網站
姓名
鐘弘育
檢測日期
2018-04-02
檢測裝置
iphone 6
作業系統 與 瀏覽器版本
ios 11.3
解析度(手機螢幕)
螢幕解析度 375x667 pixels
是否會自動跳入行動版欄位?
是
壞掉的連結
首頁> 政府資訊公開>就業資訊>就業情報站
點擊就業情報站超連結後即出現此錯誤
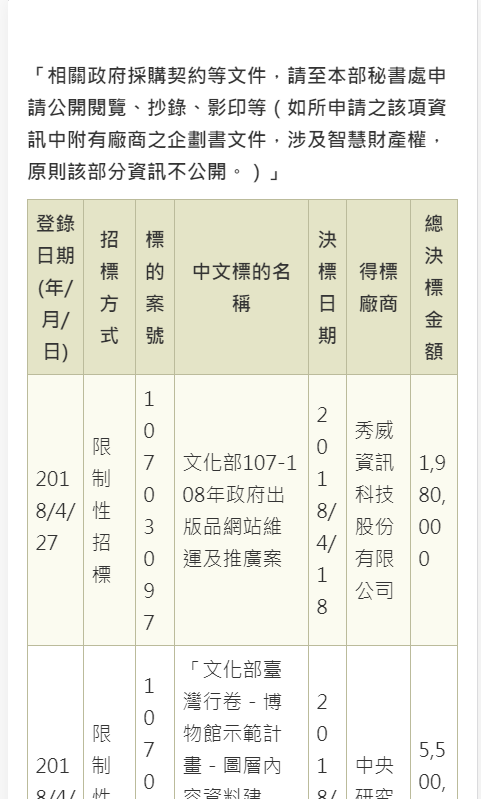
跑版(影響閱讀)問題
首頁>政府資訊公開>書面之公共工程及採購契約>107年度文化部書面之公共工程及採購契約
文字和版面被裁切掉,以圖一為例解法回文
圖1
]
首頁>政府資訊公開>書面之公共工程及採購契約
圖2標示處的部分全部都有如圖1的狀況,以上連結可連結至該頁面
圖2
無法操作的網頁元素(如按鈕不能按、選單不能選等)
無
出現亂碼
無
不能用的外掛程式(Flash、ActiveX、Applet、Silverlight、…)
無
網站載入緩慢(相對一般網站)
無
閱讀模式
有的有有的沒有,首頁無,影音、文化、新聞、業務說明、文化法規的貼文可以使用
其他(無法判斷屬於以上那個分類的都放在這邊)
無
對此網站建議(非程式問題皆放置這裡)
建議文化部網域的網站(.moc.gov.tw)都要有統一的識別色、視覺設計等等,用起來才不會有使用上的困惑