網站
姓名
談宇綺
日期
2017-11-26
瀏覽器解析度(iOS的Safari填裝置名稱 macOS填瀏覽器解析度)
iPad Air2
作業系統版本
iOS 10.2
瀏覽器版本(iOS的Safari填iOS版本)
Chrome:版本 61.0.3163.73
Safari:iOS 10.2
有發現表格排版影響閱讀問題(大量table爆炸可以截示意圖列出位置就好)
無
有跑版(影響閱讀)問題
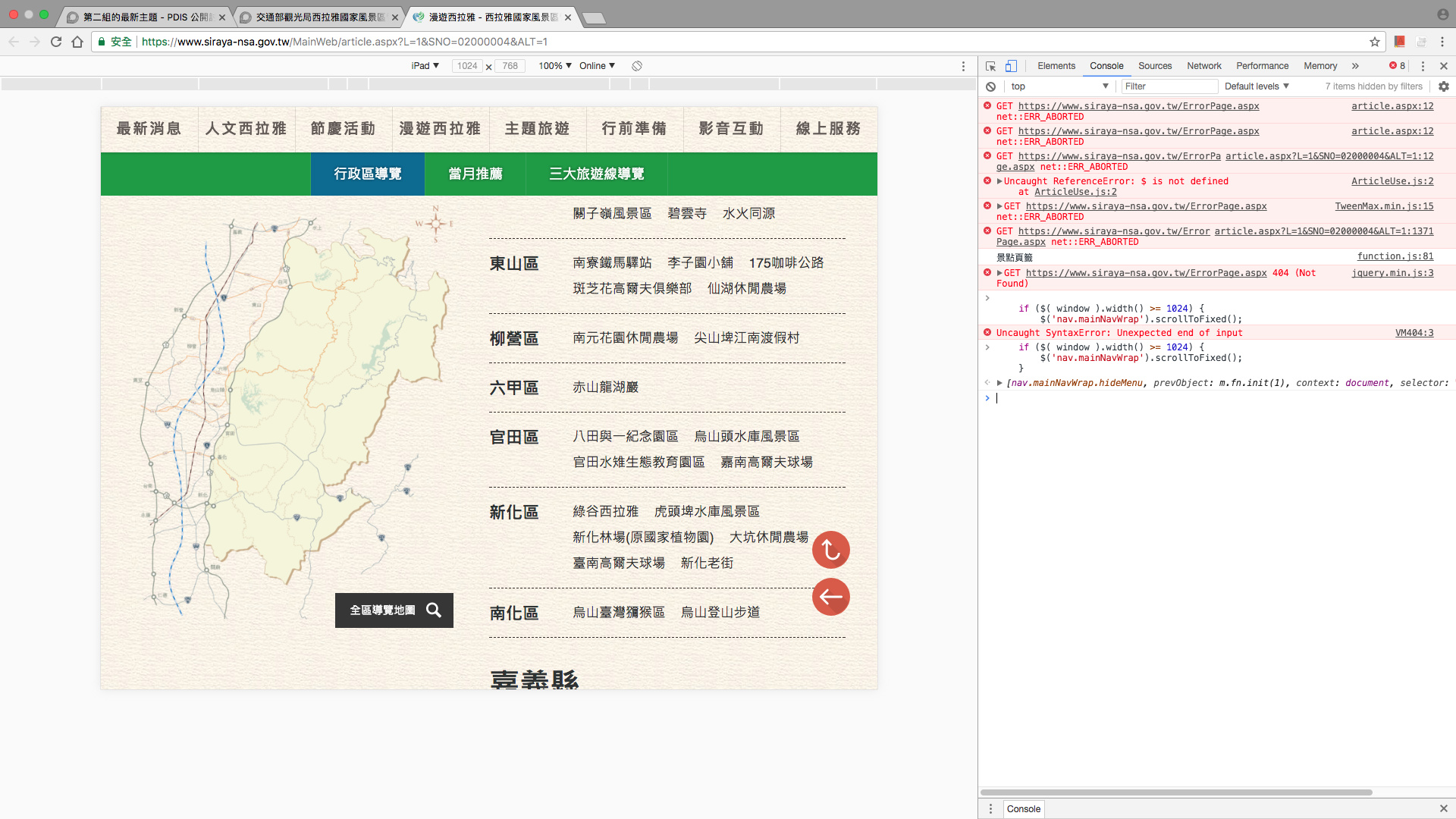
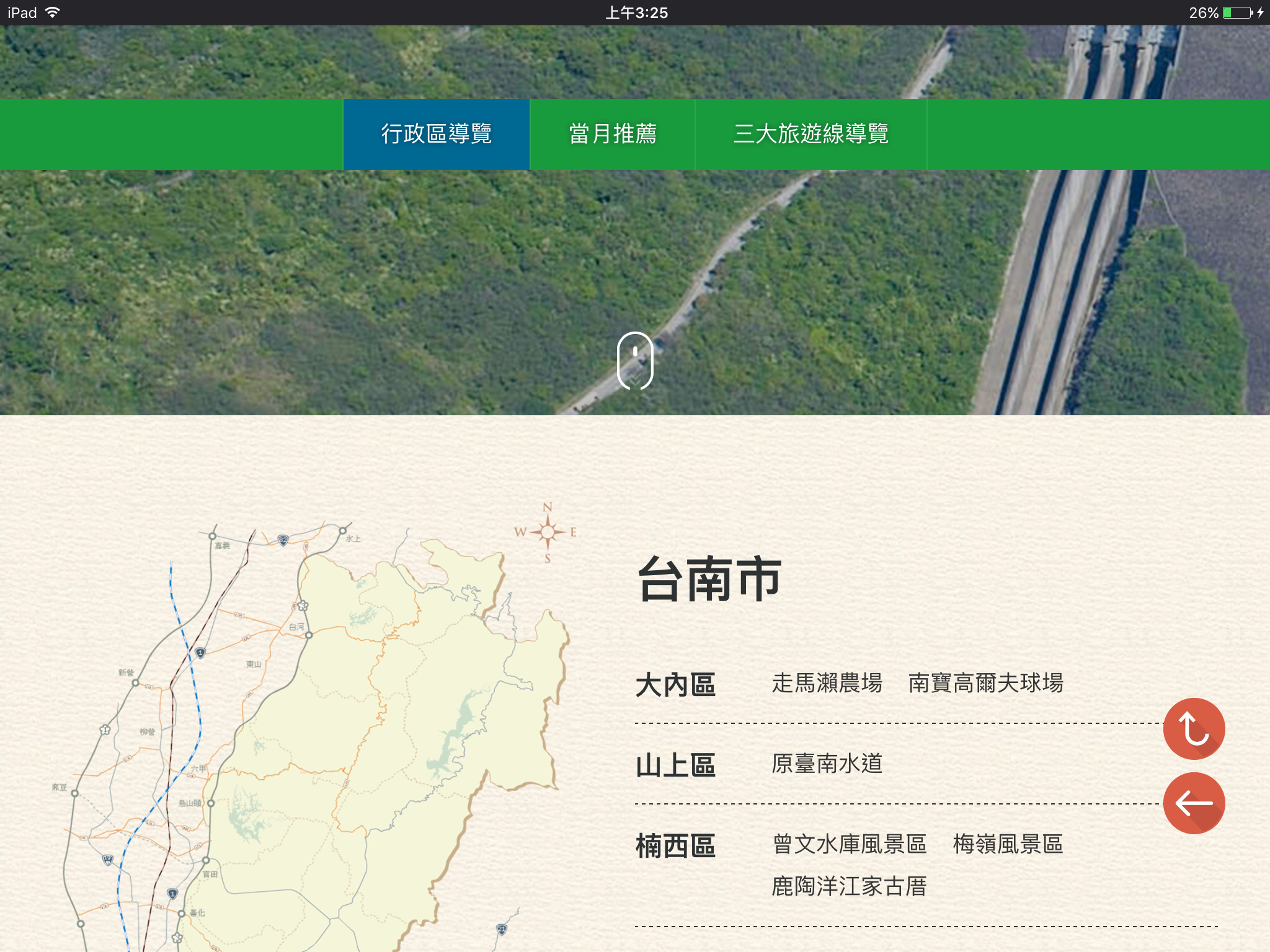
- (景點快搜 | 西拉雅國家風景區管理處 )[漫遊西拉雅][行政區導覽]:
頁面向下滑後,固定於頁面上方的導覽列沒有貼齊邊緣

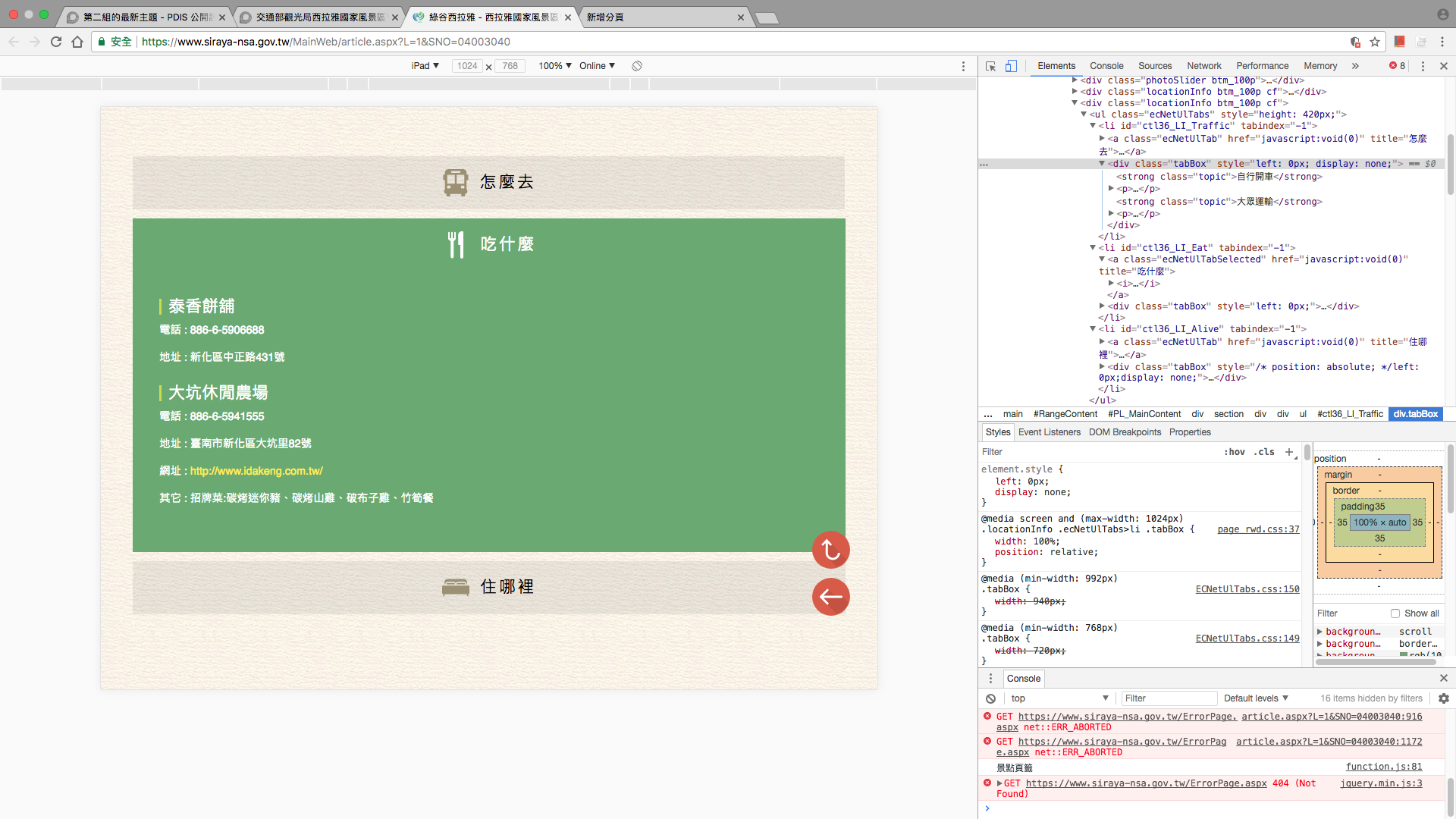
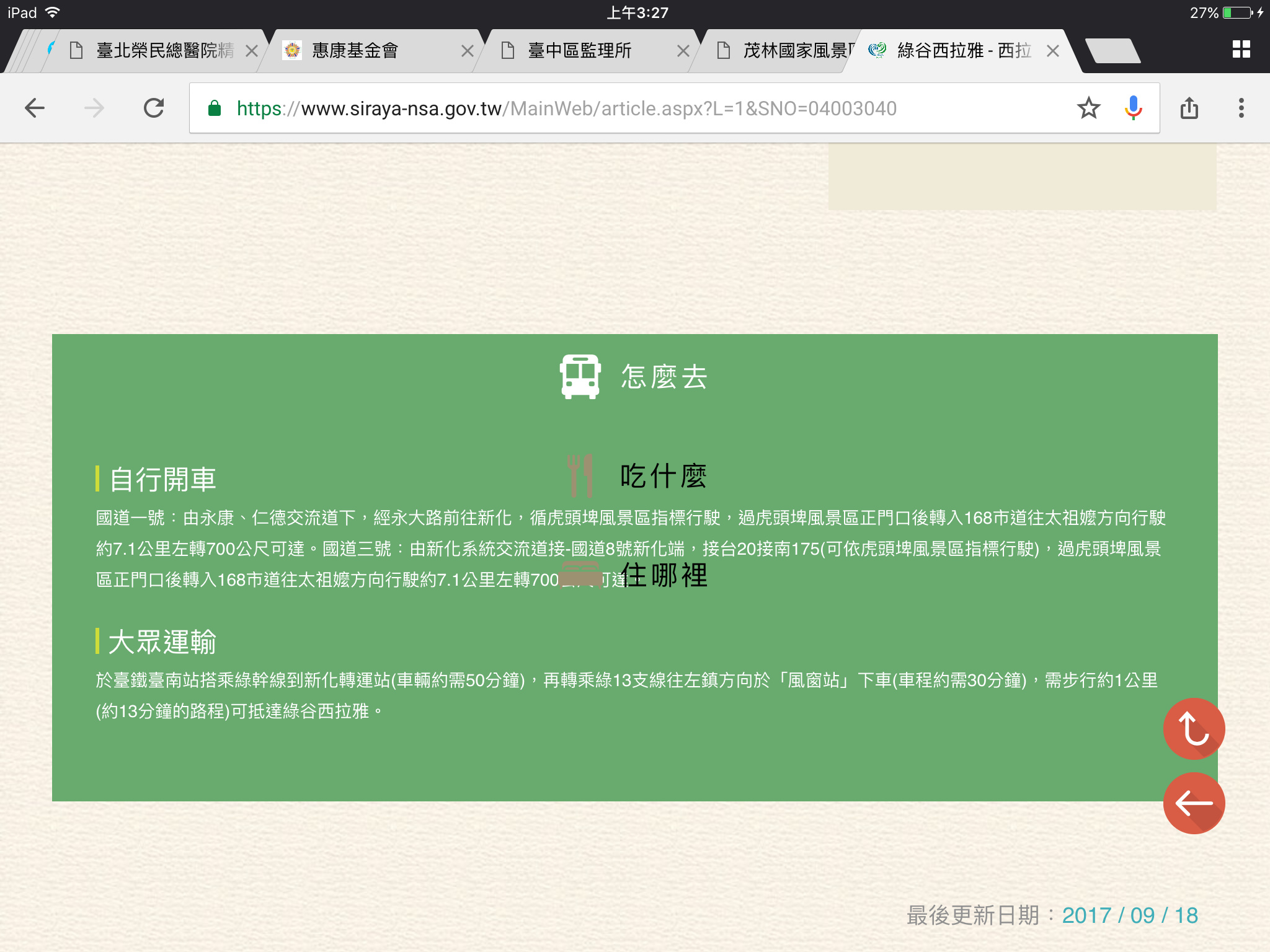
- (綠谷西拉雅 | 西拉雅國家風景區管理處 )各個景點下方的資訊欄:
去、住、吃的欄位標題不會因應區塊的展開而隱藏

有出現亂碼
無
有壞掉的連結
- (http://tour.tainan.gov.tw/ )[行前準備][旅遊服務][緊急救援][臺南市政府交通觀光局]:
網頁顯示錯誤

- (http://tour.tainan.gov.tw/view.aspx?sn=80 )[行前準備][好客服務站][東山休息站]:
網頁顯示錯誤

- (http://wrstudio.idv.tw/index_sub.php )[行前準備][好客服務站][白荷陶坊]:
網頁顯示找不到伺服器

有不能用的外掛程式(ActiveX、Applet、Flash、Silverlight、…)
無
有不能運作的網頁元素(如按鈕不能按、選單不能選等)
其他(無法判斷屬於以上那個分類的都放在這邊)
- 各個頁面的字級大小調整:
點選後似乎只有行高有改變,但字的大小沒有相應的變化

- 每一頁的導覽列:
導覽列點開的選單於平板上操作時,無法收起

對此網站建議(給個建議吧)
1.[意見信箱Q&A]在展開問題時,頁面會先移動至頂端,再回到展開的答案處,會造成使用上操作不便。
2. 網頁設計很好看,規劃也很完整,值得其他單位參考。