可能原因:
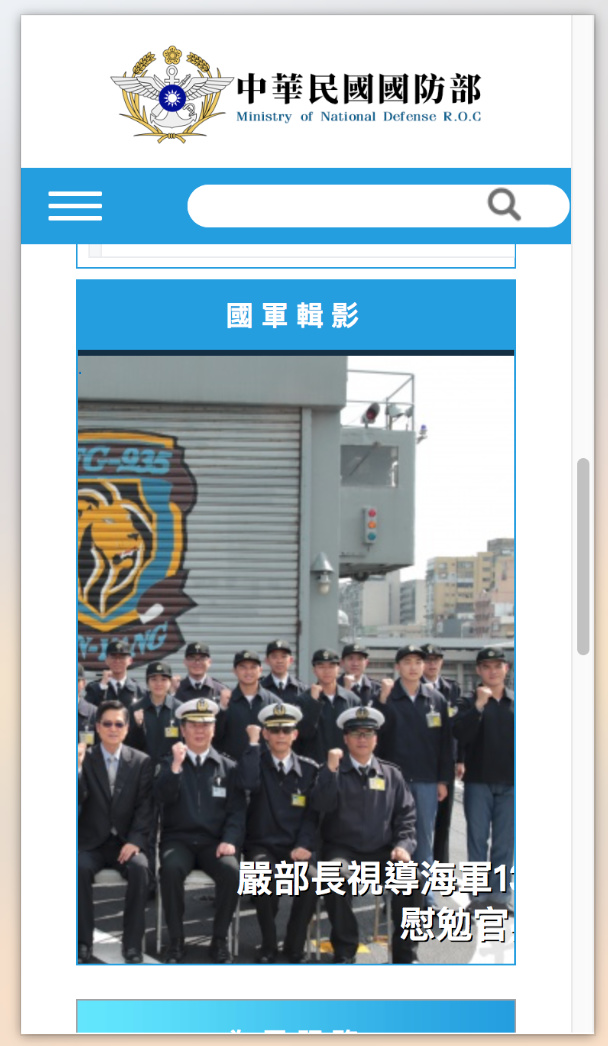
使用iframe嵌入外部網站導致預先定義寬度並未按照螢幕大小
建議修改:
選用其他方式而並非使用iframe or 寫一個js在loading完後再依照螢幕大小重新loading
問題:
可能原因:
沒做 RWD
原始程式:
<img class="_1p6f _1p6g img" src="https://scontent.ftpe8-1.fna.fbcdn.net/v/t31.0-8/p720x720/29665161_1779944502068860_6041711584587408453_o.jpg?_nc_cat=0&oh=5898c7a3f5718e2fad07fdc671ad319f&oe=5B647948" alt="" style="max-width:487px;max-height:323px;" width="487" height="323">
建議修改:
因一開始有定義固定的width,所以要在document.ready時寫一個function去動態抓螢幕寬度,並重新load iframe
Ex : https://www.minwt.com/webdesign-dev/facebook/15617.html
補充
結尾(選填,可增加網站建議)
問題:
可能原因:
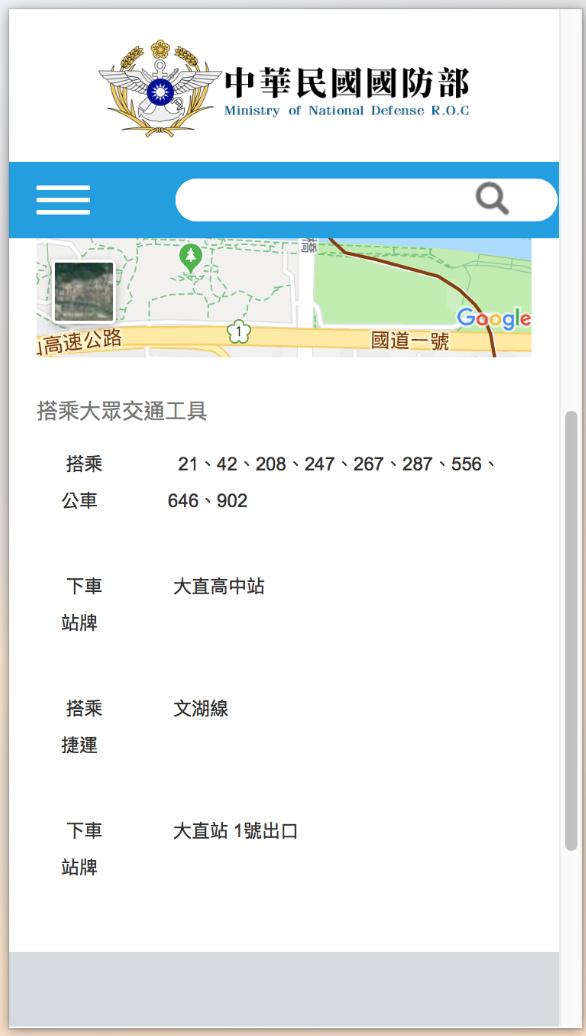
排版問題
原始程式:
<tr>
<td style=""> 搭乘公車</td>
<td style=""> 21、42、208、247、267、287、556、646、902</td>
</tr>
建議修改:
刪除文字前的
補充

結尾(選填,可增加網站建議)
問題:
可能原因:
class 設定錯誤
原始程式:
<div class="column column-
block">
<p style="">[第二任部長]</p>
<p style="">何應欽</p>
<img src="img/minister/02.jpg" alt="[第二任部長]-何應欽" style="">
<p style="">37.06.03~37.12.22</p>
</div>
建議修改:
<div class="column column-block">
<p style="">[第二任部長]</p>
<p style="">何應欽</p>
<img src="img/minister/02.jpg" alt="[第二任部長]-何應欽" style="">
<p style="">37.06.03~37.12.22</p>
</div>
補充

結尾(選填,可增加網站建議)
問題:
可能原因:
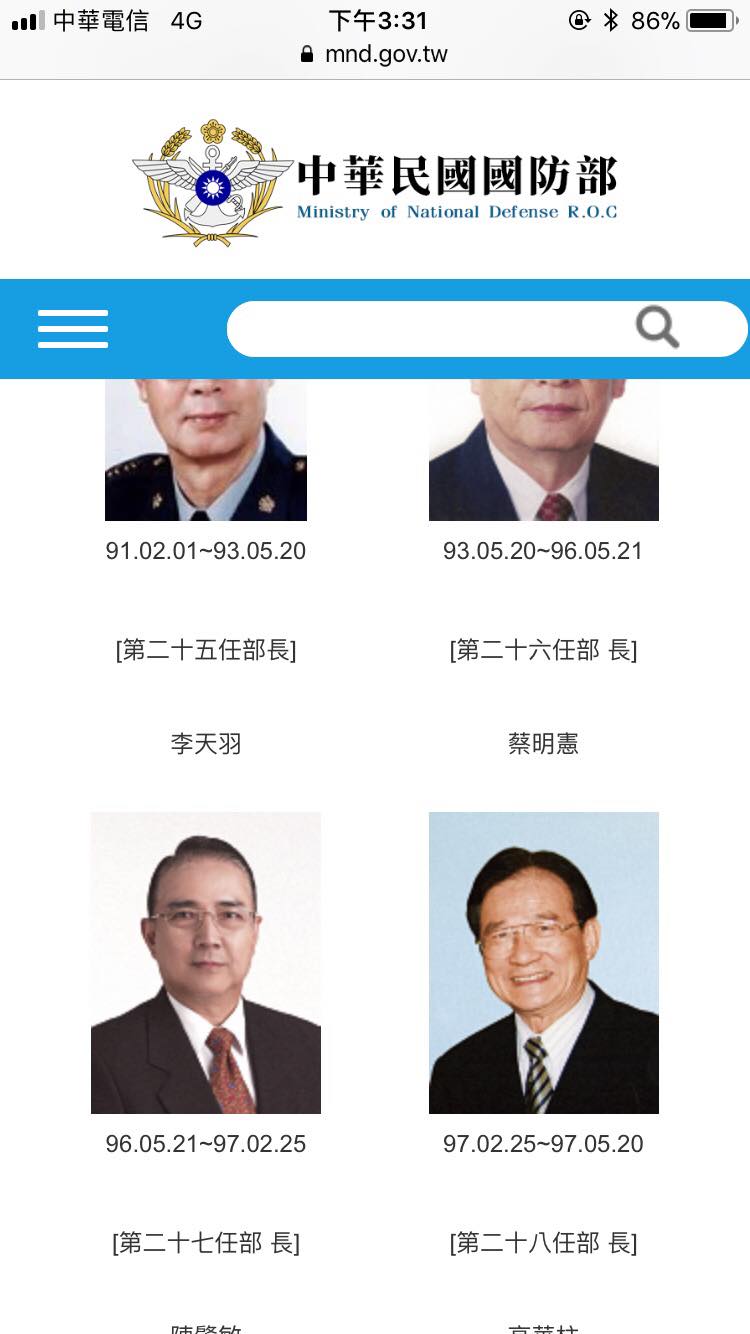
程式碼換行問題
原始程式:
<p style="">[第二十七任部
長]</p>
建議修改:
<p style="">[第二十七任部長]</p>
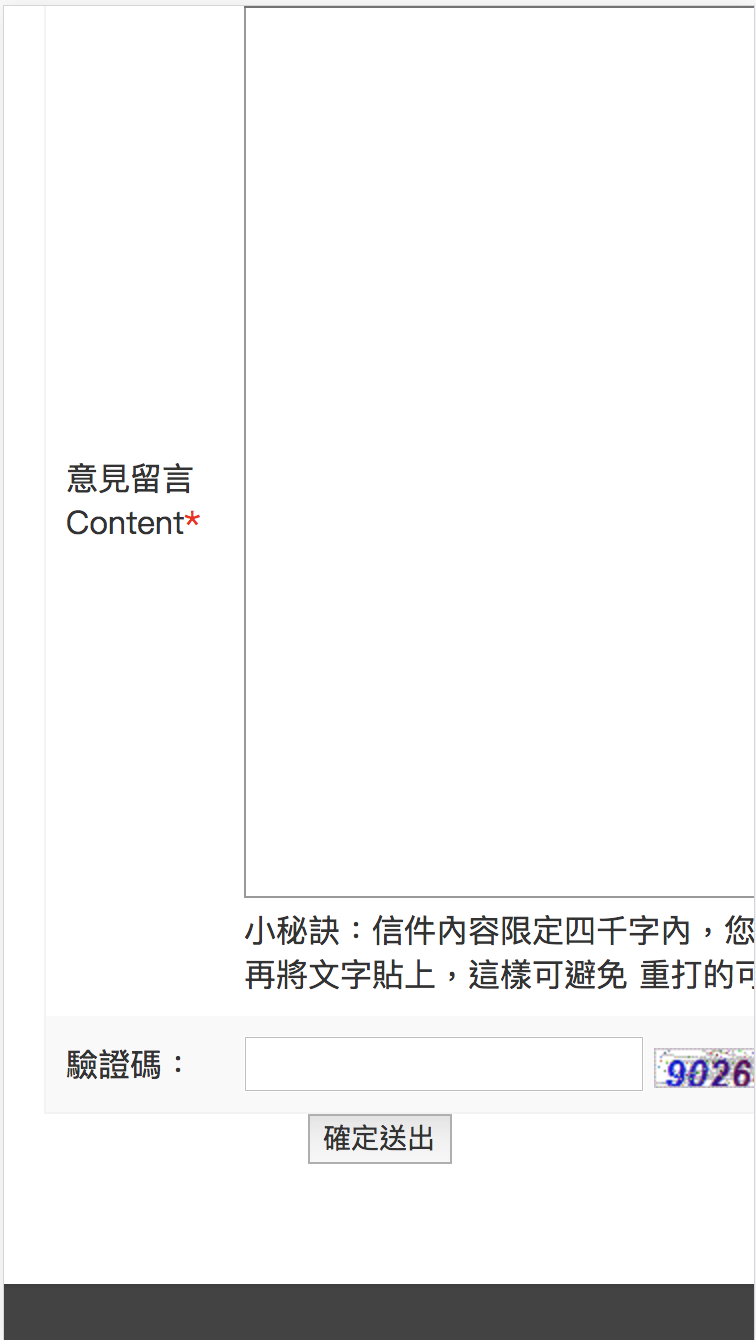
#問題:
可能原因:
排版及換行錯誤
原始程式:
<td>
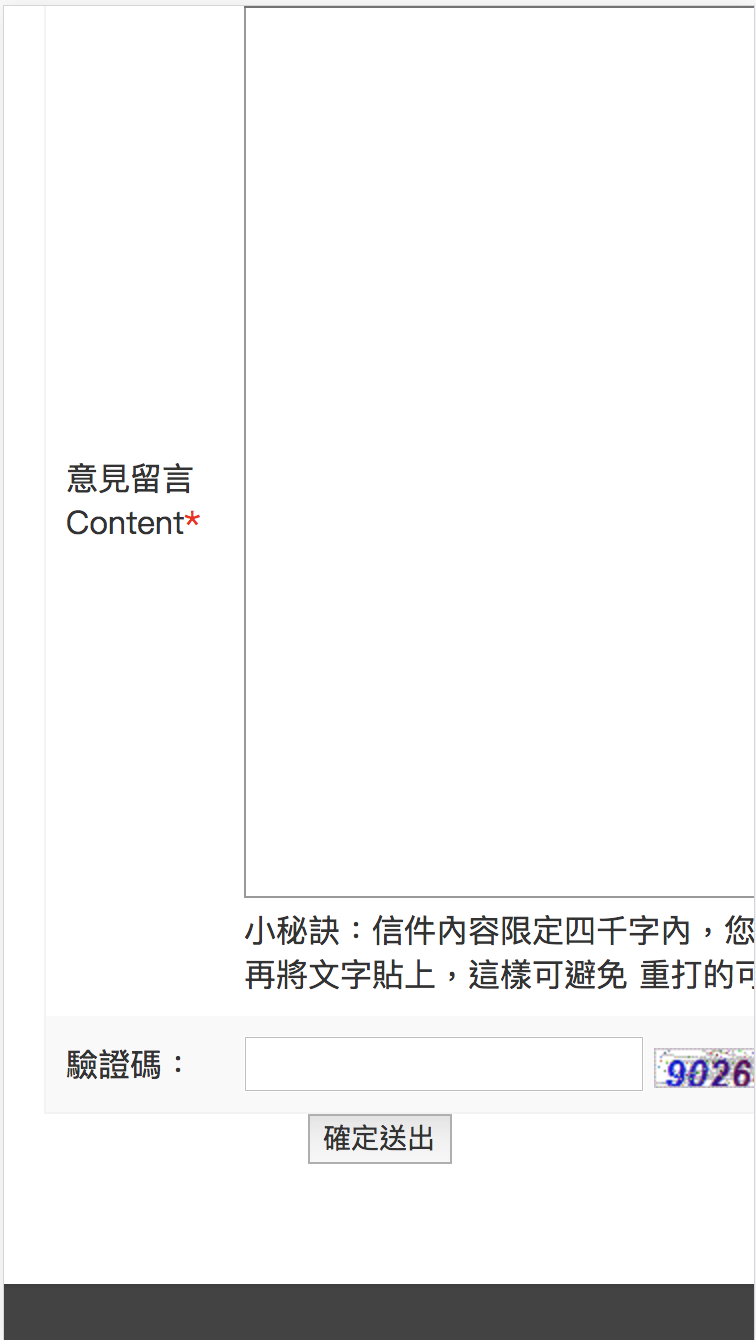
<textarea name="ctl00$ContentPlaceHolder2$LetterContentTextBox" rows="20" cols="20" id="ContentPlaceHolder2_LetterContentTextBox" title="輸入意見留言" style="width:450px;"></textarea>
<br>
小秘訣:信件內容限定四千字內,您可以先在記事本上編輯內容再將文字貼上<br> ,這樣可避免 重打的可能喔!
<br>
<span id="ContentPlaceHolder2_RequiredFieldValidator6" style="display:none;">請填寫意見留言</span>
</td>
建議修改:
(範例)
刪除一個br和多餘的 
<td>
<textarea name="ctl00$ContentPlaceHolder2$LetterContentTextBox" rows="20" cols="20" id="ContentPlaceHolder2_LetterContentTextBox" title="輸入意見留言" style="width:450px;"></textarea><br>
小秘訣:信件內容限定四千字內,您可以先在記事本上編輯內容再將文字貼上,這樣可避免 重打的可能喔!
<br>
<span id="ContentPlaceHolder2_RequiredFieldValidator6" style="display:none;">請填寫意見留言</span>
</td>
補充

結尾(選填,可增加網站建議)
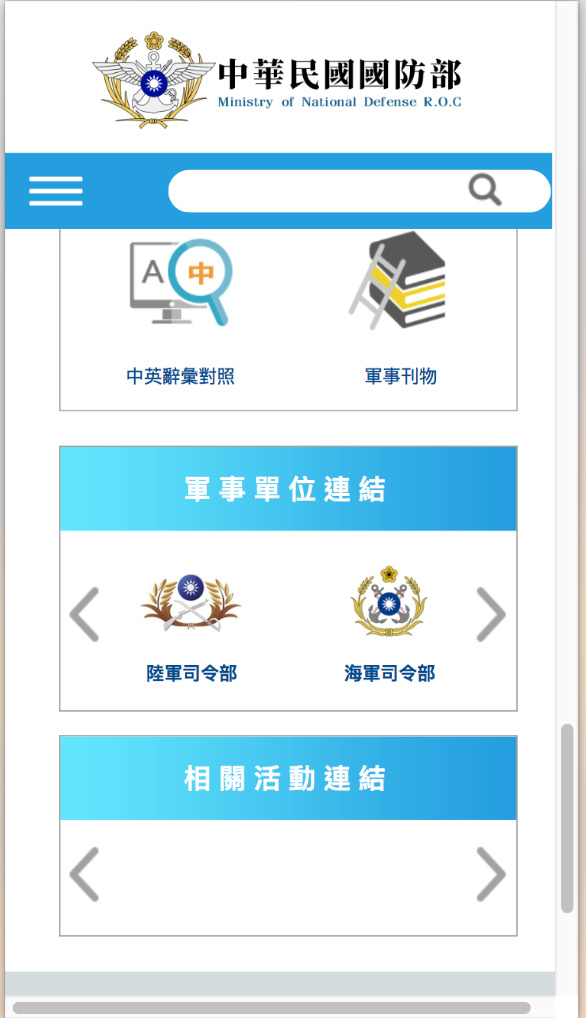
問題:
可能原因:
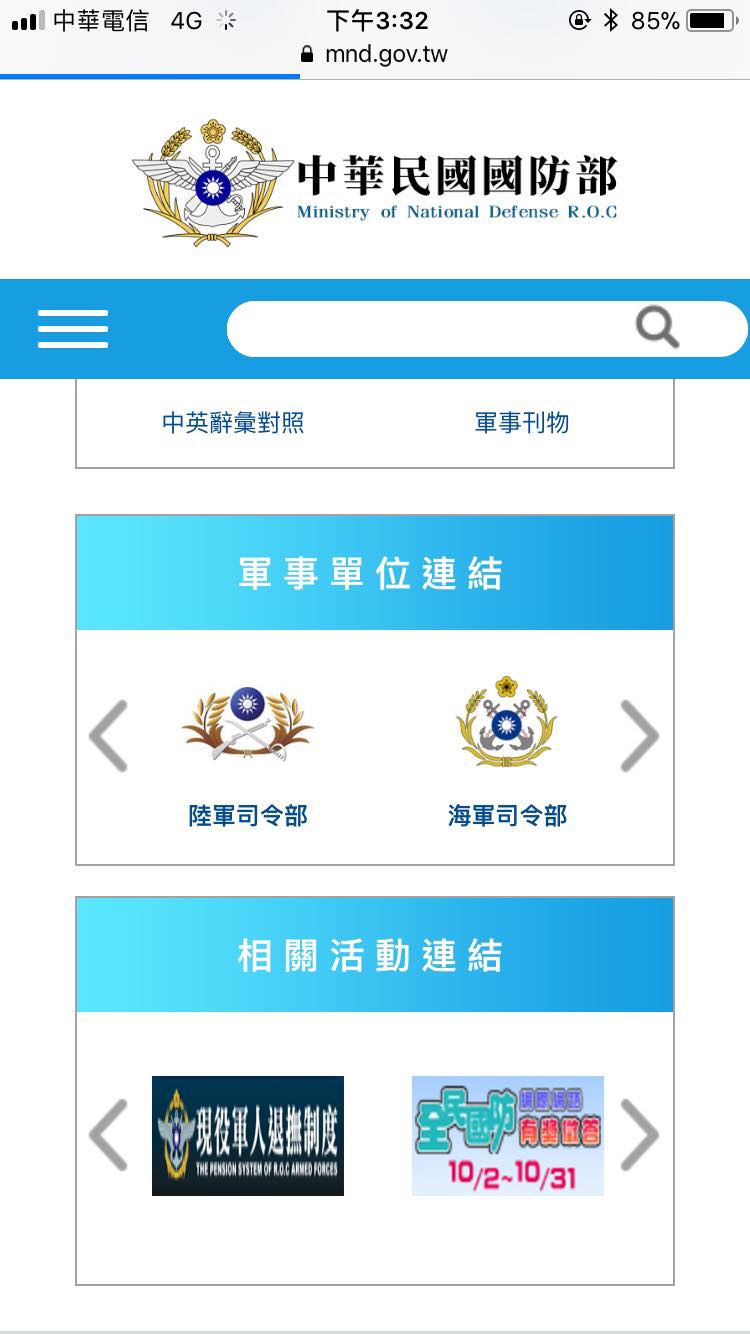
實測是有功能的也都可以按 不過方向有問題
建議修改:
修改Jquery或javascript使其可以正確地左右移動一個欄位
結尾(選填,可增加網站建議)