#問題
#可能原因
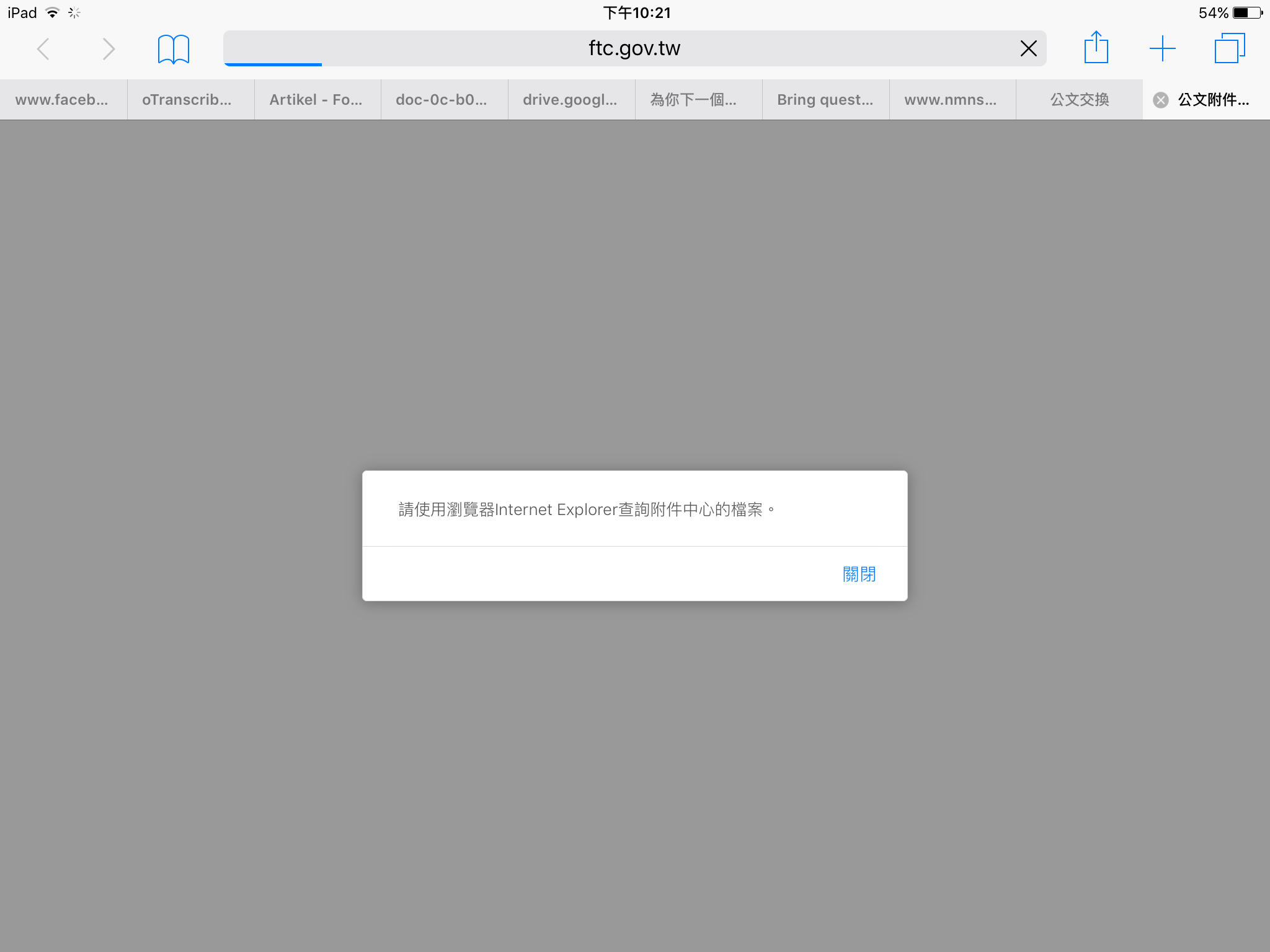
一開始就偵測瀏覽器是不是IE
如果是IE才會顯示出查詢按鈕
不是就會跳出警告視窗並隱藏查詢按鈕
IE的顯示狀況如下(我使用chrome擴充套件 IE tab模擬)

#問題程式
<input id="elmQuery" style="display:none" type="button" value="查詢" onclick="DoSearch();" class="btn">
<script>
function OnInitial()
{
try
{
if (window.navigator.appName != "Microsoft Internet Explorer")
{
alert("請使用瀏覽器Internet Explorer查詢附件中心的檔案。");
return;
}
elmQuery.style.display = "";
var xmlRequest = new ActiveXObject("Microsoft.XMLDOM");
xmlRequest.async = false;
xmlRequest.loadXML("<REQUEST/>");
var xnRoot = xmlRequest.documentElement;
xnRoot.setAttribute("QueryStr", window.location.search.substr(1));
var xnResponse = HttpRequest("asp/default.aspx", xmlRequest);
if (!xnResponse)
return;
g_strCode = xnResponse.getAttribute("GDLocal");
g_bNeedSlipCode = xnResponse.getAttribute("SLIPCODE") == "TRUE";
try
{
g_coGDLocal = new ActiveXObject("GDLocal.GDFile");
g_coGDLocal.init(window, g_strCode);
var oTR = elmTable.previousSibling.firstChild;
oTR.lastChild.style.display = "";
oTR.lastChild.previousSibling.style.display = "";
elmTable.previousSibling.lastChild.lastChild.style.display = "";
}
catch (e)
{
g_coGDLocal = null;
}
if (g_bNeedSlipCode)
elmSlipCodeTR.style.display = "";
var strQuery = xnResponse.getAttribute("QueryStr");
if (strQuery && strQuery.indexOf("=") == -1)
{
var saQuery = strQuery.split("&");
elmDocCode.value = saQuery[0].substr(0, 20);
if (!g_bNeedSlipCode)
DoSearch();
else if (saQuery[1])
{
elmSlipCode.value = saQuery[1].substr(0, 20);
DoSearch();
}
}
}
catch(e)
{
_Alert(e);
}
}
</script>
#建議修改
捨棄只有IE相容的方法
以正式規範html5方法開發此系統