可能的原因:
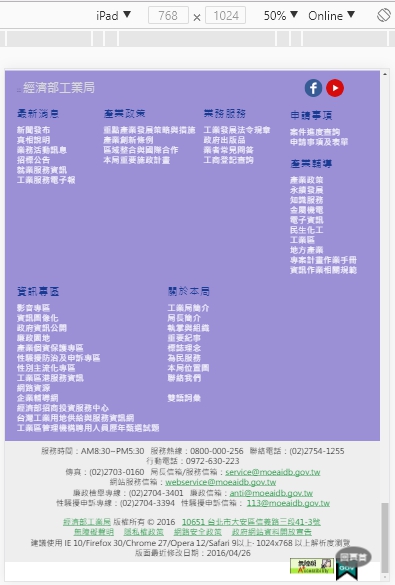
使用 float 使其浮動
原始程式:
<div style="display: inline-block;float: right;">
<a href="http://www.handicap-free.nat.gov.tw/Applications/Detail?category=20150129175626" title="另開新視窗,檢視無障礙標章資訊" class="" tabindex="900" rel="noopener noreferrer" target="_blank"><span class="aptCopyrightAccessibliity"></span></a>
<a href="http://www.gov.tw" class="" rel="noopener noreferrer" target="_blank" title="另開新視窗,我的E政府" tabindex="900"><span class="aptCopyrightEGov"></span></a>
</div>
建議修改:
<div style="display: inline-block;">
<a href="http://www.handicap-free.nat.gov.tw/Applications/Detail?category=20150129175626" title="另開新視窗,檢視無障礙標章資訊" class="" tabindex="900" rel="noopener noreferrer" target="_blank"><span class="aptCopyrightAccessibliity"></span></a>
<a href="http://www.gov.tw" class="" rel="noopener noreferrer" target="_blank" title="另開新視窗,我的E政府" tabindex="900"><span class="aptCopyrightEGov"></span></a>
</div>
可能的原因:
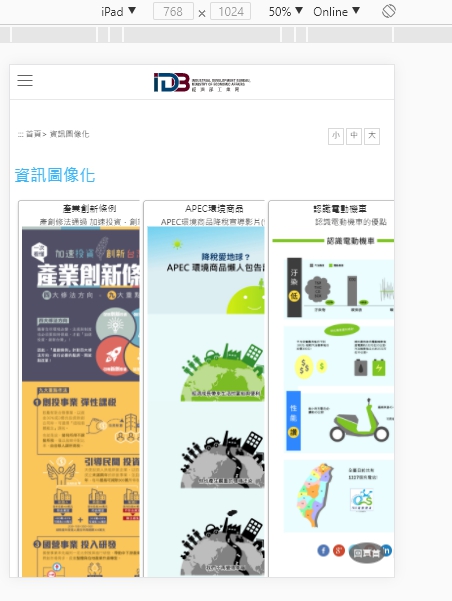
css 樣式設定不當
原始程式:
https://www.moeaidb.gov.tw/external/css/2015/idb2015.css?v=1511933175636
div.idbInfographicsItem
{
width: 285px;
padding: 5px;
margin: 5px;
border: 1px solid #999999;
border-radius: 0.308em;
box-shadow: 0px 0.154em 0.462em -0.077em #7C7C7C;
background-color: #FFFFFF;
}
.idbInfographics
{
}
.idbInfographics ul
{
}
.idbInfographics ul li
{
padding: 0.125em;
margin: 0 auto;
text-align: center;
}
.idbInfographicsPreview
{
vertical-align: top;
text-align: center;
margin: 0 auto;
}
.idbInfographicsPreview ul
{
padding: 0;
}
.idbInfographicsPreview ul li
{
display: list-item;
}
.idbInfographicsPreviewImage
{
padding: 0;
margin:0 auto;
text-align: center;
}
.idbInfographicsPreviewImage img
{
max-width: 220px;
}
建議修改:
div.idbInfographicsItem
{
padding: 5px;
margin: 5px;
border: 1px solid #999999;
border-radius: 0.308em;
box-shadow: 0px 0.154em 0.462em -0.077em #7C7C7C;
background-color: #FFFFFF;
}
.idbInfographics
{
}
.idbInfographics ul
{
}
.idbInfographics ul li
{
padding: 0.125em;
margin: 0 auto;
text-align: center;
}
.idbInfographicsPreview
{
vertical-align: top;
text-align: center;
margin: 0 auto;
}
.idbInfographicsPreview ul
{
padding: 0;
}
.idbInfographicsPreview ul li
{
display: list-item;
}
.idbInfographicsPreviewImage
{
padding: 0;
margin:0 auto;
text-align: center;
}
.idbInfographicsPreviewImage img
{
width: 100%;
max-width: 220px;
}
網站完全載完會耗費 54.9 MB 流量
圖片過大