問題:
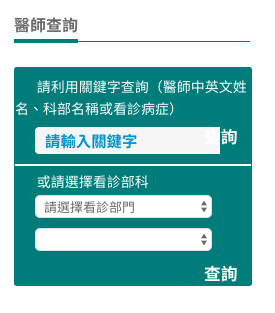
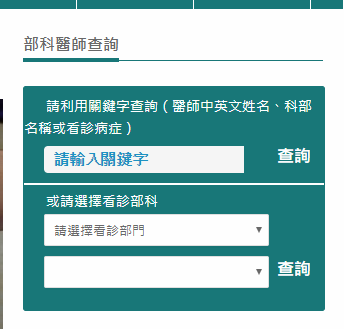
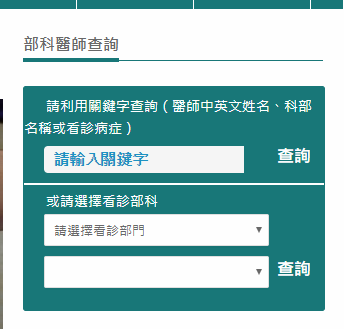
首頁:科部醫師「查詢」縮放視窗時跑版
可能原因:
原始程式有限制寬度,但並未被顯現出來( css 元素被覆蓋)
原始程式:
.custom-combobox-input {
margin: 0;
padding: 5px 10px;
width: 70%;
}
建議修改:
同時建議寬度改為 60%
.custom-combobox-input {
margin: 0;
padding: 5px 10px;
width: 60% !important;
}
補充:修改後的版面如下

問題:
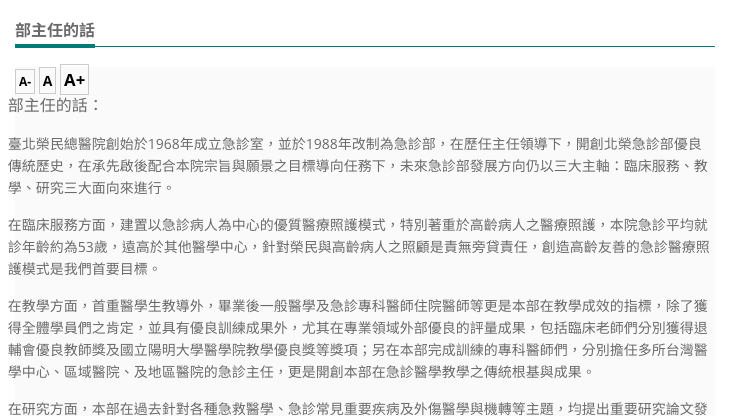
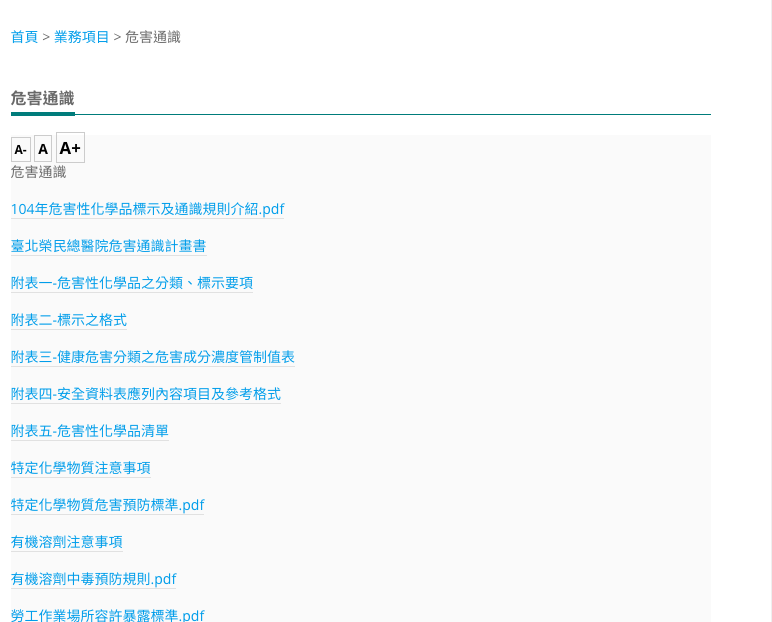
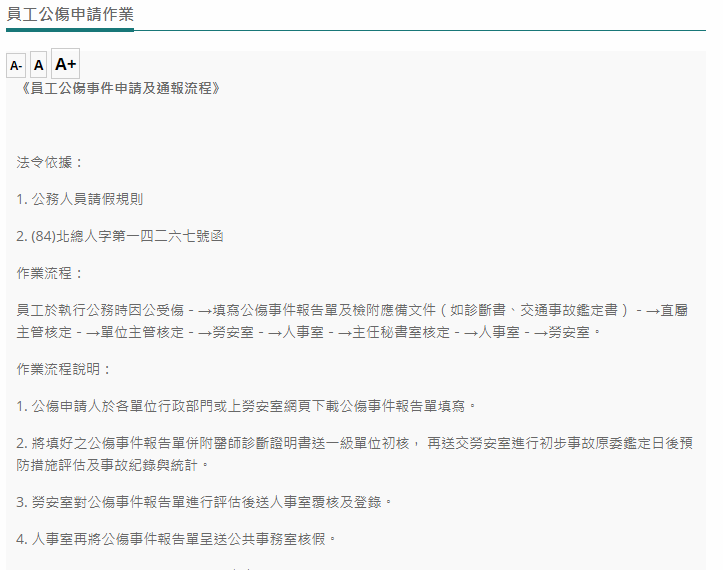
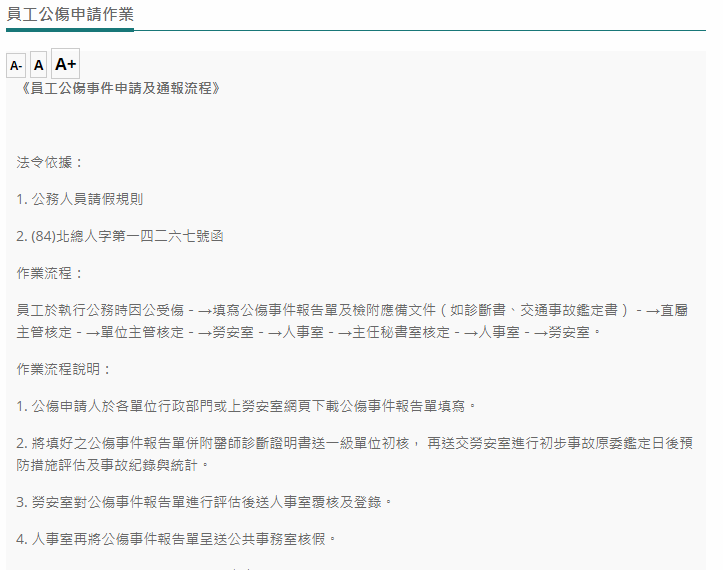
全網頁:幾乎所有內文文字都觸及灰色邊邊
可能原因:
未適當調整間距
原始程式:
於base.css 檔案
p {
font-size: 14px;
color: #696969;
margin: 0 0 15px 0;
}
建議修改:
p {
font-size: 14px;
color: #696969;
margin: 0 10px 15px 10px;
}
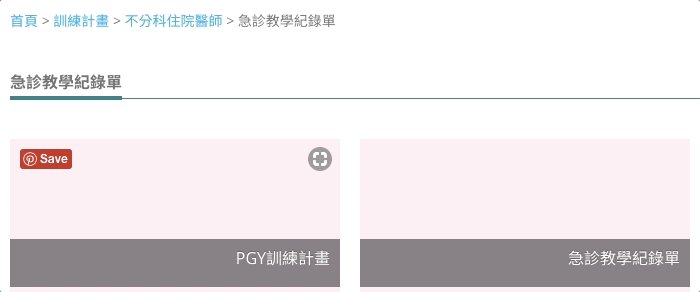
補充:修改後的版面如下

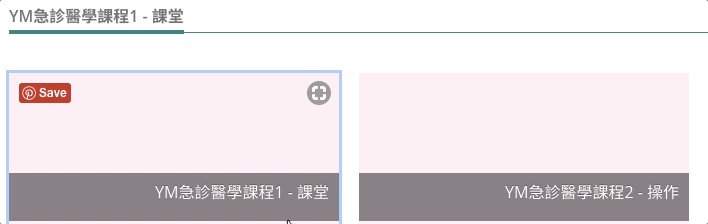
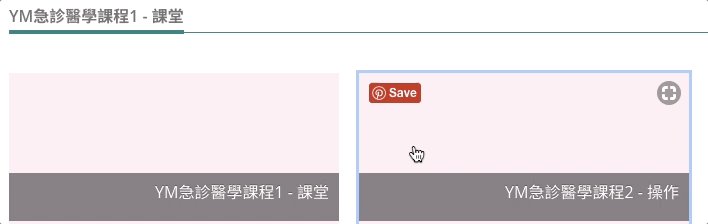
問題:
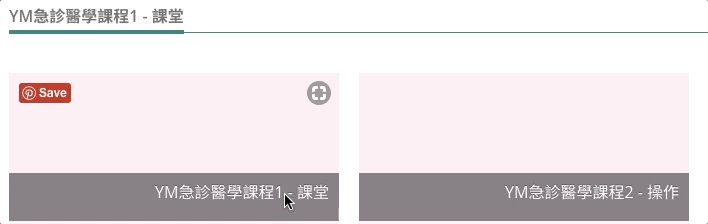
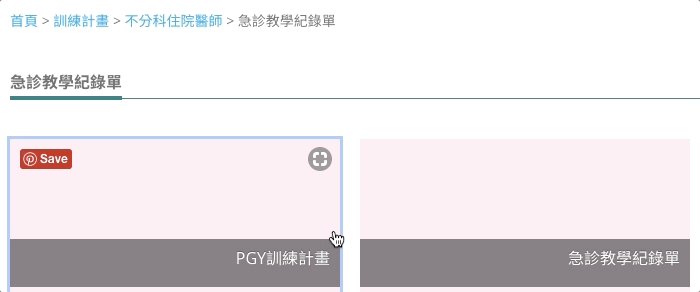
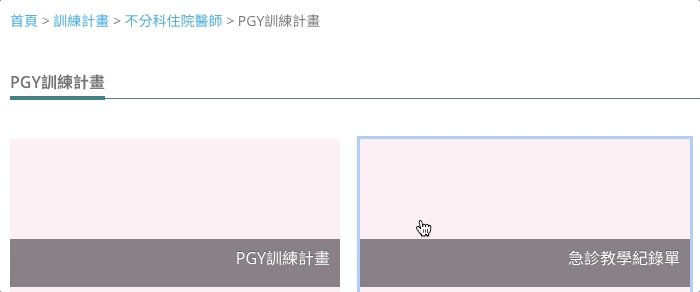
[首頁 > 訓練計畫 > 醫學院課程 > YM急診醫學課程2 - 操作]:YM急診醫學課程2 - 操作 兩個按鈕都無效
可能原因:
連結有誤
原始程式:
<div class="sidebar">
<h5 class="line"><span>YM急診醫學課程2 - 操作</span></h5>
<div class="outertight">
<a href="Fpage.action?muid=7757" title="YM急診醫學課程1 - 課堂">
<img alt="YM急診醫學課程1 - 課堂" src="/img/trash/28.png">
</a>
<p class="caption">
<span style="font-size: 16px;color: #fff;margin-bottom: 10px;float: right;display: block;">
YM急診醫學課程1 - 課堂
</span>
</p>
</div>
<div class="outertight">
<a href="Fpage.action?muid=7758" title="YM急診醫學課程2 - 操作">
<img alt="YM急診醫學課程2 - 操作" src="/img/trash/28.png">
</a>
<p class="caption">
<span style="font-size: 16px;color: #fff;margin-bottom: 10px;float: right;display: block;">
YM急診醫學課程2 - 操作
</span>
</p>
</div>
</div>
建議修改:
<div class="sidebar">
<h5 class="line"><span>YM急診醫學課程2 - 操作</span></h5>
<div class="outertight">
<a href="這裡放上正確網址" title="YM急診醫學課程1 - 課堂">
<img alt="YM急診醫學課程1 - 課堂" src="/img/trash/28.png">
</a>
<p class="caption">
<span style="font-size: 16px;color: #fff;margin-bottom: 10px;float: right;display: block;">
YM急診醫學課程1 - 課堂
</span>
</p>
</div>
<div class="outertight">
<a href="這裡放上正確網址" title="YM急診醫學課程2 - 操作">
<img alt="YM急診醫學課程2 - 操作" src="/img/trash/28.png">
</a>
<p class="caption">
<span style="font-size: 16px;color: #fff;margin-bottom: 10px;float: right;display: block;">
YM急診醫學課程2 - 操作
</span>
</p>
</div>
</div>