網站
姓名
賴力維
日期
2017-11-25
瀏覽器解析度(iOS的Safari填裝置名稱)
1920 * 1080
作業系統版本
macOS 10.13
瀏覽器版本(iOS的Safari填iOS版本)
Chrome:版本 61.0.3163.100 (正式版本) (64 位元)
Safari:版本 11.0(12604.1.38.1.7)
有發現表格排版影響閱讀問題(大量table爆炸可以截示意圖列出位置就好)
無
有跑版(影響閱讀)問題
https://www.twport.com.tw/chinese/cp.aspx?n=4A3667A47501BD3D
網頁左側 會員登入跟註冊跑版 每個網頁都是
https://www.twport.com.tw/chinese/cp.aspx?n=4A3667A47501BD3D
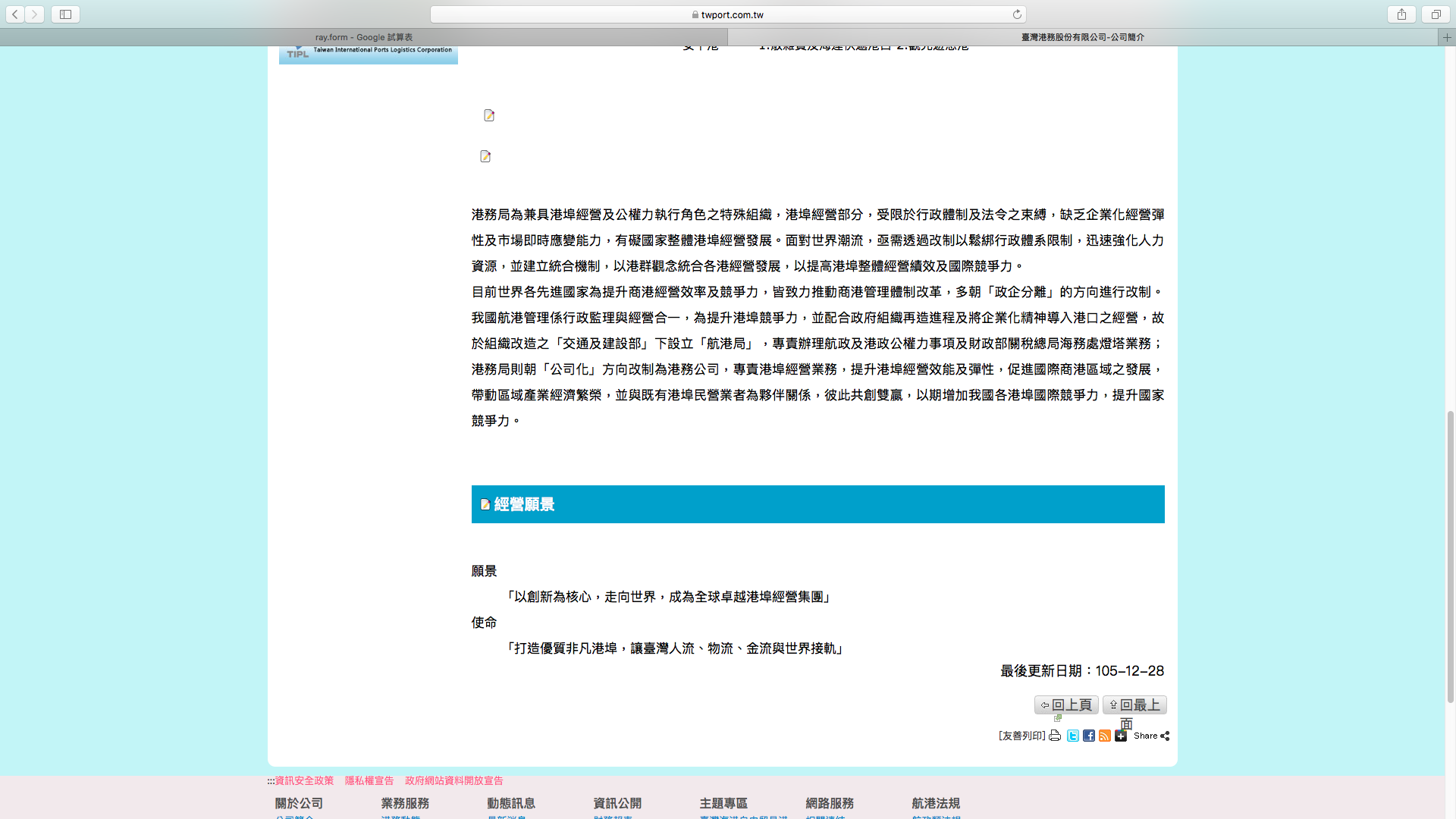
每個網頁下方的回上頁 跟回最上面 都跑版
有出現亂碼
無
有壞掉的連結
無
有不能用的外掛程式(ActiveX、Applet、Flash、Silverlight、…)
無|N/A
有不能運作的網頁元素(如按鈕不能按、選單不能選等)
無
其他(無法判斷屬於以上那個分類的都放在這邊)
https://www.twport.com.tw/chinese/cp.aspx?n=4A3667A47501BD3D
關於公司 左側 經營團隊&組織章程無法點開連結
臺灣港務股份有限公司
業務服務 左側業務動態 也無法開啟
https://www.twport.com.tw/chinese/cp.aspx?n=70FD9B6593CFF759
資訊公開 左側 業務統計 資料開放 雙語詞彙也打不開
對此網站建議(給個建議吧)
許多網站超連結設計有問題 會影響此使用者閱讀