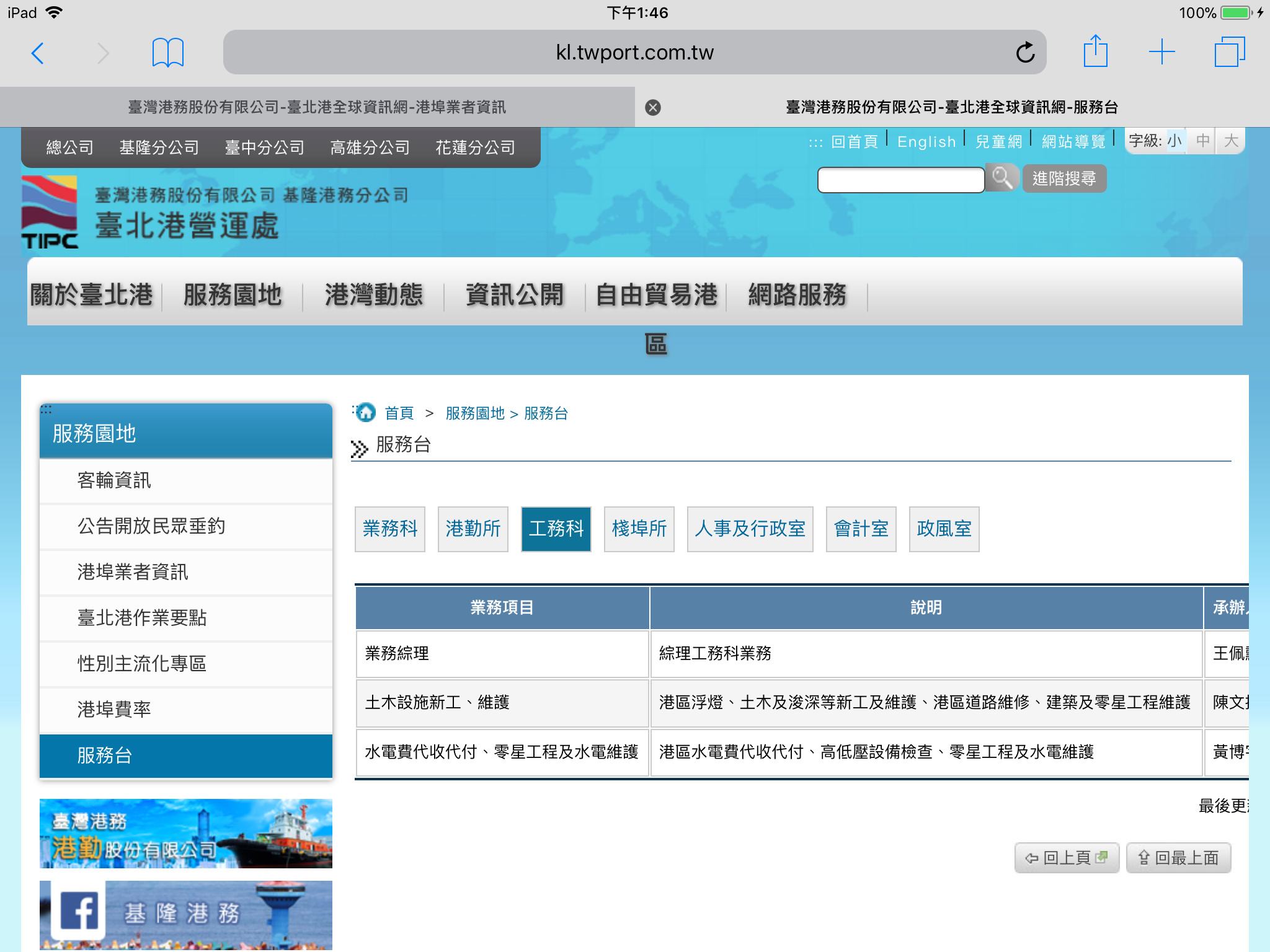
可能的原因:
css 寬度寫死
可能是所見即所得的編輯器產生的
原始程式:
<table border="1" cellspacing="1" style="width: 728px; height: 618px;">
建議修改:
<table border="1" cellspacing="1" style="width: 100%;height: 618px;">
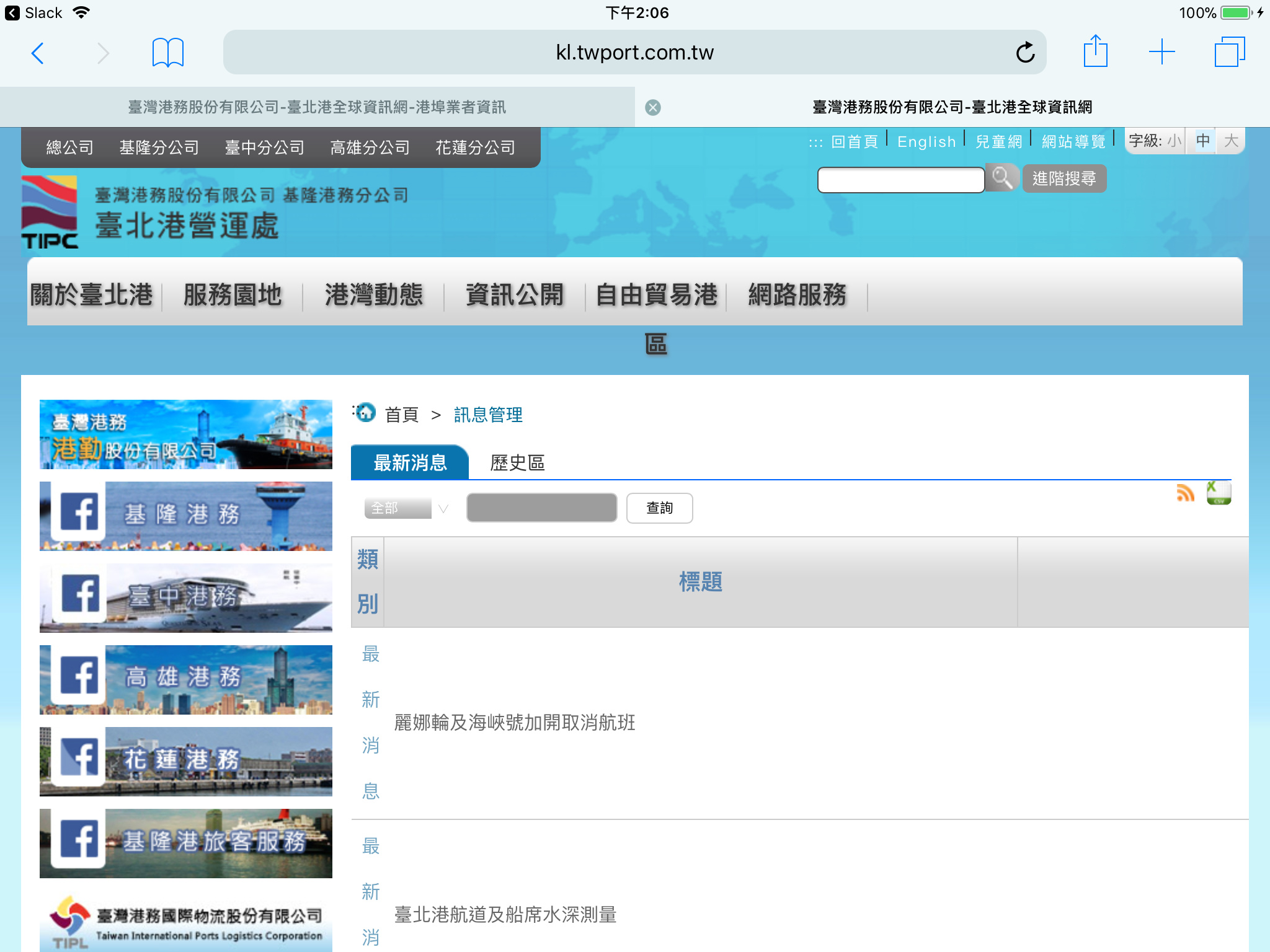
最新消息跑版
可能的原因:
css 樣式 濫用 position: absolute; 使 dom 浮動
原始程式:
https://kl.twport.com.tw/tp/css/integral.css
.tab_container{position:absolute; clear:left;width:100%;border:1px solid #CCC;background: #fff;padding: 10px 10px 15px 10px;border-top: 1px solid #5A86C3;}
建議修改:
.tab_container{width:100%;border:1px solid #CCC;background: #fff;padding: 10px 10px 15px 10px;border-top: 1px solid #5A86C3;}
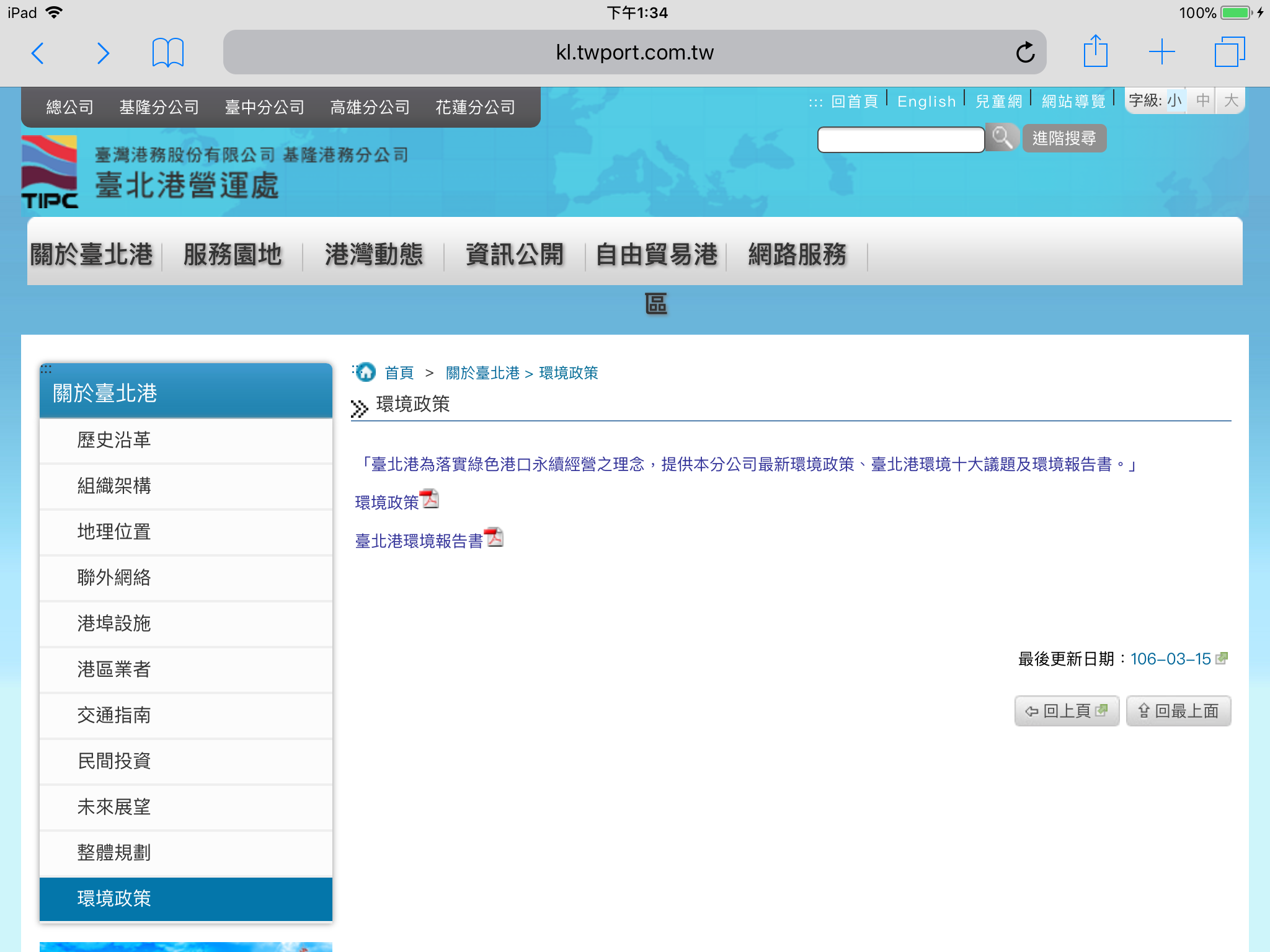
Footer 跑版:
可能的原因:
css 寬度樣式 設定不當
原始程式:
https://kl.twport.com.tw/tp/css/rwd_layout.css
@media screen and (min-width: 769px) and (max-width:1024px){
body {
width:1024px;
}
.footer_bg
{
width:1240px;
}
}
建議修改:
@media screen and (min-width: 769px) and (max-width:1024px){
body {
width:1024px;
}
}
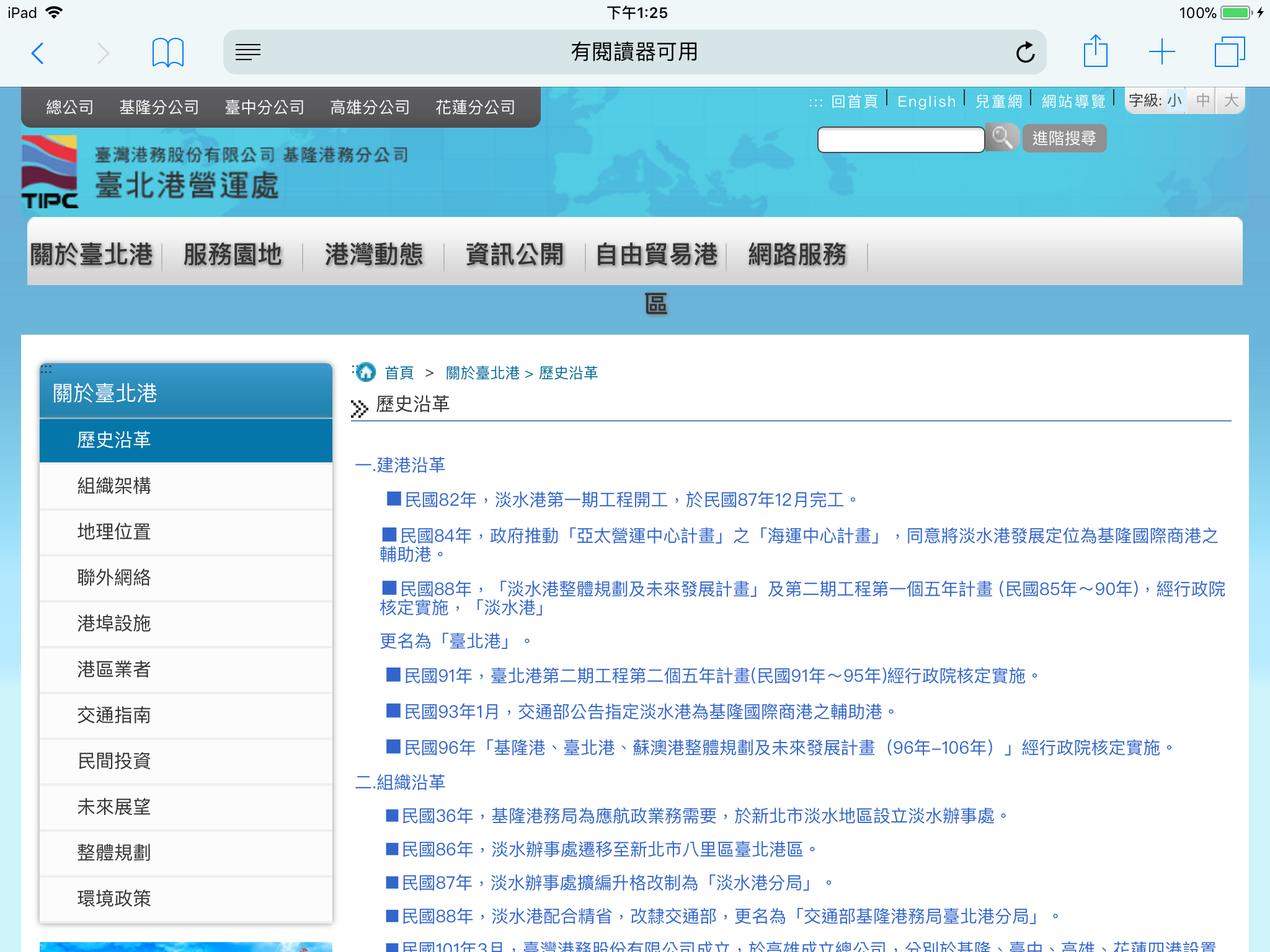
可能的原因:
沒有強制文字不換行跟字體過大
原始程式:
https://kl.twport.com.tw/tp/css/page_1024.css
.menu a{
background:url(../images/menu_line.png) no-repeat right 20px;
color: #333;
font-size: 1.3em;
text-decoration:none;
display:block;
font-family: "微軟正黑體",Arial, Helvetica, sans-serif;
text-shadow: 1px 1px 3px #777474;
font-weight: 500;
padding-top: 10px;
}
建議修改:
.menu a{
word-break: keep-all;
background:url(../images/menu_line.png) no-repeat right 20px;
color: #333;
font-size: 1.1em;
text-decoration:none;
display:block;
font-family: "微軟正黑體",Arial, Helvetica, sans-serif;
text-shadow: 1px 1px 3px #777474;
font-weight: 500;
padding-top: 10px;
}