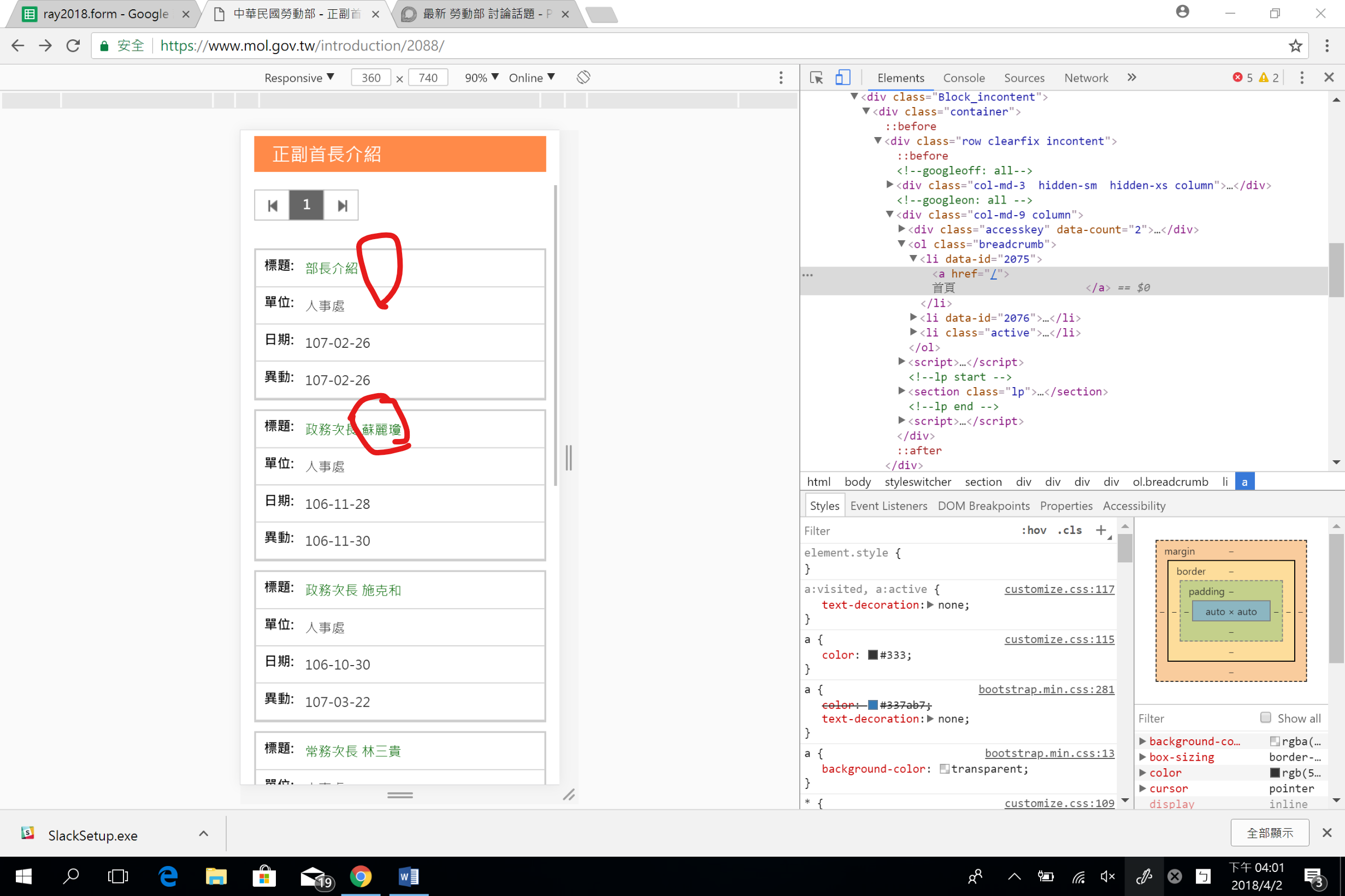
問題
可能原因
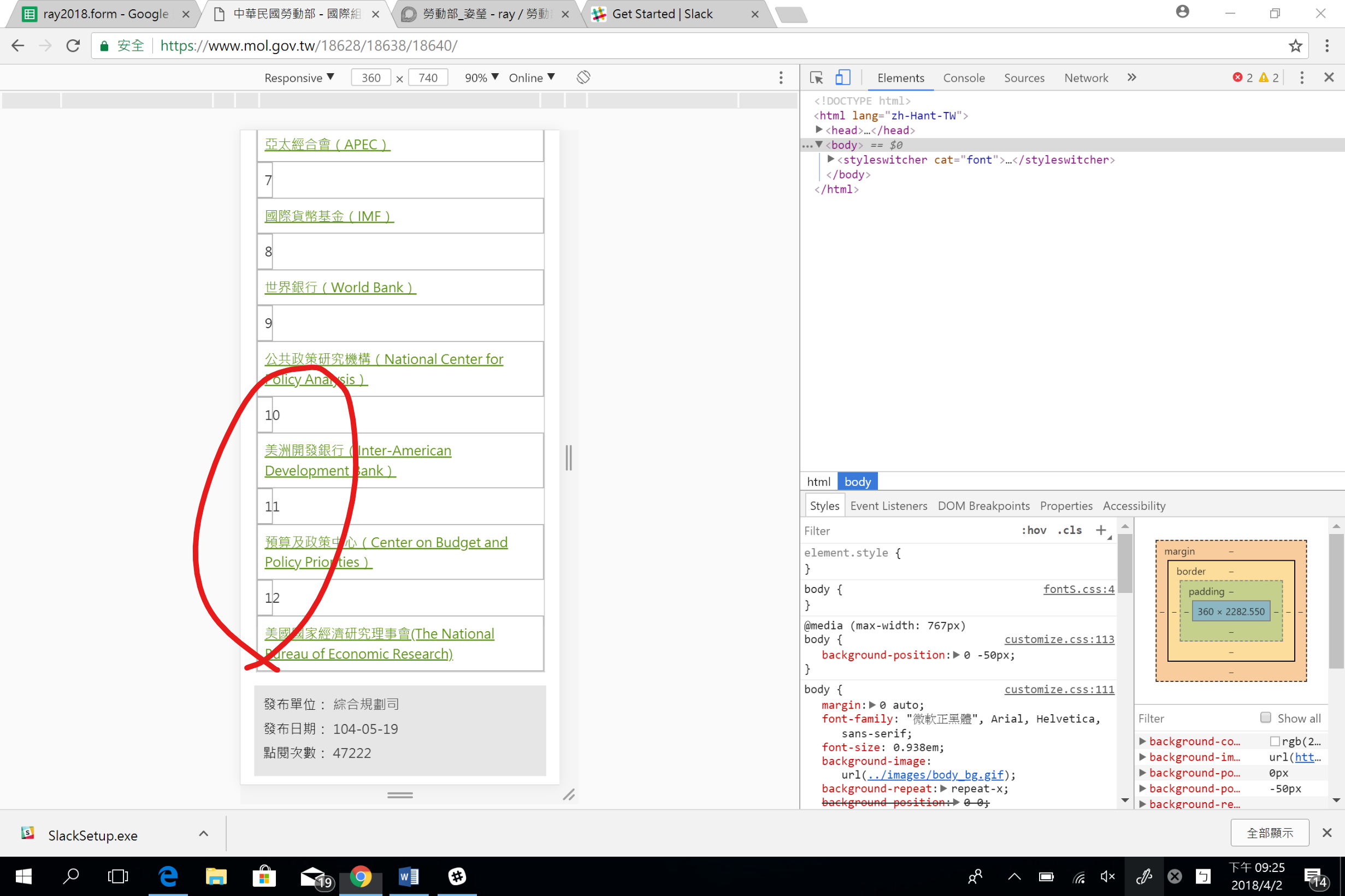
固定大小/ table排版
原始程式
https://www.mol.gov.tw/topic/3078/31137/31141/:1220
<tr>
<td><img style="width: 407px; height: 313px;" src="/media/3810423/工作區域-2.png?width=407&height=313" alt="" data-id="31617"></td>
<td><img src="/media/3810266/勞保費沒有漲超多-2_2.png?width=411&height=308" alt="" data-id="31239" width="411" height="308"></td>
</tr>
建議修改
@media 改影像寬度
... <img alt="" data-id="31237" src="/media/3810264/退休年齡沒有改-1.png" width="70%" height="70%"> ...
補充
上圖是改過的,下圖則是原本的

問題:
可能原因:
多打空格了
原始程式:
<p> 考量我國已進入高齡化社會,再加以少子女化趨勢,政府為能建立一個完善的勞工保險保障體系,爰參酌各界意見、我國國情及先進國家年金制度實施經驗,規劃勞工保險年金制度,並自98年1月1日起勞工保險正式邁向年金化,讓終生辛勞的勞工於退休後能獲得長期的經濟生活保障。</p>
建議修改:
<p>考量我國已進入高齡化社會,再加以少子女化趨勢,政府為能建立一個完善的勞工保險保障體系,爰參酌各界意見、我國國情及先進國家年金制度實施經驗,規劃勞工保險年金制度,並自98年1月1日起勞工保險正式邁向年金化,讓終生辛勞的勞工於退休後能獲得長期的經濟生活保障。</p>
補充

結尾(選填,可增加網站建議) (edited)
無
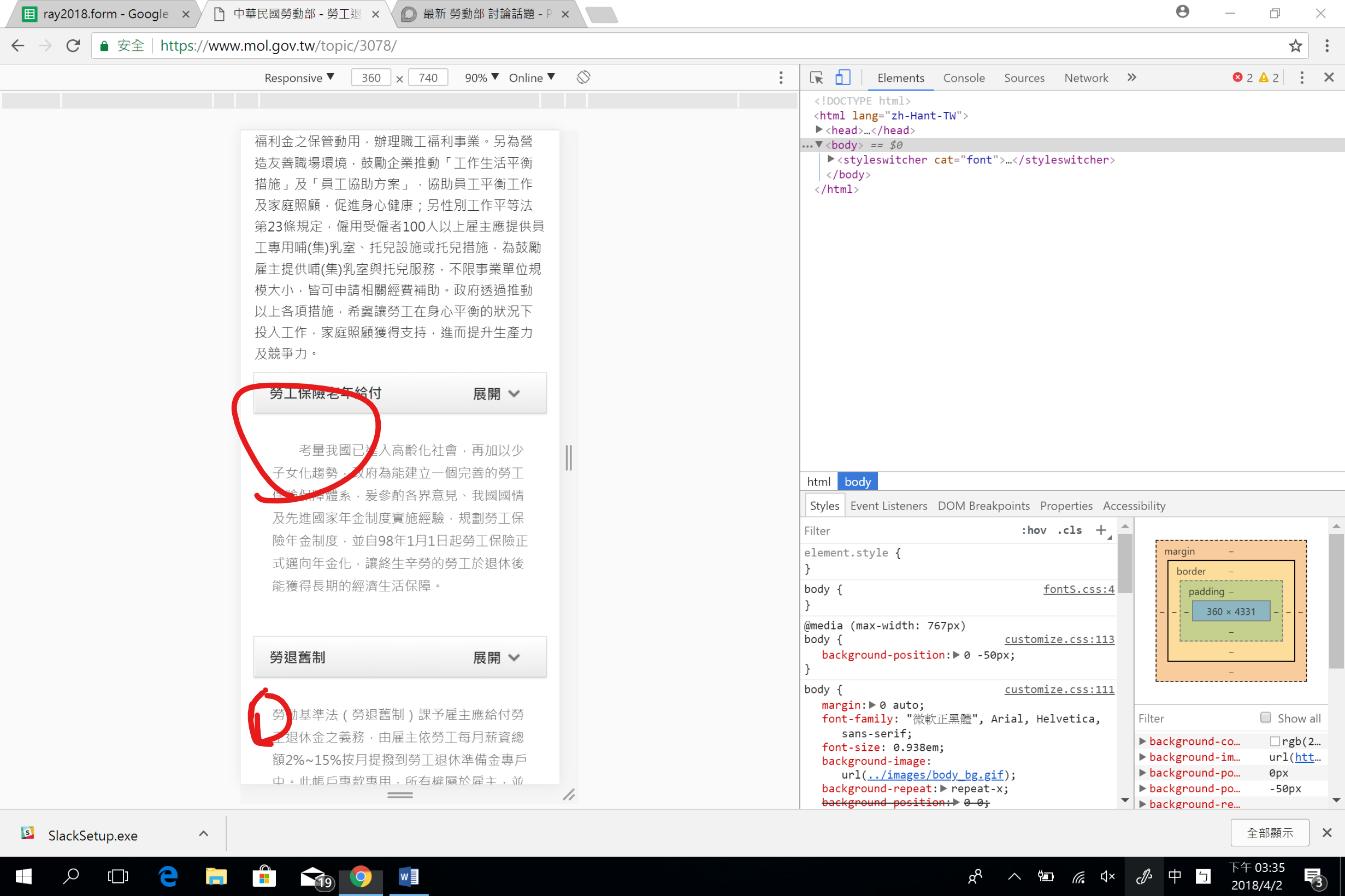
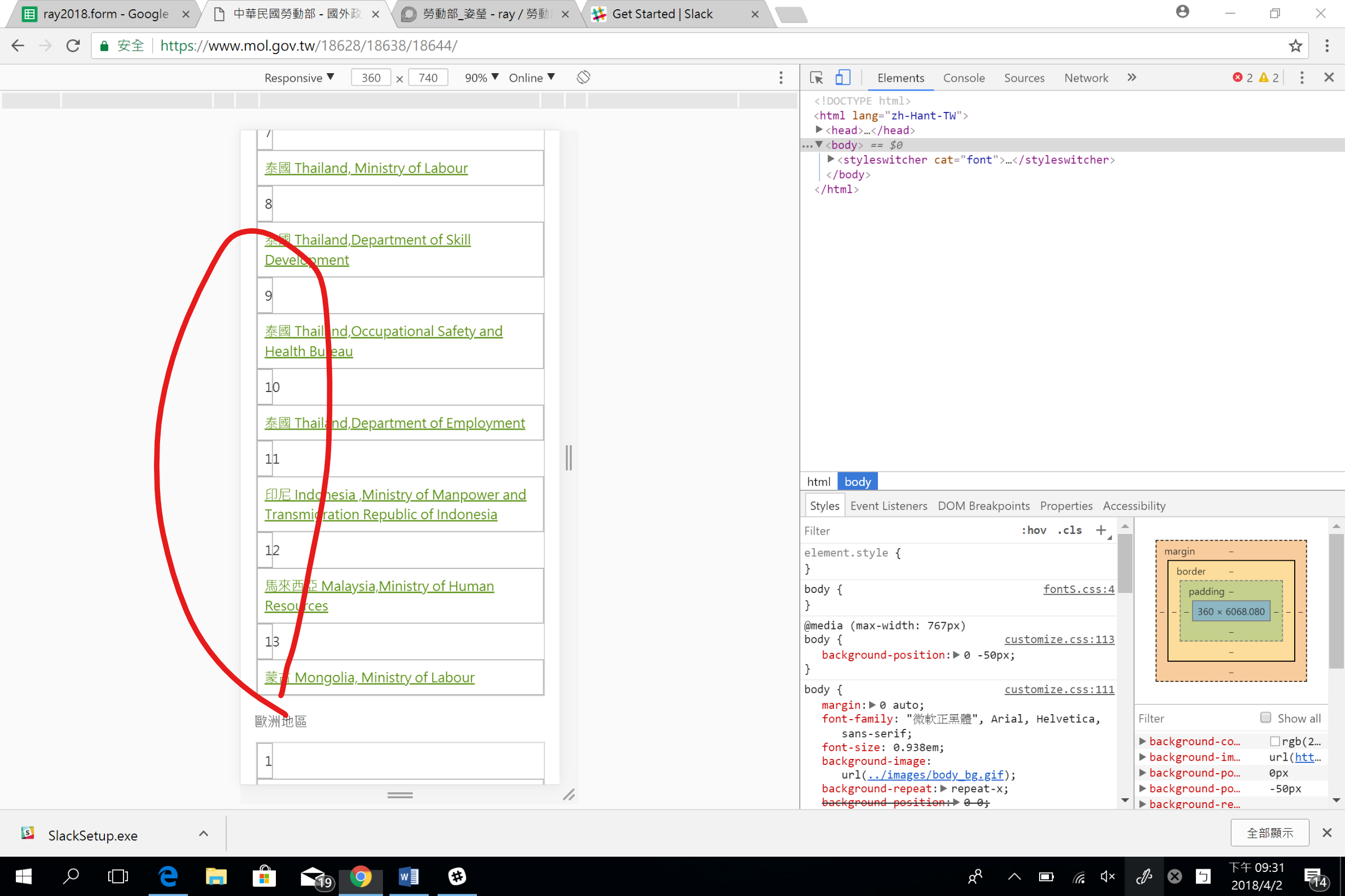
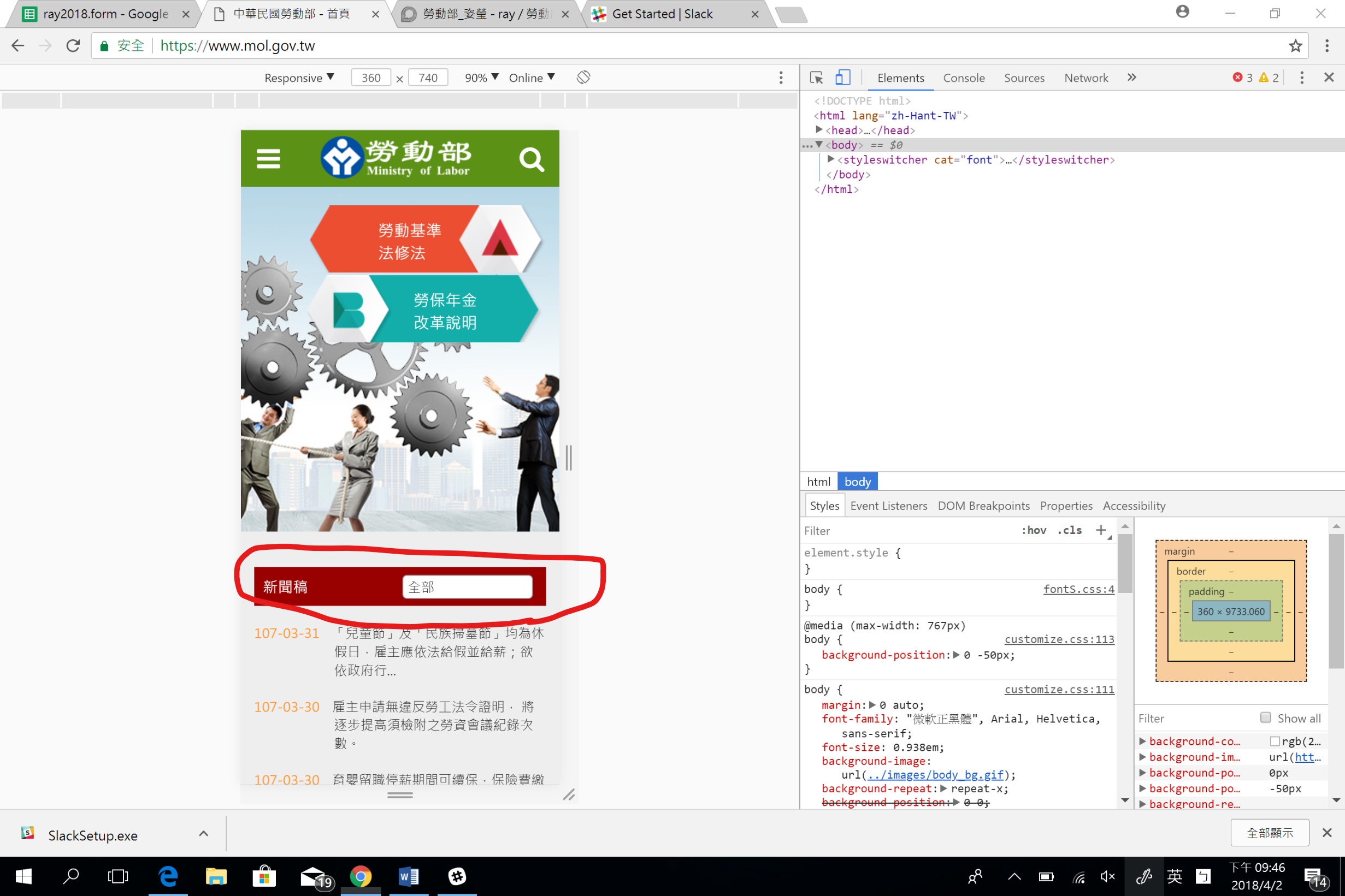
問題:
可能原因:
RWD 設定錯誤
原始程式:
@media (max-width: 767px)
.cp article th, .cp article td {
display: block;
}
建議修改:
@media (max-width: 767px)
.cp article th, .cp article td {
// display: block;
}
補充

結尾(選填,可增加網站建議) (edited)
無
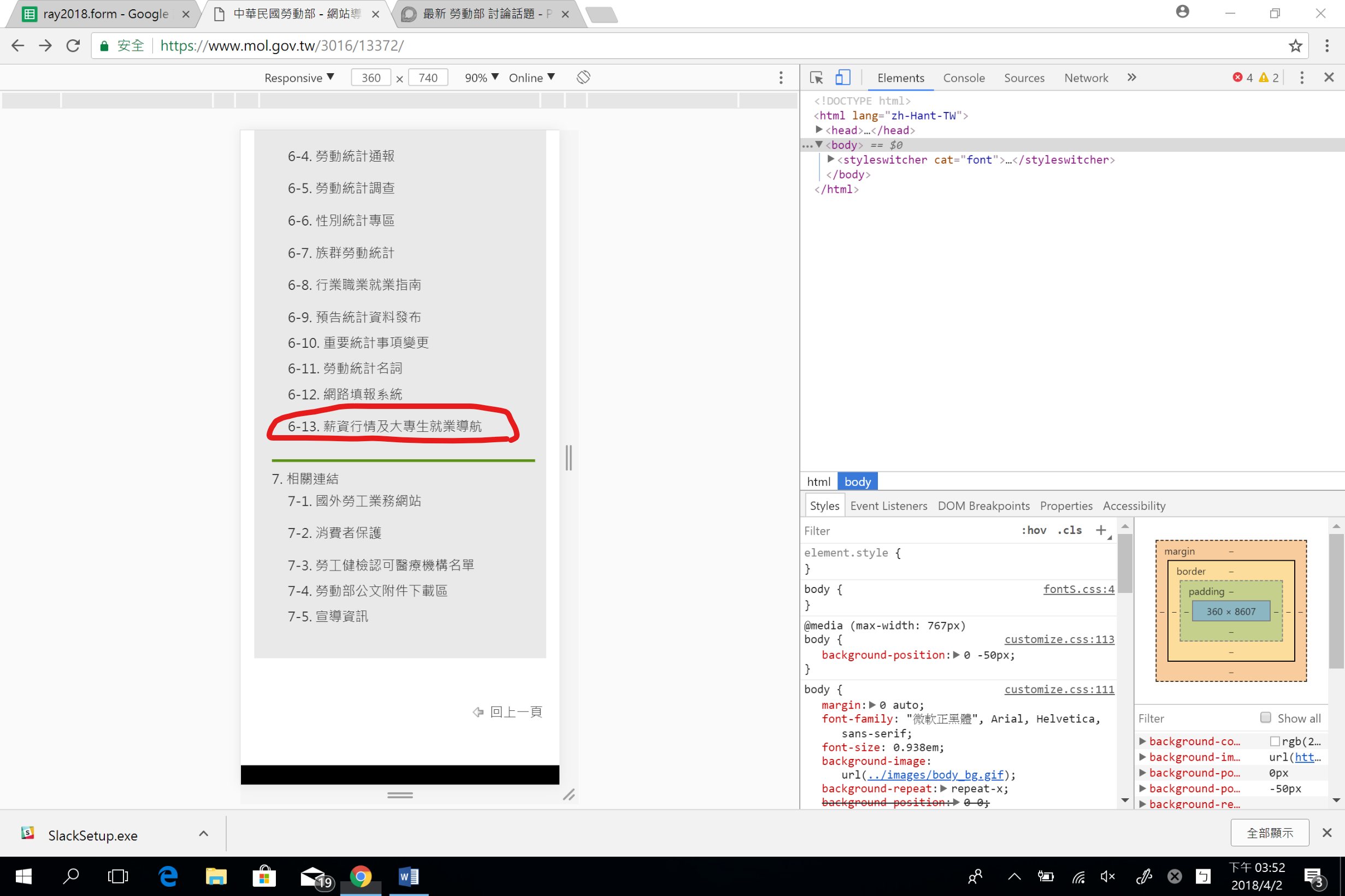
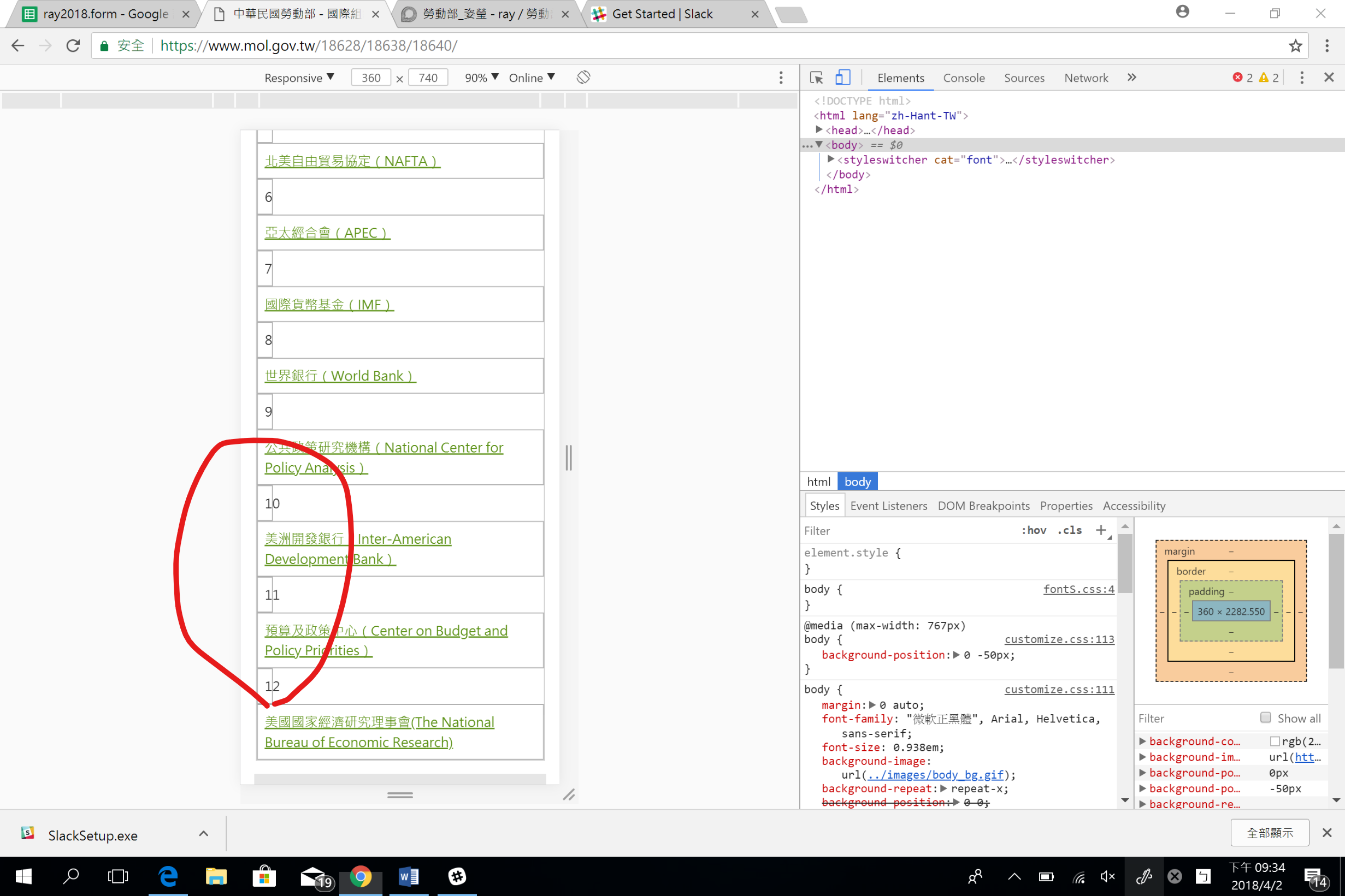
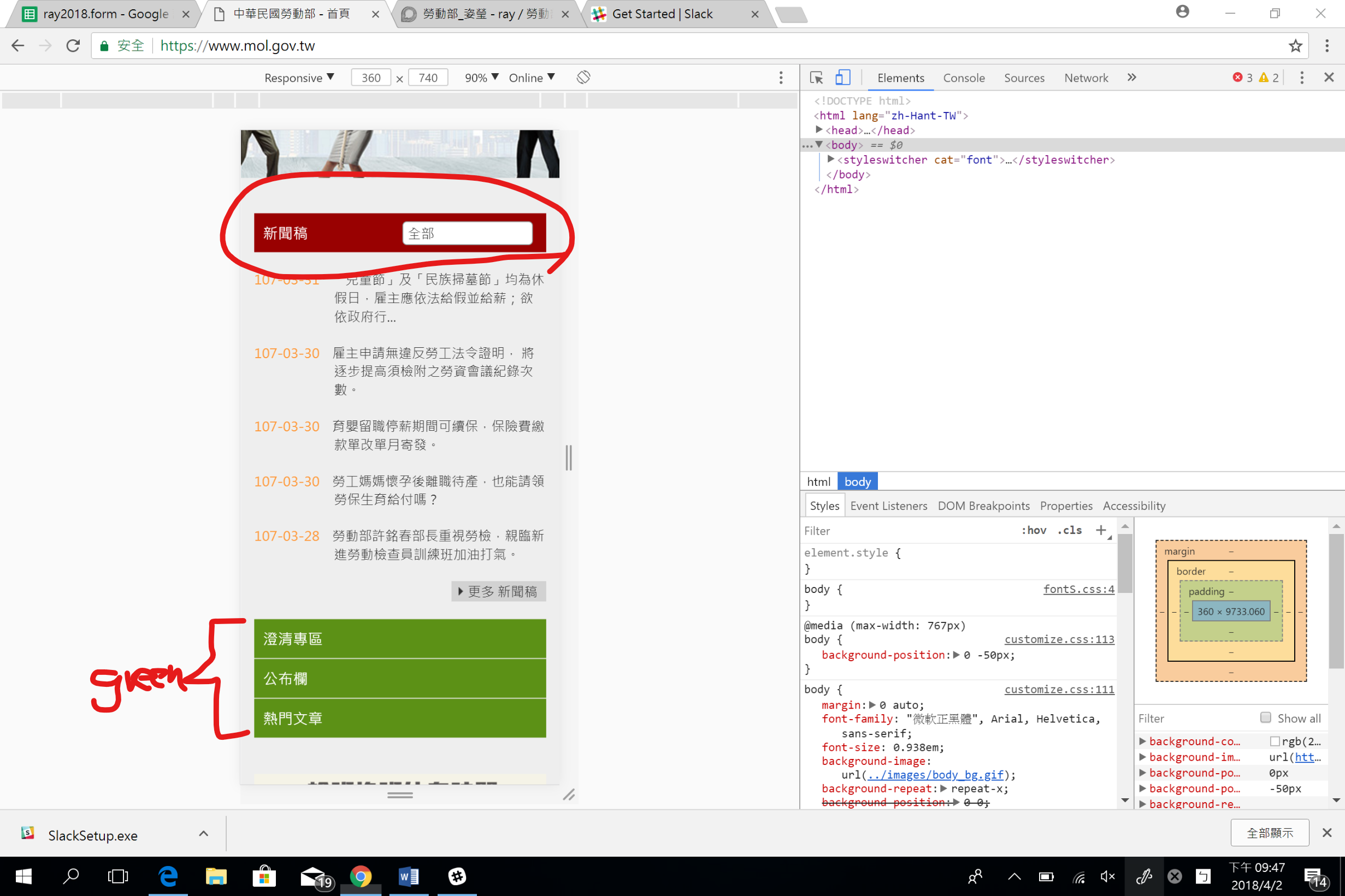
問題:
可能原因:
RWD 沒設定好
原始程式:
@media (max-width: 420px){
.adbanner div {
margin: 0 20px 0 15px;
}
}
..adbanner div img {
width: 170px;
height: 50px;
}
.slick-slide img{
display: block;
}
建議修改:
@media (max-width: 420px){
.adbanner div {
margin: 0;
text-align: center;
}
.adbanner div img {
width: 250px;
height: 100px;
}
.adbanner div img {
width: 250px;
height: 100px;
}
}
補充

結尾(選填,可增加網站建議) (edited)
無
原因跟上面 youtube 影片 iframe 有關
以及各個圖片的寬高度寫死
建議修改提出的解法 建議完整修改
而不是 width:70%;
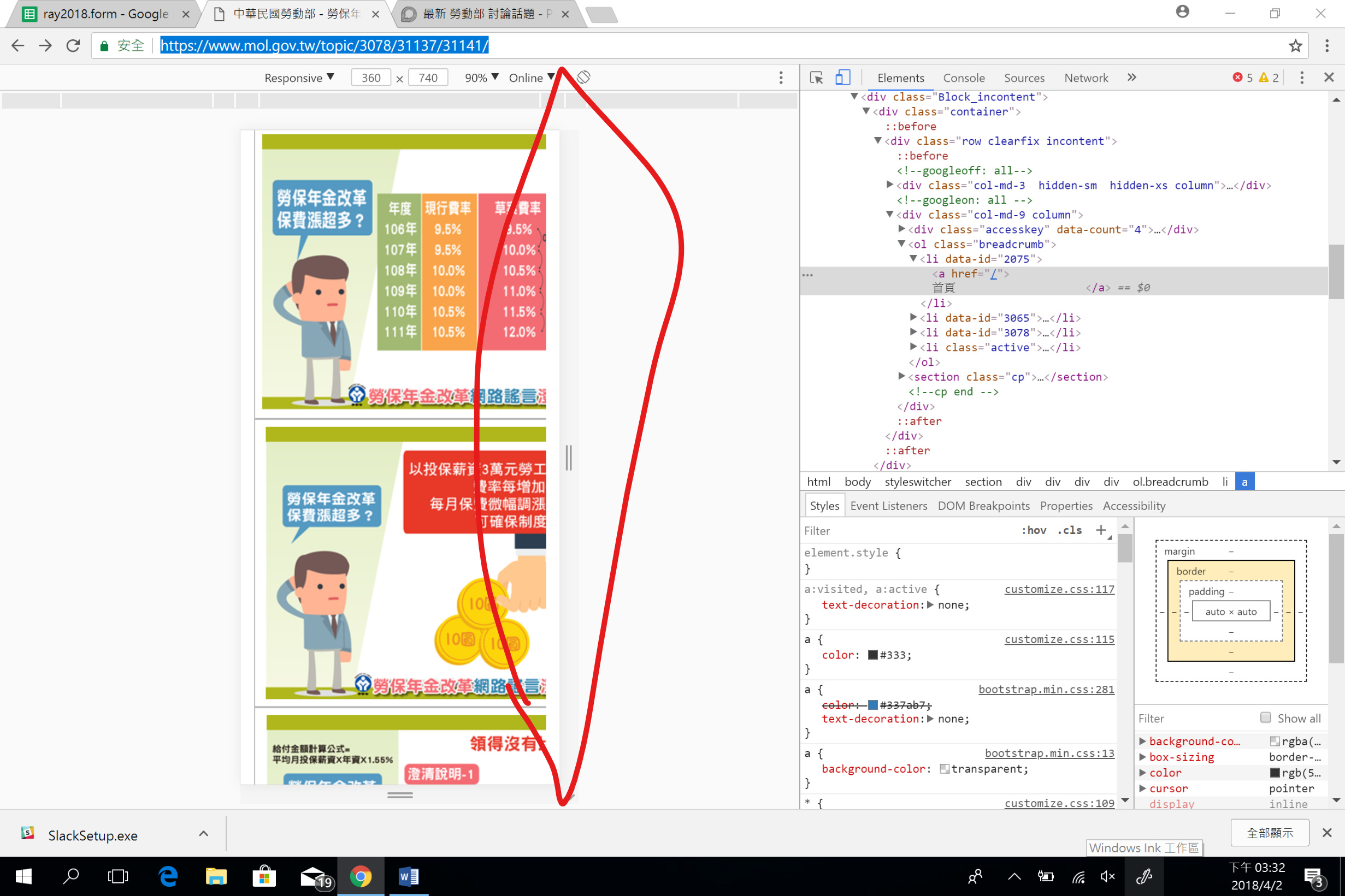
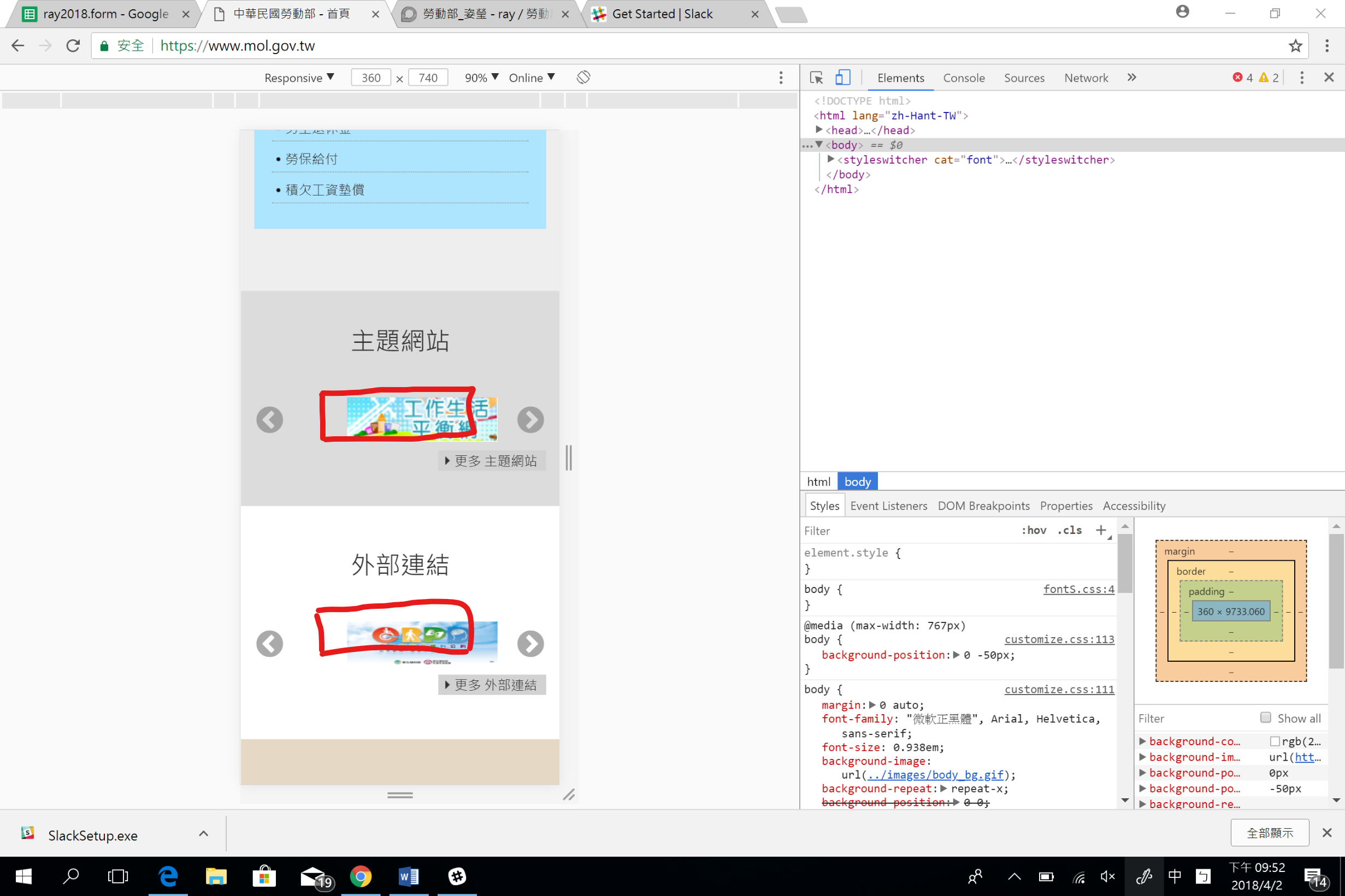
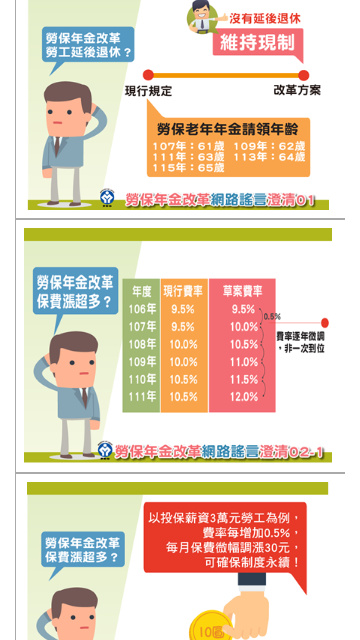
問題:
可能原因:
RWD 沒設定好
原始程式:
第 1130-1139 行 img
<img style="width: 407px; height: 313px;" src="/media/3810423/工作區域-2.png?width=407&height=313" alt="" data-id="31617">
<img src="/media/3810266/勞保費沒有漲超多-2_2.png?width=411&height=308" alt="" width="411" height="308" data-id="31239">
<img src="/media/3810267/領得沒有比較少-3.png?width=410&height=307" alt="" data-id="31240">
<img style="width: 410px; height: 307px;" src="/media/3810268/年輕人領的到-4.png?width=410&height=307" alt="" data-id="31241"></td>
<img style="width: 410px; height: 307px;" src="/media/3810269/保費分擔-5.png?width=410&height=307" alt="" data-id="31242">
<img style="width: 406px; height: 310px;" src="/media/3810426/06.png?width=406&height=310" alt="" data-id="31620">
建議修改:
第 1130-1139 行 新增class=“rwd_img”
<img class="rwd_img" style="width: 407px; height: 313px;" src="/media/3810423/工作區域-2.png?width=407&height=313" alt="" data-id="31617">
<img class="rwd_img" src="/media/3810266/勞保費沒有漲超多-2_2.png?width=411&height=308" alt="" width="411" height="308" data-id="31239">
<img class="rwd_img" src="/media/3810267/領得沒有比較少-3.png?width=410&height=307" alt="" data-id="31240">
<img class="rwd_img" style="width: 410px; height: 307px;" src="/media/3810268/年輕人領的到-4.png?width=410&height=307" alt="" data-id="31241"></td>
<img class="rwd_img" style="width: 410px; height: 307px;" src="/media/3810269/保費分擔-5.png?width=410&height=307" alt="" data-id="31242">
<img class="rwd_img" style="width: 406px; height: 310px;" src="/media/3810426/06.png?width=406&height=310" alt="" data-id="31620">
第9行 新增
<style type="text/css">
@media (min-width: 300px) and (max-width: 991px){
.rwd_img{
width: 75% !important;
height: auto !important;
}
}
</style>
補充

結尾(選填,可增加網站建議) (edited)
無