#問題
#可能原因
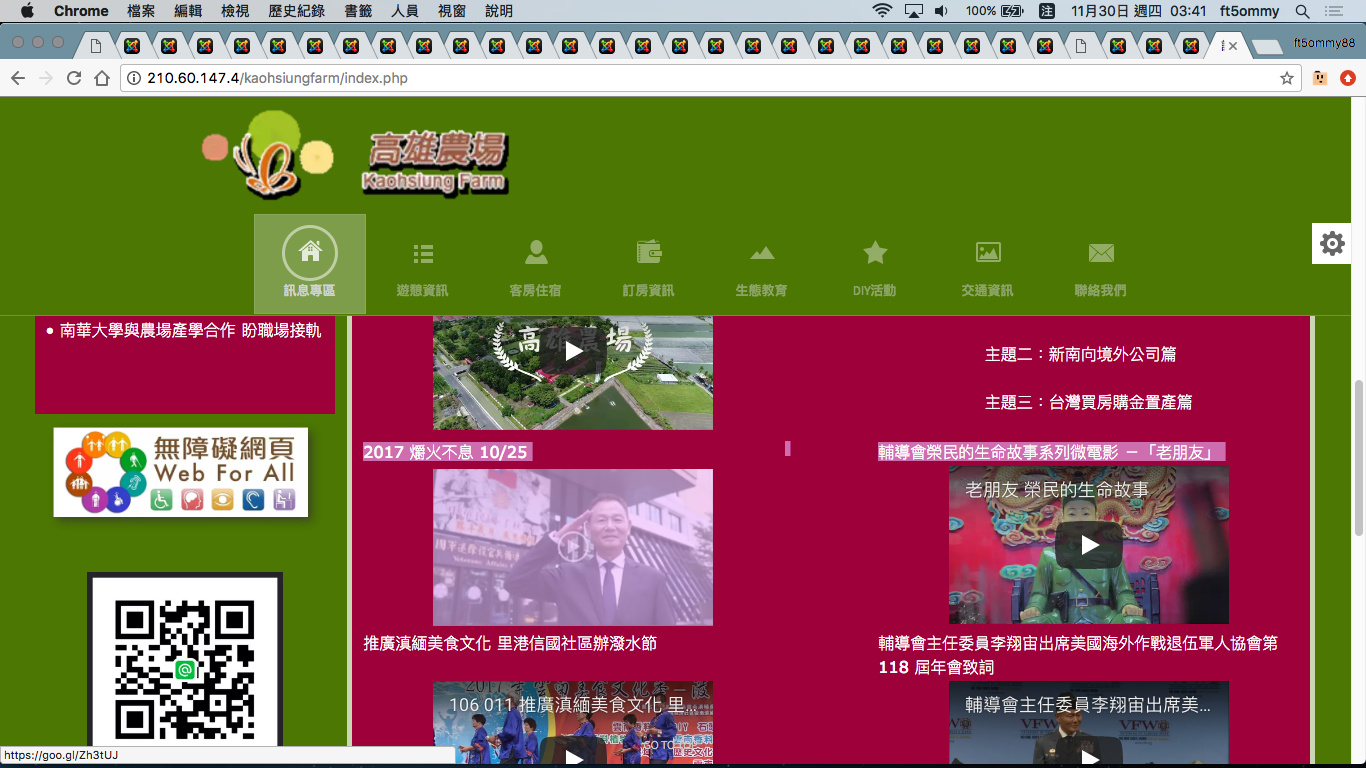
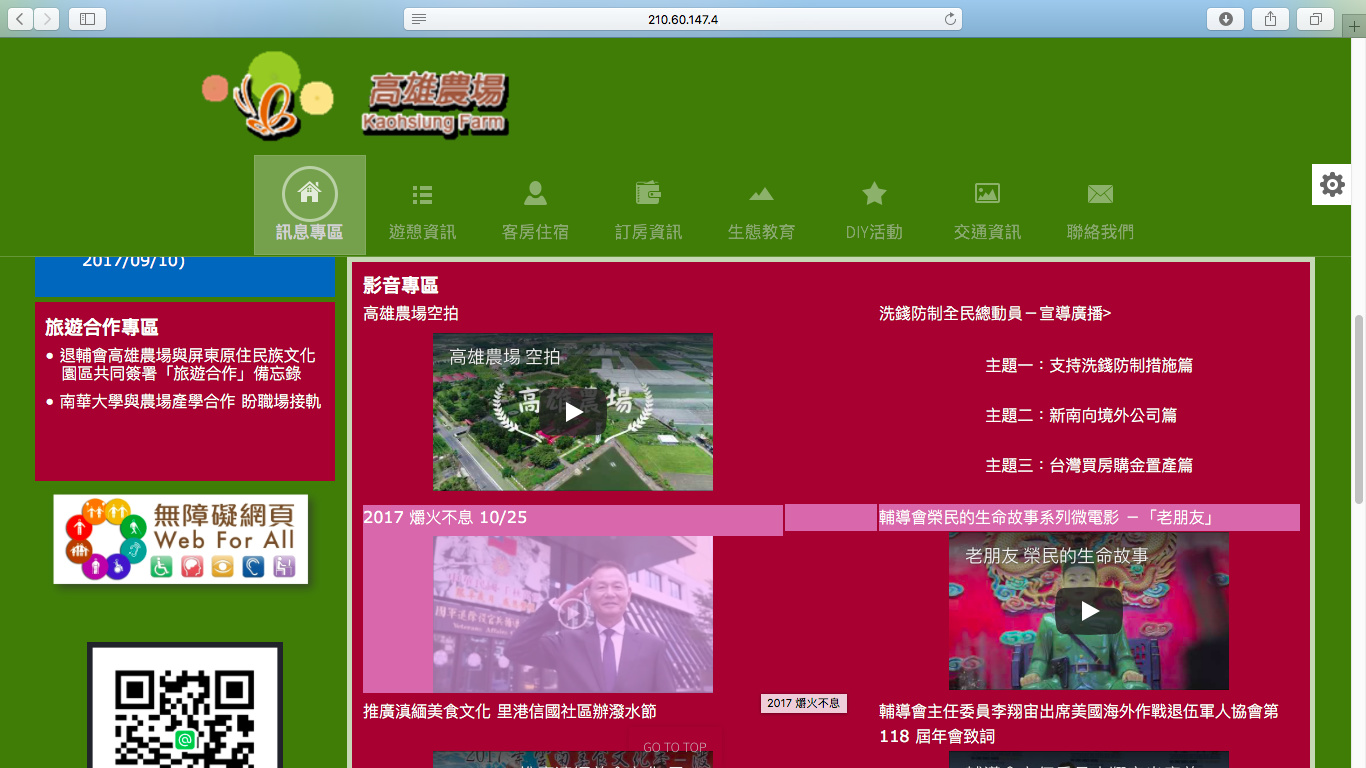
「2017 爝火不息」其實是一張圖片加上連結: https://goo.gl/Zh3tUJ
此連結上的google雲端檔案遺失
#建議修改
修復google雲端檔案 並更換連結
或直接將影片放上youtube 嵌入網頁
#問題
#可能原因
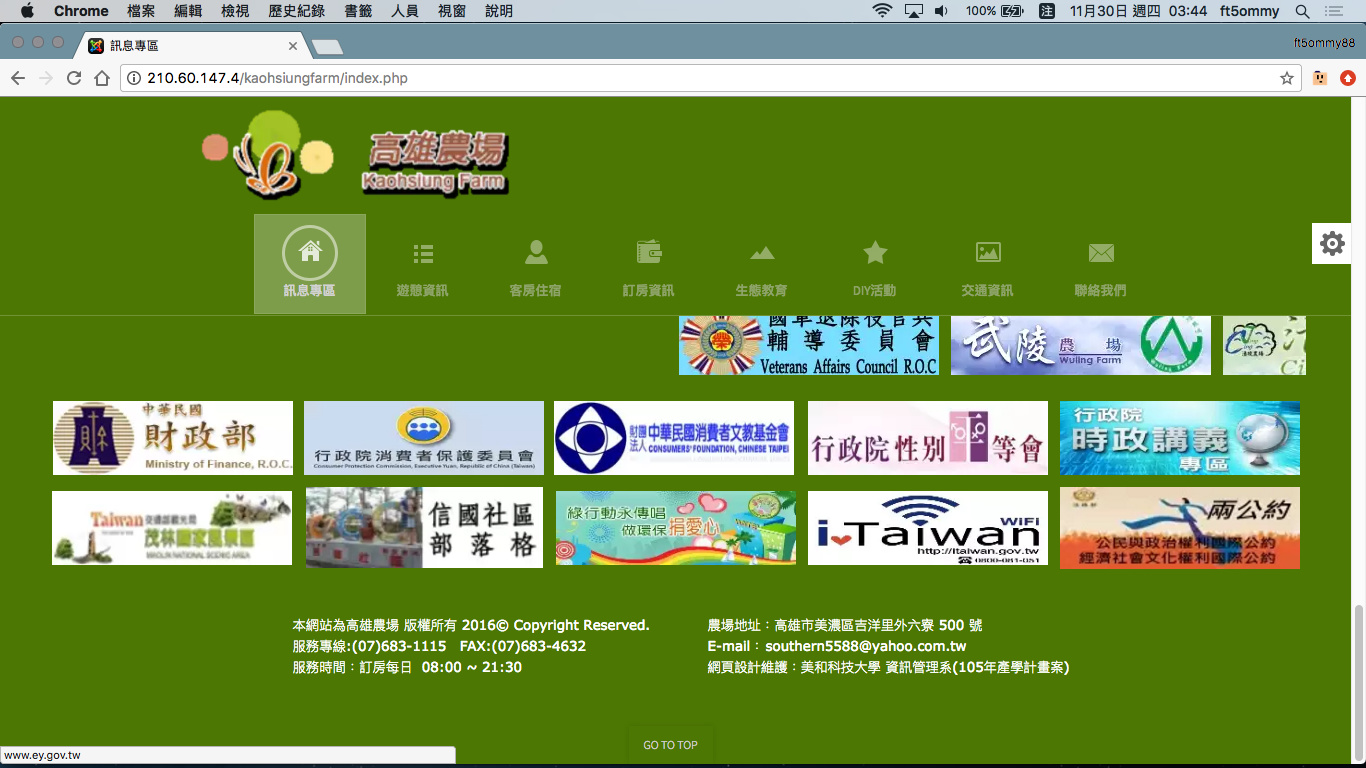
導覽列設計不當
#問題程式
1.logo圖片太大:
<img src="/kaohsiungfarm/images/KaohsiungFarm/khf_logo_new.png" alt="" id="jsn-logo-desktop">
2.往下滑動後,當導覽列固定在上方時,logo圖片還存在在上方,導致導覽列高度太高:
/cache/jsn_metro_pro/a1e29290f8aa128dcc5d5faf6bb11827.js
window.addEvent('load', function() {
var headerPosition = header.getPosition(),
menuHeight = header.getHeight(),
placeHolder = new Element('div', {'class': 'jsn-menu-placeholder'});
window.addEvent('scroll', function(event) {
var windowScroll = window.getScroll();
if (windowScroll.y > headerPosition.y) {
header.addClass('jsn-menu-sticky');
placeHolder.inject(header, 'after');
placeHolder.setStyle('height', menuHeight);
} else {
header.removeClass('jsn-menu-sticky');
placeHolder.destroy();
}
});
});
#建議修改
1.調整logo圖片大小至250px
<img src="/kaohsiungfarm/images/KaohsiungFarm/khf_logo_new.png" alt="" id="jsn-logo-desktop" width="250">
2.調整js:當瀏覽下來後,導覽頁固定在上方時,不顯示logo圖片。若又瀏覽回上方,再顯示圖片
window.addEvent('load', function() {
var headerPosition = header.getPosition(),
menuHeight = header.getHeight(),
placeHolder = new Element('div', {'class': 'jsn-menu-placeholder'});
window.addEvent('scroll', function(event) {
var windowScroll = window.getScroll();
if (windowScroll.y > headerPosition.y) {
header.addClass('jsn-menu-sticky');
placeHolder.inject(header, 'after');
placeHolder.setStyle('height', menuHeight);
document.getElementById("jsn-logo").style.display="none";
} else {
header.removeClass('jsn-menu-sticky');
placeHolder.destroy();
document.getElementById("jsn-logo").style.display="inline";
}
});
});