網站
姓名
許家瑀
日期
2017-11-23
瀏覽器解析度(iOS的Safari填裝置名稱 macOS填瀏覽器解析度)
iPad Pro
1366 * 768
作業系統版本
iOS 11.1 (15B93)
window 10(1703)
瀏覽器版本(iOS的Safari填iOS版本)
Chrome:版本 62.0.3202.94 (正式版本) (64 位元)
Safari:版本 11.1
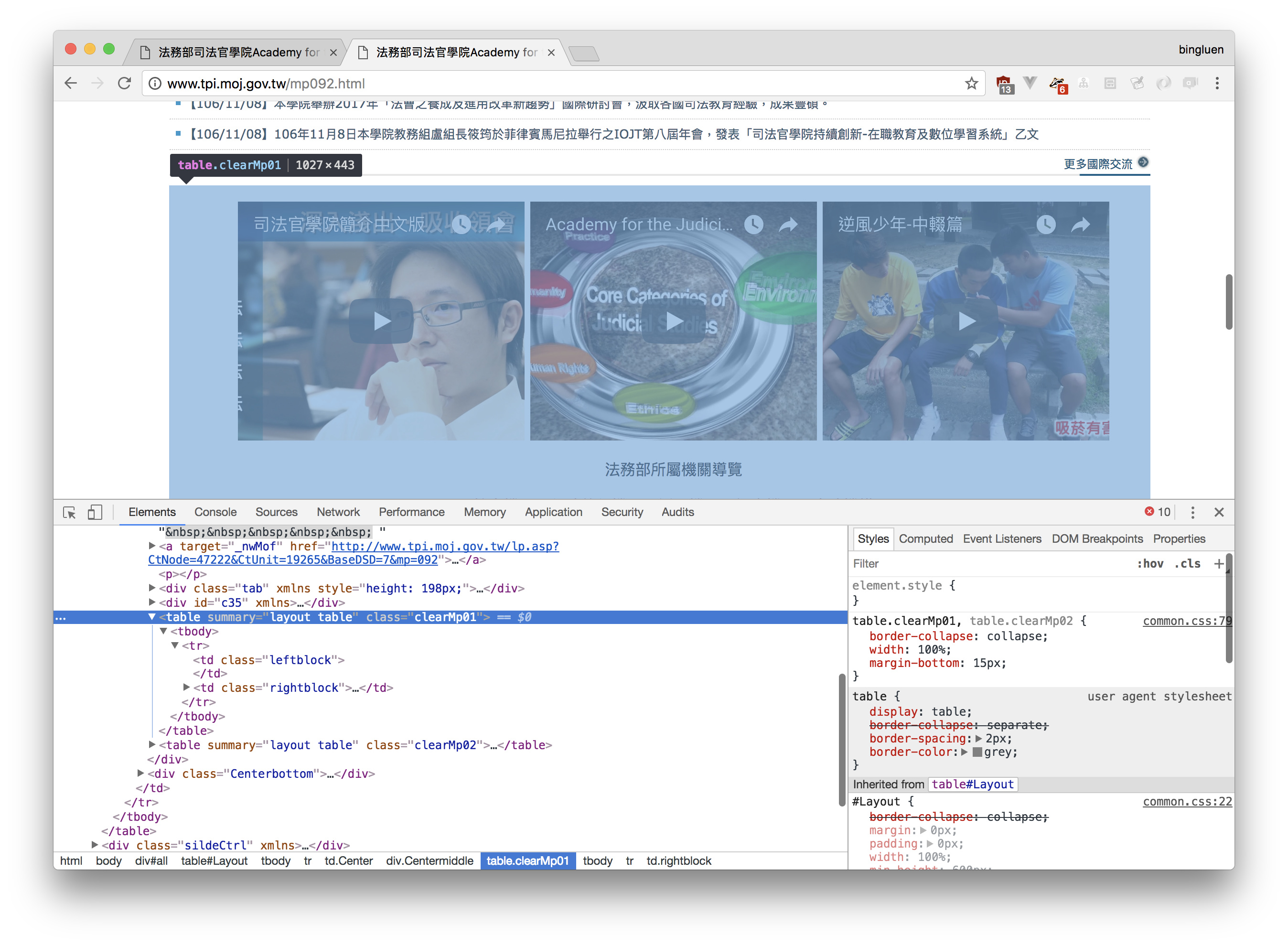
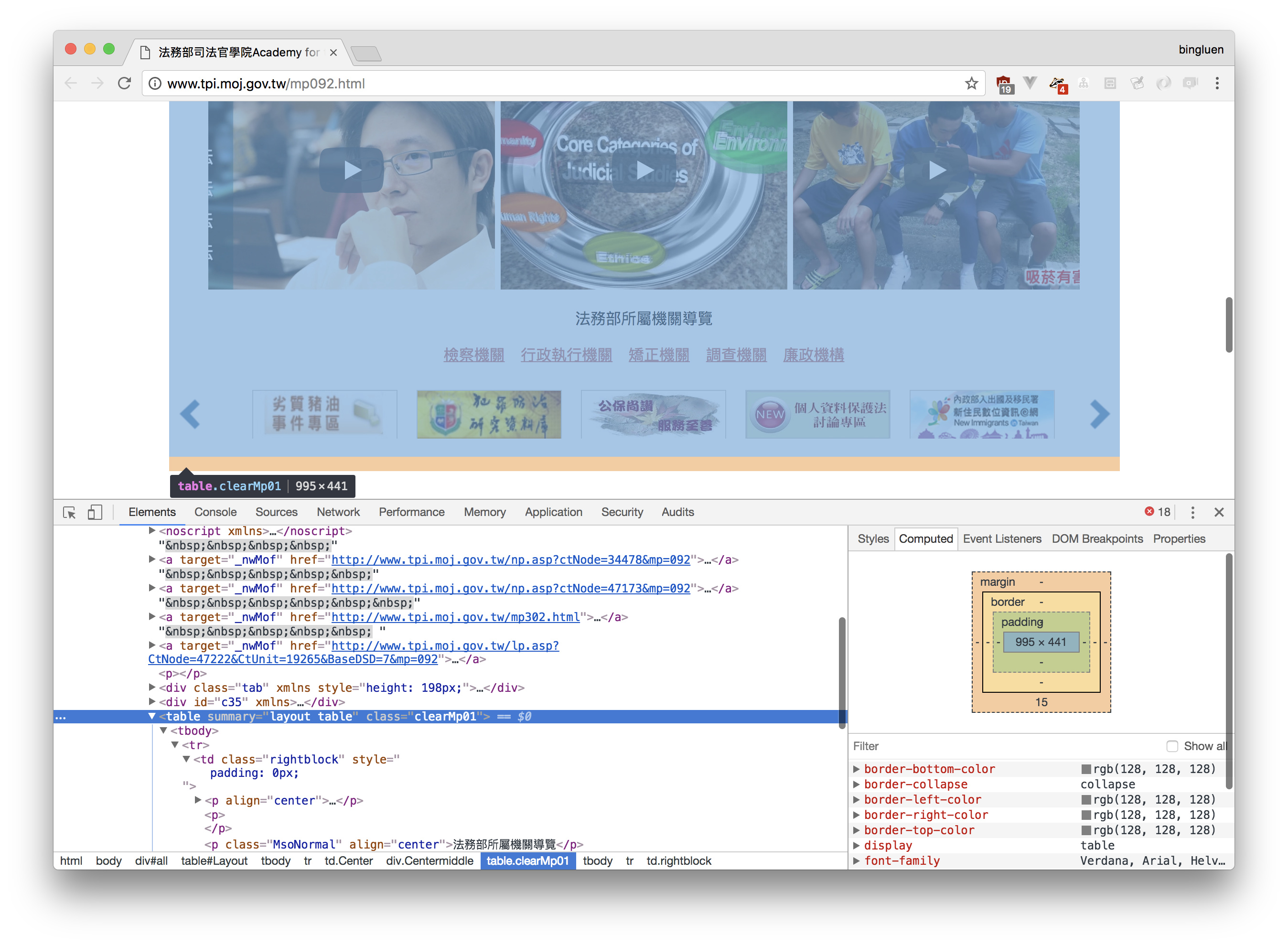
有發現表格排版影響閱讀問題(大量table爆炸可以截示意圖列出位置就好)
無
有跑版(影響閱讀)問題
多處微超版
範例1首頁
範例2首頁>學院簡介>院長簡介
首頁>學院簡介>院徽簡介:safari跑版
chrome
safari
首頁>學院簡介>院長簡介:safari 字微重疊
有出現亂碼
無
有壞掉的連結
首頁>數位課程:兩個子網站都死了
首頁>首頁>常見問題:兩個項目都死了
有不能用的外掛程式(ActiveX、Applet、Flash、Silverlight、…)
safari 多處無外掛
範例1 首頁>學院簡介>院徽簡介
chrome
safari
有不能運作的網頁元素(如按鈕不能按、選單不能選等)
無
其他(無法判斷屬於以上那個分類的都放在這邊)
網站裡多附件是以json型式提供下載,便民程度有待商榷(是否可閱)?。
在safari檢視下會呈現下列情況:
範例1首頁>學院簡介>組織架構
範例2首頁>學院簡介>院長簡介
首頁>學院大事紀>國際交流:似乎忘了附上日期
chrome的字體都是以標楷體顯示,但safari似乎只能呈現新細明體。
chrome
safari
對此網站建議(給個建議吧)
建議行距可以不必這麼擁擠。如附圖。
首頁>圖書查詢>圖書室簡介:文字部分建議加上格線
格線擁有畫龍點睛之作用,請在每一處該點上的地方加上,謝謝~
範例:
覺得好緊好密,看了不舒服><