網站
姓名
談宇綺
日期
2017-11-14
瀏覽器解析度(iOS的Safari填裝置名稱 macOS填瀏覽器解析度)
iPad Air2
作業系統版本
iOS 10.2
瀏覽器版本(iOS的Safari填iOS版本)
Chrome:版本 61.0.3163.73
Safari:iOS 10.2
有發現表格排版影響閱讀問題(大量table爆炸可以截示意圖列出位置就好)
無
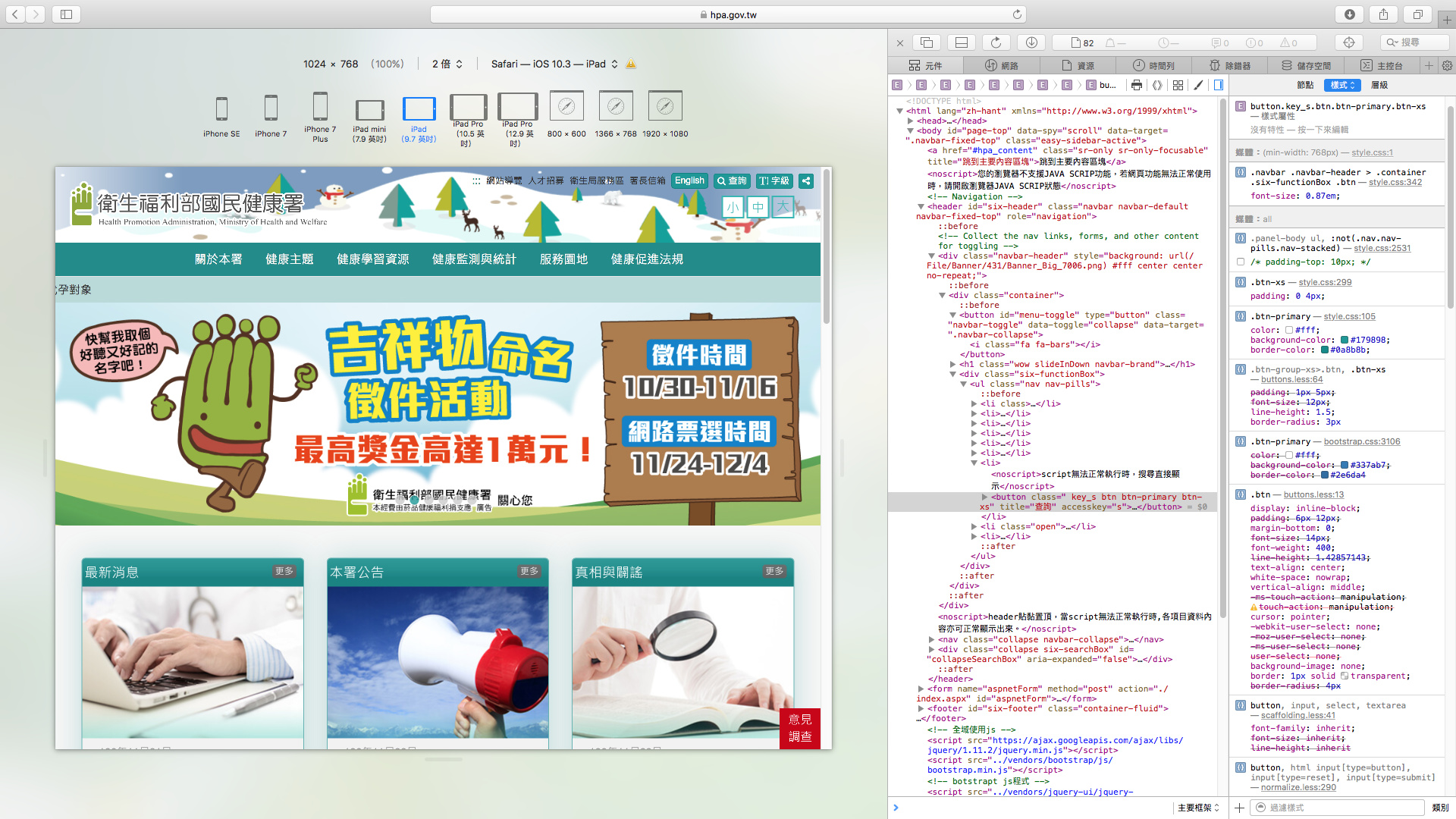
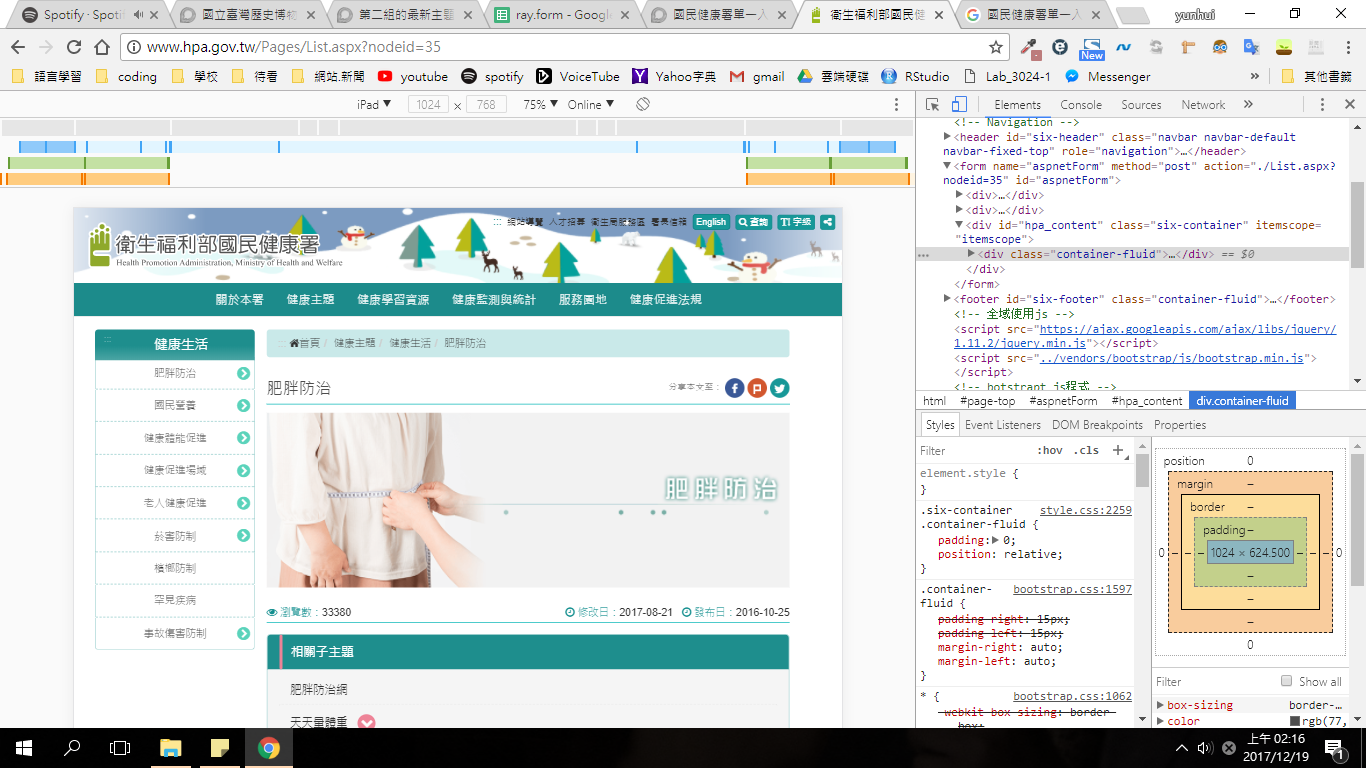
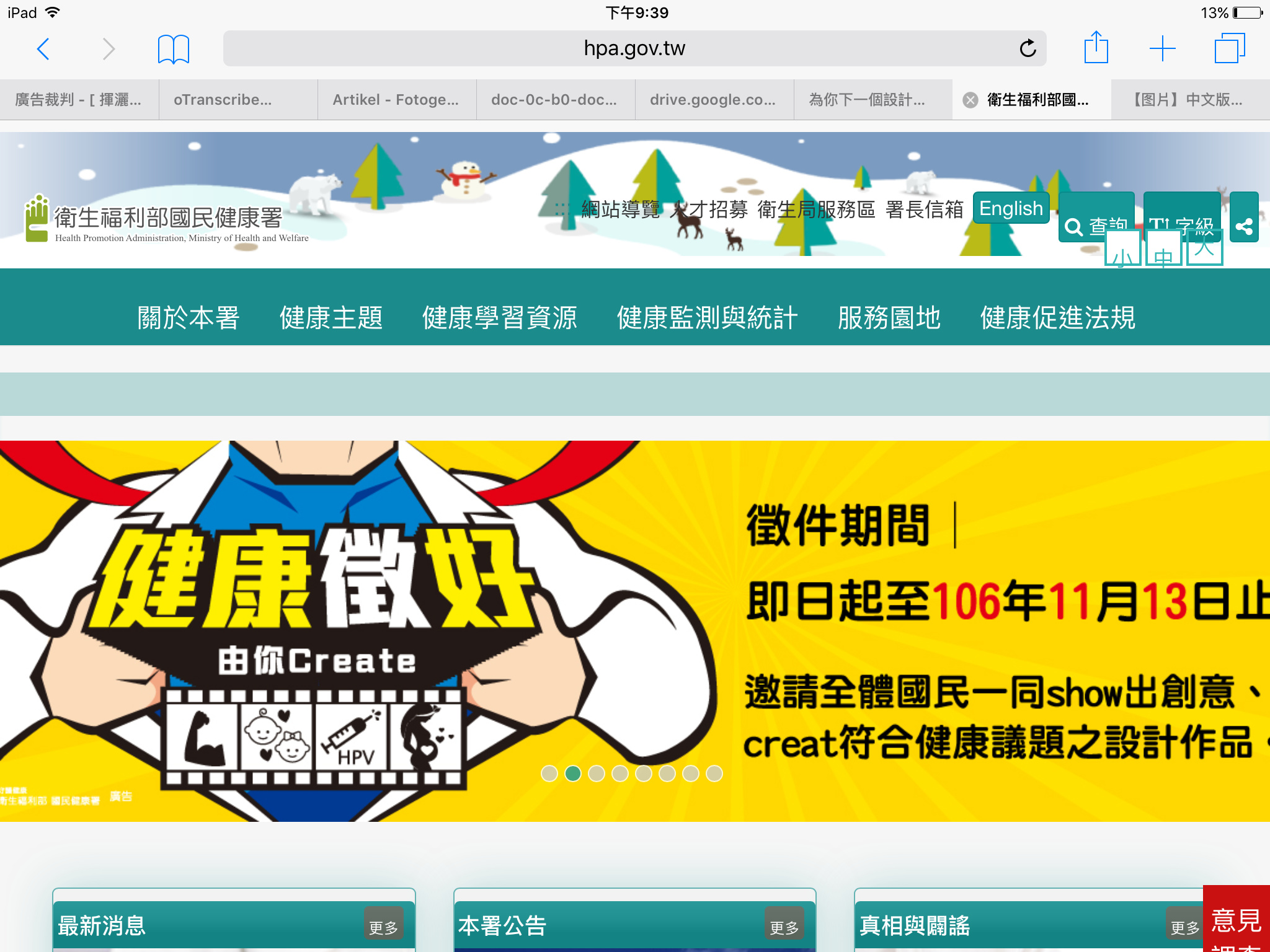
有跑版(影響閱讀)問題
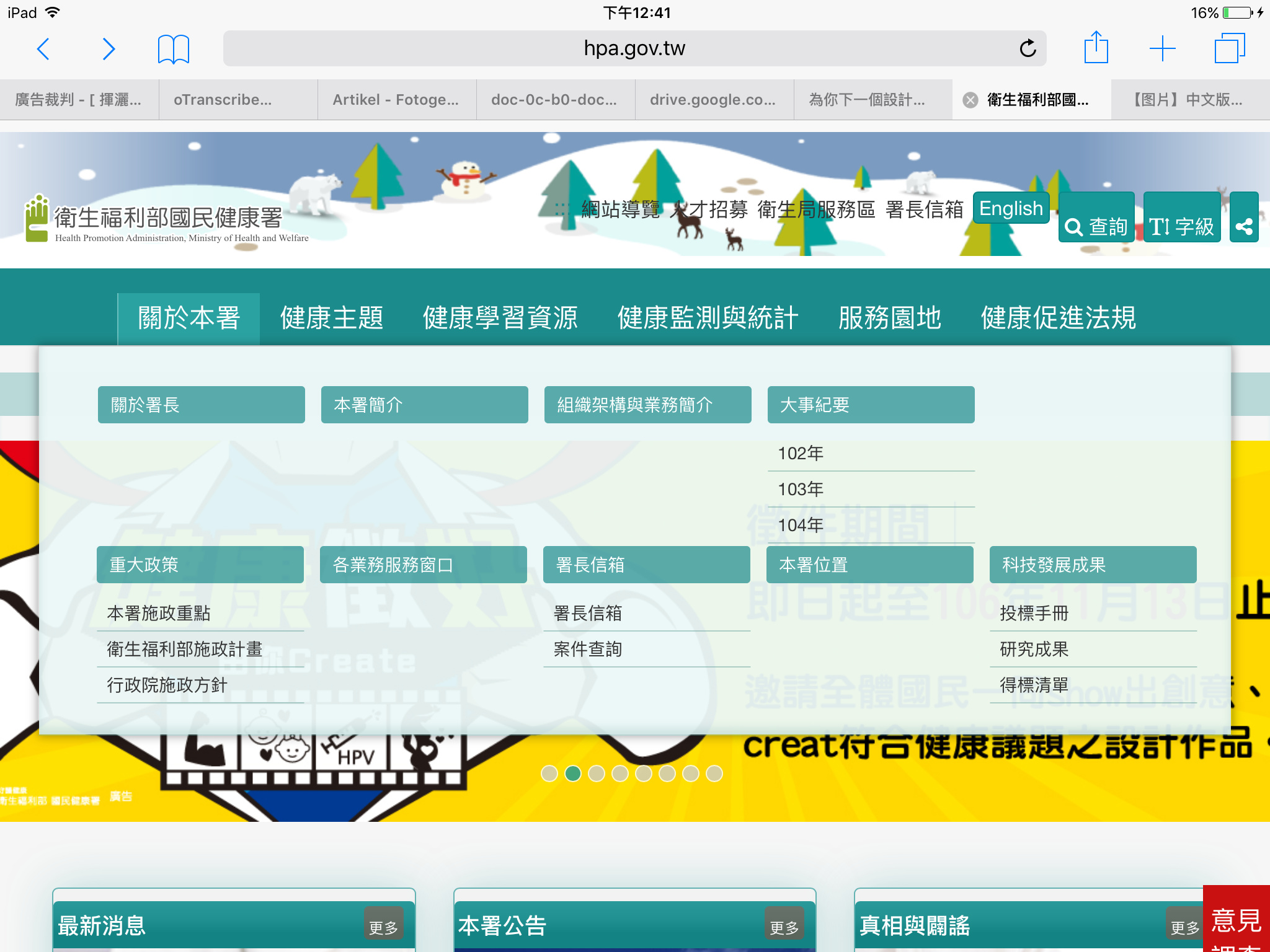
- 導覽列上方的區塊:
於平板觀看時,大概是RWD沒有設定好,導致跑版

- 網頁右下角紅色的意見調查按鈕:
於平板觀看時,「調查」兩個字跑出頁面外看不見。

- 各個頁面的分享鍵:
有出現亂碼
無
有壞掉的連結
無
有不能用的外掛程式(ActiveX、Applet、Flash、Silverlight、…)
無
有不能運作的網頁元素(如按鈕不能按、選單不能選等)
無
其他(無法判斷屬於以上那個分類的都放在這邊)
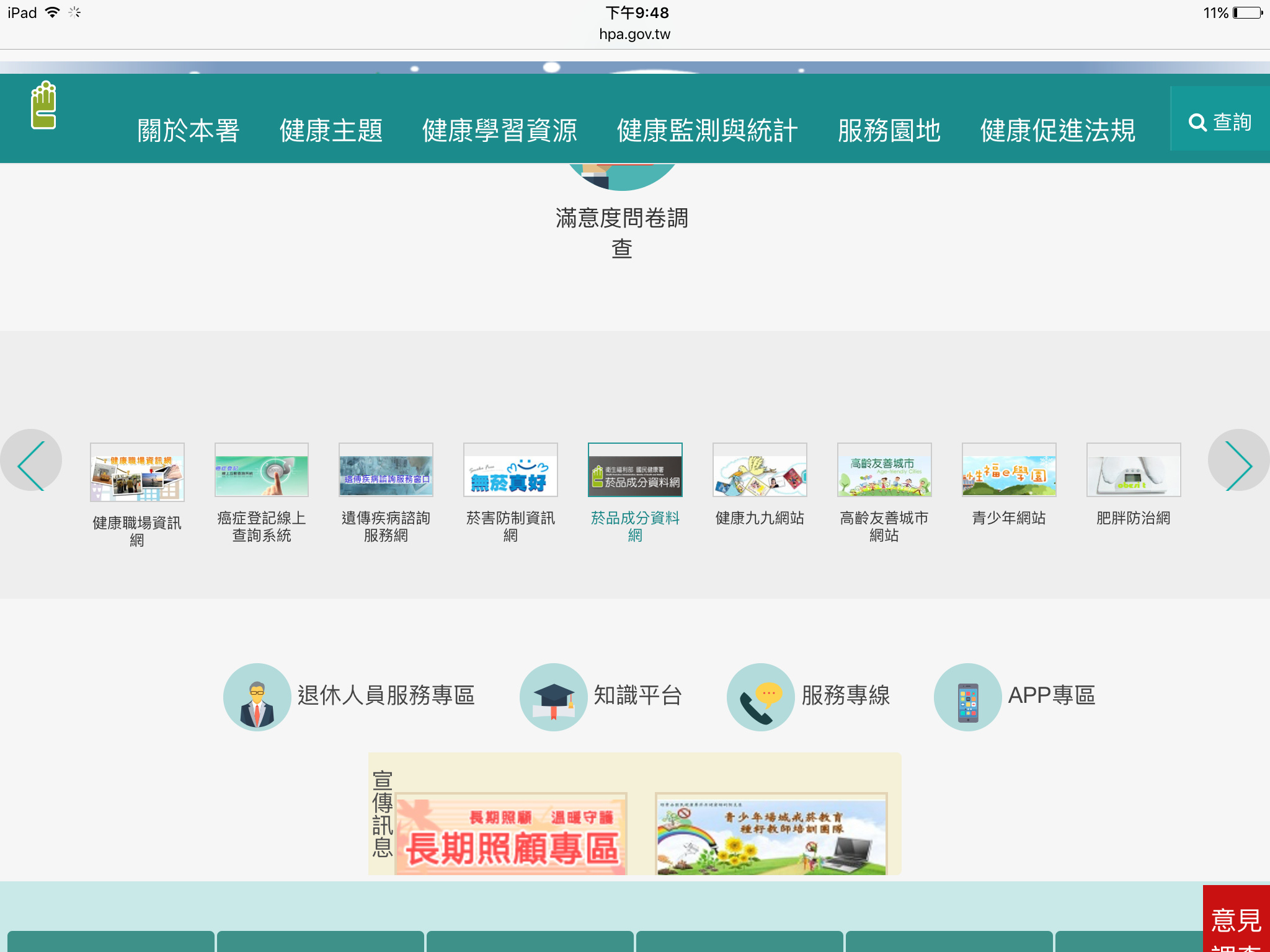
- 導覽列:
導覽列點開的選單於平板上操作時,無法收起

對此網站建議(給個建議吧)
- 介面設計的很好看,選用的版面顏色也有將資訊層級明顯分開,字體的選擇也相當方便閱讀,許多部份有運用ICON也很不錯。
- RWD的設定建議再仔細調整過一次,使用平板觀看時,很多版面、按鈕會跑掉、不對齊(如下圖),雖不影響閱讀,但改善後整個網頁才會更完整。