網站
姓名
龎袿方
日期
2017-11-13
瀏覽器解析度(iOS的Safari填裝置名稱 macOS填瀏覽器解析度)
iPad Air (MD789TA/B)
作業系統版本
Windows 10 專業版(SP1)
11.0.3 (15A432))
瀏覽器版本(iOS的Safari填iOS版本)
Chrome:版本 61.0.3163.100 (正式版本) (64 位元)
Safari:版本 11.0.3 (15A432)
有發現表格排版影響閱讀問題(大量table爆炸可以截示意圖列出位置就好)
無
有跑版(影響閱讀)問題
- (https://www.northguan-nsa.gov.tw/user/main.aspx) [首頁]:
兩個略有不同,兩款於關鍵字處皆跑版,認識北觀的部分、最下列也跑版
chrome
圖1
safari
圖2

圖3

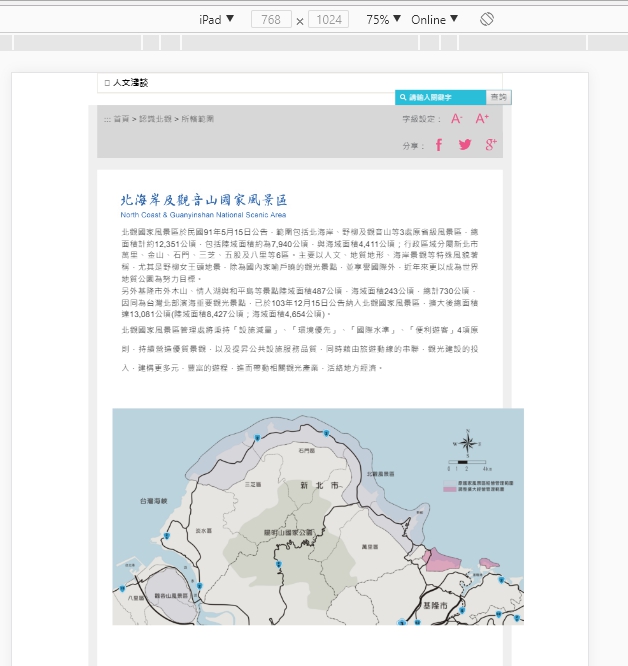
- (交通部觀光局 北海岸及觀音山國家風景區管理處觀光資訊網/認識北觀/所轄範圍) [首頁][認識北觀][所轄範圍]:
跑版
圖1

- (交通部觀光局 北海岸及觀音山國家風景區管理處觀光資訊網/認識北觀/地質景觀) [首頁][認識北觀][地質景觀]:
字還未完就被截掉了
圖1

- (交通部觀光局 北海岸及觀音山國家風景區管理處觀光資訊網/認識北觀/自然生態) [首頁][認識北觀][自然生態]:
跑版嚴重
- (https://www.northguan-nsa.gov.tw/user/Article.aspx?Lang=1&SNo=04002871) [首頁][認識北觀][自然生態][藻類-綠藻]:
字超出
- (https://www.northguan-nsa.gov.tw/user/Article.aspx?Lang=1&SNo=04002872) [首頁][認識北觀][自然生態][藻類-褐藻]:
字超出
- (https://www.northguan-nsa.gov.tw/user/Article.aspx?Lang=1&SNo=04002873) [首頁][認識北觀][自然生態][藻類-紅藻]:
字超出
- (https://www.northguan-nsa.gov.tw/user/Article.aspx?Lang=1&SNo=04002874) [首頁][認識北觀][自然生態][無脊椎動物-刺絲胞動物門]:
字超出
- (交通部觀光局 北海岸及觀音山國家風景區管理處觀光資訊網) [首頁][認識北觀][自然生態][無脊椎動物-節肢動物門:
字超出
- (https://www.northguan-nsa.gov.tw/user/Article.aspx?Lang=1&SNo=04002876) [首頁][認識北觀][自然生態][無脊椎動物-軟體動物門]:
字超出
- (https://www.northguan-nsa.gov.tw/user/Article.aspx?Lang=1&SNo=04002877) [首頁][認識北觀][自然生態][脊椎動物-魚類]:
字超出
- (https://www.northguan-nsa.gov.tw/user/Article.aspx?Lang=1&SNo=04002878) [首頁][認識北觀][自然生態][潮間帶危險的生物]:
字超出
- (https://www.northguan-nsa.gov.tw/user/Article.aspx?Lang=1&SNo=04002880) [首頁][認識北觀][自然生態][名詞解釋]:
字超出
- (https://www.northguan-nsa.gov.tw/user/Article.aspx?Lang=1&SNo=03001988) [首頁][節慶活動][野柳神明淨港文化祭]:
地圖超出
圖1

- (https://www.northguan-nsa.gov.tw/user/Article.aspx?Lang=1&SNo=03001989) [首頁][節慶活動][三芝櫻花祭]:
地圖超出
- (https://www.northguan-nsa.gov.tw/user/Article.aspx?Lang=1&SNo=03002419) [首頁][節慶活動][北海道婚紗留倩影]:
地圖超出
- (https://www.northguan-nsa.gov.tw/user/Article.aspx?Lang=1&SNo=03002418) [首頁][節慶活動][北海岸聽海音樂祭]:
地圖超出
- (https://www.northguan-nsa.gov.tw/user/Article.aspx?Lang=1&SNo=03002781) [首頁][節慶活動][金山萬里甘藷節]:
地圖超出
- (https://www.northguan-nsa.gov.tw/user/Article.aspx?Lang=1&SNo=03002782) [首頁][節慶活動][八里文旦柚節]:
地圖超出
- (https://www.northguan-nsa.gov.tw/user/Article.aspx?Lang=1&SNo=03002783) [首頁][節慶活動][石門國際風箏節]:
地圖超出
- (https://www.northguan-nsa.gov.tw/user/Article.aspx?Lang=1&SNo=03002784) [首頁][節慶活動][三芝茭白筍節]:
地圖超出
- (https://www.northguan-nsa.gov.tw/user/Article.aspx?Lang=1&SNo=03002785) [首頁][節慶活動][金山萬里溫泉季]:
地圖超出
- (https://www.northguan-nsa.gov.tw/user/Article.aspx?Lang=1&SNo=03002483) [首頁][北觀最好玩][泡溫泉]:
底超出與圖被切
- (https://www.northguan-nsa.gov.tw/user/Article.aspx?Lang=1&SNo=03002478) [首頁][北觀最好玩][求好運]:
底超出與圖被切
- (https://www.northguan-nsa.gov.tw/user/Article.aspx?Lang=1&SNo=03002482) [首頁][北觀最好玩][騎單車]:
底超出與圖被切
- (https://www.northguan-nsa.gov.tw/user/Article.aspx?Lang=1&SNo=03002481) [首頁][北觀最好玩][嚐美食]:
底超出與圖被切
- (https://www.northguan-nsa.gov.tw/user/Article.aspx?Lang=1&SNo=03002479) [首頁][北觀最好玩][尋浪漫]:
底超出與圖被切
- (https://www.northguan-nsa.gov.tw/user/Article.aspx?Lang=1&SNo=03002480) [首頁][北觀最好玩][找樂子]:
底超出與圖被切
- (交通部觀光局 北海岸及觀音山國家風景區管理處觀光資訊網/行程推薦/一日遊) [首頁][套裝行程][一日遊]:
圖超出
- (交通部觀光局 北海岸及觀音山國家風景區管理處觀光資訊網/行程推薦/二日遊) [首頁][套裝行程][二日遊]:
圖超出
- (交通部觀光局 北海岸及觀音山國家風景區管理處觀光資訊網/行程推薦/穆斯林遊程) [首頁][套裝行程][穆斯林北海岸之旅]:
圖超出
有出現亂碼
無
有壞掉的連結
無
有不能用的外掛程式(ActiveX、Applet、Flash、Silverlight、…)
- (https://www.northguan-nsa.gov.tw/user/Article.aspx?Lang=1&SNo=03000026) [首頁][熱門景點][三芝區]:
flash無法運作
- (https://www.northguan-nsa.gov.tw/user/Article.aspx?Lang=1&SNo=03000029) [首頁][熱門景點][石門區]:
flash無法運作
- (https://www.northguan-nsa.gov.tw/user/Article.aspx?Lang=1&SNo=03000027) [首頁][熱門景點][金山區]:
flash無法運作
- (https://www.northguan-nsa.gov.tw/user/Article.aspx?Lang=1&SNo=03000028) [首頁][熱門景點][萬里區]:
flash無法運作
- (https://www.northguan-nsa.gov.tw/user/Article.aspx?Lang=1&SNo=03000030) [首頁][熱門景點][觀音山]:
flash無法運作
- (https://www.northguan-nsa.gov.tw/user/Article.aspx?Lang=1&SNo=03005126) [首頁][熱門景點][基隆地區]:
flash無法運作
有不能運作的網頁元素(如按鈕不能按、選單不能選等)
無
其他(無法判斷屬於以上那個分類的都放在這邊)
對此網站建議(給個建議吧)
資訊很豐富,圖也很美,可是跑版太嚴重了
