網站
姓名
謝定宇
日期
2017-11- 06
瀏覽器解析度
Safari:macOS Sierra 10.12.6(16G29)
作業系統版本
macOS Sierra 10.12.6(16G29)
瀏覽器版本(iOS的Safari填iOS版本)
Chrome:版本 60.0.3112.101 (正式版本) (64 位元)
Safari:macOS Sierra 10.12.6(16G29)
有發現表格排版影響閱讀問題(大量table爆炸可以截示意圖列出位置就好)
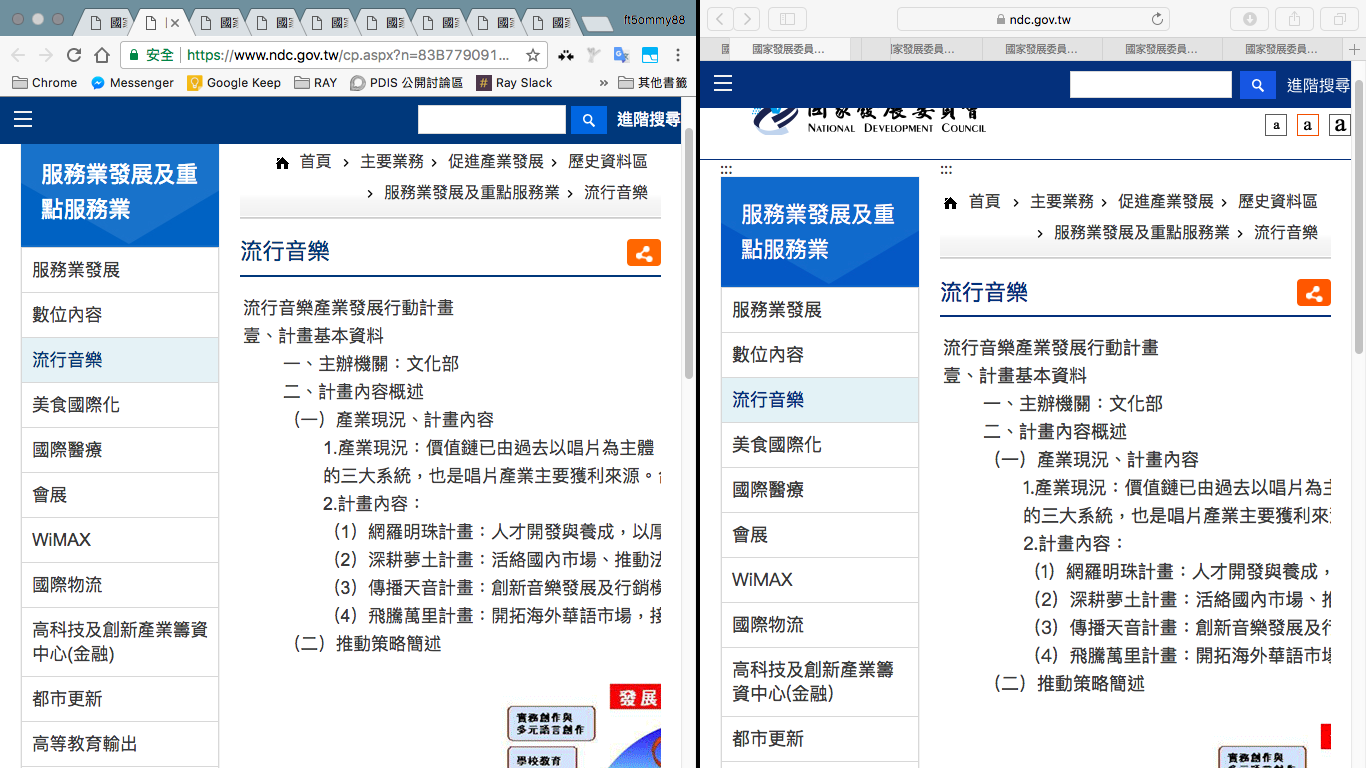
- RWD 會吃字
[ 首頁 > 主要業務 > 人力資源發展 > 人力規劃與運用 > 行政院人口政策會報 > 委員名冊 ]

- RWD 會吃字
[ 首頁 > 主要業務 > 績效管考 > 公務人員政策參與平臺規劃 > 營運小組營運小組委員名單 ]
有跑版(影響閱讀)問題
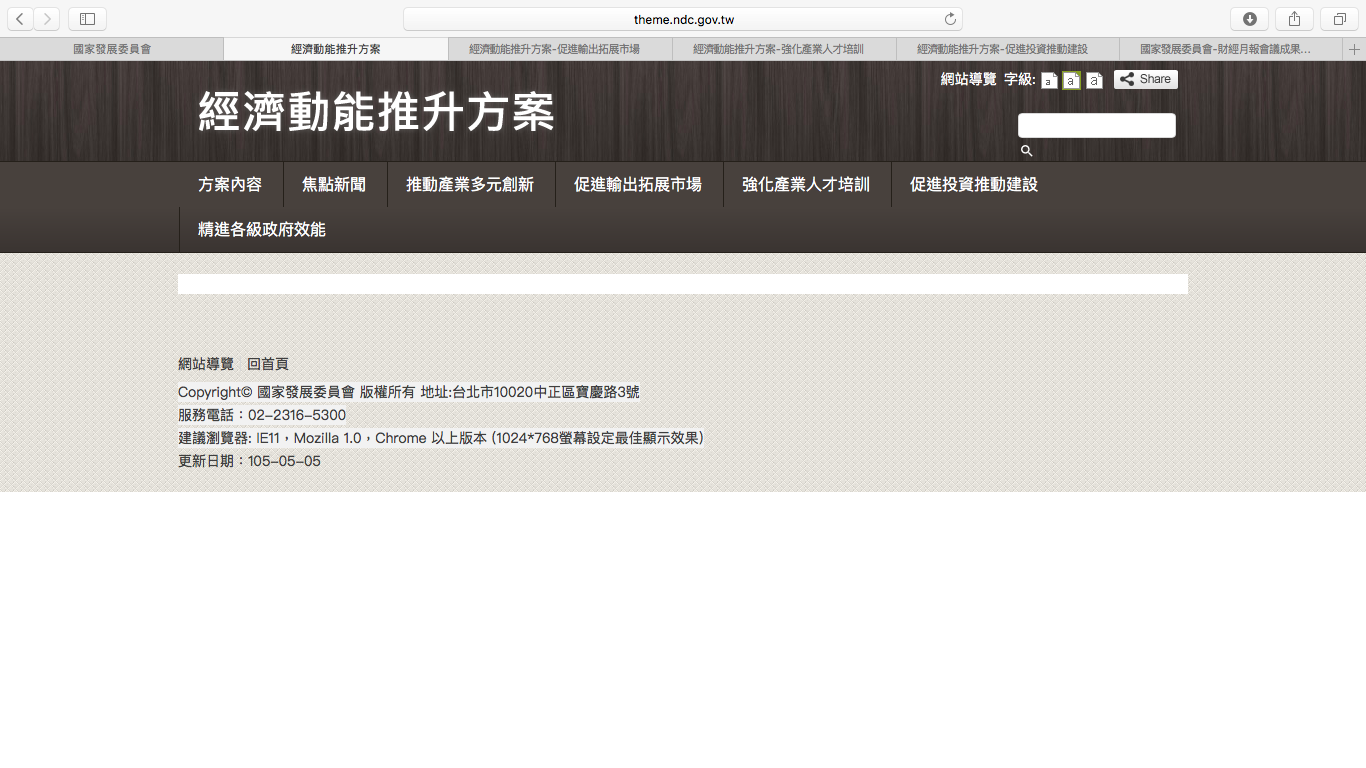
chrome與safari首頁皆空白 http://theme.ndc.gov.tw/powerup/Default.aspx
有出現亂碼
線上電子書閱讀亂碼(自105-04-08台灣經濟論衡 2016年3月(vol.14, no.1)起至106-10-11台灣經濟論衡2017年09月(vol.15, no.3),相關期數的電子書皆有亂碼問題)
有壞掉的連結
- [ 首頁 > 主要業務 > 數位政府 > 歷史資料區 > 經貿國是會議 > 參考資料 > 全球化趨勢下臺灣的經濟發展策略 >
(一)全面檢討當前產業經濟問題,確定產業轉型升級方向,以掌握全球化帶來的契機 >
**** 8.自由經濟示範區(國發會)**** ]
連結跑到 http://www.fepz.org.tw/
有不能用的外掛程式(ActiveX、Applet、Flash、Silverlight、…)
無|N/A
有不能運作的網頁元素(如按鈕不能按、選單不能選等)
無
其他(無法判斷屬於以上那個分類的都放在這邊)
- [ 2-1-5 經建資訊與宣傳 >台灣經濟論衡> 相關刊物 ]
部分刊物之下公告無內容,如台灣經濟論衡 2010年4月(vol.8, no.4) ,於相關檔案附有pdf資料,但之下公告連結全為空白
- [ 首頁 > 主要業務 > 人力資源發展 > 所得分配 > 行政院改善所得分配專案小組會議紀錄 > 以下公告 ]
部分公告內容空白
https://www.ndc.gov.tw/Content_List.aspx?n=A7298A9DFC0065EC
國家發展委員會-第11次會議紀錄(105年8月10日)
國家發展委員會-第8次會議紀錄(102年8月15日)
對此網站建議(給個建議吧)
☆☆☆☆
- 首頁有視差滾動,很棒
- 許多公告都未直接在網站中列出文字,需要下載才能檢視,應改善