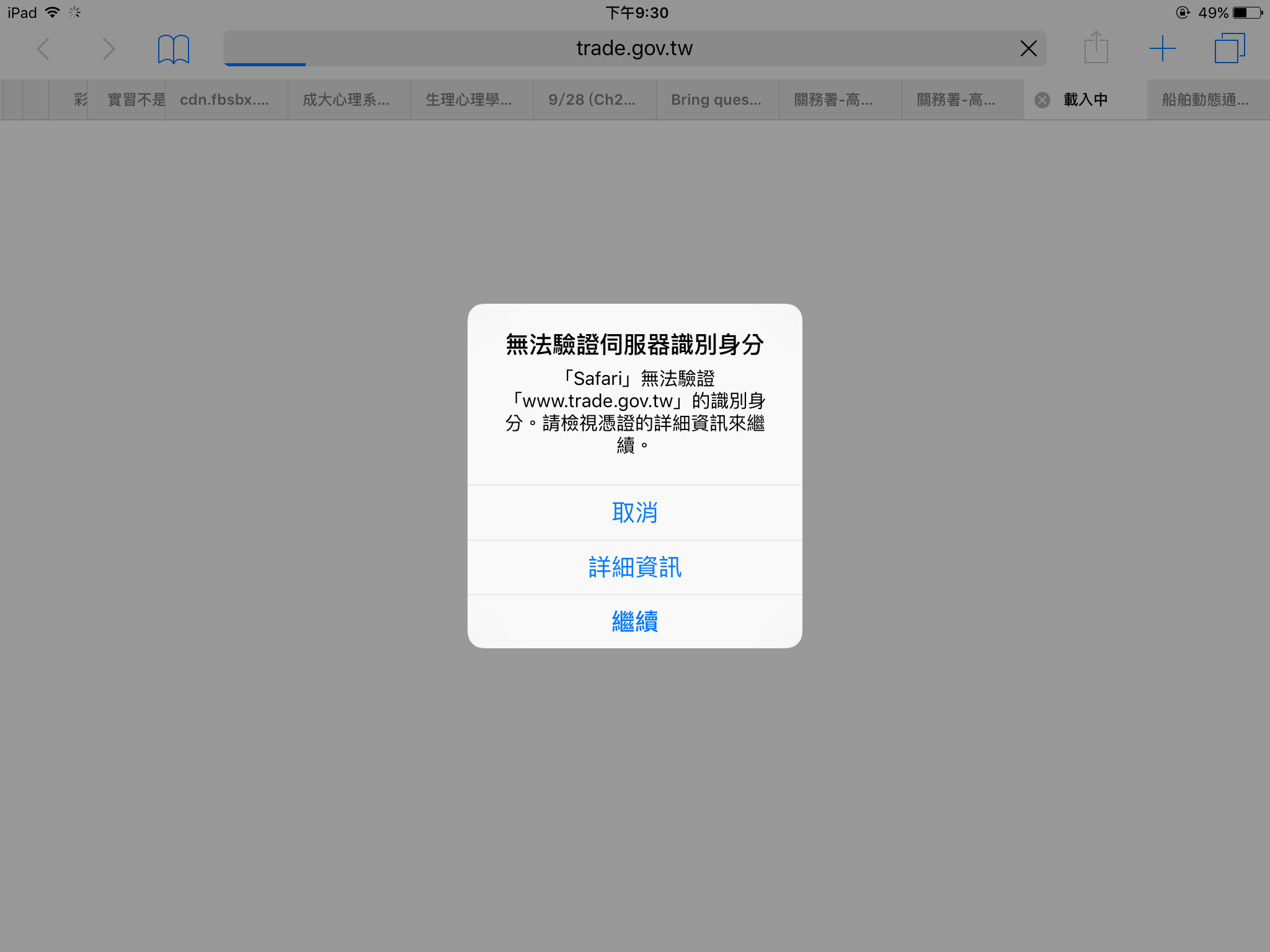
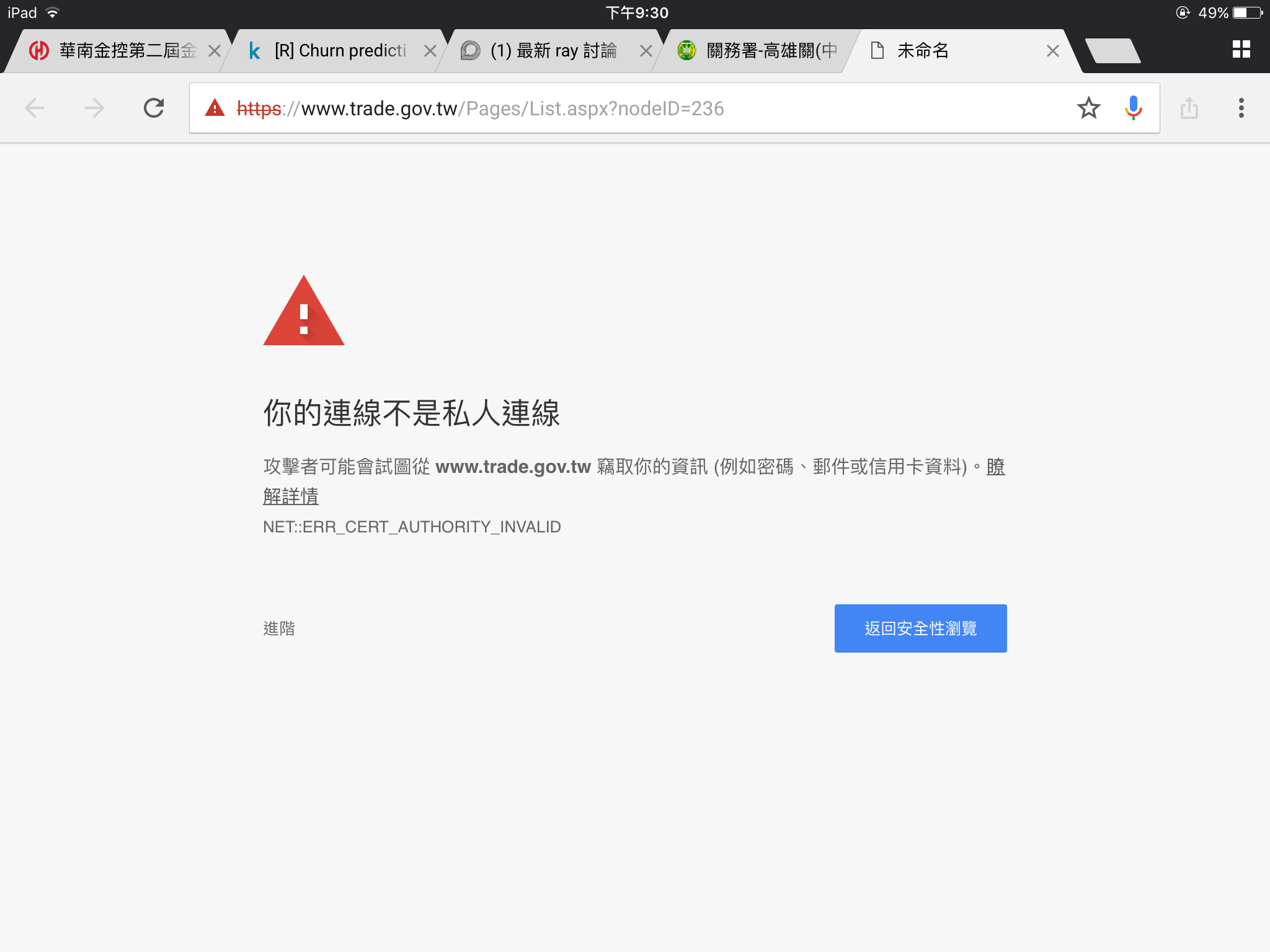
- (經濟部國際貿易局)[通關查詢][貨品輸出入規定(連結:經濟…]:
Safari點開顯示以下的畫面,chrome則顯示非私人連線的頁面

- [首頁]:
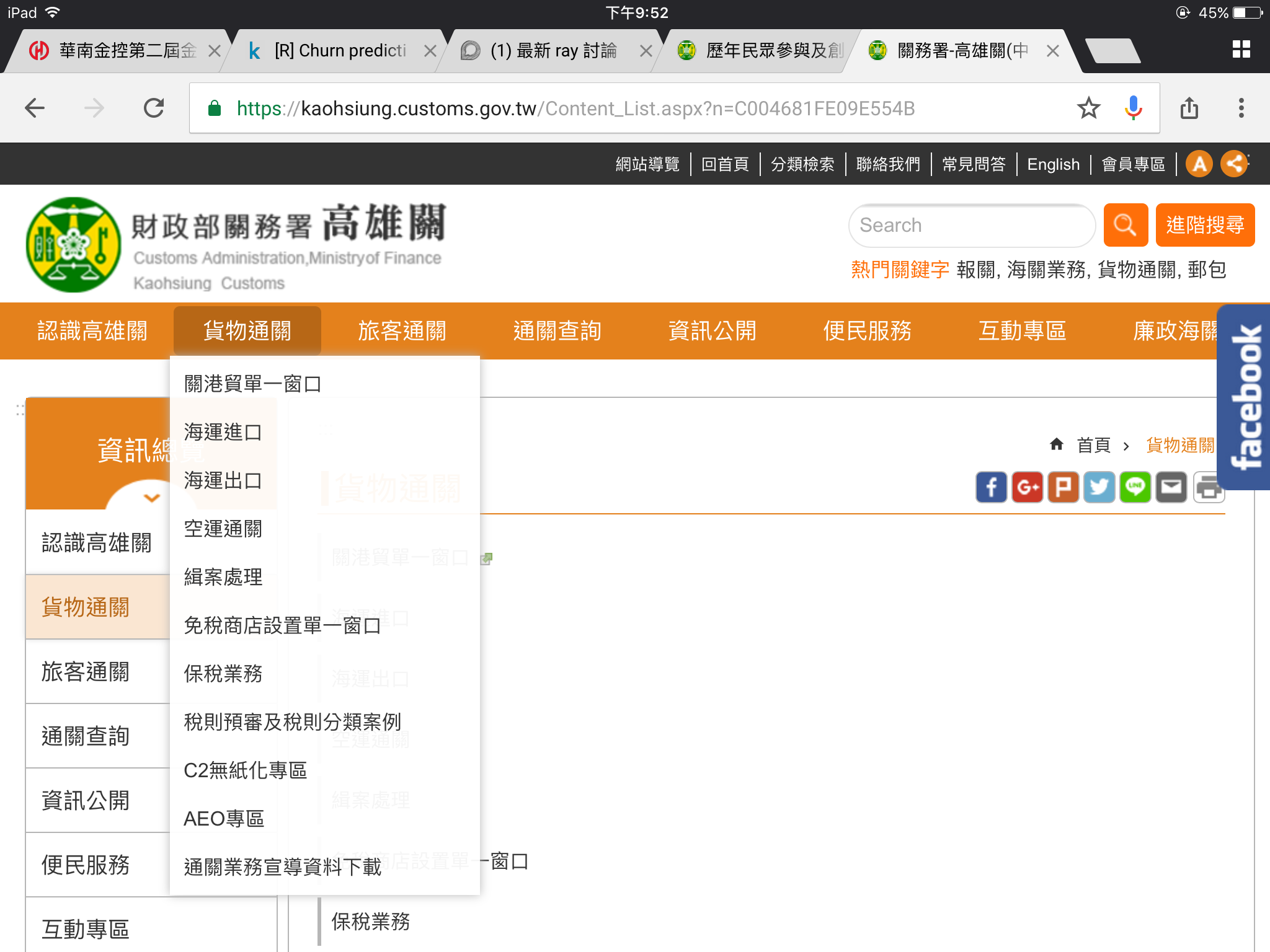
導覽列點開的選單於平板上操作時,無法收起

對此網站建議(給個建議吧)
1.[通關查詢][高雄港船舶動態查詢]中的介面建議重新設計。
2. 主要頁面的介面設計很不錯,顏色單一,不導致畫面混亂。
3.最下方清單可收起的設計很棒!