網站
姓名
張家綺
日期
2017-11-03
瀏覽器解析度(iOS的Safari填裝置名稱 macOS填瀏覽器解析度)
1366 * 768
作業系統版本
Windows 7 專業版(SP1)
macOS 10.12.6(16G29)
瀏覽器版本(iOS的Safari填iOS版本)
Chrome:版本 61.0.3163.100 (正式版本) (64 位元)
Safari:版本 11.0(12604.1.38.1.7)
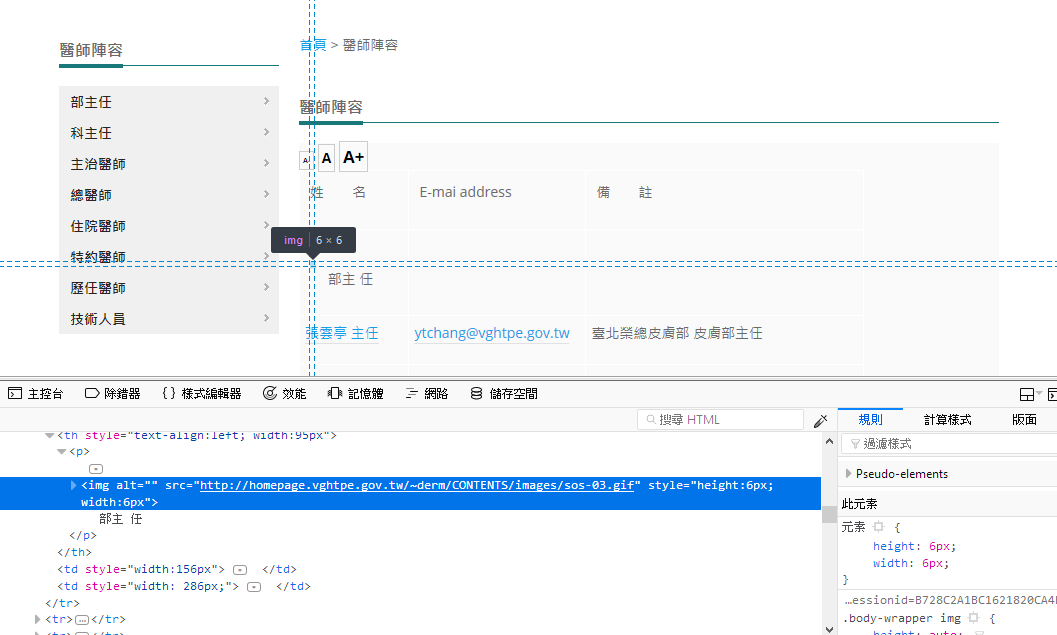
有發現表格排版影響閱讀問題(大量table爆炸可以截示意圖列出位置就好)
有出現亂碼
無
有壞掉的連結
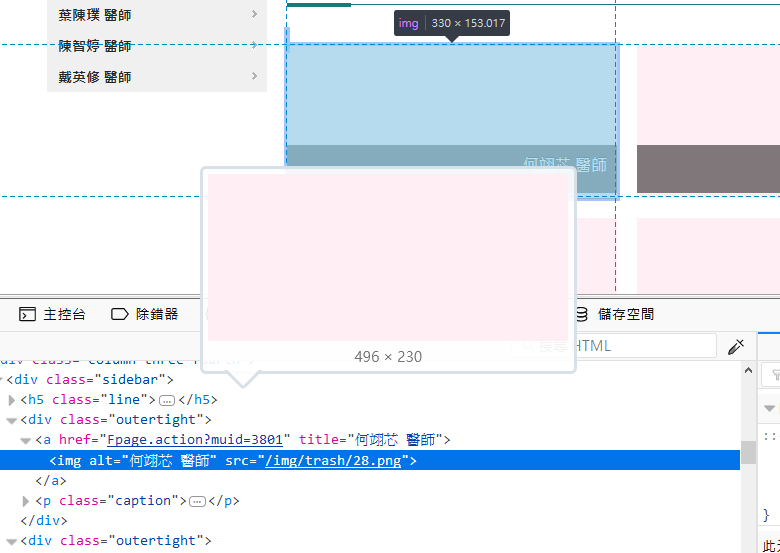
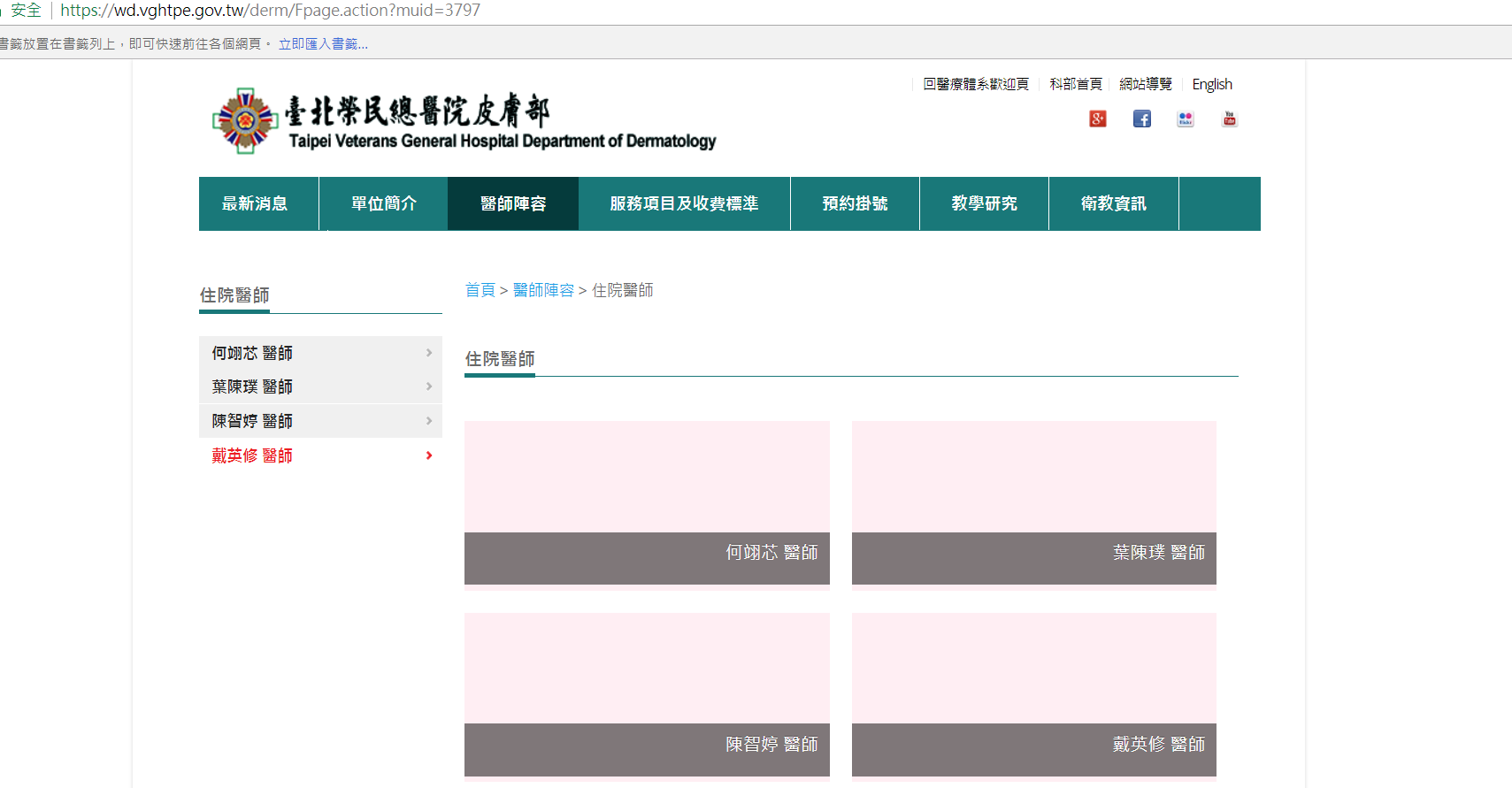
- 各醫師圖片無法顯示
- 除了葉陳璞醫師外另三位老師連結皆連回本頁](臺北榮民總醫院皮膚部-張家綺 - #5 juliana)

有不能用的外掛程式(ActiveX、Applet、Flash、Silverlight、…)
無
有不能運作的網頁元素(如按鈕不能按、選單不能選等)
無
其他(無法判斷屬於以上那個分類的都放在這邊)
[首頁][最新消息][點選任意消息]:無法平行瀏覽其他消息或找到明顯按鈕跳回上一頁
點進去這頁就沒辦法到下一篇或有明顯“上一頁”的鈕,使用者容易迷路
對此網站建議(給個建議吧)
☆☆☆目前已經足以使用,部分明顯功能損毀沒有修復,修正後就不錯了
看得出有設計感,但是網站功能不夠俐落,建議改善原始模板。