問題:
可能問題:
img大小沒有調整
原始程式:
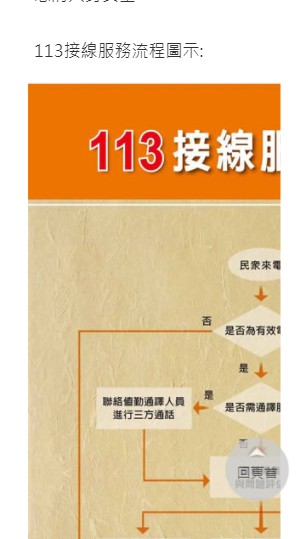
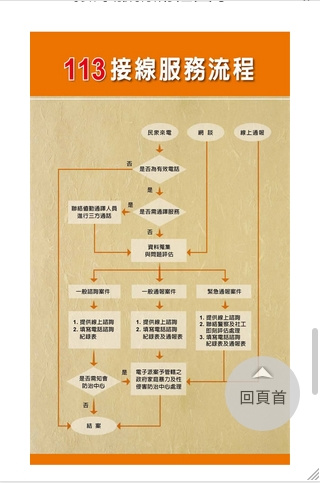
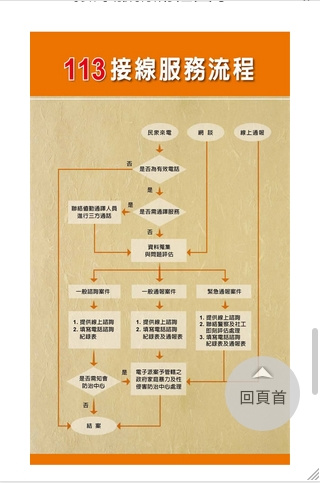
位置:113保護專線介紹- 衛生福利部 :223
<img alt="113接線服務流程" src="/Public/Images/201702/4841702031629010ec.jpg" style="width:auto;heigth:auto;">
建議修改:
把外面不知道在做什麼的p tag刪掉,長寬改100%
<img alt="113接線服務流程" src="/Public/Images/201702/4841702031629010ec.jpg" style="width:100%;heigth:100%;">
補充:

問題
可能問題
https://www.mohw.gov.tw/cp-81-9428-1.html:211
<tbody>
<tr>
<td align="center" style="line-height:inherit;">
<p>1</p>
</td>
<td style="line-height:inherit;width:20%;">
<p><a data-mce-href="https://www.facebook.com/mohw.gov.tw/" href="https://www.facebook.com/mohw.gov.tw/" target="_blank">衛生福利部</a></p>
</td>
<td style="line-height:inherit;">
<p>衛生福利部臉書提供本部各項重要政策的即時訊息,歡迎訂閱,掌握衛生福利的大小事!</p>
</td>
</tr>
<tr>
<td align="center" style="line-height:inherit;">
<p>2</p>
</td>
<td style="line-height:inherit;">
<p><a data-mce-href="https://www.facebook.com/ibabymohw" href="https://www.facebook.com/ibabymohw" target="_blank">幸福送子鳥</a></p>
</td>
<td style="line-height:inherit;">
<p>送子鳥資訊服務網是便利查詢的一站式貼心服務,提供民眾自結婚、懷孕、分娩、新生兒到學齡兒童、青少年各階段所需要的福利項目以及衛教資訊,有效解決新手爸媽遇到的疑難問題。</p>
</td>
</tr>
......
</tbody>
建議修改
字體大小部份為了RWD,可以用@media後定義該class的font-size不同
同時bootstrap的比例可以自己調
<div class="row">
<div style="line-height:inherit;width:20%;font-size:" class="col-xs-1 border">
<p>1</p>
</div>
<div class="col-xs-3 border" style="font-size:4vmin;">
<p><a data-mce-href="https://www.facebook.com/mohw.gov.tw/" href="https://www.facebook.com/mohw.gov.tw/" target="_blank">衛生福利部</a></p>
</div>
<div class="col-xs-6 border" style="font-size:4vmin;">
<p>衛生福利部臉書提供本部各項重要政策的即時訊息,歡迎訂閱,掌握衛生福利的大小事!</p>
</div>
</div>
......
補充

問題
可能問題
字體不存在此編碼對應的字符
原始程式
位置:https://www.mohw.gov.tw/cp-4-3408-1.html: 214
<div style="text-align: justify; color: green; font-family: "Microsoft JhengHei"; font-size: 20px; font-weight: bold;">⦾ 學歷</div>
建議修改
可以去找icon當png輸入,像是flaticon;或者不少css框架像是semantic-ui也有像這樣的icon
問題:
#可能原因:
檔案連結失效
建議修改:
看一下跟mp-1.html同一層的np-3-1.html還在不在
問題
可能原因
手機板RWD排版失誤
原始程式
位置: https://www.mohw.gov.tw/mp-1.html : 380
<div class="Block7 hidden-xs">
建議修改
我在電腦上看跟手機上看都沒看到下方nav用途的點點,只不過原始碼來看,有為了手機排版問題,把部份內容直接隱藏起來,但是還是都找不到關於點點的程式碼,如果要把隱藏的資料顯現出來,只要把 “hidden-xs” 這個class刪掉就好了,不過刪掉之後會跳出一連串對手機用戶其實不是很有意義的超連結