問題:
可能原因:
粉絲專頁停用
原始程式:
位置:https://www.mohw.gov.tw/cp-81-9428-1.html :256
<tr>
<td align="center" style="line-height:inherit;">
<p>5</p>
</td>
<td style="line-height:inherit;">
<p><a data-mce-href="http://goo.gl/rfsyGz" href="http://goo.gl/rfsyGz" target="_blank">部醫加油讚</a></p>
</td>
<td style="line-height:inherit;">
<p>本會重要資訊發布、各活動分享,以及本部所屬部立醫院相關活動、衛教、健康知識等訊息分享,期望透過平台提升部立醫院正面觀感,拉近與民眾之間的關係。</p>
</td>
</tr>
建議修改:
整段刪掉
或者重新建立粉絲團並更新連結
問題:
可能原因:
表格內容將表格拓寬
原始程式:
位置: https://www.mohw.gov.tw/xslGip/Unit001/css/customize.css :1
.cp article table {
margin: 0 auto 1em;
width: 99%;
line-height: 150%;
border-collapse: collapse;
background-color: #fff;
}
建議修改:
加上table-layout固定表格的顯示方式
改變margin的上邊界
.cp article table {
table-layout: fixed;
margin: 1em auto;
width: 99%;
line-height: 150%;
border-collapse: collapse;
background-color: #fff;
}
補充:

結尾:
希望css能好好換行,不要整頁就只有一行
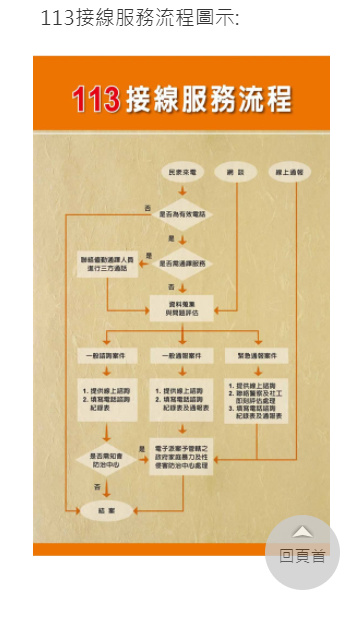
問題:
可能原因:
未限制img大小(&height打錯字)
原始程式:
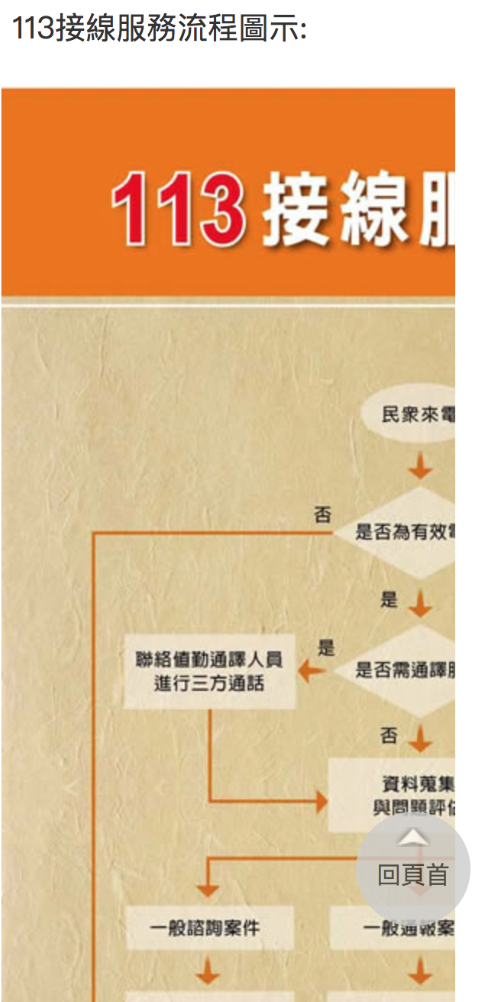
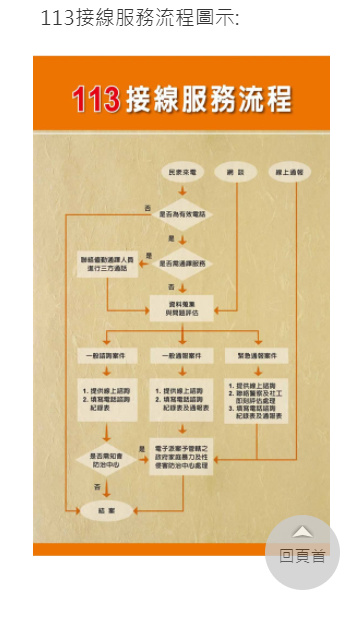
位置:113保護專線介紹- 衛生福利部 :223
<img alt="113接線服務流程" src="/Public/Images/201702/4841702031629010ec.jpg" style="width:auto;heigth:auto;">
建議修改:
將auto改為100%
將heigth改為height
<img alt="113接線服務流程" src="/Public/Images/201702/4841702031629010ec.jpg" style="width: 100%;height: 100%;">
補充:

結尾:
呃…希望工程師能檢查一下拼字?
問題:
可能原因:
表格寬度被寫死
原始程式:
位置:衛生福利部粉絲團- 衛生福利部 :216
<td style="line-height:inherit;width:20%;">
<p><a data-mce-href="https://www.facebook.com/mohw.gov.tw/" href="https://www.facebook.com/mohw.gov.tw/" target="_blank">衛生福利部</a></p>
</td>
建議修改:
刪除width:20%
<td style="line-height:inherit;">
<p><a data-mce-href="https://www.facebook.com/mohw.gov.tw/" href="https://www.facebook.com/mohw.gov.tw/" target="_blank">衛生福利部</a></p>
</td>
補充:

結尾:
建議把 https://www.mohw.gov.tw/xslGip/Unit001/css/customize.css 中的下段刪除,
因為此表格沒有標題行
.listTb table tr td:before {
content: attr(data-title) ":";
display: inline-block;
color: #333;
font-weight: bolder;
}
問題:
可能原因:
表格欄位未設置data-title屬性
原始程式:
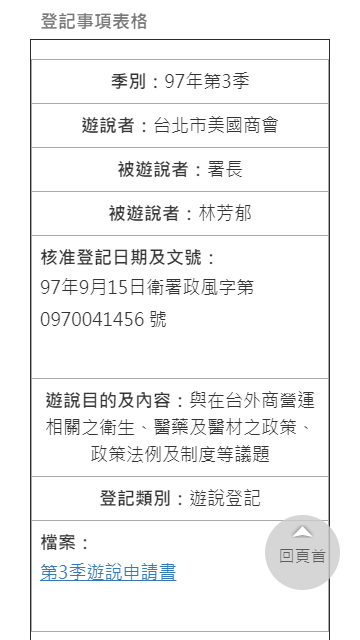
位置:衛生福利部 :198
<table>
<tbody>
<tr>
<th scope="col" style="width: 10%">電子報期數</th>
<th scope="col" style="width: 30%">標題</th>
<th scope="col" style="width: 10%">出刊日期</th>
<th scope="col" style="width: 40%;">摘要</th>
<th scope="col" style="width: 10%">瀏覽人次</th>
</tr>
<tr>
<td class="aCenter">013</td>
<td>全民健康保險爭議審議會電子報-013期</td>
<td>2017/12/22</td>
<td><a href="/sp-epapcontent-15-59c1783489234059a6db4a0eb97ac6be.html" target="_blank" title="全民健康保險爭議審議會電子報-013期" style="font-size: 0.938em;">本會會訊<br>規避合理調劑量違規行為之裁處</a></td>
<td class="aRight">225</td>
</tr>
......
</tbody>
</table>
建議修改:
補上每欄的data-title
<table>
<tbody>
<tr>
<th scope="col" style="width: 10%">電子報期數</th>
<th scope="col" style="width: 30%">標題</th>
<th scope="col" style="width: 10%">出刊日期</th>
<th scope="col" style="width: 40%;">摘要</th>
<th scope="col" style="width: 10%">瀏覽人次</th>
</tr>
<tr>
<td class="aCenter" data-title="電子報期數">013</td>
<td data-title="標題">全民健康保險爭議審議會電子報-013期</td>
<td data-title="出刊日期">2017/12/22</td>
<td data-title="摘要"><a href="/sp-epapcontent-15-59c1783489234059a6db4a0eb97ac6be.html" target="_blank" title="全民健康保險爭議審議會電子報-013期" style="font-size: 0.938em;">本會會訊<br>規避合理調劑量違規行為之裁處</a></td>
<td class="aRight" data-title="瀏覽人次">225</td>
</tr>
......
</tbody>
</table>
補充:
下圖僅補上第一筆資料的data-title

結尾:
這頁沒有提供分享功能,可考慮加上
問題:
可能原因:
css中:before繼承的屬性名與html上的屬性名稱不符
原始程式:
位置:https://www.mohw.gov.tw/xslGip/Unit001/css/customize.css :1
.cp article table tr td:before {
content: attr(data-title) ":";
display: inline-block;
color: #333;
font-weight: bolder;
}
建議修改:
將data-title修正為headers
.cp article table tr td:before {
content: attr(headers) ":";
display: inline-block;
color: #333;
font-weight: bolder;
}
補充:

問題:
可能原因:
該欄位的data-title留空
原始程式:
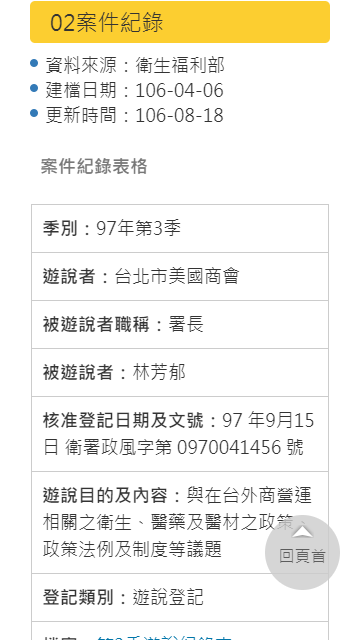
位置:02案件紀錄- 衛生福利部
<td align="center">署長</td>
建議修改:
可考慮為該欄位取名
<td align="center" data-title="被遊說者職稱">署長</td>
補充:

問題:
可能原因:
被電腦的瀏覽器當作廣告並設定為不可顯示
原始程式:
位置:衛生福利部 :360
<div class="adbanner">
......
</div>
建議修改:
小天使ㄉㄉ說直接改class名稱比較好!
加上display強迫顯示
<div class="adbanner" style="display: block !important;">
......
</div>
補充:

問題:
可能原因:
手機預設將讀取到的一串數字視為電話號碼,
因此點擊後會詢問是否撥號
建議修改:
已測試,手機預設,非程式問題,不處理
問題:
原始程式:
<a href="javascript:history.back();" class="back" title="回上一頁">
<img src="xslGip/Unit001/images/space.gif" alt="回上一頁">
</a>
建議修改:
程式碼有註明用途為電腦版中快捷鍵(alt+←)的回上一頁功能,
測試過後也確認此功能沒有問題。
不確定測試生的訴求是甚麼~~~
然而測試生不回我喔喔喔