網站
姓名
許家瑀
日期
2017-11-18
瀏覽器解析度(iOS的Safari填裝置名稱 macOS填瀏覽器解析度)
iPad Pro
1366 * 768
作業系統版本
iOS 11.1 (15B93)
window 10(1703)
瀏覽器版本(iOS的Safari填iOS版本)
Chrome:版本 62.0.3202.94 (正式版本) (64 位元)
Safari:版本 11.1
有發現表格排版影響閱讀問題(大量table爆炸可以截示意圖列出位置就好)
範例1
有跑版(影響閱讀)問題
首頁:中央氣象局 mark 遮住某部分的按鈕了
大量表格重疊:
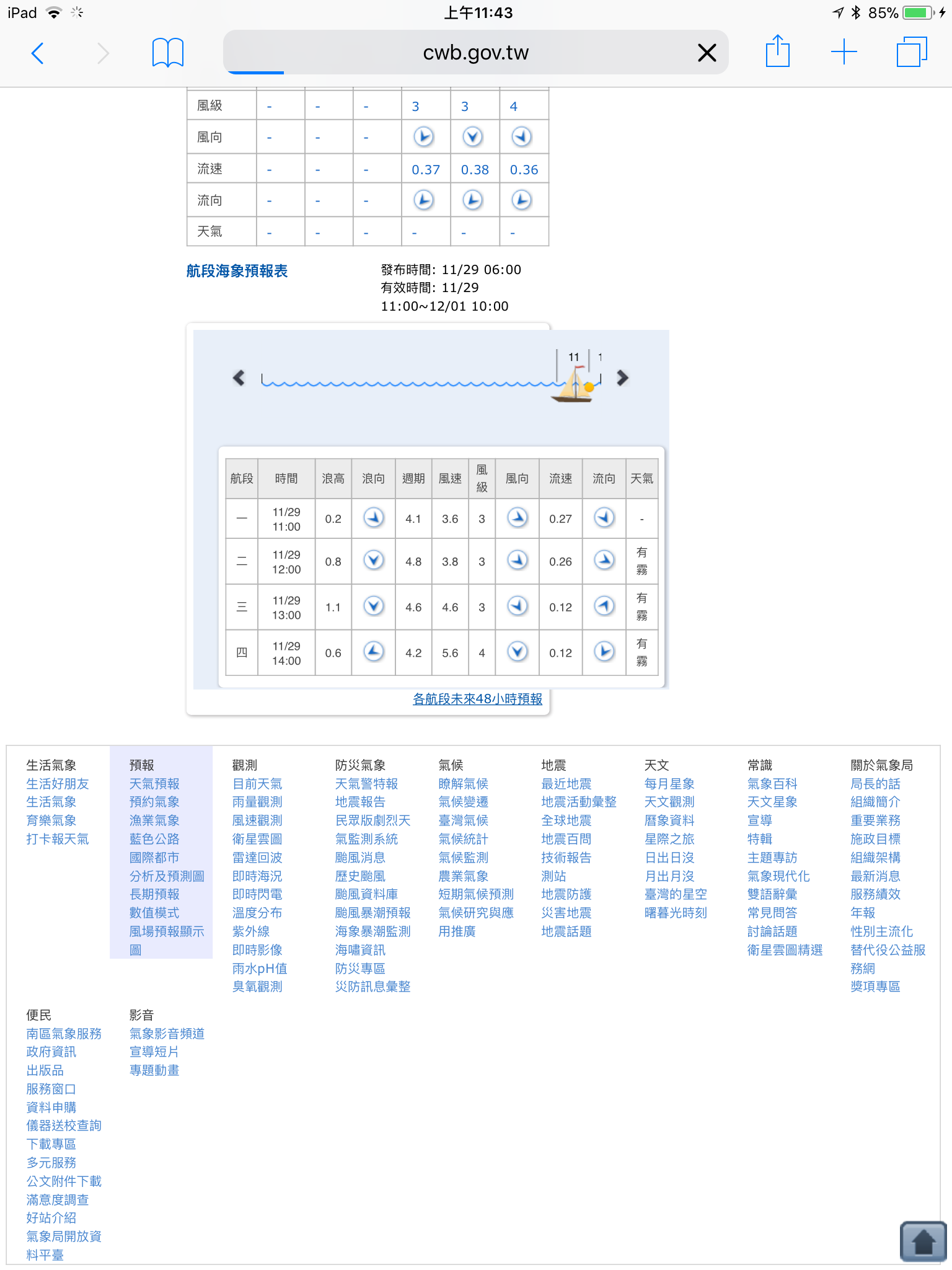
首頁>預報>漁業氣象>遠海漁業
首頁>預報>漁業氣象>台灣近海
首頁>氣候>瞭解氣候>聖嬰現象(ENSO)主題報導
首頁>氣候>臺灣氣候>臺灣氣候特徵簡介
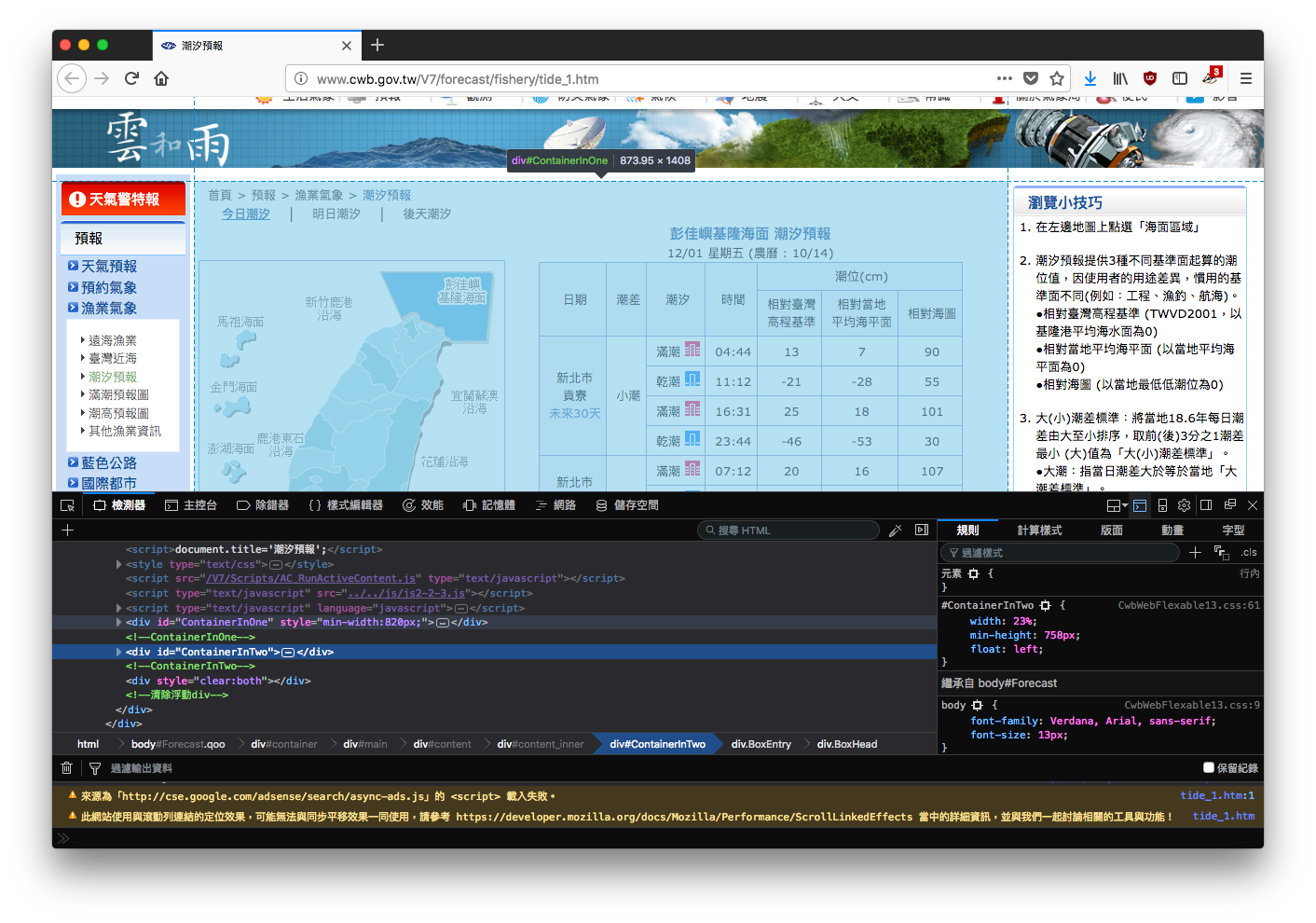
範例1
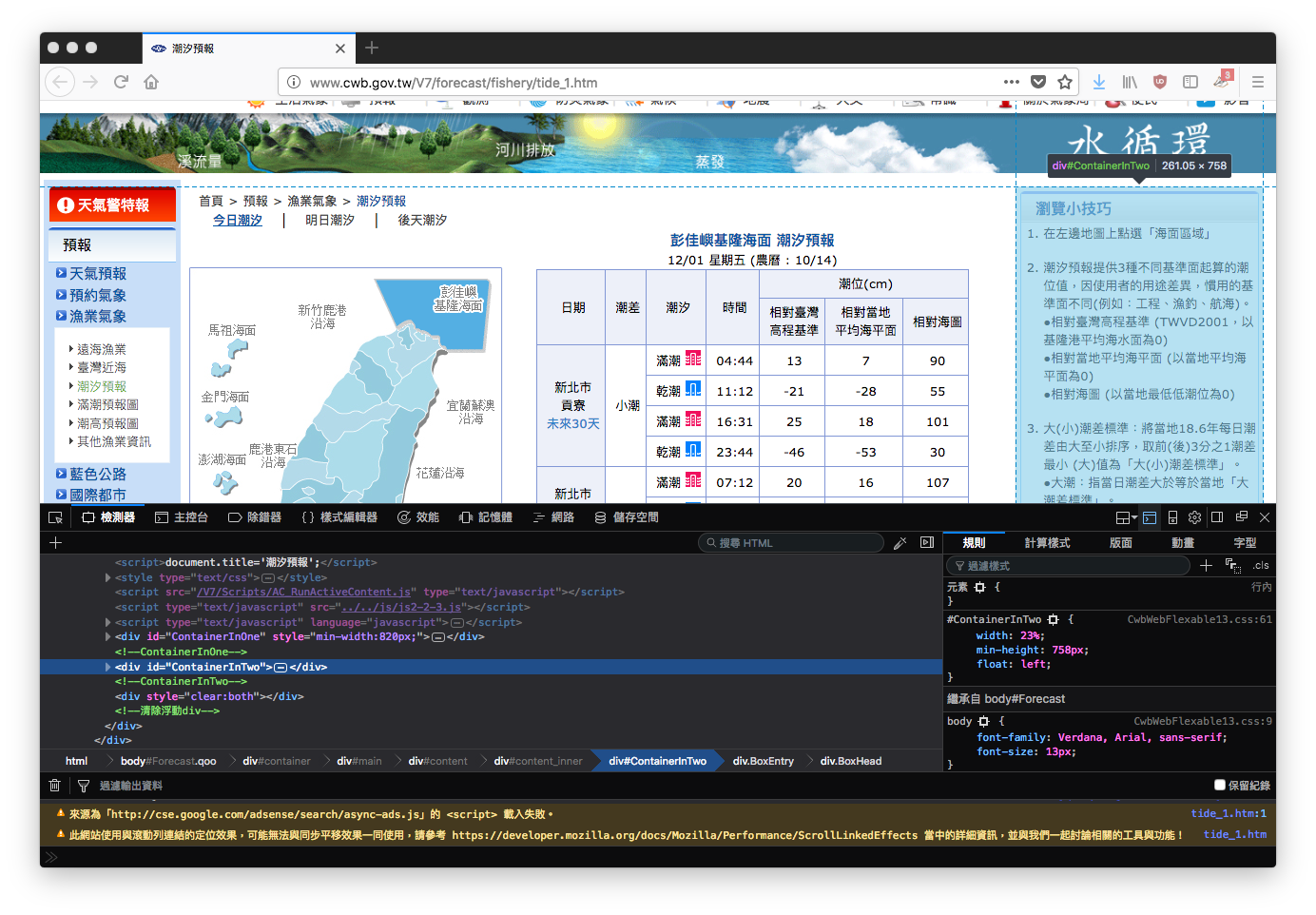
範例2
最底圖片被吃掉了
首頁>氣候>氣候統計>波浪統計
首頁>氣候>氣候統計>海溫統計
有出現亂碼
無
有壞掉的連結
無
有不能用的外掛程式(ActiveX、Applet、Flash、Silverlight、…)
大量safari 無法拉動:
例
首頁>預報>長期預報>月長期天氣展望
首頁>預報>長期預報>季長期天氣展望
首頁>預報>長期預報>聖嬰展望
首頁>防災氣象>防災專區>防災研討會>實施計畫
首頁>防災氣象>防災專區>天然災害災防問答
首頁>防災氣象>防災專區>防災業務通訊錄
首頁>氣候>氣候監測
首頁>影音氣象>專題動畫:「典型衛星雲圖」、「認識潮汐」、「地面氣象觀測」項目 safari 無 flash
有不能運作的網頁元素(如按鈕不能按、選單不能選等)
無
其他(無法判斷屬於以上那個分類的都放在這邊)
對此網站建議(給個建議吧)
網站資訊量大,故重複性問題太多太大,建議重新審視整個網站相容性及版面配置的問題。
之前查預報都沒有注意到項目下還細分了原鄉/客庄/國家公園等特殊區域預報,很用心也很便民。
常識下方的「氣象百科」及「天文星象」內容豐富充足,對各個問題的回答解釋也詳細清楚,教育效果大,很棒!