網站
人事行政總處全球資訊網
姓名
黃嘉旭
日期
2017-11-04
瀏覽器解析度(iOS的Safari填裝置名稱)
1366 * 768
作業系統版本
macOS 10.12.5(16F73)
瀏覽器版本(iOS的Safari填iOS版本)
Chrome:版本 60.0.3112.113 (64 位元)
Safari:版本 10.1.1(12603.2.4)
有發現表格排版影響閱讀問題(大量table爆炸可以截示意圖列出位置就好)
無
有跑版(影響閱讀)問題
有出現亂碼
無
有壞掉的連結
無
有不能用的外掛程式(ActiveX、Applet、Flash、Silverlight、…)
無
有不能運作的網頁元素(如按鈕不能按、選單不能選等)
無
其他(無法判斷屬於以上那個分類的都放在這邊)
[首頁][訓 練 資 訊][訓練成果][各年度訓練成果報告]:任選一個報告,該報告都顯示隸屬 首頁 > 學 習 資 源 > 本學院出版品,但沒有這個節點。使用者容易迷路



[首頁][服務園地][報到/住宿]:全部的按鈕和用來標示中間區域的 icon 疊在一起了


對此網站建議(給個建議吧)
☆☆☆☆☆
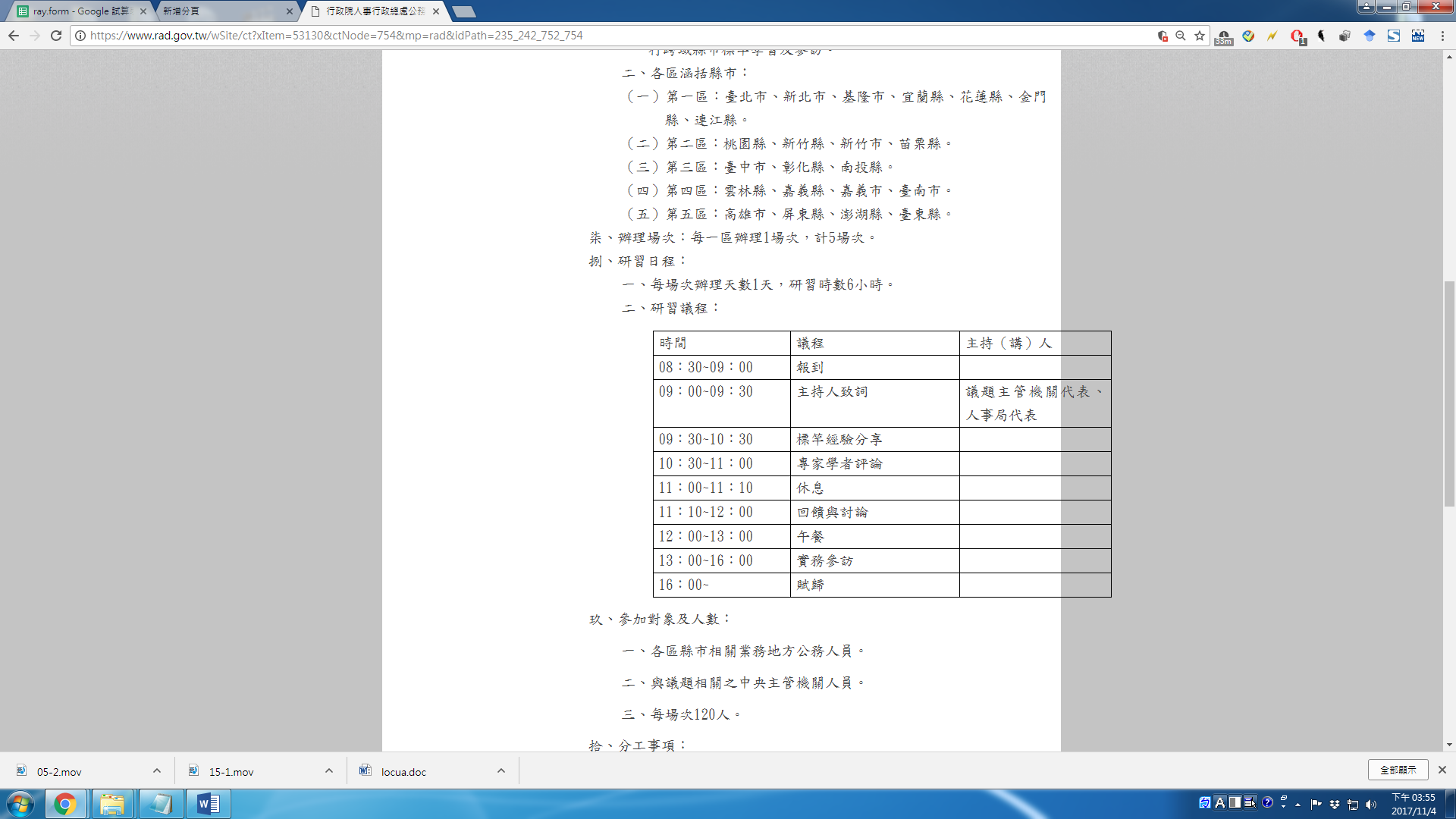
問題:
可能原因:
table 寬度超過框架
原始程式:
<table class="MsoTableGrid" style="border-bottom: medium none; border-left: medium none; margin: auto auto auto 71.4pt; border-collapse: collapse; border-top: medium none; border-right: medium none; mso-border-alt: solid windowtext .5pt; mso-yfti-tbllook: 480; mso-padding-alt: 0cm 5.4pt 0cm 5.4pt;" cellspacing="0" cellpadding="0" border="1">
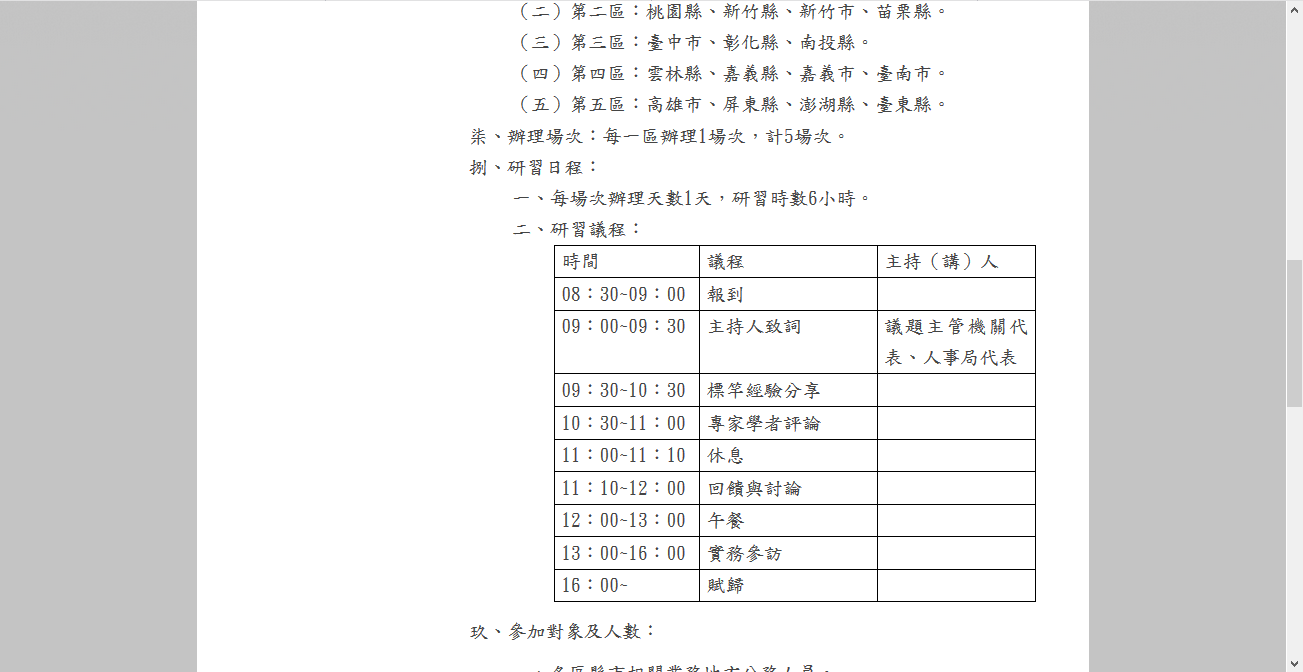
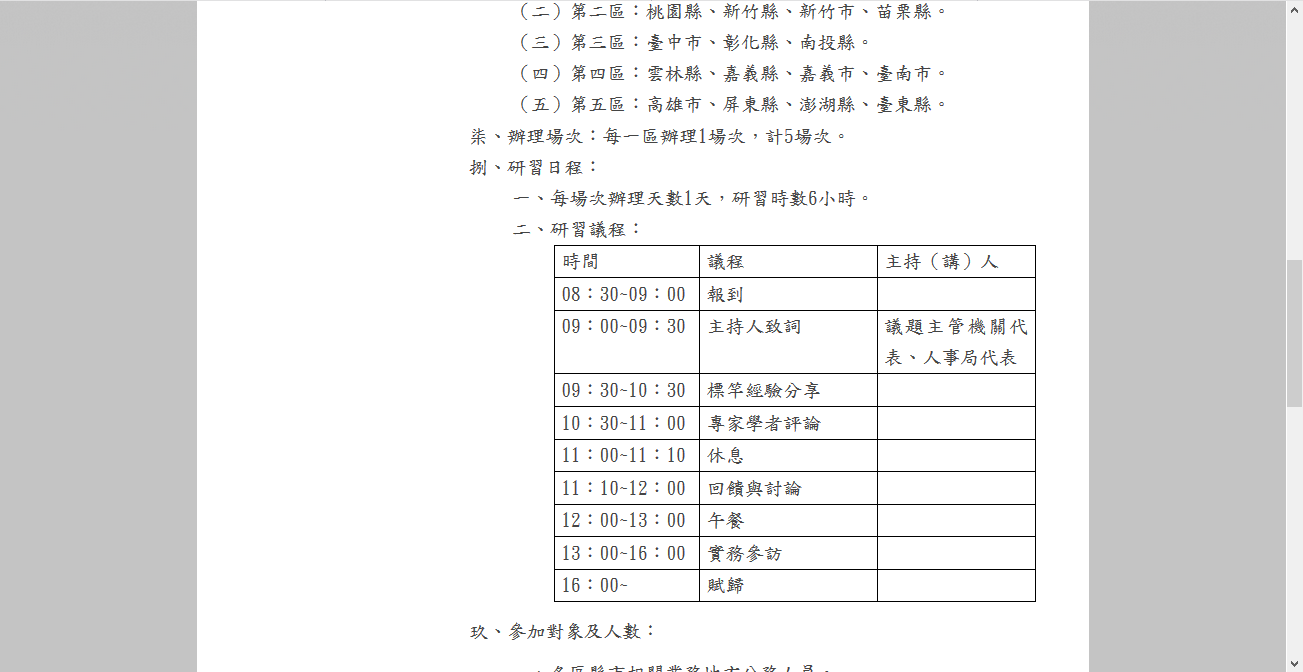
建議修改:
加上寬度限制
<table class="MsoTableGrid" style="border-bottom: medium none; border-left: medium none; margin: auto auto auto 71.4pt; border-collapse: collapse; border-top: medium none; border-right: medium none; mso-border-alt: solid windowtext .5pt; mso-yfti-tbllook: 480; mso-padding-alt: 0cm 5.4pt 0cm 5.4pt; width: 80%;" cellspacing="0" cellpadding="0" border="1">
補充:修改後的版面如下

問題:
[首頁][服務園地][報到/住宿]:全部的按鈕和用來標示中間區域的 icon 疊在一起了
可能原因:
符號與按鈕重疊
原始程式:
<div class="category">
<div class="accesskey">
<a href="#contentdata" target="_self" title="跳過此子選單列請按[Enter],繼續則按[Tab]">:::</a>
</div>
<ul>
<li class="here">
<span><a href="lp?ctNode=638&mp=rad&idPath=235_241_638&check_exam=null">全部</a></span></li>
<li>
<span><a href="lp?ctNode=638&mp=rad&idPath=235_241_638&check_exam=null&xq_xCat=01&mp=rad&idPath=235_241_638">報到須知</a></span></li>
<li>
<span><a href="lp?ctNode=638&mp=rad&idPath=235_241_638&check_exam=null&xq_xCat=02&mp=rad&idPath=235_241_638">請假規定</a></span></li>
<li>
<span><a href="lp?ctNode=638&mp=rad&idPath=235_241_638&check_exam=null&xq_xCat=03&mp=rad&idPath=235_241_638">住宿須知</a></span></li>
</ul>
</div>
建議修改:
經查看符號為無效連結,建議可以移除
<div class="category">
<ul>
<li class="here">
<span><a href="lp?ctNode=638&mp=rad&idPath=235_241_638&check_exam=null">全部</a></span></li>
<li>
<span><a href="lp?ctNode=638&mp=rad&idPath=235_241_638&check_exam=null&xq_xCat=01&mp=rad&idPath=235_241_638">報到須知</a></span></li>
<li>
<span><a href="lp?ctNode=638&mp=rad&idPath=235_241_638&check_exam=null&xq_xCat=02&mp=rad&idPath=235_241_638">請假規定</a></span></li>
<li>
<span><a href="lp?ctNode=638&mp=rad&idPath=235_241_638&check_exam=null&xq_xCat=03&mp=rad&idPath=235_241_638">住宿須知</a></span></li>
</ul>
</div>
補充:修改後的版面如下