問題:
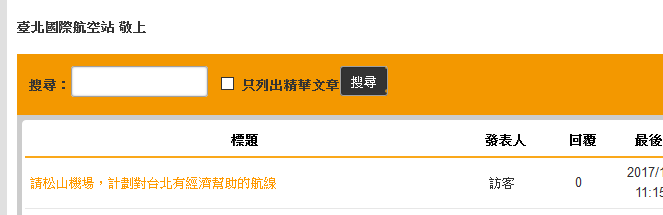
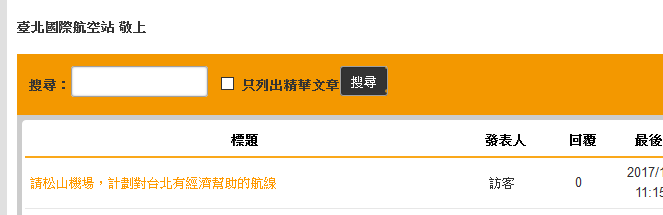
[首頁 > 意見交流 > 民意論壇 > 民意論壇]:民意論壇 Checkbox 歪掉
可能原因:
間距設定問題
建議修改:
添加以下 css 原始碼
#topflag {
margin: 8px 8px;
}
補充:修改後的版面如下

問題:
[首頁]>[公告資訊]>[飛安宣導]:飛安宣導跑版
可能原因:
圖片寬度大小寫死
原始程式:
<img alt="示意圖" src="/tsa/images/epost/images/未命名.png" style="height: 262px; width: 931px">
<img alt="" src="/tsa/images/epost/images/示意圖(1).JPG" style="height: 703px; width: 1196px">
建議修改:
<img alt="示意圖" src="/tsa/images/epost/images/未命名.png" style=" width: 100%;">
<img alt="" src="/tsa/images/epost/images/示意圖(1).JPG" style="width: 100%">
補充:修改後的版面如下

問題:
首頁: App 下載圖示擠壓,建議更改比例
可能原因:
目前每張圖片大小不一,強制調整成一樣的視覺長寬導致變形。建議重新製作圖片,修改成統一大小。
以下為 height = 100% 結果

問題:
首頁>網站資料開放宣告:資料開放宣告標題切到邊邊
可能原因:
調整間距即可
原始程式:
<div style="height:45px; color:#FFF; font-size:19px; text-align:center;">
-網站資料開放宣告-</div>
建議修改:
<div style="height:45px; color:#FFF; font-size:19px; text-align:center;padding-top: 10px;">
-網站資料開放宣告-</div>
補充:修改後的版面如下

問題:
「隱私權政策」Title 壞掉

「資料開放政策」Title 壞掉

「網站資料開放宣告」Title 壞掉

原始程式:
<head id="Head1">
<title> <html>
<body>
網站資料開放宣告
</body>
</html>
| 臺北松山機場
</title><
建議修改:
head tag 裡面的 title 修改即可
<head id="Head1">
<title>
網站資料開放宣告 | 臺北松山機場
</title>
補充:修改後的版面如下