網站
姓名
談宇綺
日期
2017-11-13
瀏覽器解析度(iOS的Safari填裝置名稱 macOS填瀏覽器解析度)
iPad Air2
作業系統版本
iOS 10.2
瀏覽器版本(iOS的Safari填iOS版本)
Chrome:版本 61.0.3163.73
Safari:iOS 10.2
有發現表格排版影響閱讀問題(大量table爆炸可以截示意圖列出位置就好)
無
有跑版(影響閱讀)問題
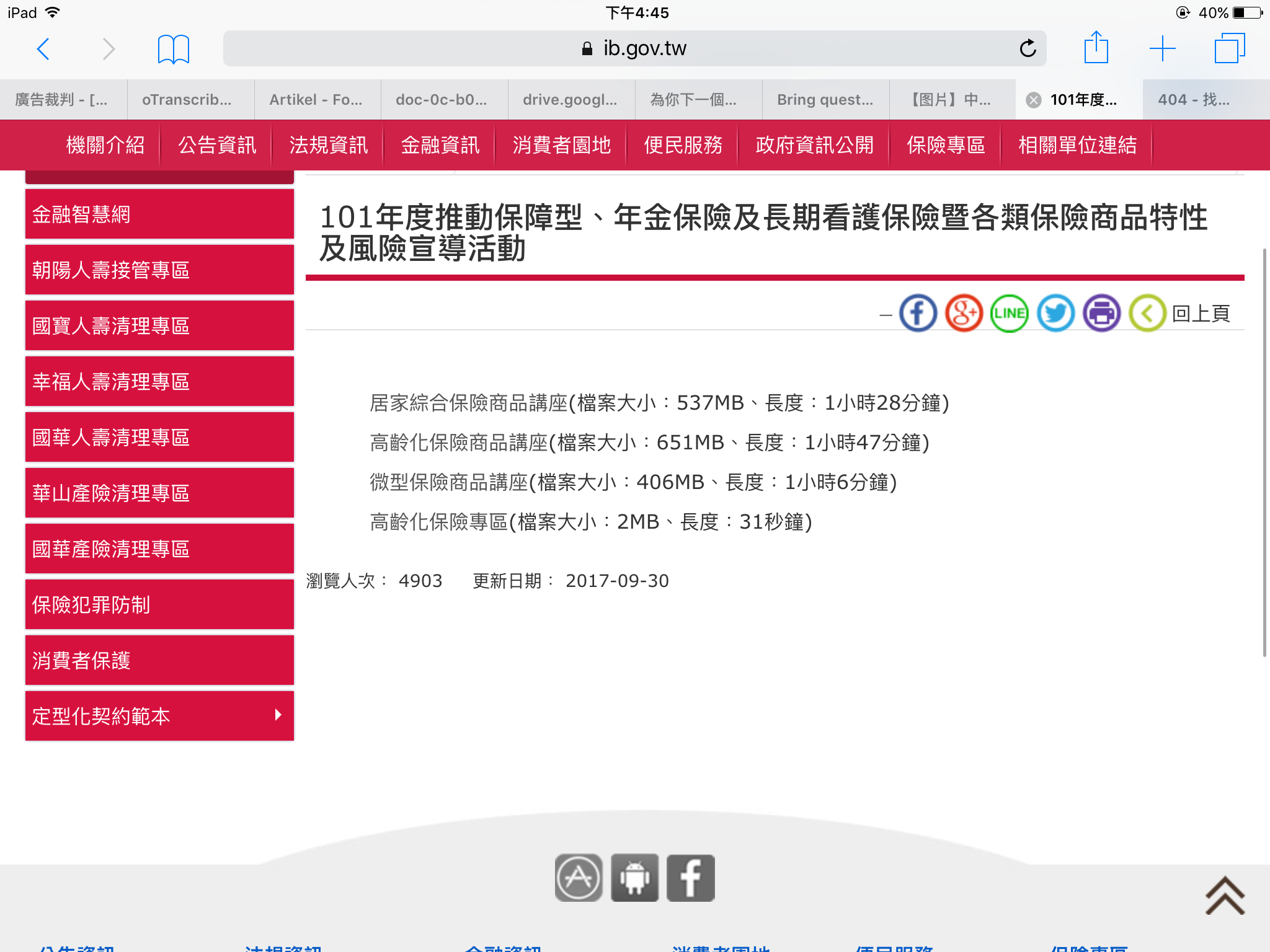
- (榮譽專區- 金融監督管理委員會保險局全球資訊網 )[公告資訊][榮譽專區]:
專區內的各個內容均會向左移,被選單蓋住影響閱讀

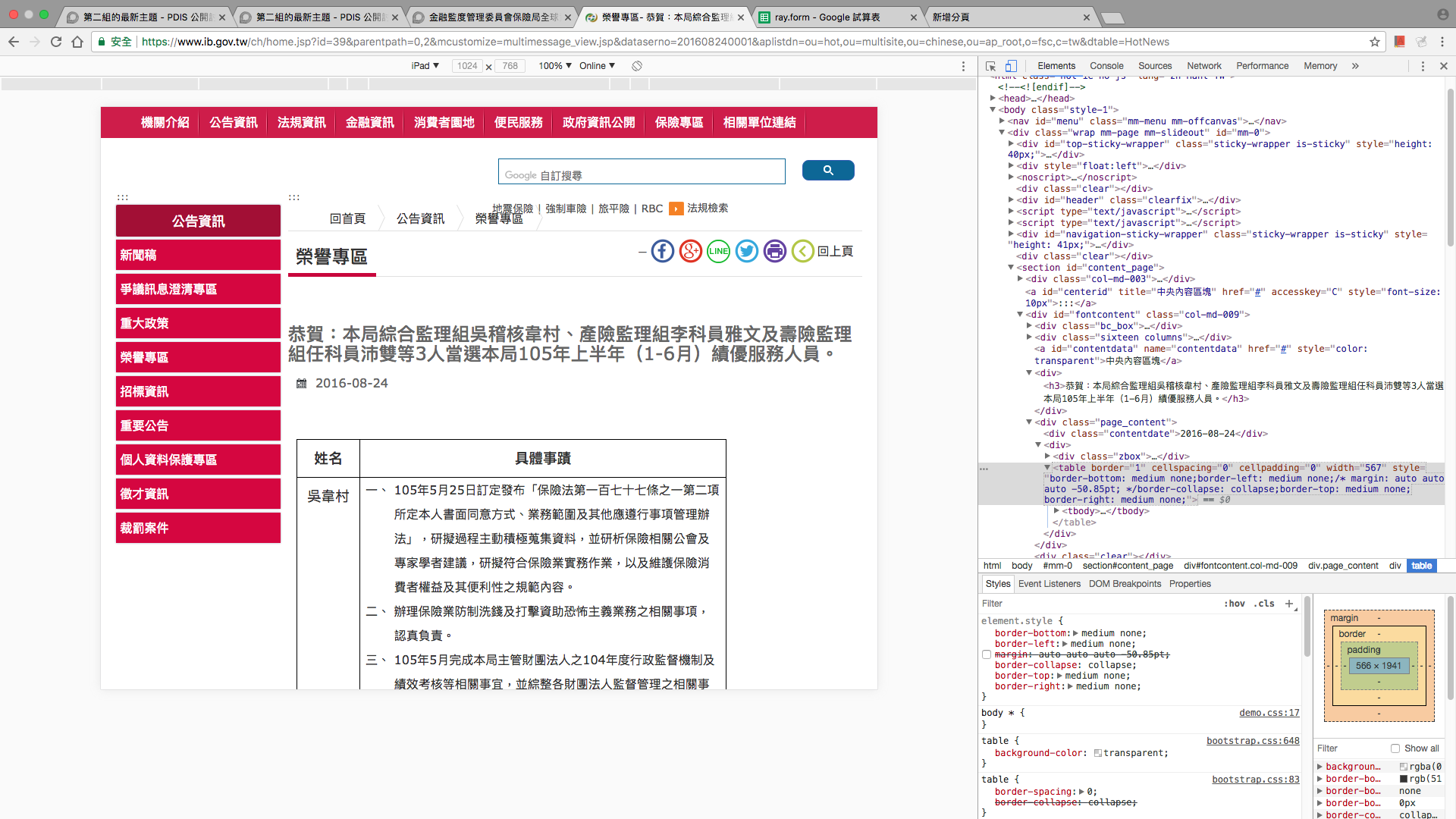
- (金融監督管理委員會保險局全球資訊網 )每個頁面的google搜尋引擎:
於平板上觀看,會位移至原位置的下方。將頁面滑至紅色導覽列貼齊且固定於頁面上方時,該搜尋引擎會突然跑出來

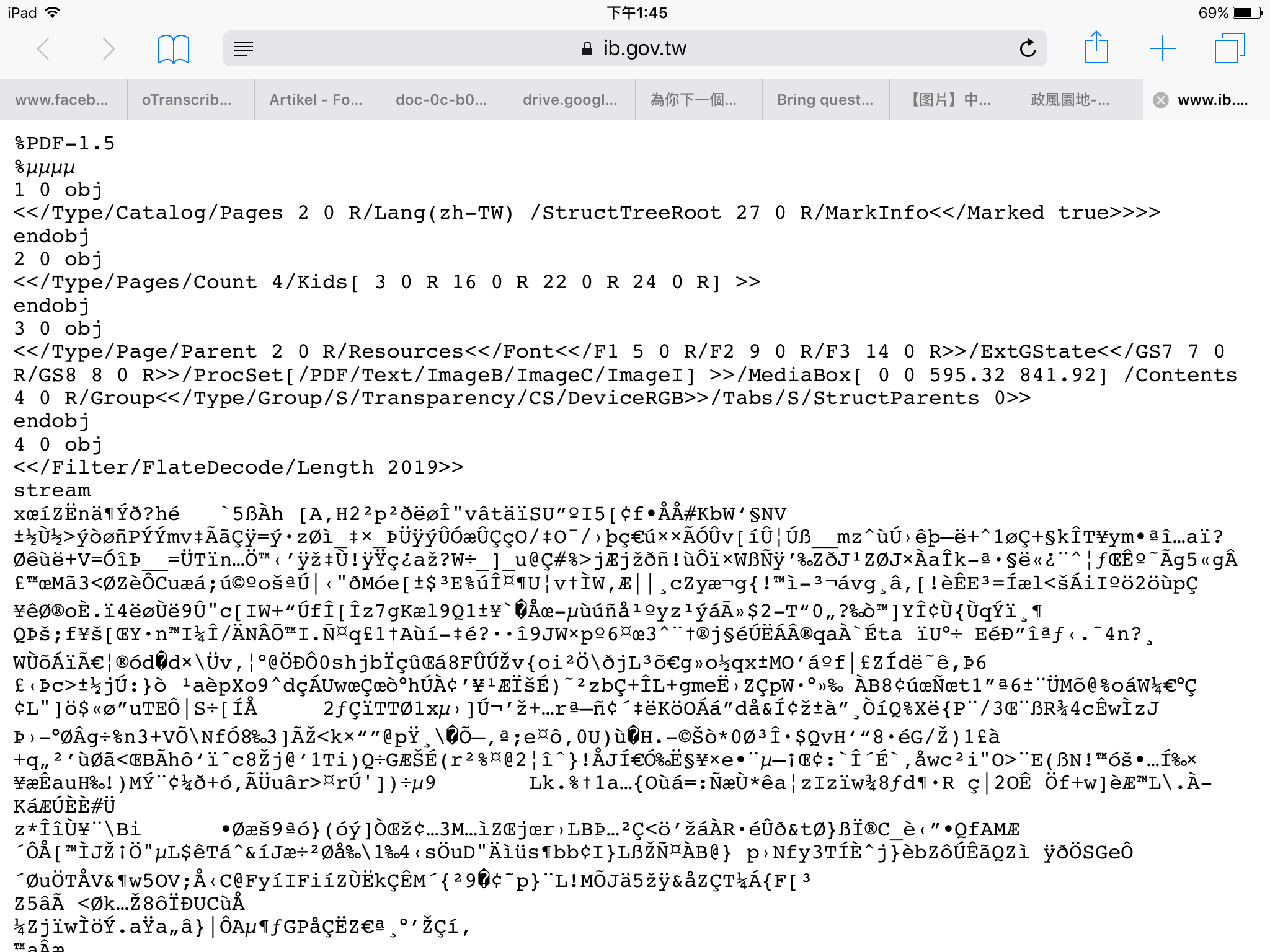
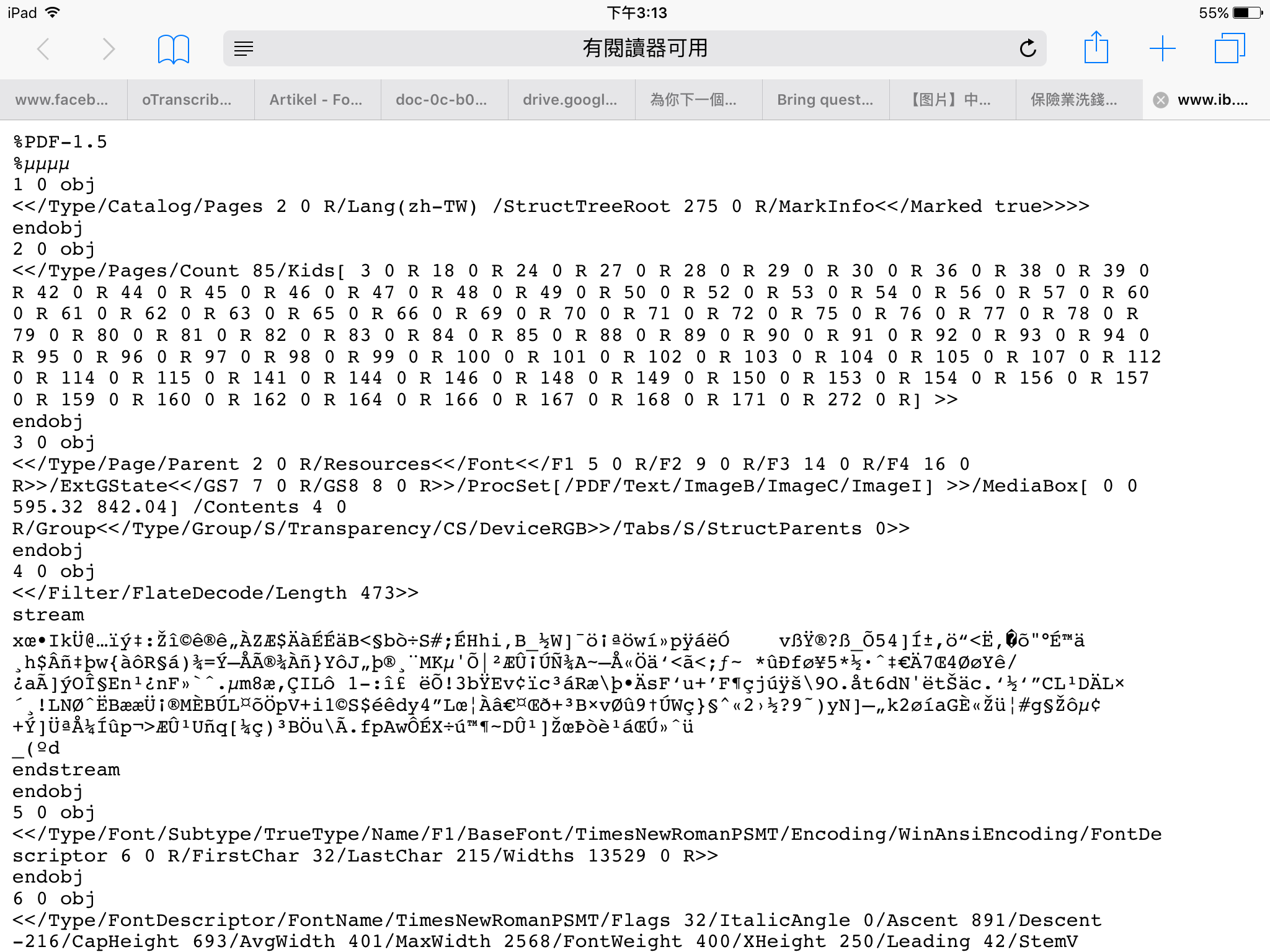
有出現亂碼
- (https://www.ib.gov.tw/websitedowndoc?file=chib/201704141042340.pdf&filedisplay=請託關說登錄查察作業流程圖.pdf )[便民服務][政風園地][請託關說登陸專區][行政院及所屬機關機構請託關說登錄查察作業要點]:
連結點開出現亂碼,但電腦操作則正常

- (https://www.ib.gov.tw/websitedowndoc?file=chib/201607191034400.pdf&filedisplay=2.4OIU特許費收費標準表.pdf )[保險專區][OIU專區][OIU特許費收費標準表]:
連結點開出現亂碼

- (https://www.ib.gov.tw/websitedowndoc?file=chib/201701231905220.pdf&filedisplay=OIU租稅優惠實施成效評估.pdf )[保險專區][OIU專區][OIU租稅優惠實施成效評估]:
連結點開出現亂碼

- (https://www.ib.gov.tw/websitedowndoc?file=chib/201701231904220.pdf&filedisplay=OIU稅式支出評估報告.pdf )[保險專區][OIU專區][OIU稅式支出評估報告]:
連結點開出現亂碼

有壞掉的連結
- (http://www7.www.gov.tw/policy/2009career/index.html )[便民服務][就業資訊][勞委會就業情報站]:
頁面顯示找不到伺服器

- (http://www.taiwanlife.com.tw/ )[相關單位連結][保險公司][壽險公司][台灣人壽保險股份有限公司]:
頁面顯示錯誤

- (http://www.takming.edu.tw/biddep/ )[相關單位連結][保險相關網站][學校][保險相關系所【私立德明技術學院保險金融管理系】]:
頁面顯示錯誤

- (http://www.rmi.nccu.edu.tw/modules/news/ )[相關單位連結][保險相關網站][學校][保險相關系所【政治大學風險管理與保險系所】]:
頁面顯示錯誤

- (http://www8.www.gov.tw/policy/2009career/ )[相關單位連結][其他政府網站及相關活動專區][就業情報戰]:
頁面顯示錯誤

有不能用的外掛程式(ActiveX、Applet、Flash、Silverlight、…)
無
有不能運作的網頁元素(如按鈕不能按、選單不能選等)
其他(無法判斷屬於以上那個分類的都放在這邊)
- [每個頁面最上方灰色的導覽列]:
在將網頁往下滑的過程中,會產生讓人困惑的錯位

- (宣導影片- 金融監督管理委員會保險局全球資訊網 )[政府資訊公開][保險業務發展基金管理委員會][九、宣導影片]:
當中的四個影片需下載才能觀看,在平板上無法進行此操作。

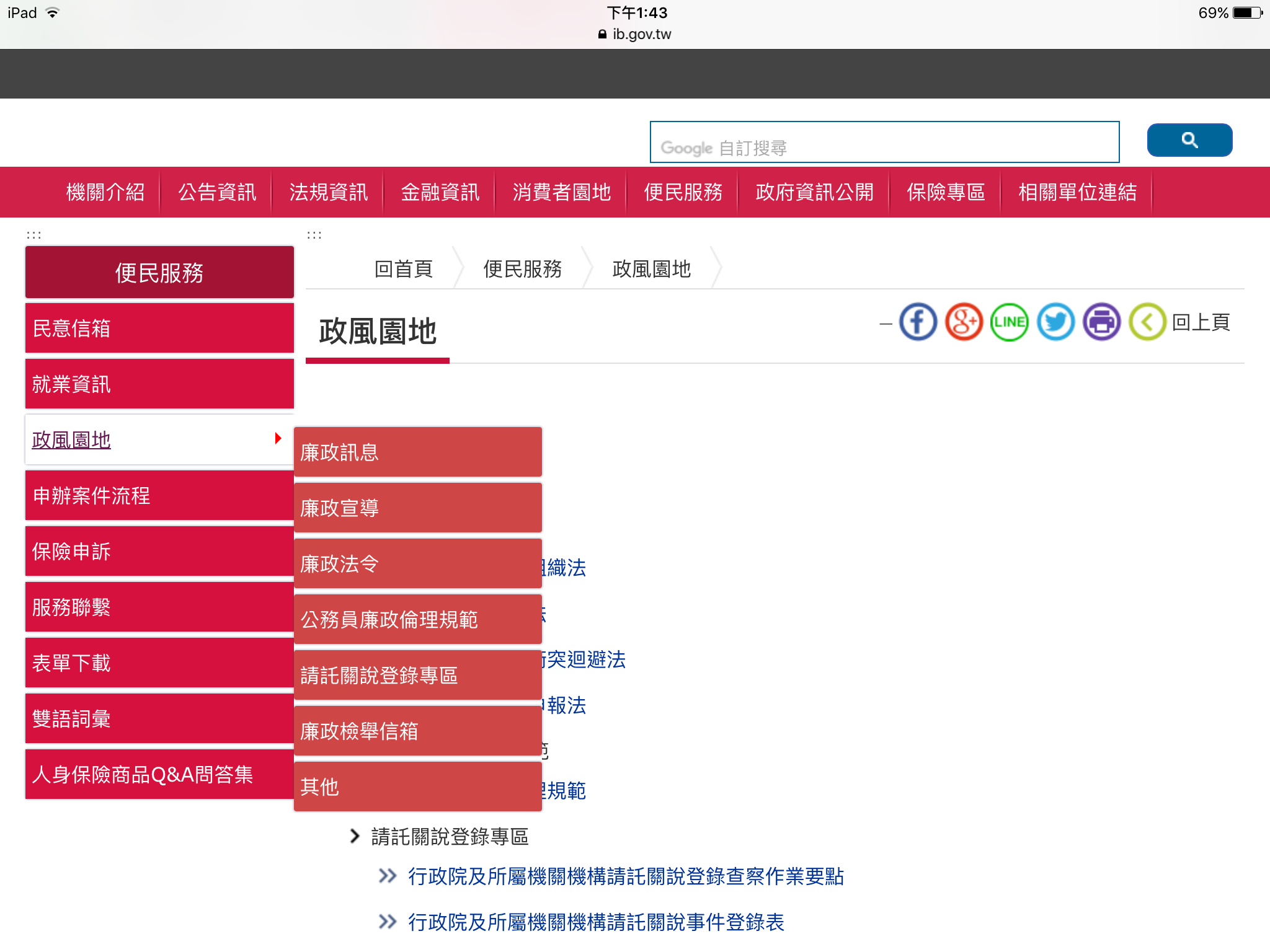
- 左側選單中跳出的子選單:
於平板操作時,左側選單跳出的子選單無法收起

對此網站建議(給個建議吧)
- 頁面設計佳,資料的資訊層級很清楚,不會讓人覺得眼花撩亂。
- RWD建議做些調整,增加平板檢視大小的設定。
- 建議修改各個連結 active的灰色方框為其他樣式,例如淺灰色的方形等。