網站
財政部中區國稅局
姓名
張家綺
日期
2017-11-28
瀏覽器解析度(iOS的Safari填裝置名稱 macOS填瀏覽器解析度)
1366 * 768
作業系統版本
Windows 7 專業版(SP1)
macOS 10.12.6(16G29)
瀏覽器版本(iOS的Safari填iOS版本)
Chrome:版本 61.0.3163.100 (正式版本) (64 位元)
Safari:版本 11.0(12604.1.38.1.7)
有發現表格排版影響閱讀問題(大量table爆炸可以截示意圖列出位置就好)
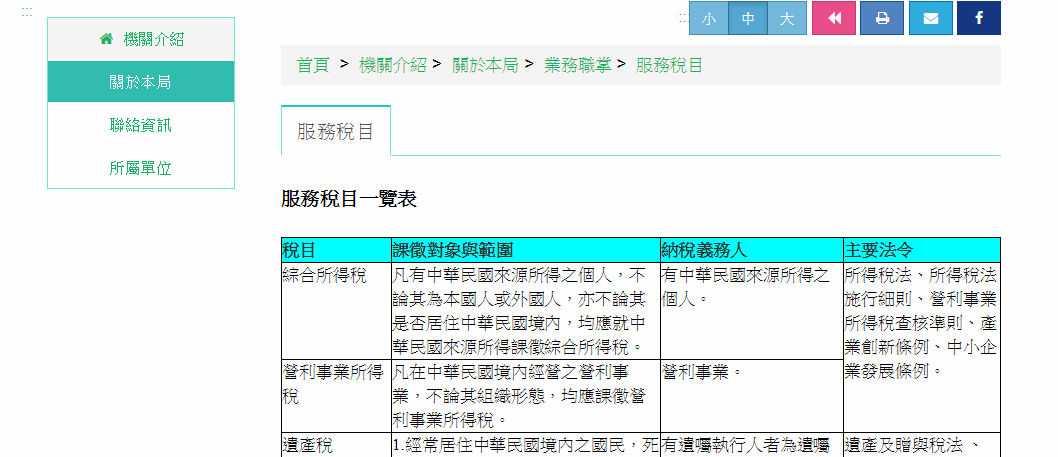
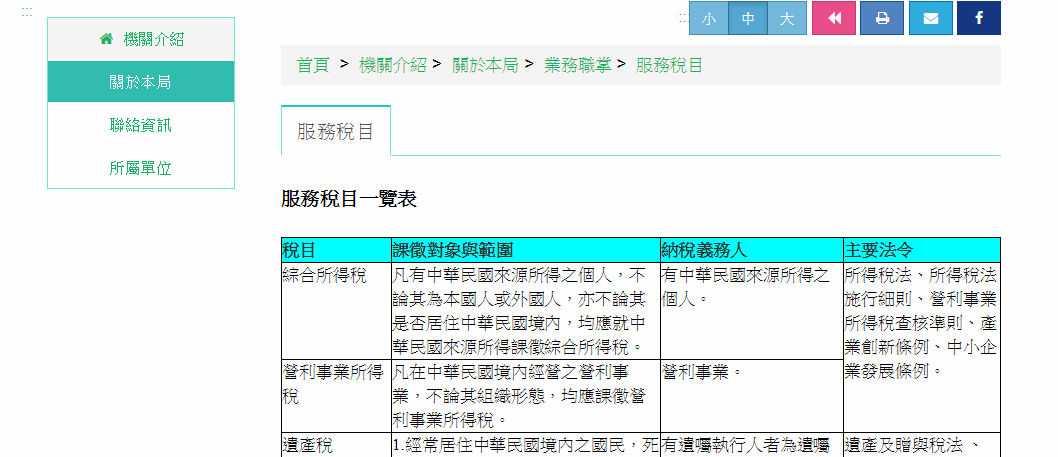
[首頁][機關介紹][關於本局][業務職掌][服務稅目]:破圖

有跑版(影響閱讀)問題
有出現亂碼
無
有壞掉的連結
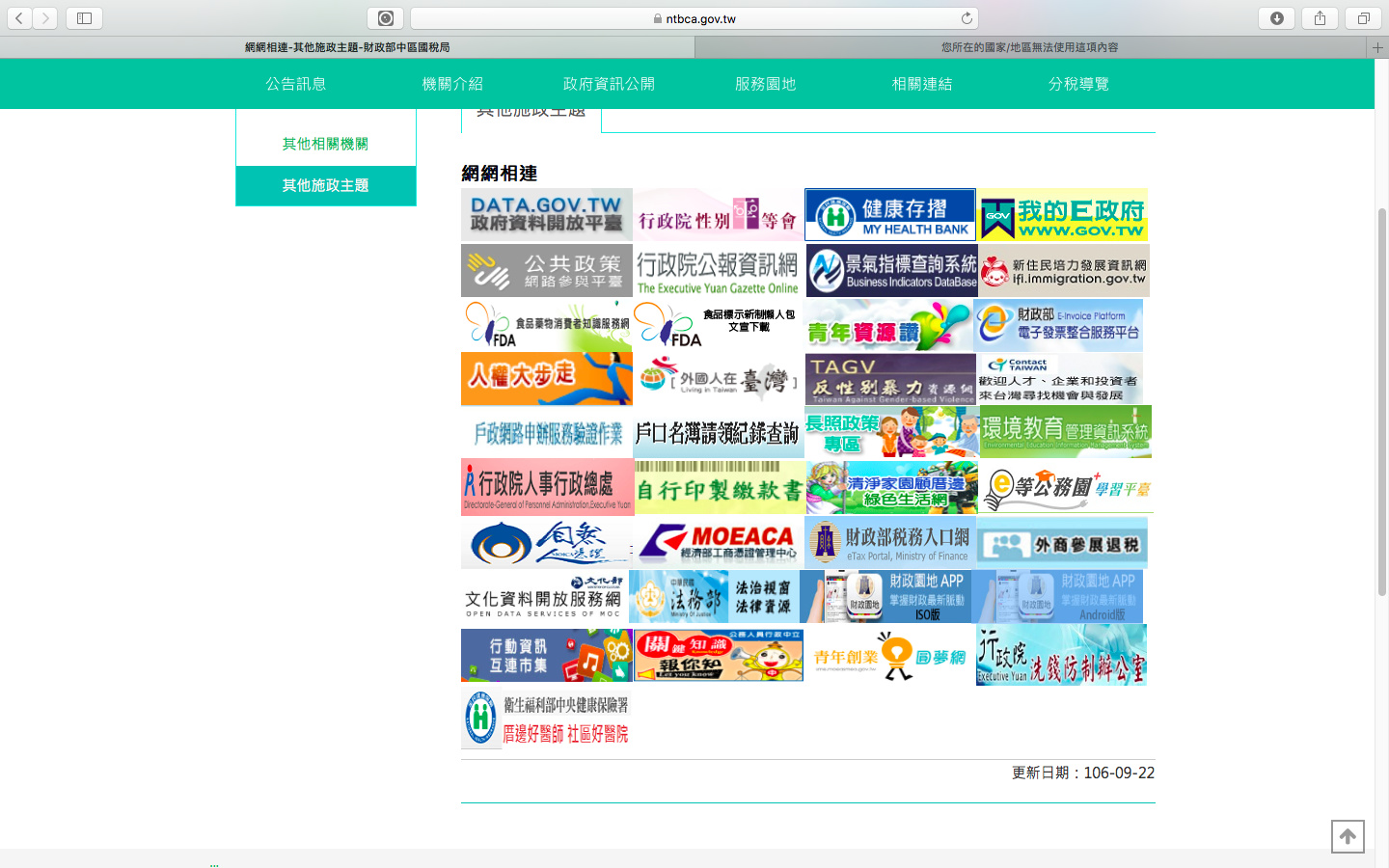
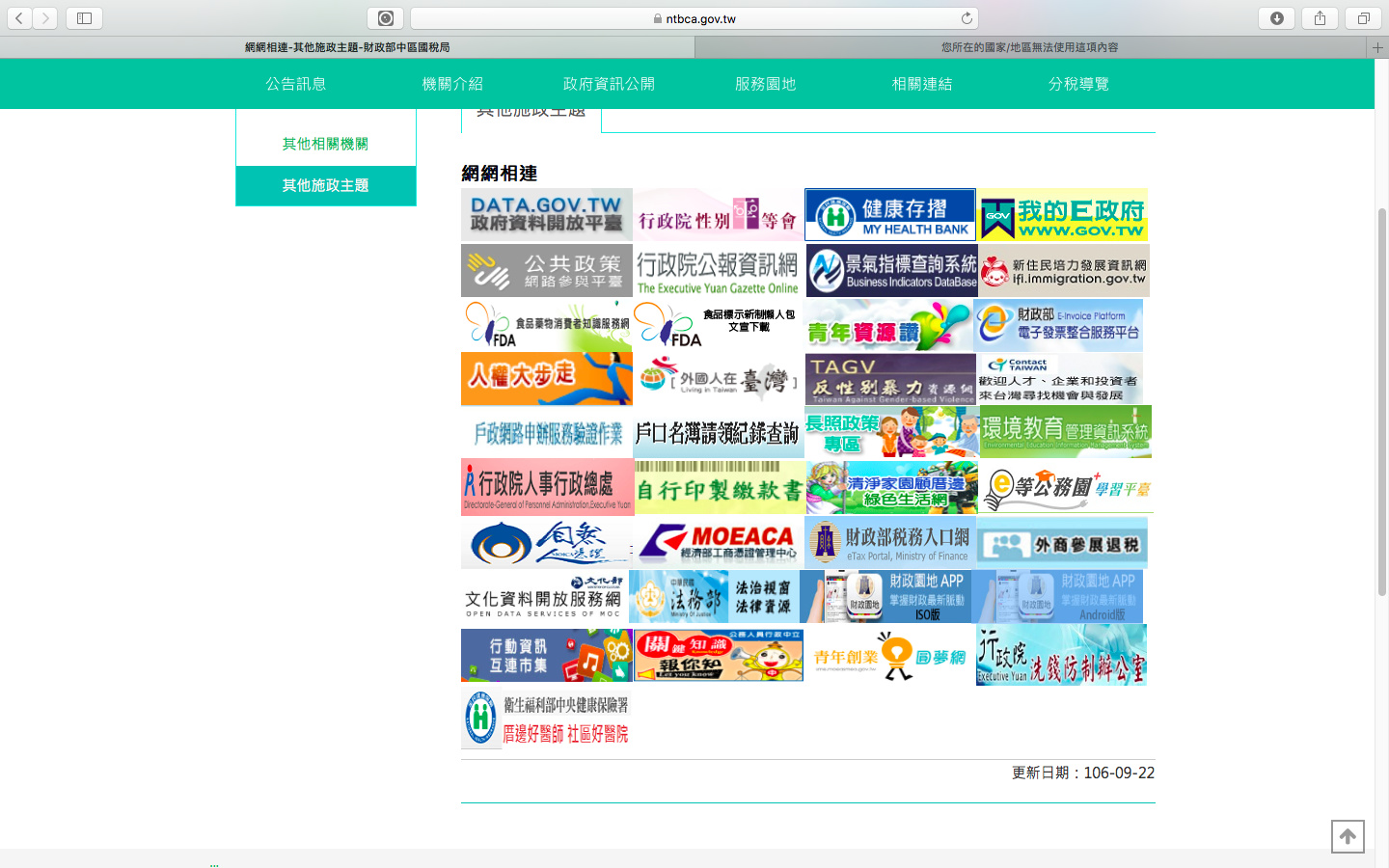
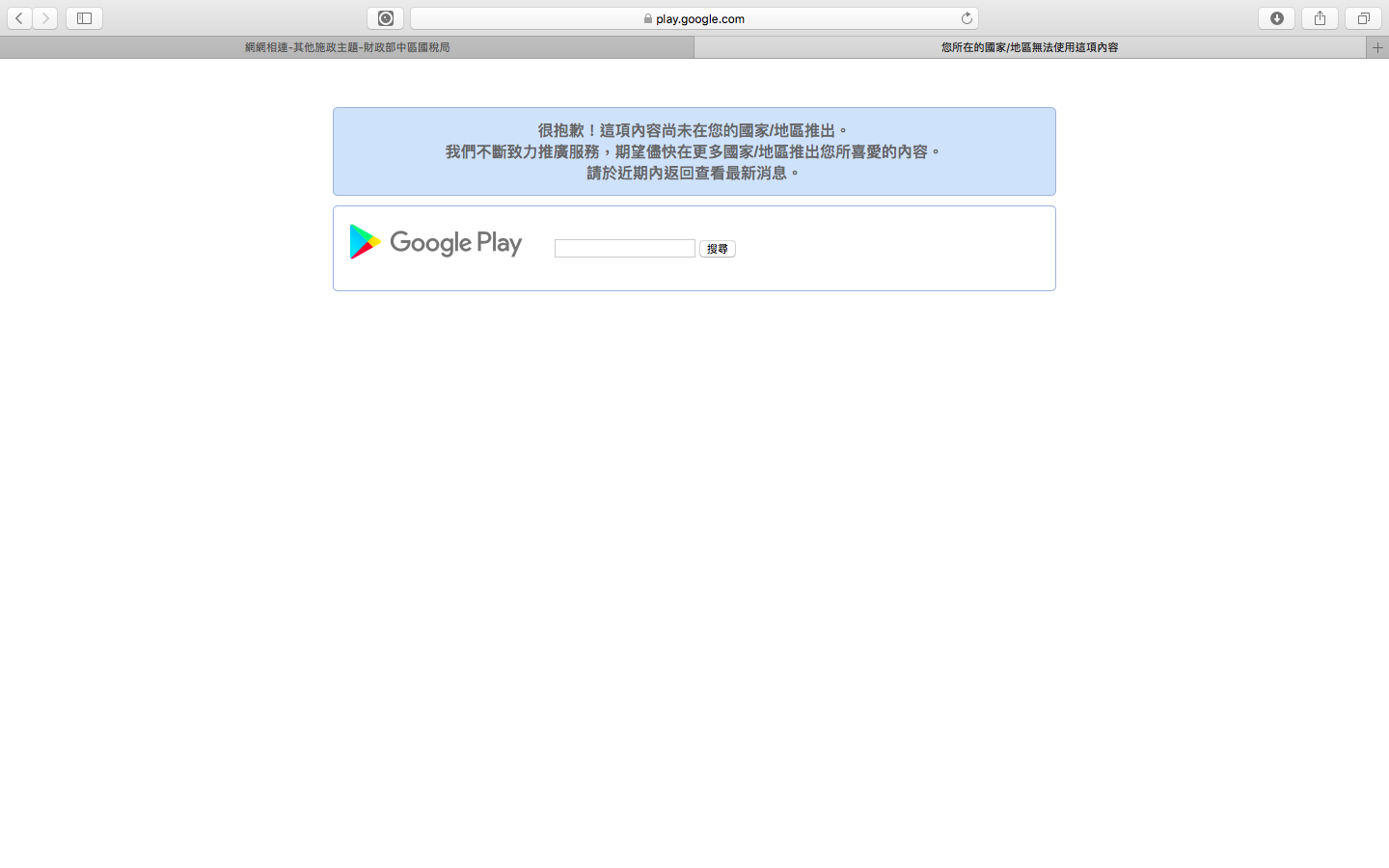
[首頁 ][相關連結][其他施政主題]:安卓版錯誤連結


有不能用的外掛程式(ActiveX、Applet、Flash、Silverlight、…)
無
有不能運作的網頁元素(如按鈕不能按、選單不能選等)
無
其他(無法判斷屬於以上那個分類的都放在這邊)
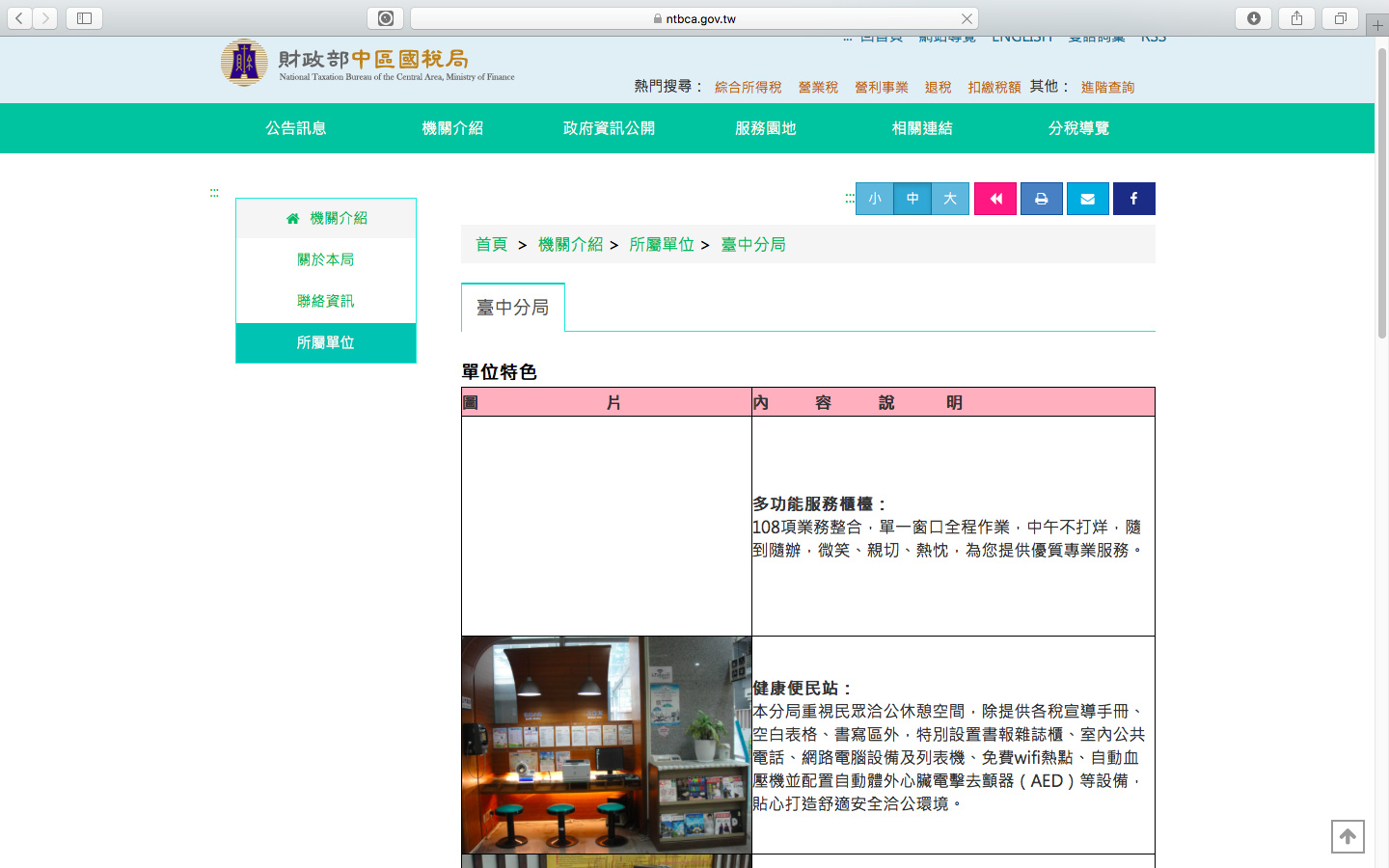
[首頁][機關介紹][所屬單位][臺中分局]:文字和圖片太貼,最好加大間距

對此網站建議(給個建議吧)
☆☆☆網頁分類太過精簡,引導沒有很明顯,容易迷路,建議在多增加子類別在選單上。配色都偏亮 ,看起來很吃力
問題:
[首頁][機關介紹][關於本局][業務職掌][服務稅目]:破圖
可能原因:
table 大小寫死
原始程式:
<table style="width: 757px;" border="1" cellspacing="4" cellpadding="5" summary="*" bordercolor="#000000">
建議修改:
建議排版使用 bootstrap,table 容易跑版
<table style="width: 100%;" border="1" cellspacing="4" cellpadding="5" summary="*" bordercolor="#000000">
補充:修改後的版面如下

問題:
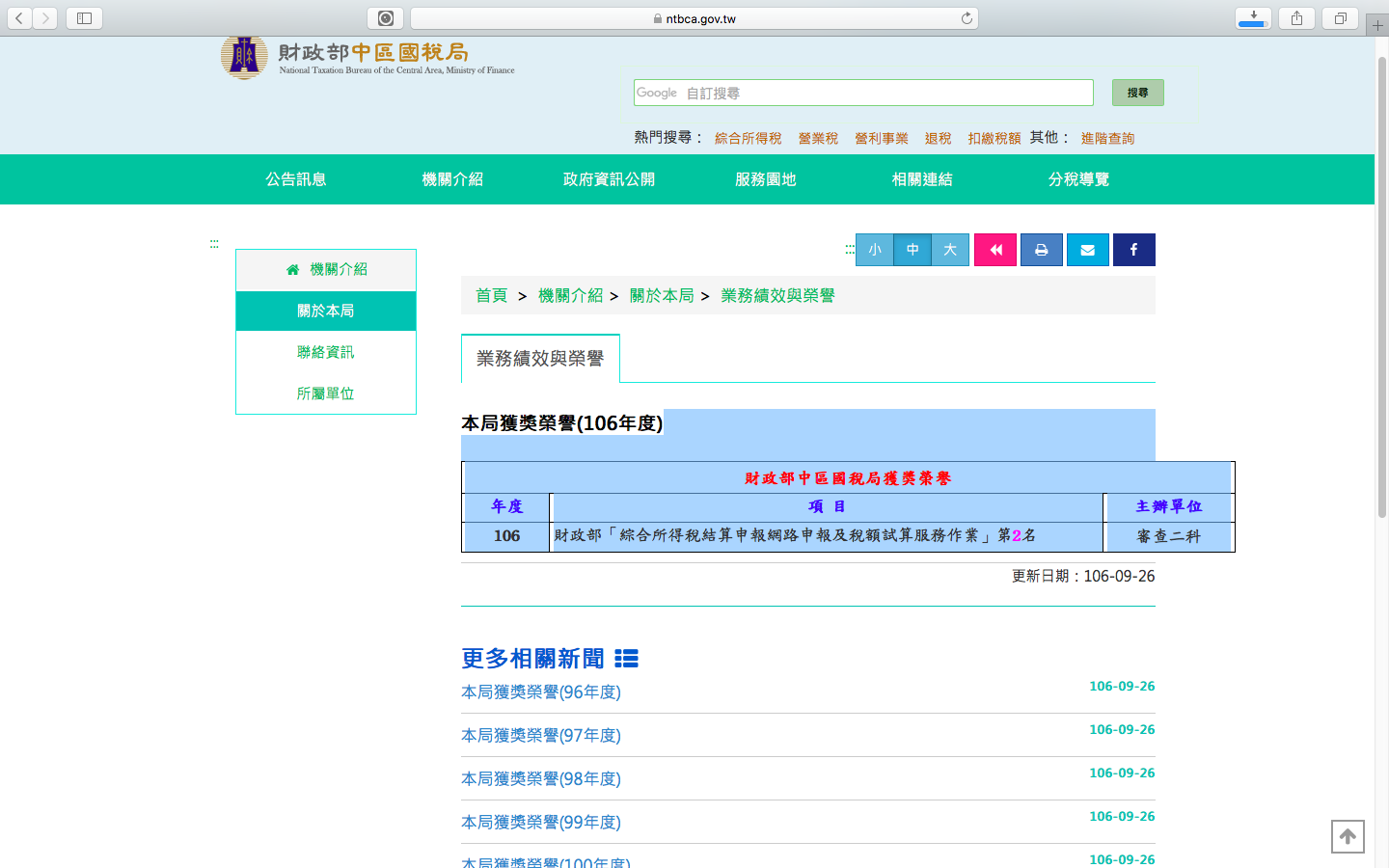
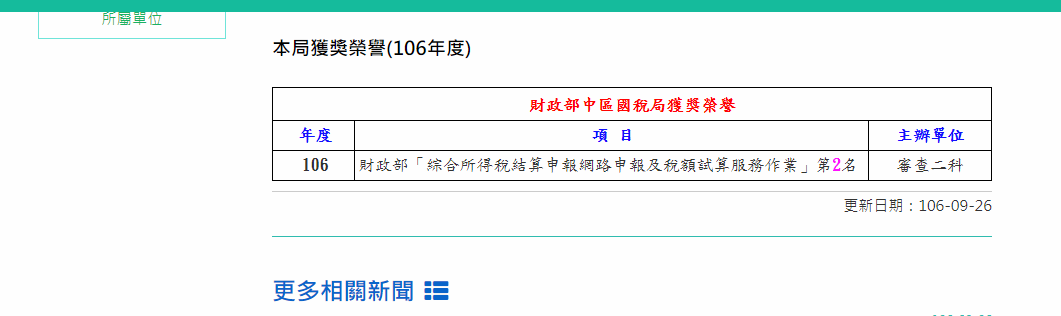
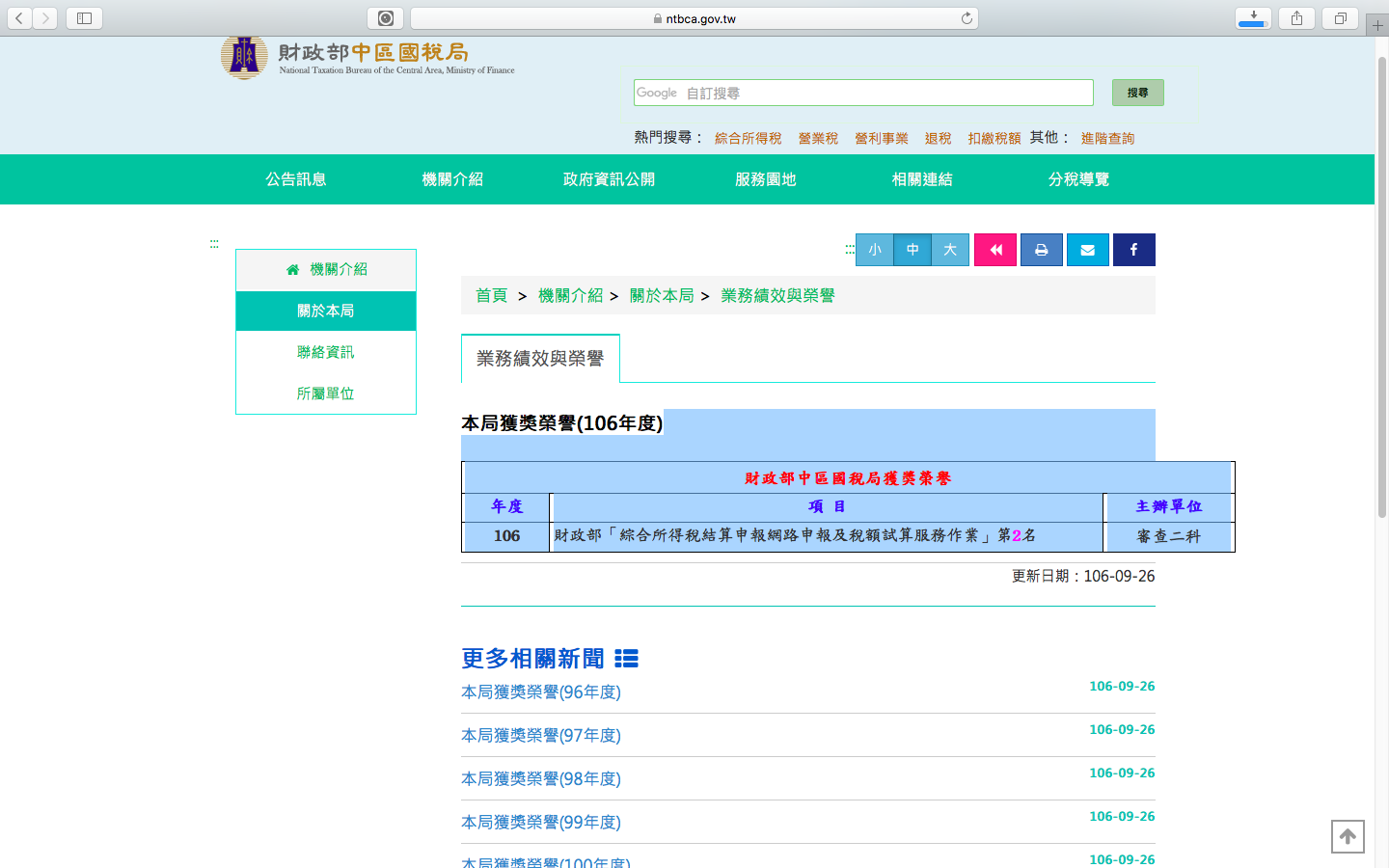
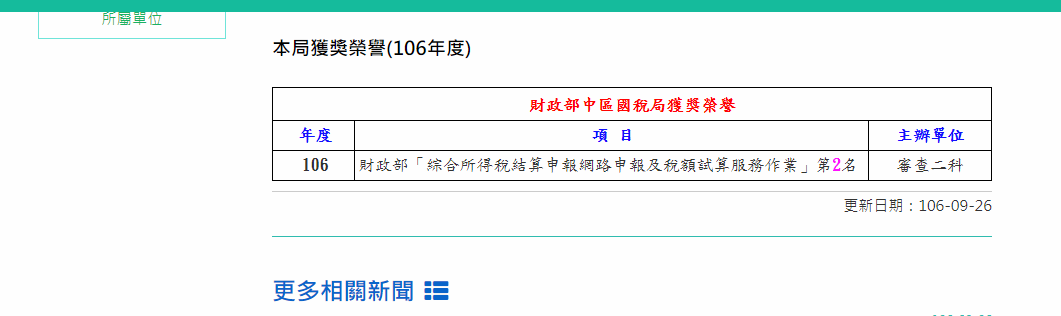
[首頁][機關介紹][關於本局][業務績效與榮譽]:破圖

可能原因:
table 大小寫死
原始程式:
<table style="page-break-before: always; width: 803px;" border="0" cellspacing="0" cellpadding="5" summary="*">
建議修改:
建議排版使用 bootstrap,table 容易跑版
<table style="page-break-before: always; width: 100%;" border="0" cellspacing="0" cellpadding="5" summary="*">
補充:修改後的版面如下

問題:
[首頁][機關介紹][所屬單位][豐原分局]:破圖
可能原因:
table 大小寫死
原始程式:
<table style="width: 850px; height: 480px;" border="0" summary="創新服務措施">
建議修改:
建議排版使用 bootstrap,table 容易跑版
<table style="width: 100%" border="0" summary="創新服務措施">
補充:修改後的版面如下

問題:
[首頁][機關介紹][關於本局][機關簡介]:[文字和圖片太貼,最好加大間距] ()
可能原因:
沒有調整適當間距
原始程式:
<td style="text-align: justify;" align="left" valign="top" headers="group0">
建議修改:
<td style="text-align: justify;padding-left: 4%;" align="left" valign="top" headers="group0">
補充:修改後的版面如下

問題:
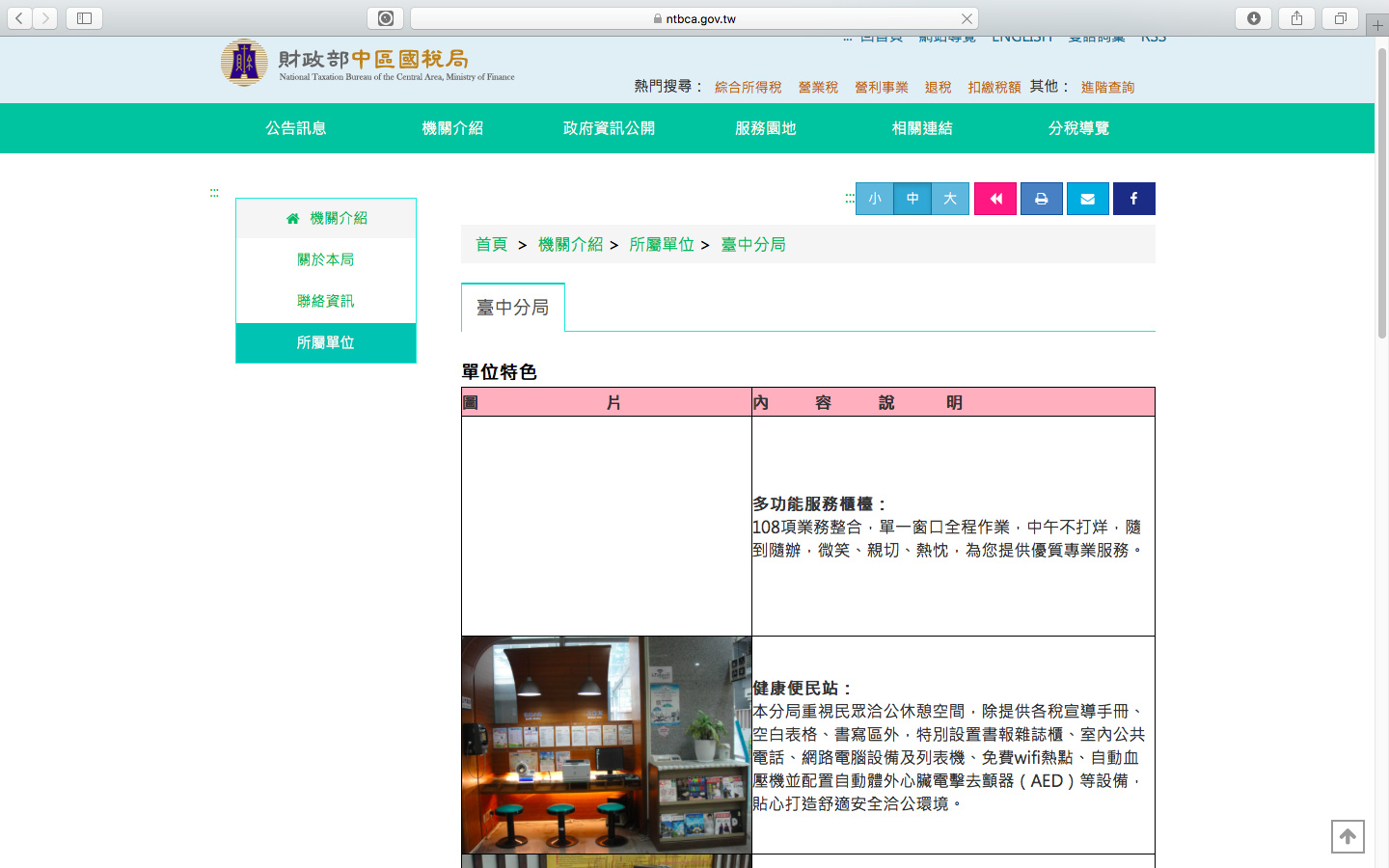
[首頁][機關介紹][所屬單位][臺中分局]:文字和圖片太貼,最好加大間距
可能原因:
沒有調整適當間距
建議修改:
同上解法調整 padding。
排版建議使用 bootstrap,table 排版容易跑版。