網站
姓名
談宇綺
日期
2017-11-25
瀏覽器解析度(iOS的Safari填裝置名稱 macOS填瀏覽器解析度)
iPad Air2
作業系統版本
iOS 10.2
瀏覽器版本(iOS的Safari填iOS版本)
Chrome:版本 61.0.3163.73
Safari:iOS 10.2
有發現表格排版影響閱讀問題(大量table爆炸可以截示意圖列出位置就好)
無
有跑版(影響閱讀)問題
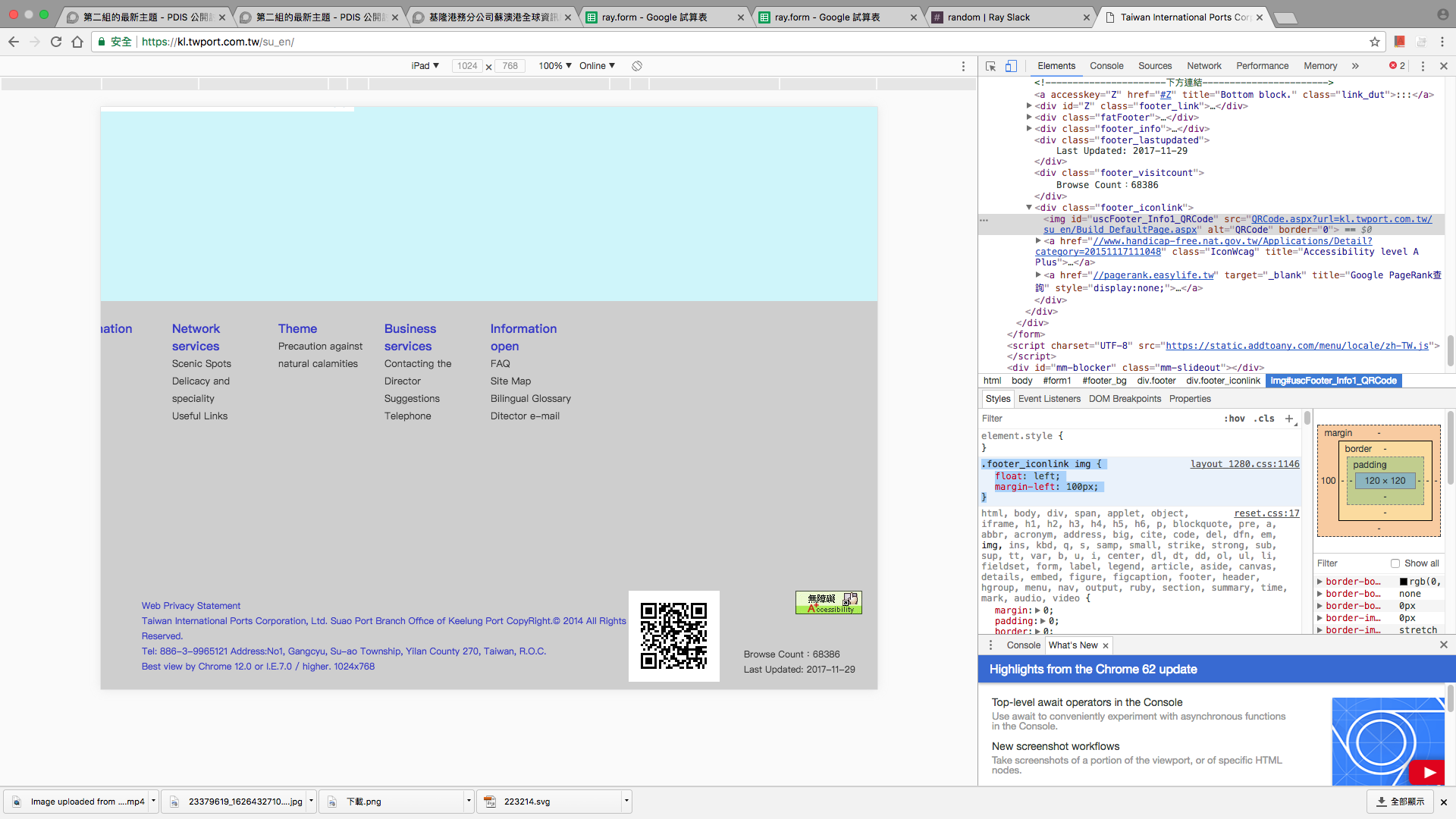
- 每一頁的footer:
footer中的文字超出右側的邊界

有出現亂碼
無
有壞掉的連結
- (http://www.iaphworldports.org/MembersLinks/MembersLinksRegularmembersC/tabid/4828/Default.aspx )[Network services][useful links][links to world ports]:
網頁顯示錯誤

- (http://www.klcg.gov.tw/en/index.jsp )[Network services][useful links][keelung city government]:
網頁顯示錯誤

有不能用的外掛程式(ActiveX、Applet、Flash、Silverlight、…)
無
有不能運作的網頁元素(如按鈕不能按、選單不能選等)
- (https://kl.twport.com.tw/su_en/cp.aspx?n=F75F7CF7BD38824E# )[Network services][Delicacy and speciality]:
「Useful Links」這個按鈕無法點選

其他(無法判斷屬於以上那個分類的都放在這邊)
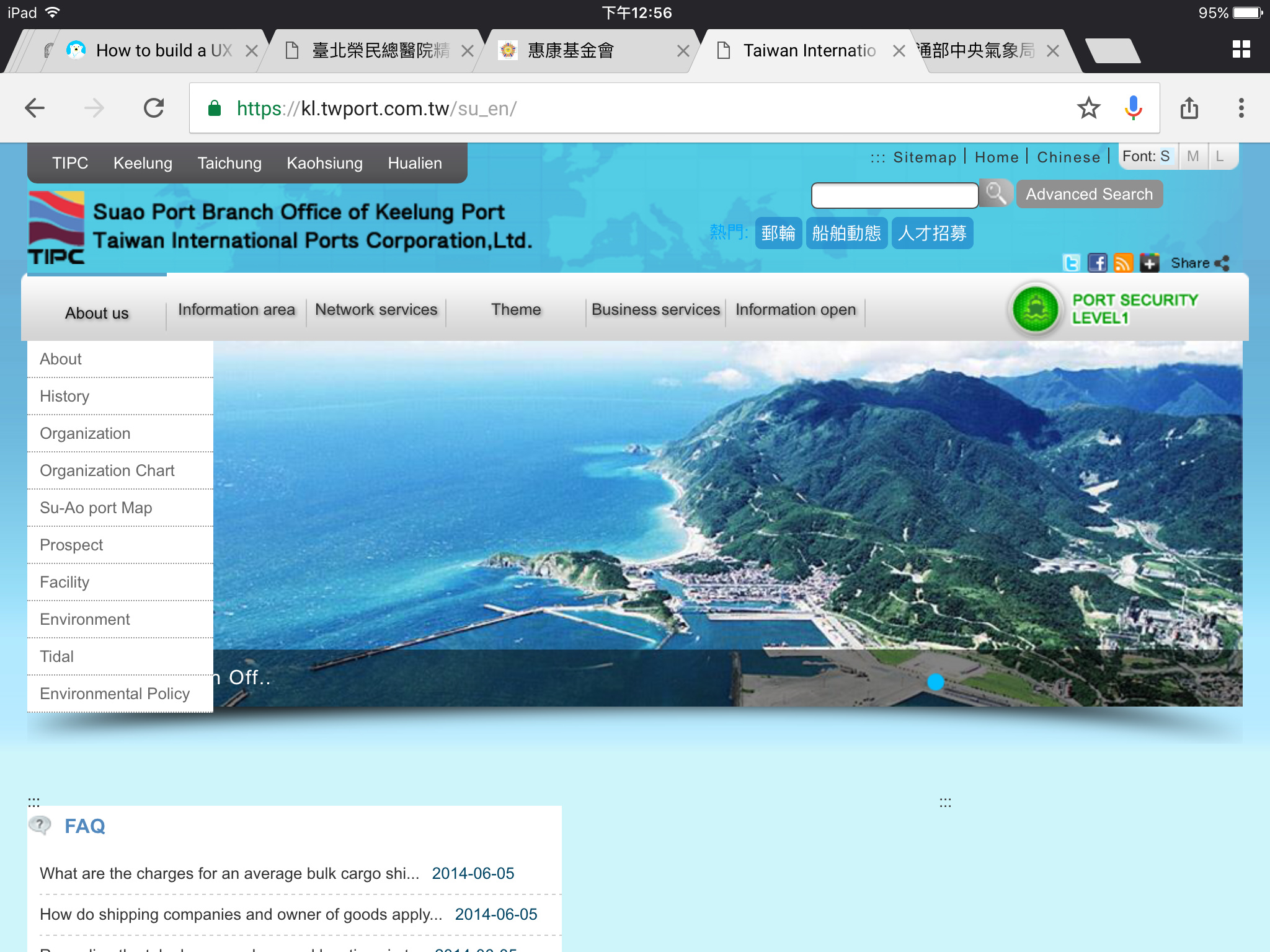
- 每一頁的導覽列:
導覽列點開的選單於平板上操作時,無法收起

對此網站建議(給個建議吧)
1.網頁版面的許多區塊沒有對齊,會讓人覺得版面規劃很凌亂,請改善
2. 首頁的FAQ建議更改呈現方式,不然會讓人誤以為首頁的網頁元素沒有全部出現。