網站
姓名
黃子菡
檢測日期
2018-04-02
檢測裝置
iPhone X
MacBook Pro (Retina, 13-inch, Early 2015)
作業系統 與 瀏覽器版本
iOS 11.3/ Safari 11.3
macOS 10.13.4 Beta/ Chrome 65.0.3325.181
解析度(手機螢幕)
375 x 812 pixels
是否會自動跳入行動版欄位?
是
壞掉的連結
無
跑版(影響閱讀)問題
文字跑版
- (左欄導覽列)首頁 > 關於本部 > 獎助學金 > 外交部臺灣獎學金(外國學生):"電子信箱” 跑版 (圖一)
(圖一)
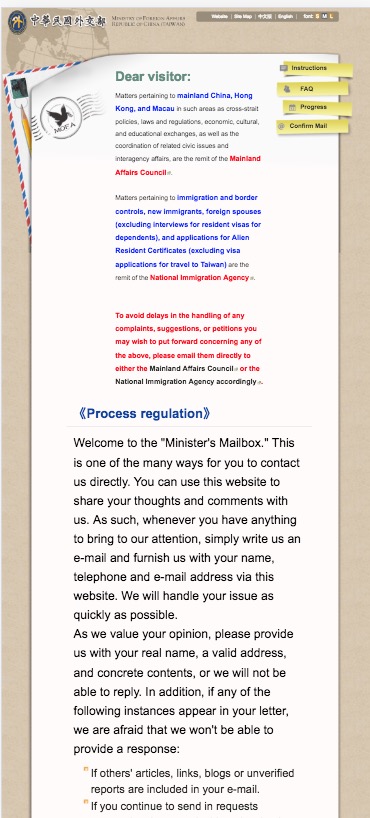
- (左欄導覽列)首頁 > 關於本部 > 獎助學金 > 外交部臺灣獎學金(外國學人):"內文” 跑版 (圖二)
解法回文連結(圖二)
無法操作的網頁元素(如按鈕不能按、選單不能選等)
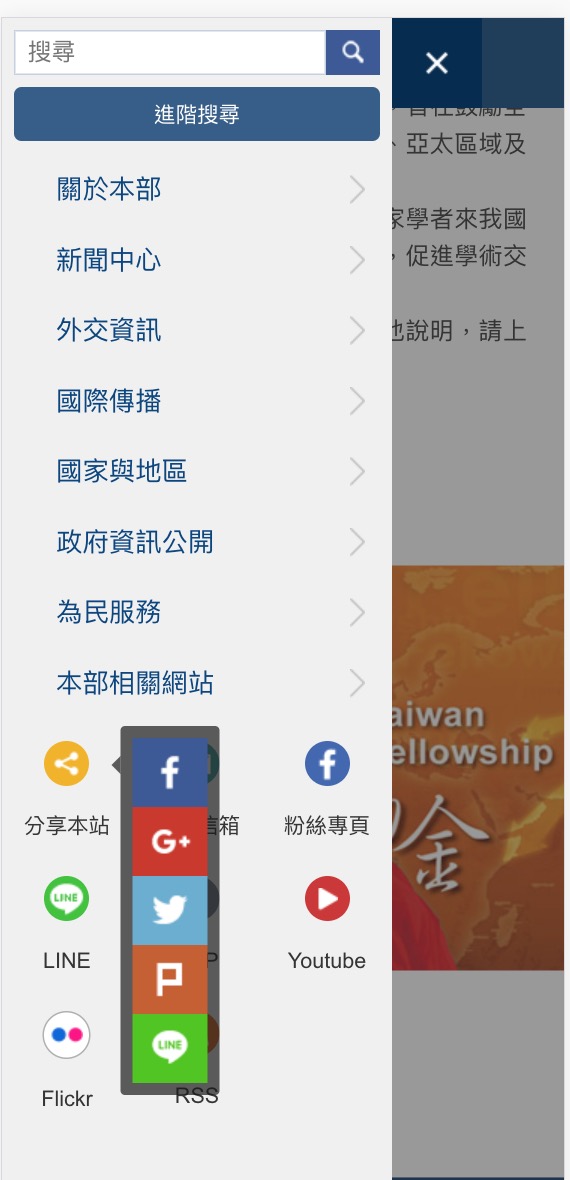
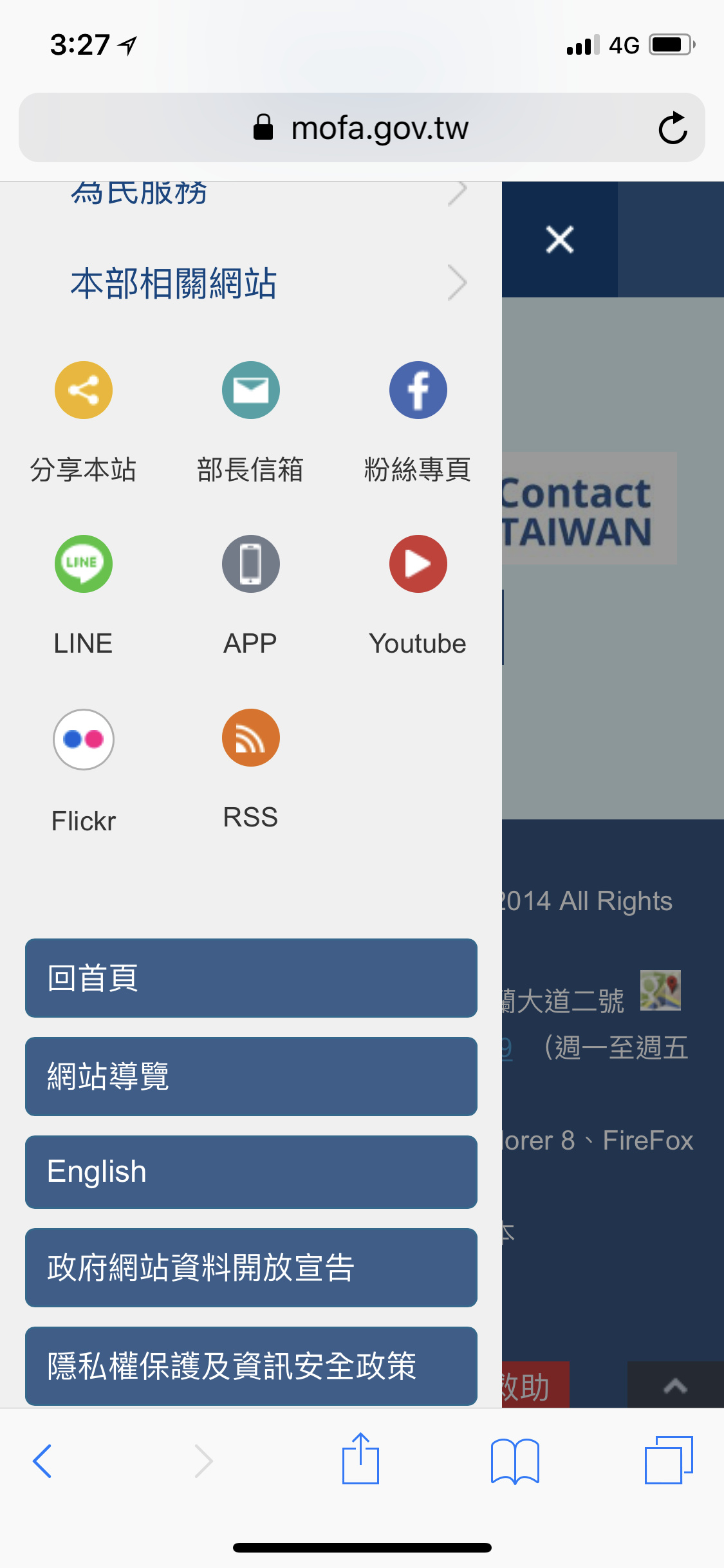
- “分享本站” 重複點擊無法取消選取 (圖一)
解法回文連結(圖一)
出現亂碼
無
不能用的外掛程式(Flash、ActiveX、Applet、Silverlight、…)
無
網站載入緩慢(相對一般網站)
無
閱讀模式
不可以用
其他(無法判斷屬於以上那個分類的都放在這邊)
(一)語言錯亂
- (左欄導覽列)首頁 > 聯絡我們:中文版應跳到中文的而非原本英文的(圖一)
- 跳轉網頁同 1., 左欄導覽列 > 部長信箱:中文版應跳到中文的而非原本英文的
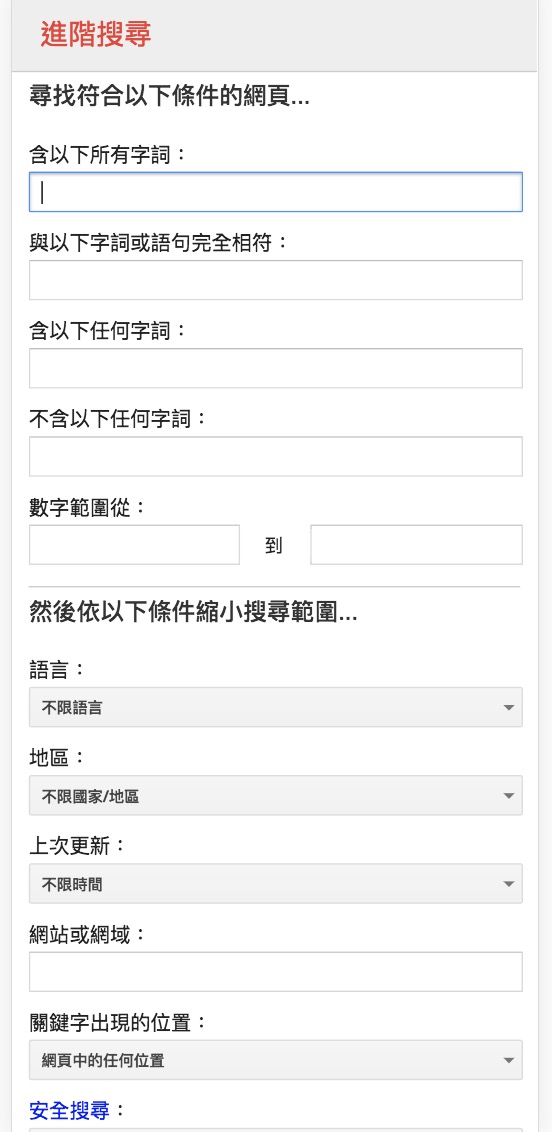
- (左欄導覽列)首頁 > 英文版 > Advanced Search:是中文介面 (圖二)
(圖一)
(圖二)
(二)響應式
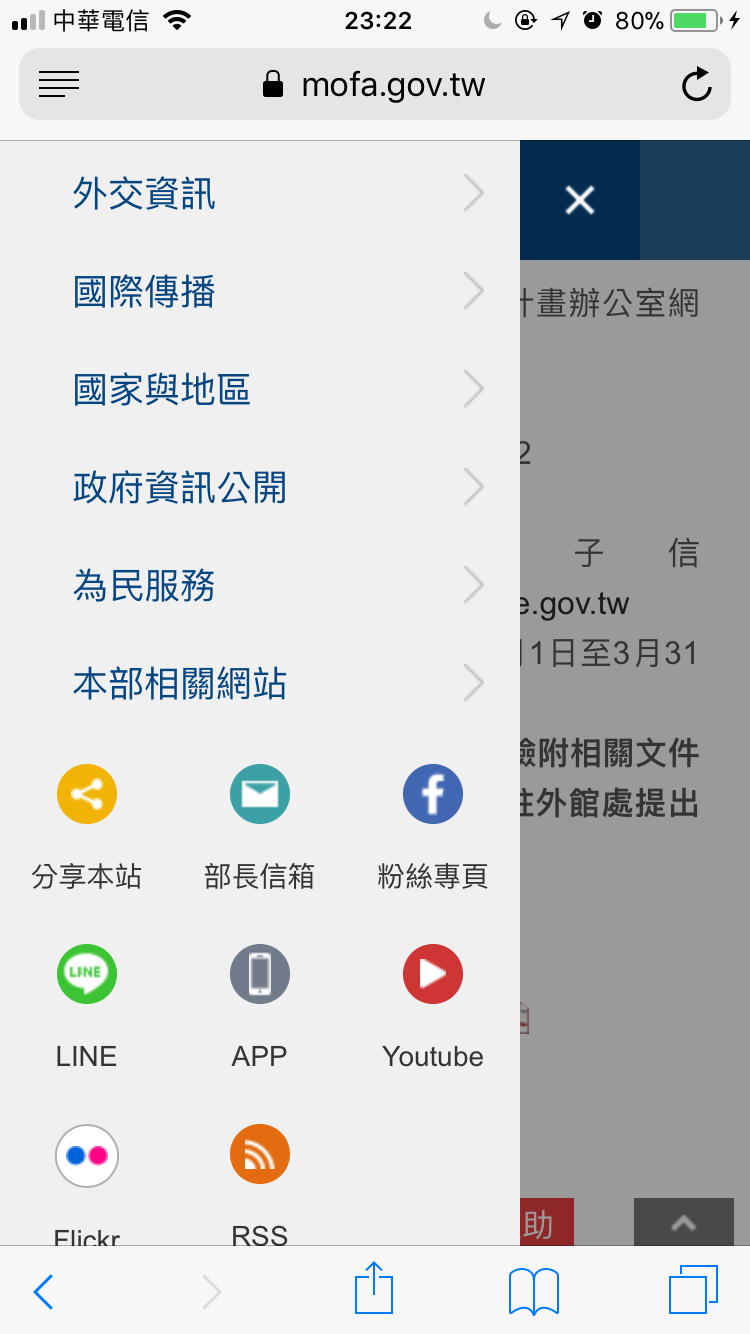
- 手機版左欄導覽列有時無法拉到底(圖三:正常)(圖四:異常,怎樣都拉不到末兩欄 “無障礙” 與 “聯絡我們”,手指滑到磨皮)
(圖三:正常)
(圖四:異常)
(三)中文編碼
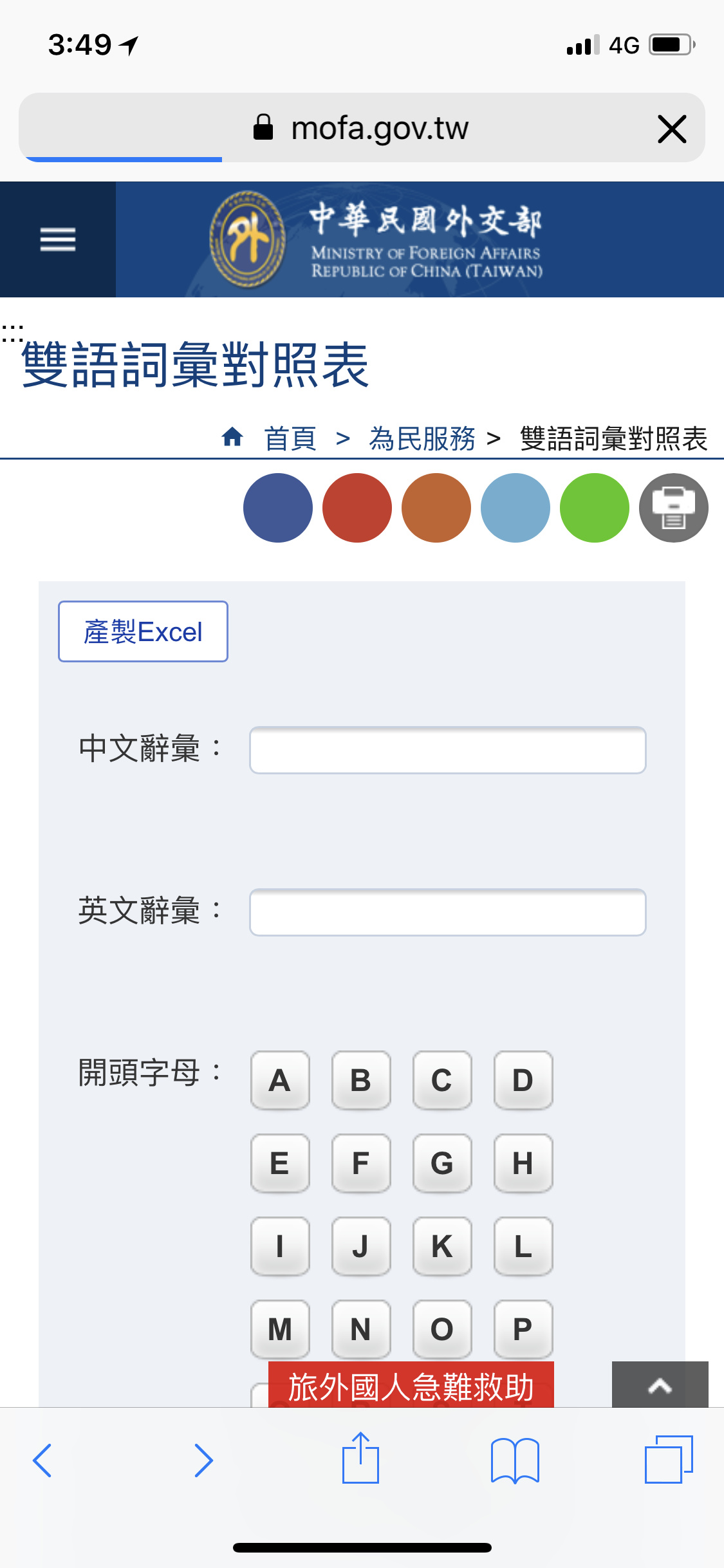
- (左欄導覽列)首頁 > 為民服務 > 雙語詞彙對照表 :(圖五) Excel 匯出後中文呈現亂碼(圖六)
(圖五)
(圖六)
(四)多餘符號
- (左欄導覽列)首頁 > 新聞中心 :內容結尾都有神秘的 “(E)” 符號 (圖七)
解法回文連結(圖七)
對此網站建議(非程式問題皆放置這裡)
- . (左欄導覽列)首頁 > 為民服務 > 雙語詞彙對照表 :檢索設計可以更友善,例如使用中/英詞彙檢索後,再使用開頭字母檢索時,能清除前個輸入欄位的歷史紀錄