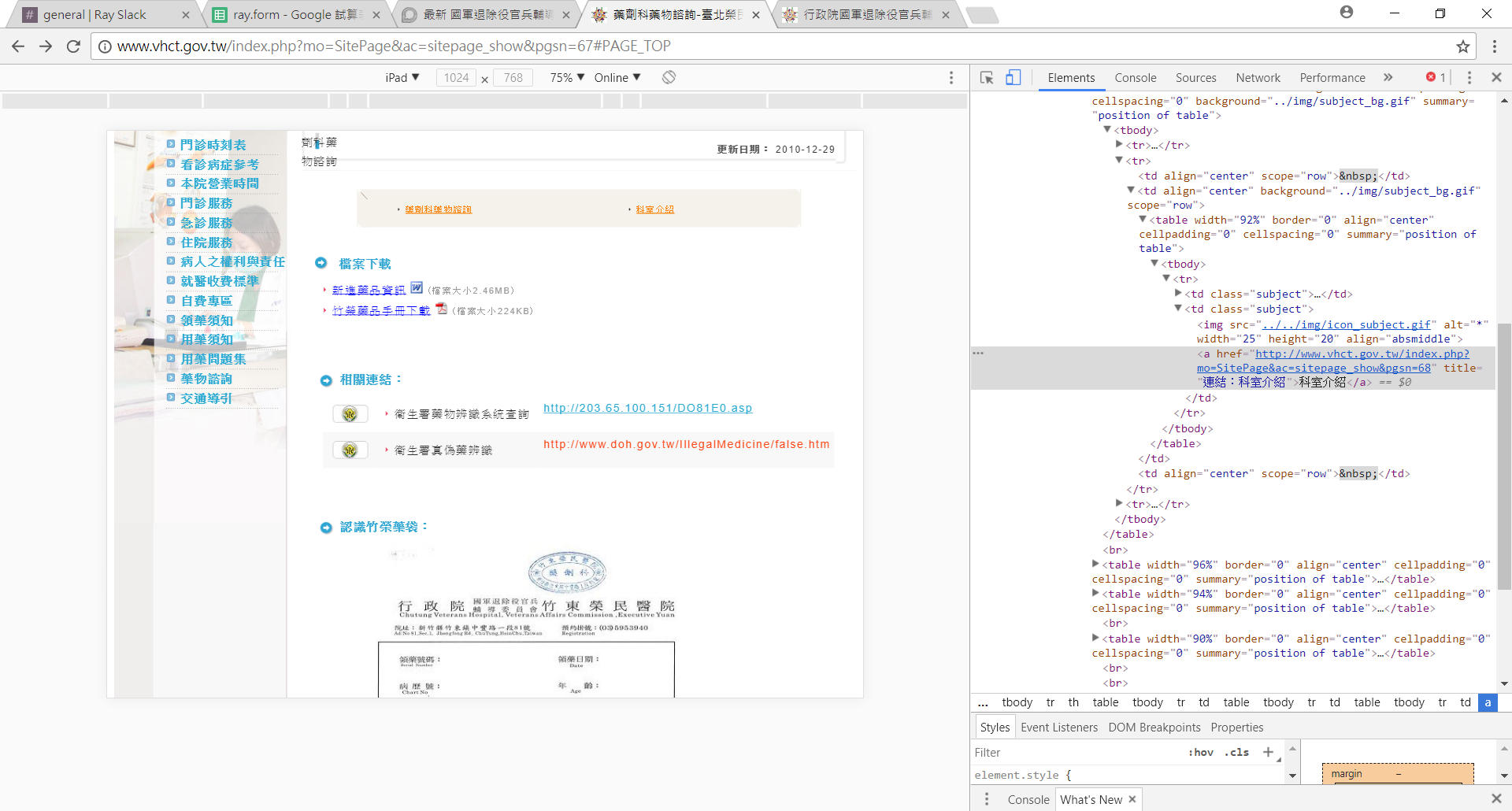
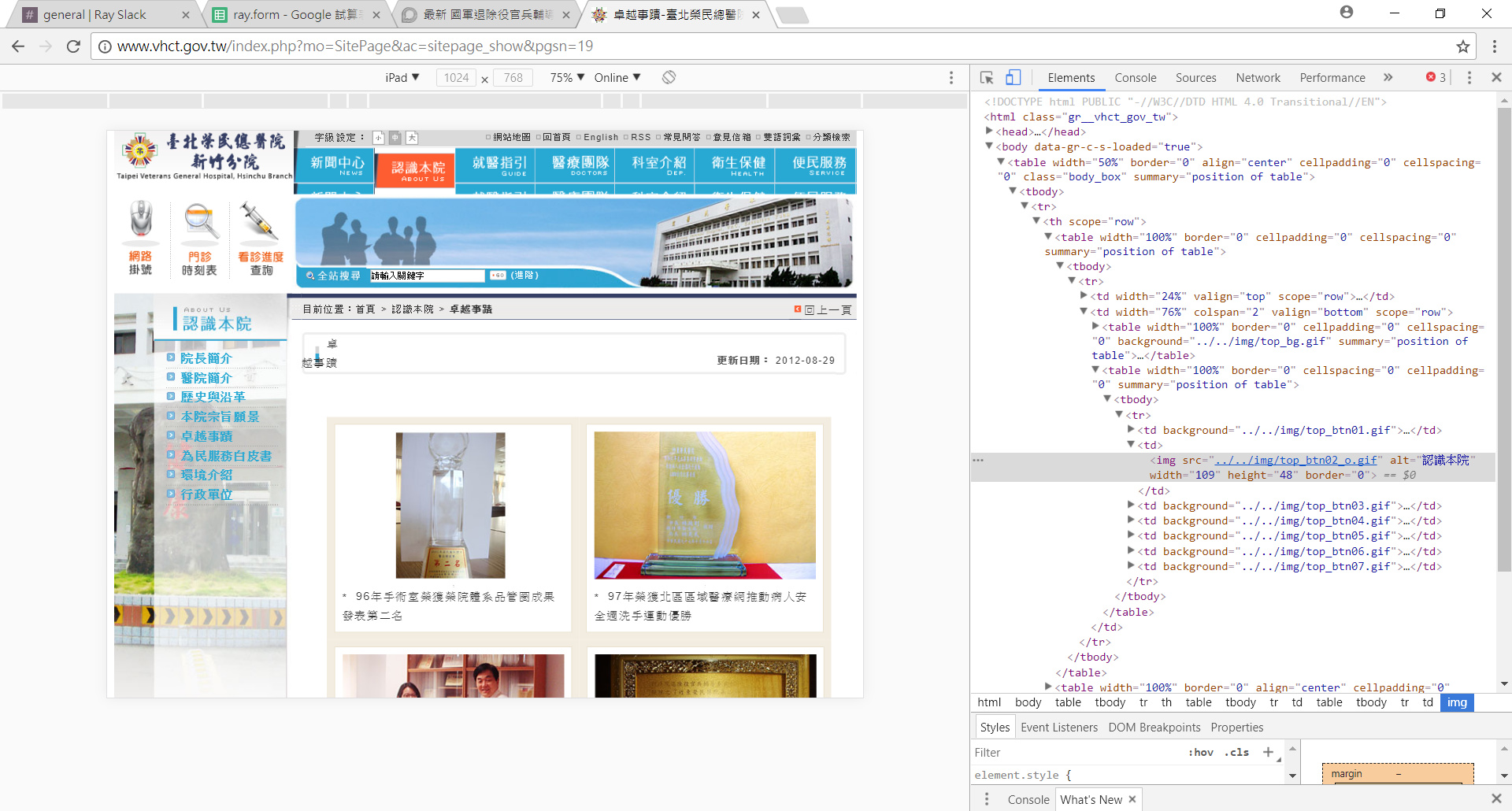
可能的原因
使用表格處理
原始程式:
<table cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td class="thumbs">
<a href="original/IMG_4805.jpg">
<img src="pics/act046_IMG_4805.jpg" width="200" height="133" alt="IMG_4805.jpg" title="IMG_4805.jpg">
</a>
<br>
</td>
<td class="thumbs">
<a href="original/IMG_4808.jpg">
<img src="pics/act046_IMG_4808.jpg" width="200" height="133" alt="IMG_4808.jpg" title="IMG_4808.jpg">
</a>
<br>
</td>
<td class="thumbs">
<a href="original/IMG_4810.jpg">
<img src="pics/act046_IMG_4810.jpg" width="200" height="133" alt="IMG_4810.jpg" title="IMG_4810.jpg">
</a>
<br>
</td>
<td class="thumbs">
<a href="original/IMG_4813.jpg">
<img src="pics/act046_IMG_4813.jpg" width="200" height="133" alt="IMG_4813.jpg" title="IMG_4813.jpg">
</a>
<br>
</td>
<td class="thumbs">
<a href="original/IMG_4814.jpg">
<img src="pics/act046_IMG_4814.jpg" width="200" height="133" alt="IMG_4814.jpg" title="IMG_4814.jpg">
</a>
<br>
</td>
<td class="thumbs">
<a href="original/IMG_4819.jpg">
<img src="pics/act046_IMG_4819.jpg" width="200" height="133" alt="IMG_4819.jpg" title="IMG_4819.jpg">
</a>
<br>
</td>
</tr>
<tr>
<td class="thumbs">
<a href="original/IMG_4824.jpg">
<img src="pics/act046_IMG_4824.jpg" width="200" height="133" alt="IMG_4824.jpg" title="IMG_4824.jpg">
</a>
<br>
</td>
<td class="thumbs">
<a href="original/IMG_4826.jpg">
<img src="pics/act046_IMG_4826.jpg" width="200" height="133" alt="IMG_4826.jpg" title="IMG_4826.jpg">
</a>
<br>
</td>
<td class="thumbs">
<a href="original/IMG_4829.jpg">
<img src="pics/act046_IMG_4829.jpg" width="200" height="133" alt="IMG_4829.jpg" title="IMG_4829.jpg">
</a>
<br>
</td>
<td class="thumbs">
<a href="original/IMG_4831.jpg">
<img src="pics/act046_IMG_4831.jpg" width="200" height="133" alt="IMG_4831.jpg" title="IMG_4831.jpg">
</a>
<br>
</td>
<td class="thumbs">
<a href="original/IMG_4834.jpg">
<img src="pics/act046_IMG_4834.jpg" width="200" height="133" alt="IMG_4834.jpg" title="IMG_4834.jpg">
</a>
<br>
</td>
<td class="thumbs">
<a href="original/IMG_4836.jpg">
<img src="pics/act046_IMG_4836.jpg" width="200" height="133" alt="IMG_4836.jpg" title="IMG_4836.jpg">
</a>
<br>
</td>
</tr>
<tr>
<td class="thumbs">
<a href="original/IMG_4838.jpg">
<img src="pics/act046_IMG_4838.jpg" width="200" height="133" alt="IMG_4838.jpg" title="IMG_4838.jpg">
</a>
<br>
</td>
<td class="thumbs">
<a href="original/IMG_4843.jpg">
<img src="pics/act046_IMG_4843.jpg" width="200" height="133" alt="IMG_4843.jpg" title="IMG_4843.jpg">
</a>
<br>
</td>
<td class="thumbs">
<a href="original/IMG_4844.jpg">
<img src="pics/act046_IMG_4844.jpg" width="200" height="133" alt="IMG_4844.jpg" title="IMG_4844.jpg">
</a>
<br>
</td>
<td class="thumbs">
<a href="original/IMG_4852.jpg">
<img src="pics/act046_IMG_4852.jpg" width="200" height="133" alt="IMG_4852.jpg" title="IMG_4852.jpg">
</a>
<br>
</td>
<td class="thumbs">
<a href="original/IMG_4854.jpg">
<img src="pics/act046_IMG_4854.jpg" width="200" height="133" alt="IMG_4854.jpg" title="IMG_4854.jpg">
</a>
<br>
</td>
<td class="thumbs">
<a href="original/IMG_4857.jpg">
<img src="pics/act046_IMG_4857.jpg" width="200" height="133" alt="IMG_4857.jpg" title="IMG_4857.jpg">
</a>
<br>
</td>
</tr>
</tbody>
</table>
建議程式:
<div>
<div style="display:inline-block;padding:5px;">
<a href="original/IMG_4805.jpg">
<img src="pics/act046_IMG_4805.jpg" width="200" height="133" alt="IMG_4805.jpg" title="IMG_4805.jpg">
</a>
</div>
<div style="display:inline-block;padding:5px;">
<a href="original/IMG_4808.jpg">
<img src="pics/act046_IMG_4808.jpg" width="200" height="133" alt="IMG_4808.jpg" title="IMG_4808.jpg">
</a>
</div>
<div style="display:inline-block;padding:5px;">
<a href="original/IMG_4810.jpg">
<img src="pics/act046_IMG_4810.jpg" width="200" height="133" alt="IMG_4810.jpg" title="IMG_4810.jpg">
</a>
</div>
<div style="display:inline-block;padding:5px;">
<a href="original/IMG_4813.jpg">
<img src="pics/act046_IMG_4813.jpg" width="200" height="133" alt="IMG_4813.jpg" title="IMG_4813.jpg">
</a>
</div>
<div style="display:inline-block;padding:5px;">
<a href="original/IMG_4814.jpg">
<img src="pics/act046_IMG_4814.jpg" width="200" height="133" alt="IMG_4814.jpg" title="IMG_4814.jpg">
</a>
</div>
<div style="display:inline-block;padding:5px;">
<a href="original/IMG_4819.jpg">
<img src="pics/act046_IMG_4819.jpg" width="200" height="133" alt="IMG_4819.jpg" title="IMG_4819.jpg">
</a>
</div>
<div style="display:inline-block;padding:5px;">
<a href="original/IMG_4824.jpg">
<img src="pics/act046_IMG_4824.jpg" width="200" height="133" alt="IMG_4824.jpg" title="IMG_4824.jpg">
</a>
</div>
<div style="display:inline-block;padding:5px;">
<a href="original/IMG_4826.jpg">
<img src="pics/act046_IMG_4826.jpg" width="200" height="133" alt="IMG_4826.jpg" title="IMG_4826.jpg">
</a>
</div>
<div style="display:inline-block;padding:5px;">
<a href="original/IMG_4829.jpg">
<img src="pics/act046_IMG_4829.jpg" width="200" height="133" alt="IMG_4829.jpg" title="IMG_4829.jpg">
</a>
</div>
<div style="display:inline-block;padding:5px;">
<a href="original/IMG_4831.jpg">
<img src="pics/act046_IMG_4831.jpg" width="200" height="133" alt="IMG_4831.jpg" title="IMG_4831.jpg">
</a>
</div>
<div style="display:inline-block;padding:5px;">
<a href="original/IMG_4834.jpg">
<img src="pics/act046_IMG_4834.jpg" width="200" height="133" alt="IMG_4834.jpg" title="IMG_4834.jpg">
</a>
</div>
<div style="display:inline-block;padding:5px;">
<a href="original/IMG_4836.jpg">
<img src="pics/act046_IMG_4836.jpg" width="200" height="133" alt="IMG_4836.jpg" title="IMG_4836.jpg">
</a>
</div>
<div style="display:inline-block;padding:5px;">
<a href="original/IMG_4838.jpg">
<img src="pics/act046_IMG_4838.jpg" width="200" height="133" alt="IMG_4838.jpg" title="IMG_4838.jpg">
</a>
</div>
<div style="display:inline-block;padding:5px;">
<a href="original/IMG_4843.jpg">
<img src="pics/act046_IMG_4843.jpg" width="200" height="133" alt="IMG_4843.jpg" title="IMG_4843.jpg">
</a>
</div>
<div style="display:inline-block;padding:5px;">
<a href="original/IMG_4844.jpg">
<img src="pics/act046_IMG_4844.jpg" width="200" height="133" alt="IMG_4844.jpg" title="IMG_4844.jpg">
</a>
</div>
<div style="display:inline-block;padding:5px;">
<a href="original/IMG_4852.jpg">
<img src="pics/act046_IMG_4852.jpg" width="200" height="133" alt="IMG_4852.jpg" title="IMG_4852.jpg">
</a>
</div>
<div style="display:inline-block;padding:5px;">
<a href="original/IMG_4854.jpg">
<img src="pics/act046_IMG_4854.jpg" width="200" height="133" alt="IMG_4854.jpg" title="IMG_4854.jpg">
</a>
</div>
<div style="display:inline-block;padding:5px;">
<a href="original/IMG_4857.jpg">
<img src="pics/act046_IMG_4857.jpg" width="200" height="133" alt="IMG_4857.jpg" title="IMG_4857.jpg">
</a>
</div>
</div>
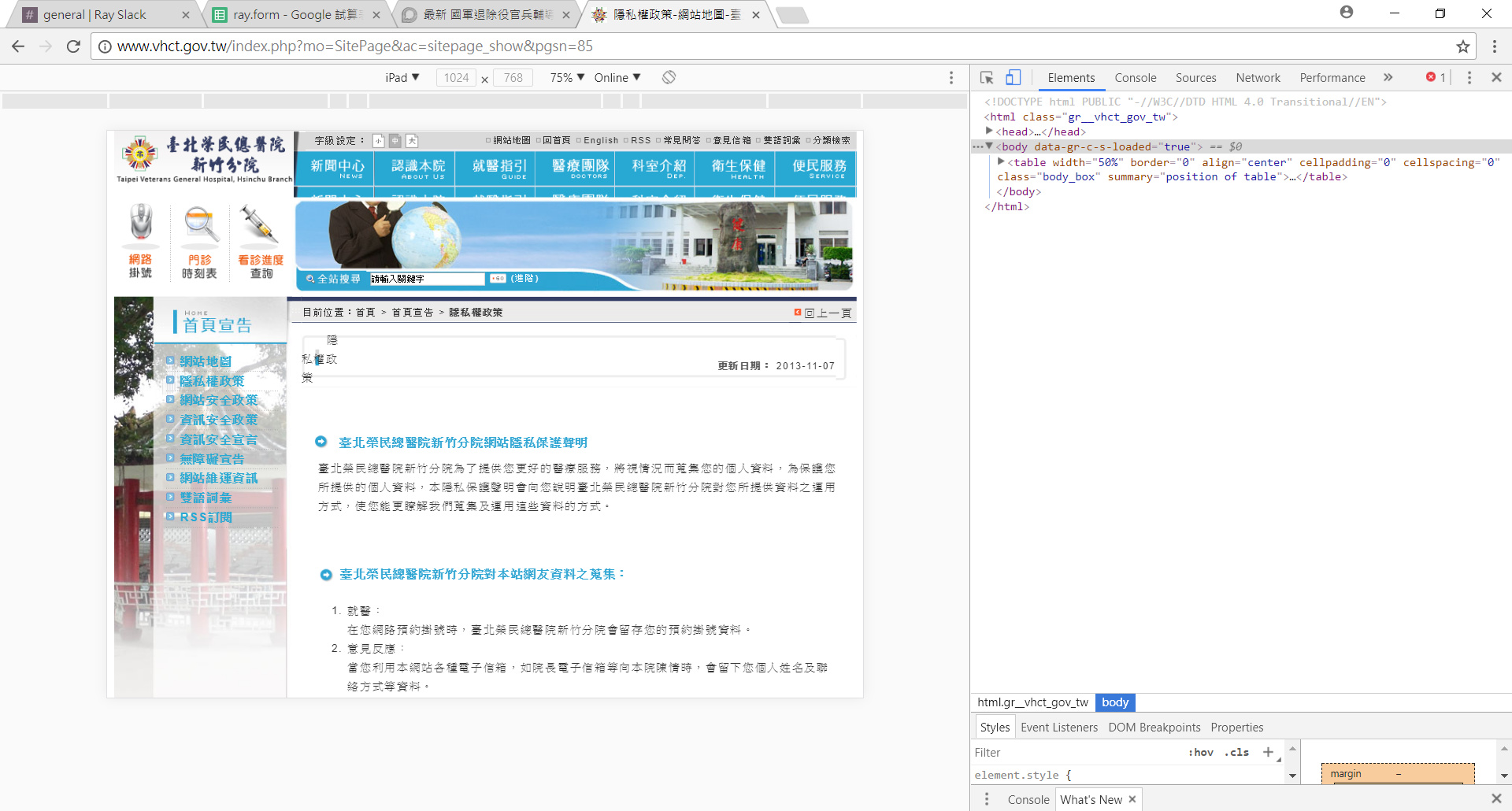
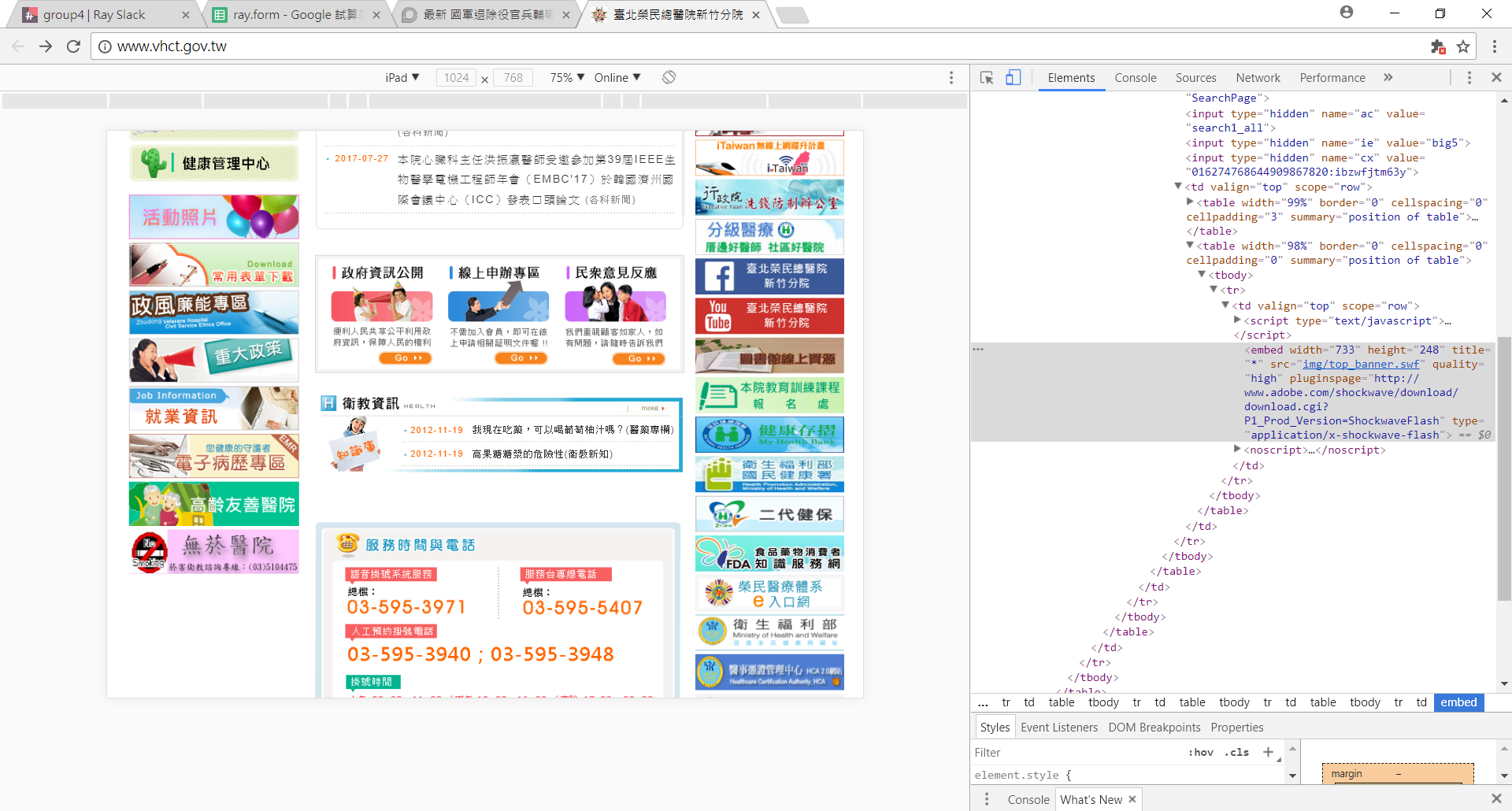
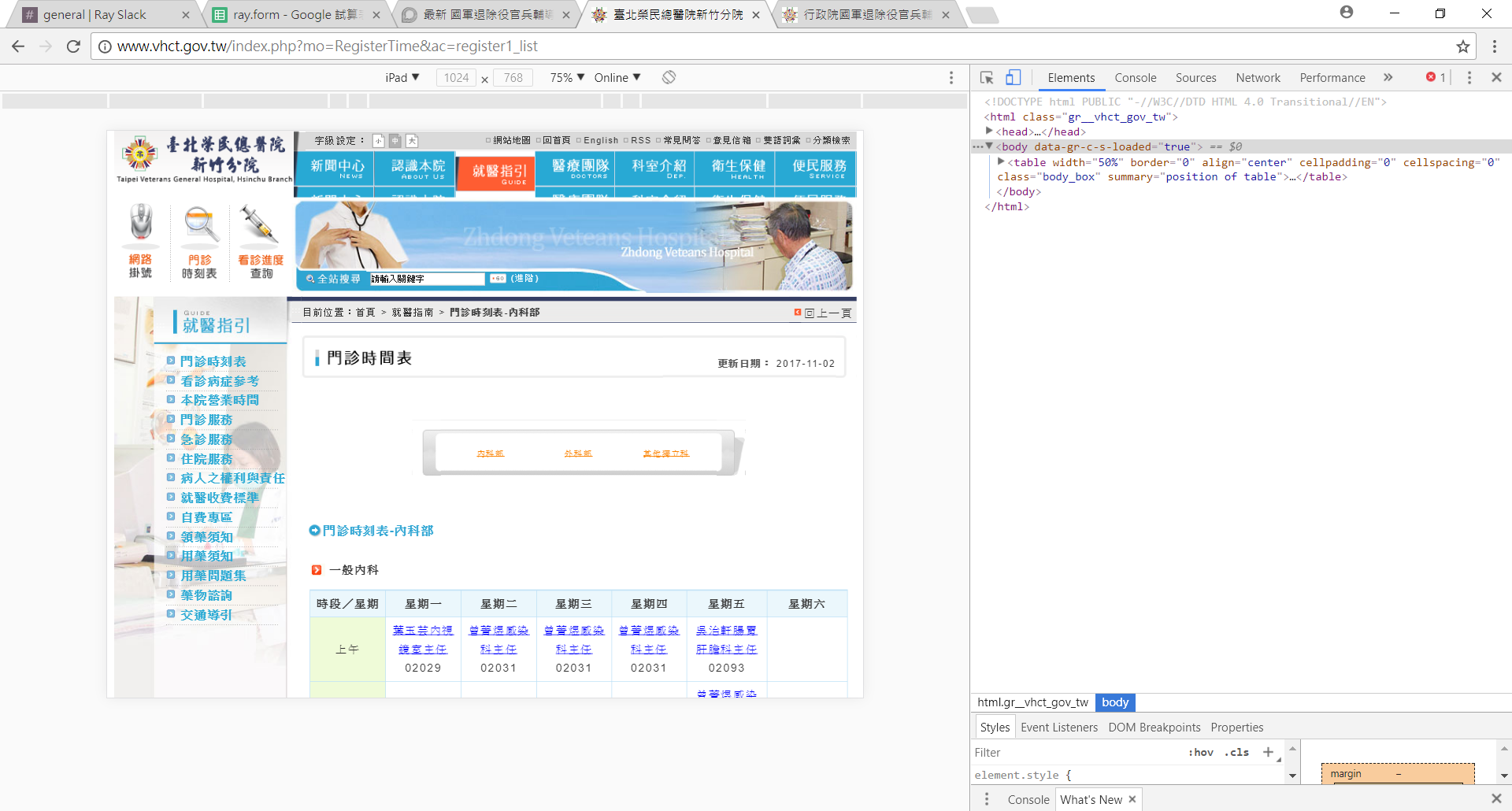
可能的原因
使用舊式HTML background 設定按鈕圖片
背景重複沒有關掉 且 高度過高
原始程式:
<table width="100%" border="0" cellspacing="0" cellpadding="0" summary="position of table">
<tbody><tr>
<td background="img/top_btn01.gif"><p class="top01"><a href="http://www.vhct.gov.tw/index.php?mo=NewsInfo&ac=news1_list"><img src="img/dot.gif" alt="新聞中心" width="109" height="48" border="0"></a></p></td>
<td background="img/top_btn02.gif"><p class="top02"><a href="http://www.vhct.gov.tw/index.php?mo=SitePage&ac=sitepage_menu&web_id=02about" title="認識本院"><img src="img/dot.gif" alt="認識本院" width="109" height="48" border="0"></a></p></td>
<td background="img/top_btn03.gif"><p class="top03"><a href="index.php?mo=RegisterTime&ac=register1_list"><img src="img/dot.gif" alt="就醫指引" width="108" height="48" border="0"></a></p></td>
<td background="img/top_btn04.gif"><p class="top04"><a href="http://www.vhct.gov.tw/index.php?module=CurerInfo&action=main"><img src="img/dot.gif" alt="醫療團隊" width="108" height="48" border="0"></a></p></td>
<td background="img/top_btn05.gif"><p class="top05"><a href="http://www.vhct.gov.tw/index.php?module=DeptInfo&action=main"><img src="img/dot.gif" alt="科室介紹" width="108" height="48" border="0"></a></p></td>
<td background="img/top_btn06.gif"><p class="top06"><a href="index.php?mo=HealthInfo&ac=health1_list"><img src="img/dot.gif" alt="衛生保健" width="109" height="48" border="0"></a></p></td>
<td background="img/top_btn07.gif"><p class="top07"><a href="index.php?mo=ServiceInfo&ac=service1_save"><img src="img/dot.gif" alt="便民服務" width="109" height="48" border="0"></a></p></td>
</tr>
</tbody></table>
建議程式:
<table width="100%" border="0" cellspacing="0" cellpadding="0" summary="position of table">
<tbody>
<tr>
<td style="background-image:url('img/top_btn01.gif');background-repeat:no-repeat;width:48px;">
<p style="margin:0;" class="top01">
<a href="http://www.vhct.gov.tw/index.php?mo=NewsInfo&ac=news1_list">
<img src="img/dot.gif" alt="新聞中心" width="109" height="48" border="0">
</a>
</p>
</td>
<td style="background-image:url('img/top_btn02.gif');background-repeat:no-repeat;width:48px;">
<p style="margin:0;" class="top02">
<a href="http://www.vhct.gov.tw/index.php?mo=SitePage&ac=sitepage_menu&web_id=02about" title="認識本院">
<img src="img/dot.gif" alt="認識本院" width="109" height="48" border="0">
</a>
</p>
</td>
<td style="background-image:url('img/top_btn03.gif');background-repeat:no-repeat;width:48px;">
<p style="margin:0;" class="top03">
<a href="index.php?mo=RegisterTime&ac=register1_list">
<img src="img/dot.gif" alt="就醫指引" width="108" height="48" border="0">
</a>
</p>
</td>
<td style="background-image:url('img/top_btn04.gif');background-repeat:no-repeat;width:48px;">
<p style="margin:0;" class="top04">
<a href="http://www.vhct.gov.tw/index.php?module=CurerInfo&action=main">
<img src="img/dot.gif" alt="醫療團隊" width="108" height="48" border="0">
</a>
</p>
</td>
<td style="background-image:url('img/top_btn05.gif');background-repeat:no-repeat;width:48px;">
<p style="margin:0;" class="top05">
<a href="http://www.vhct.gov.tw/index.php?module=DeptInfo&action=main">
<img src="img/dot.gif" alt="科室介紹" width="108" height="48" border="0">
</a>
</p>
</td>
<td style="background-image:url('img/top_btn06.gif');background-repeat:no-repeat;width:48px;">
<p style="margin:0;" class="top06">
<a href="index.php?mo=HealthInfo&ac=health1_list">
<img src="img/dot.gif" alt="衛生保健" width="109" height="48" border="0">
</a>
</p>
</td>
<td style="background-image:url('img/top_btn07.gif');background-repeat:no-repeat;width:48px;">
<p style="margin:0;" class="top07">
<a href="index.php?mo=ServiceInfo&ac=service1_save">
<img src="img/dot.gif" alt="便民服務" width="109" height="48" border="0">
</a>
</p>
</td>
</tr>
</tbody>
</table>
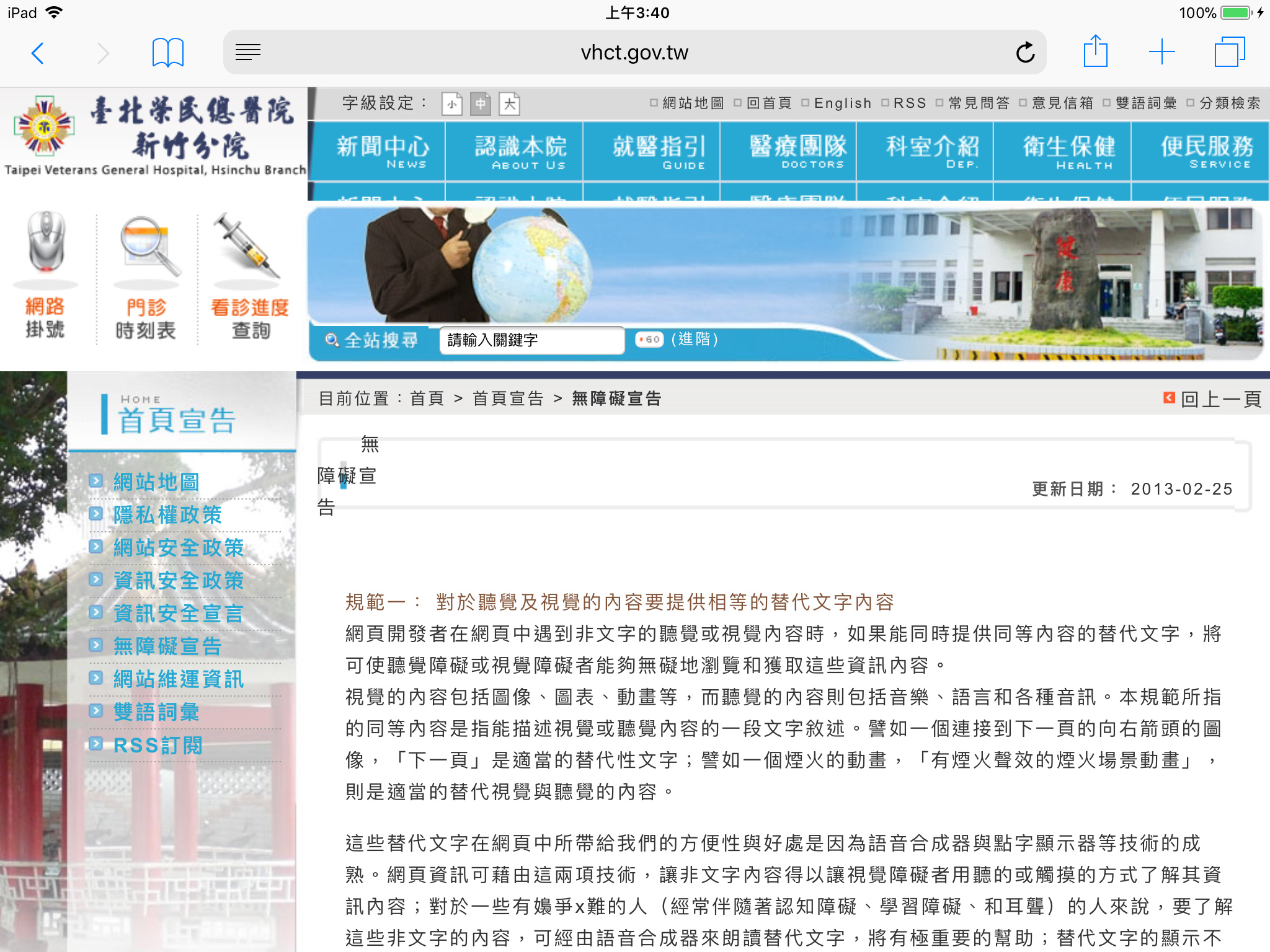
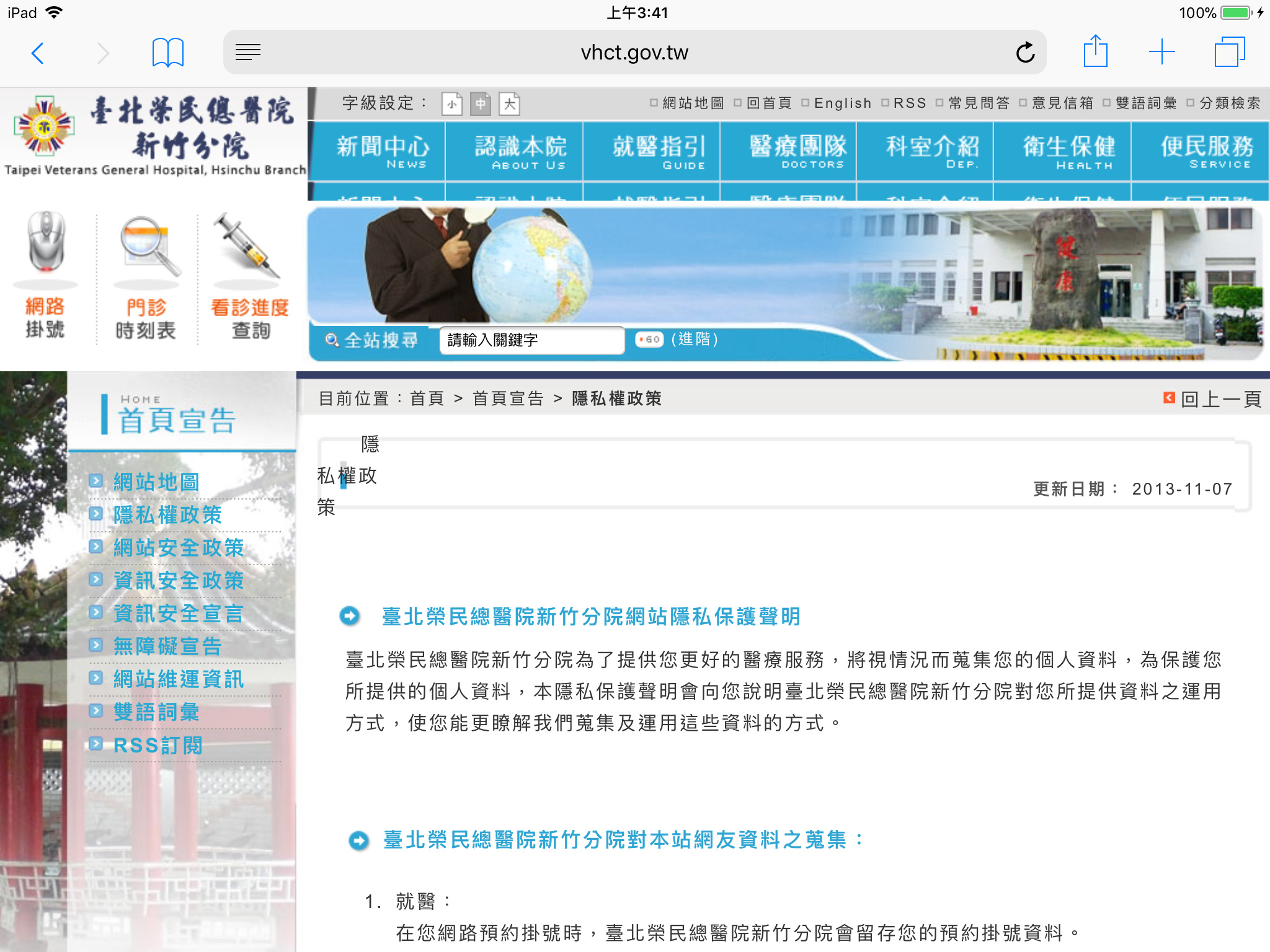
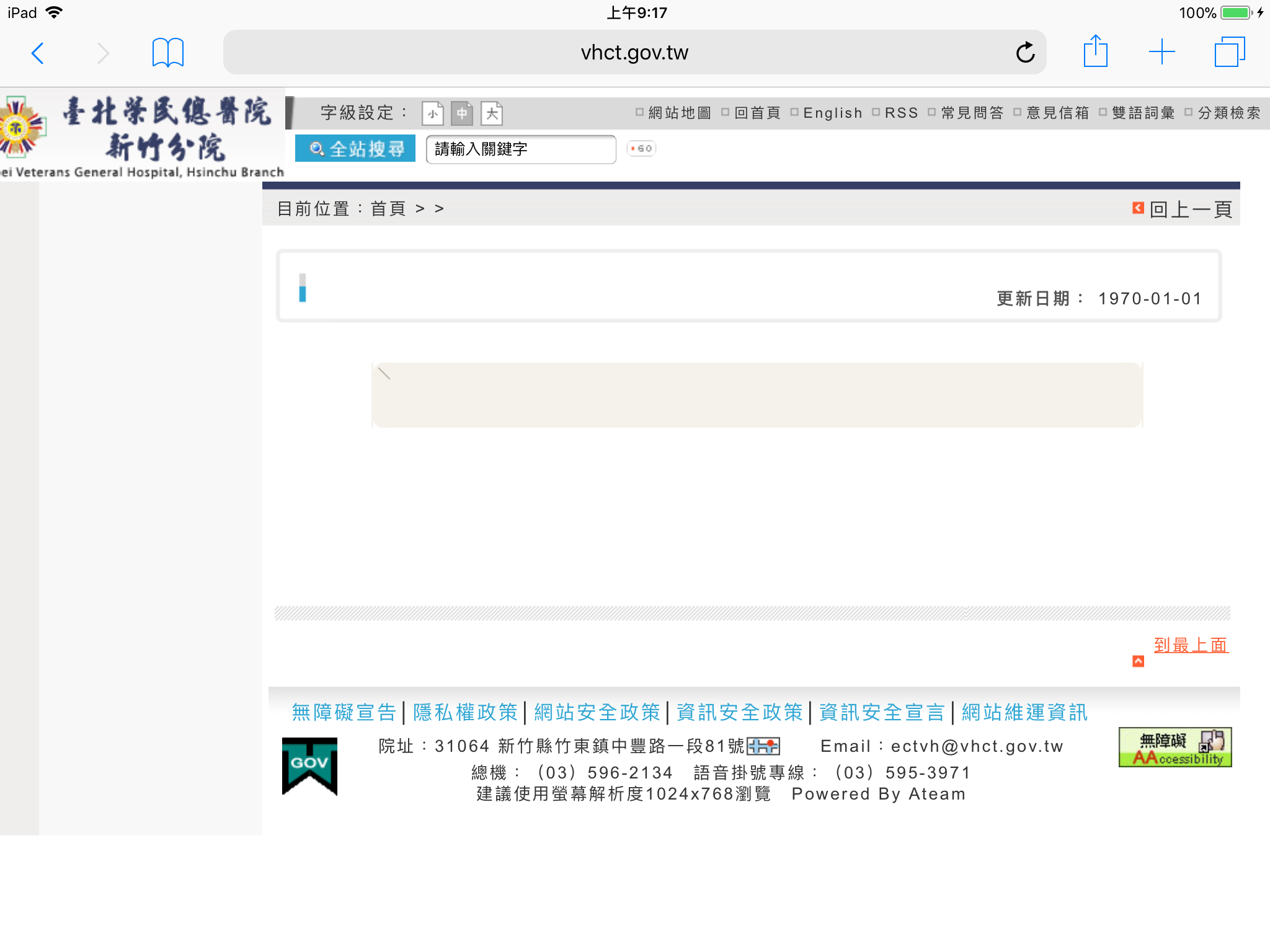
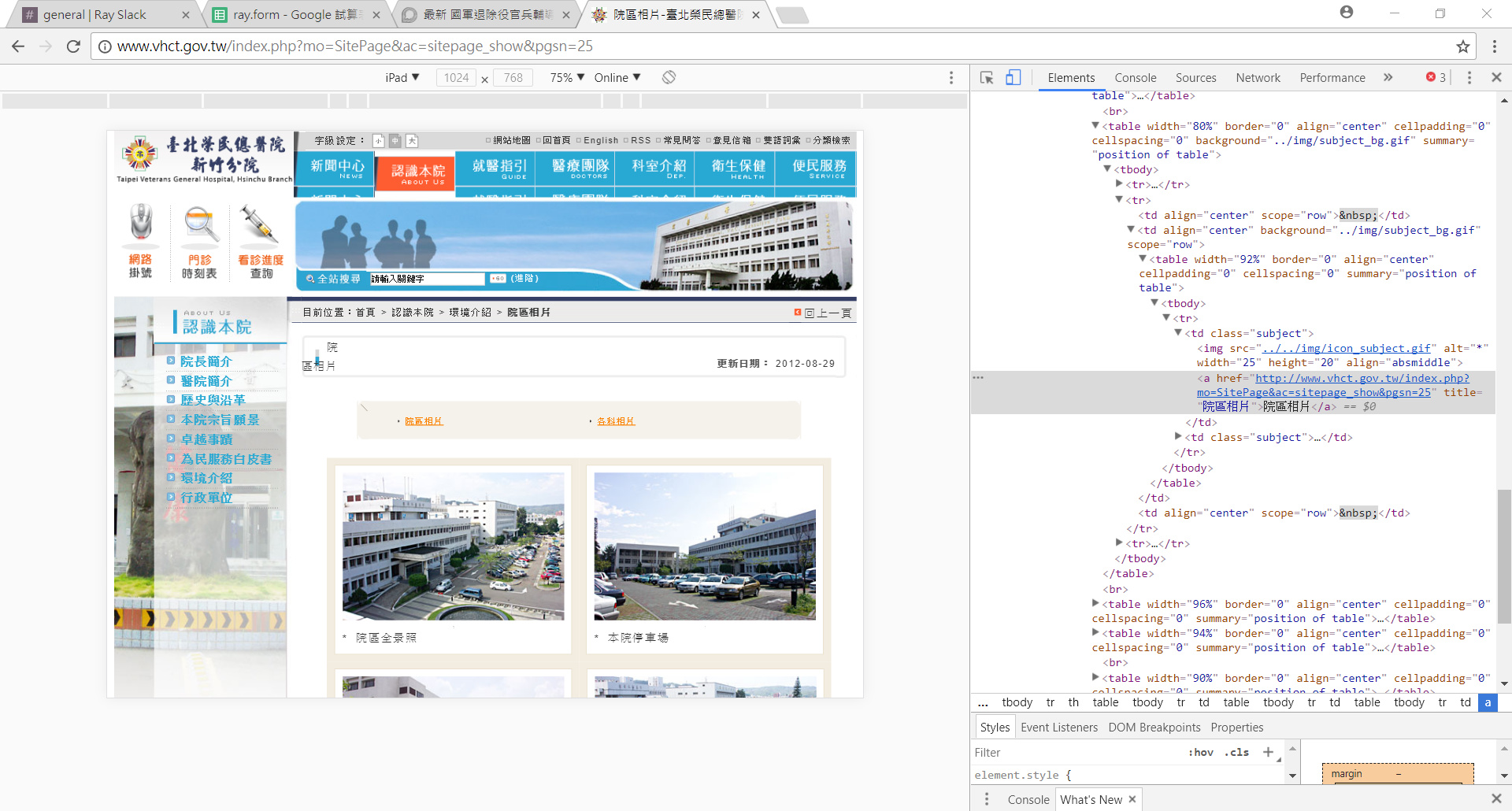
可能的原因
表格亂寫
原始程式:
<table width="100%" border="0" cellpadding="0" cellspacing="0" background="../img/title_bg.gif" summary="position of table">
<tbody><tr>
<td width="6%" background="http://www.vhct.gov.tw/web/04dr/img/title_bg.gif" scope="row"><table width="100%" border="0" cellspacing="0" cellpadding="0" summary="position of table" class="04dr_title_bg">
<tbody><tr>
<td><img src="../../img/dot.gif" alt="*" width="35" height="1" align="absmiddle"><span class="04dr_title">無障礙宣告</span></td>
</tr>
</tbody></table></td>
<td width="91%" scope="row"><table width="100%" border="0" cellspacing="0" cellpadding="0" summary="position of table">
<tbody><tr>
<td scope="row"><img src="../../img/dot.gif" alt="*" width="1" height="20"></td>
</tr>
<tr>
<td align="right" scope="row"><span class="font_update01">更新日期:</span> <span class="font_update02">
<!-- #BeginDate format:IS1 -->2013-02-25<!-- #EndDate -->
</span></td>
</tr>
</tbody></table></td>
<td width="3%" scope="row"><img src="../img/title_footer.gif" alt="*" width="28" height="70"></td>
</tr>
</tbody></table>
建議程式:
<table width="100%" border="0" cellpadding="0" cellspacing="0" background="../img/title_bg.gif" summary="position of table">
<tbody><tr>
<td width="56%" background="http://www.vhct.gov.tw/web/04dr/img/title_bg.gif" scope="row" style="
padding-left: 40px;
padding-top: 5px;
"><table width="100%" border="0" cellspacing="0" cellpadding="0" summary="position of table" class="04dr_title_bg">
<tbody><tr>
<td><span class="04dr_title">無障礙宣告</span></td>
</tr>
</tbody></table></td>
<td width="41%" scope="row"><table width="100%" border="0" cellspacing="0" cellpadding="0" summary="position of table">
<tbody><tr>
<td scope="row"><img src="../../img/dot.gif" alt="*" width="1" height="20"></td>
</tr>
<tr>
<td align="right" scope="row"><span class="font_update01">更新日期:</span> <span class="font_update02">
<!-- #BeginDate format:IS1 -->2013-02-25<!-- #EndDate -->
</span></td>
</tr>
</tbody></table></td>
<td width="3%" scope="row"><img src="../img/title_footer.gif" alt="*" width="28" height="70"></td>
</tr>
</tbody></table>
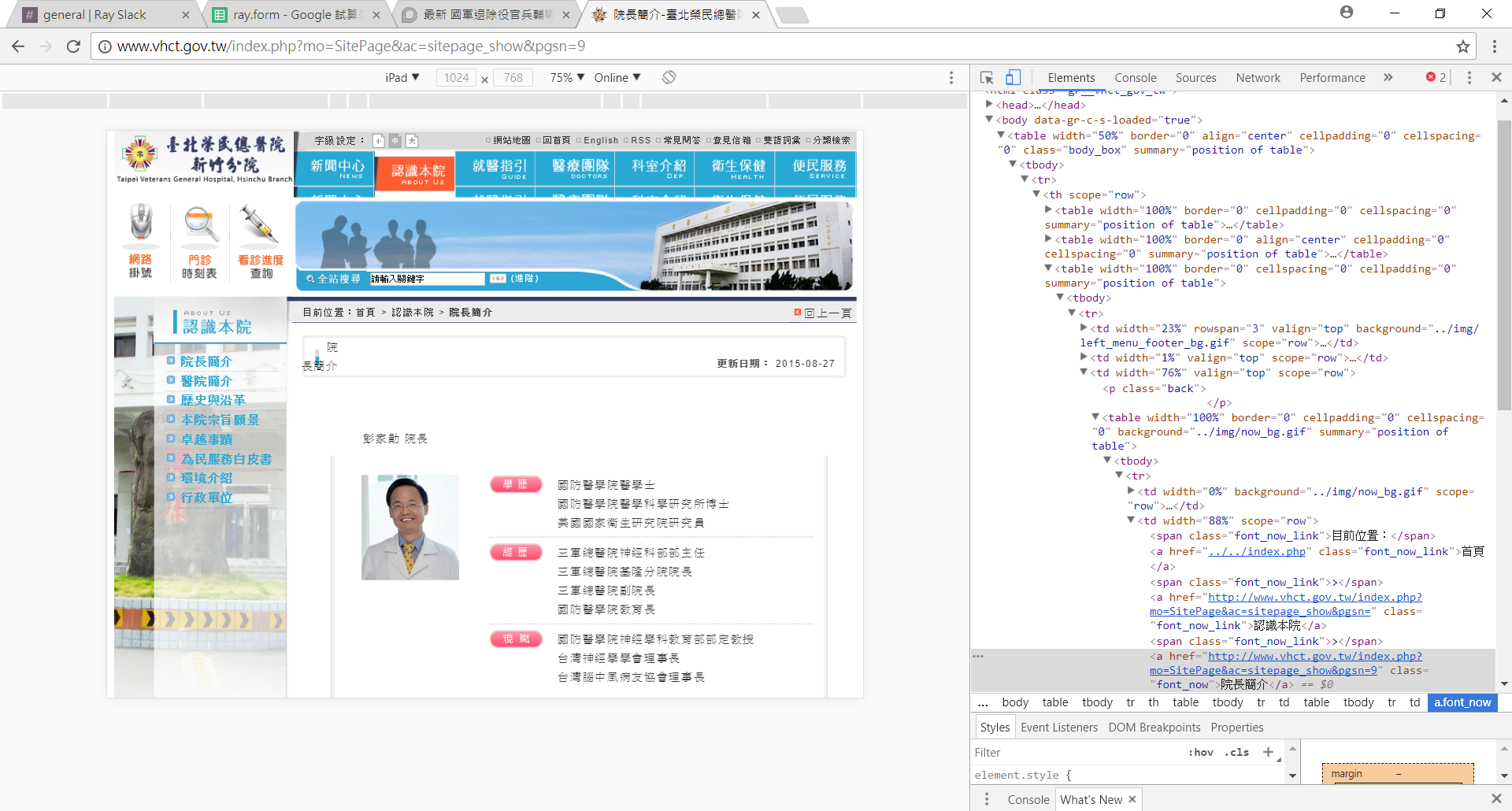
可能的原因
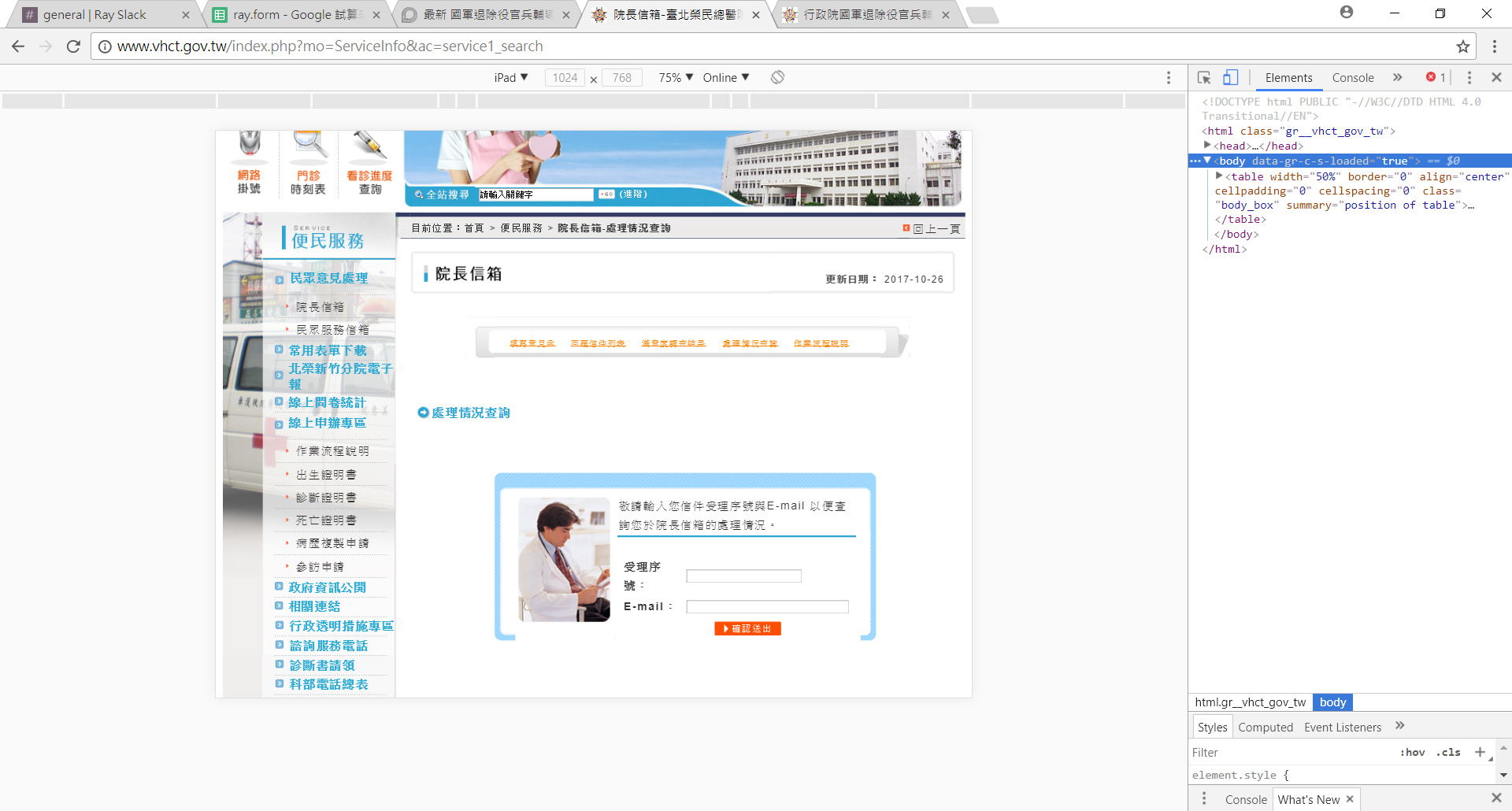
使用表格排版且嚴重依賴瀏覽器預設 CSS
建議重構才能完美修復
以下方法只能大概修復
原始程式:
<table width="96%" border="0" align="center" cellpadding="2" cellspacing="0" summary="position of table">
<tbody><tr>
<td width="37%"><label for="No" class="font_title">受理序號:</label></td>
<td width="63%"><input name="num" type="text" class="service_form_box" id="No" size="20"></td>
</tr>
<tr>
<td><label for="Email" class="font_title">E-mail:</label></td>
<td><input name="keyword" type="text" class="service_form_box" id="Email" size="30"></td>
</tr>
</tbody></table>
建議程式:
<table width="96%" border="0" align="center" cellpadding="2" cellspacing="0" summary="position of table">
<tbody><tr>
<td width="37%"><label for="No" class="font_title" style="word-break:keep-all;">受理序號:</label></td>
<td width="63%"><input name="num" type="text" class="service_form_box" id="No" size="20"></td>
</tr>
<tr>
<td><label for="Email" class="font_title" style="word-break:keep-all;">E-mail:</label></td>
<td><input name="keyword" type="text" class="service_form_box" id="Email" size="30"></td>
</tr>
</tbody></table>