網站
姓名
游子萱
日期
2017-11-26
瀏覽器解析度(iOS的Safari填裝置名稱 macOS填瀏覽器解析度)
Safari:版本 10.3.3(14G60)
作業系統版本
Windows 10
瀏覽器版本(iOS的Safari填iOS版本)
Chrome:版本 61.0.3163.100 (正式版本) (64 位元)
Safari:版本 10.3.3(14G60)
有發現表格排版影響閱讀問題(大量table爆炸可以截示意圖列出位置就好)
無
有跑版(影響閱讀)問題
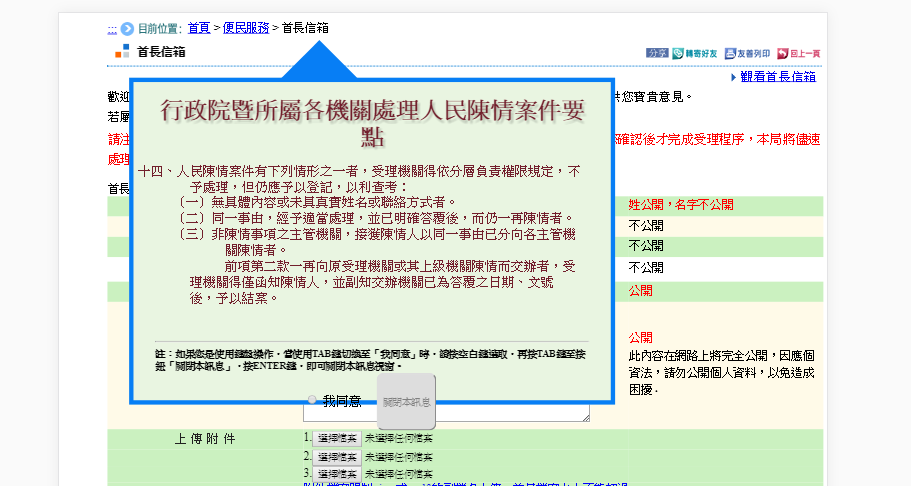
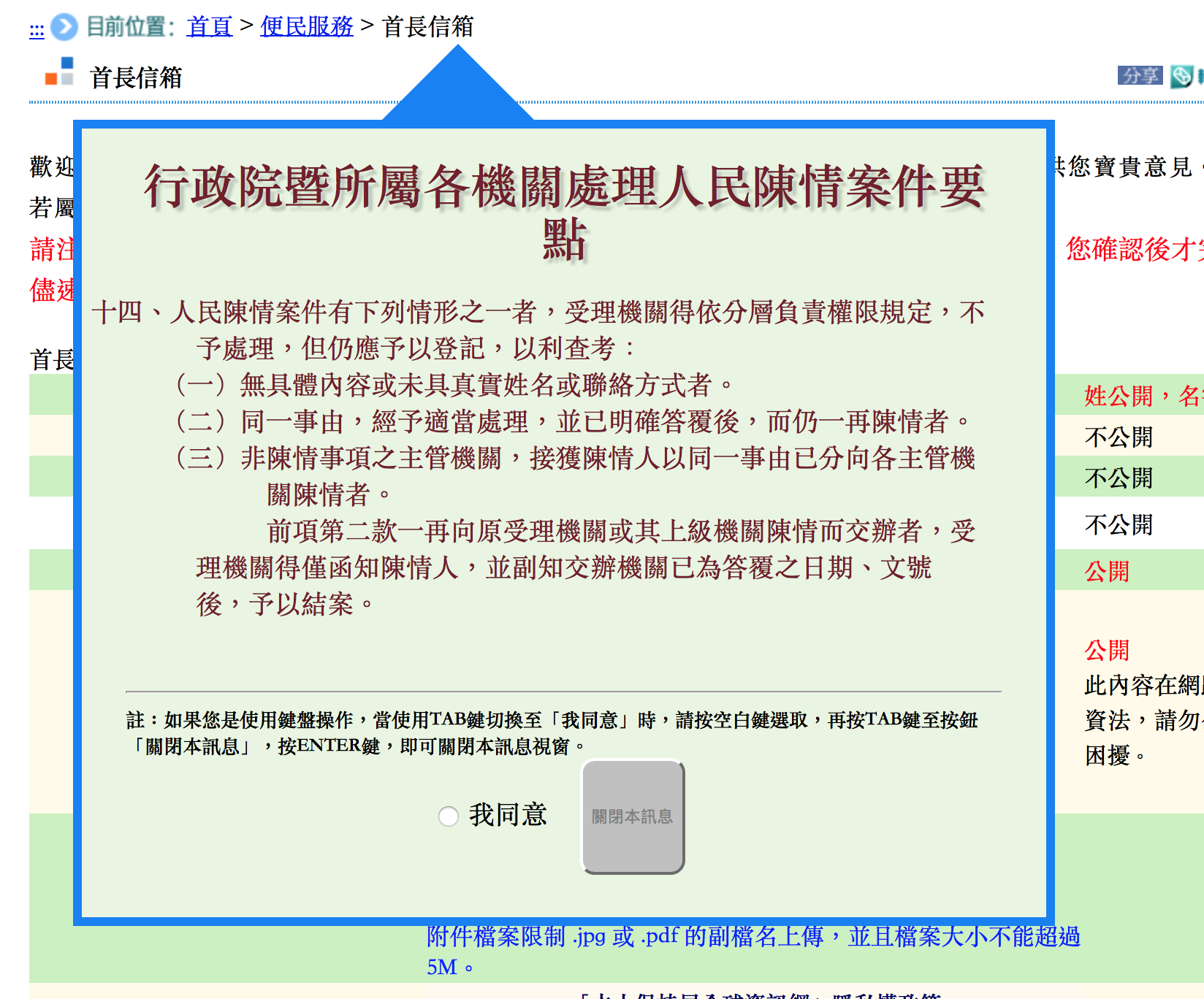
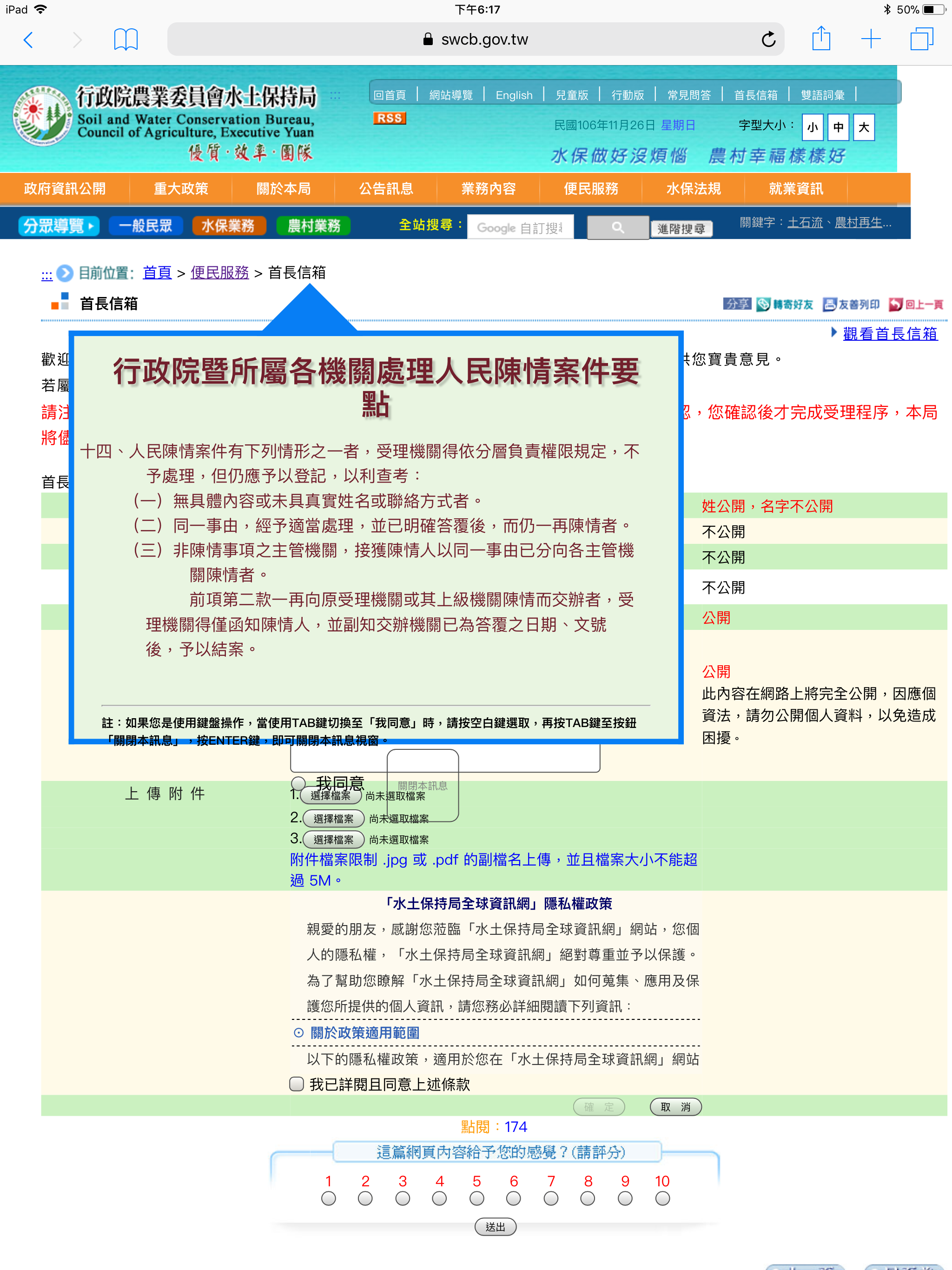
- (http://www.swcb.gov.tw/class2/index.asp?ct=email&m1=9&m2=53)[首頁][便民服務][首長信箱][寫信給首長]
跳出來的框框跑版

有出現亂碼
無
有壞掉的連結
- (http://www7.www.gov.tw/policy/2009career/index.html)[首頁][就業資訊][政府入口網-就業情報站]
無效連結

- (http://www.swcb.gov.tw/form/index-1.asp?m=2&m1=9&m2=325&id=3406)[首頁][便民服務][廉政專區][公職人員財產申報]
105年公職人員財產申報定期申報授權資料 檔案不存在

有不能用的外掛程式(ActiveX、Applet、Flash、Silverlight、…)
- (http://www.swcb.gov.tw/form/index-1.asp?m=3&m1=32&m2=237&gp=689&id=1603)[首頁][業務內容][水土保持][坡地管理][水保計畫作業流程]
使用flash

- (http://www.swcb.gov.tw/form/index-1.asp?m=3&m1=32&m2=237&gp=689&id=1345)[首頁][業務內容][水土保持][坡地管理][山坡地監測][衛星查證簡介]
使用flash

有不能運作的網頁元素(如按鈕不能按、選單不能選等)
無
其他(無法判斷屬於以上那個分類的都放在這邊)
- (http://www.swcb.gov.tw/form/index-1.asp?m=3&m1=32&m2=236&gp=689&id=1336) [首頁][業務內容][水土保持][水土保持教育宣導]:
圖片好像做得不太好,上圖的疊合應是設計但右下圖會不自然閃動,附上的圖片無法顯現那種感覺,點進去看會較清楚

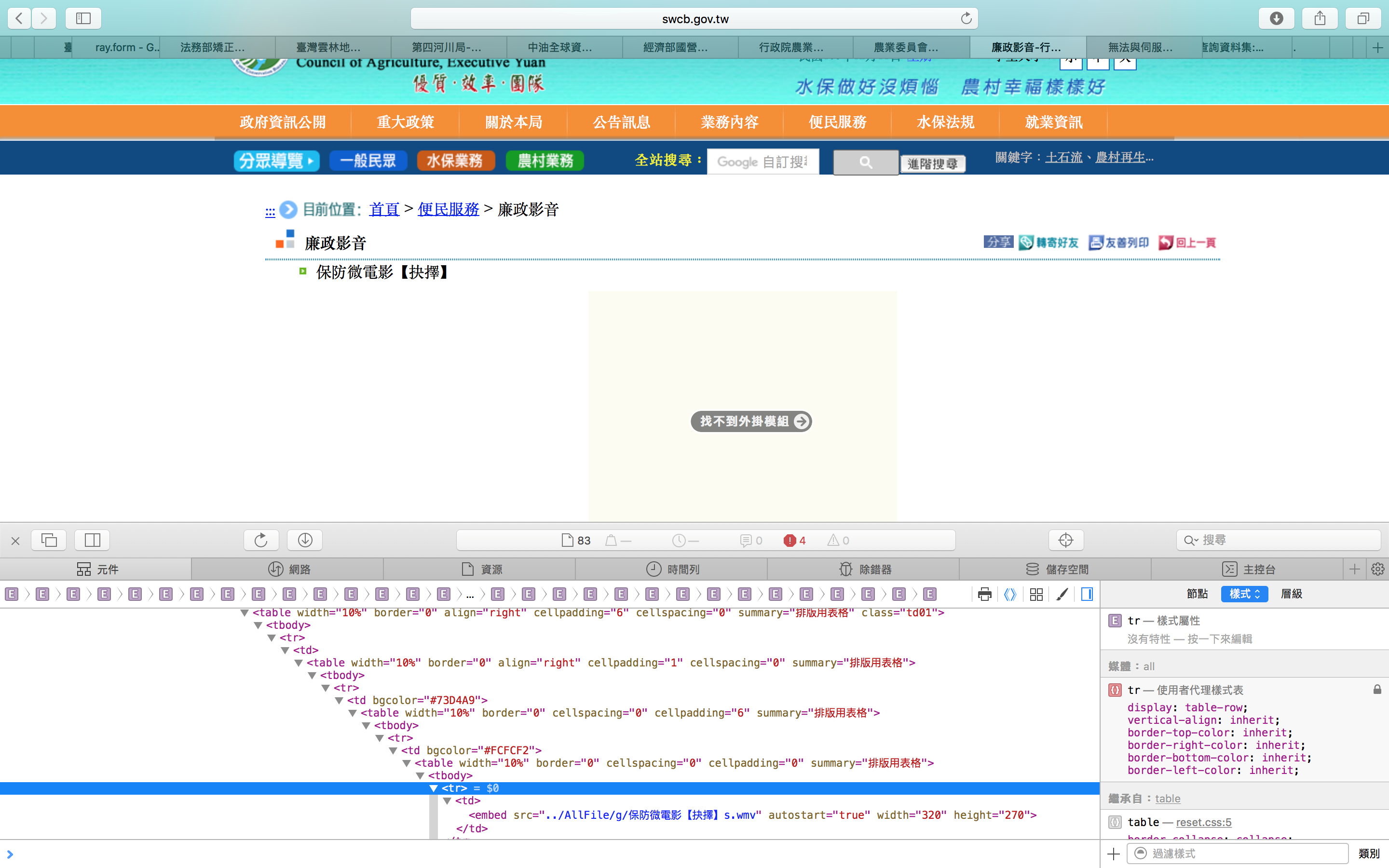
- (http://www.swcb.gov.tw/video/index.asp?m=17&m1=9&m2=439)[首頁][便民服務][廉政專區][廉政影音]
便民服務廉政影音,無法線上播放只能夠下載,且是一點入影片就直接幫你下載,不知道是不是線上播放有問題,但若是設幾只能夠下載才可以播放的話非常不方便

- (http://www.swcb.gov.tw/swcb13/eco/target/01.htm)[首頁][業務內容][水土保持][環境友善][生態博覽會][台南縣龍崎鄉埤仔溝溪集水區]
這個網站有一個很奇怪的問題,當點到鄉土人文活動花絮以及國外網站的時候,網頁就會當當的,點其他選項都不會動

對此網站建議(給個建議吧)
- (http://www.swcb.gov.tw/content/index.asp?m=1&m1=3&m2=128)[首頁][關於本局][施政目標]
認識一個局處的最開始通常都是從了解局處的組織規劃、沿革、人員等等開始,但這個頁面卻很意外的空白了,希望能夠盡快將施政目標補上去。