網站
姓名
穆邦妮
檢測日期
2018-04-02
檢測裝置
iphone6
作業系統 與 瀏覽器版本
iOS 11.2
解析度(手機螢幕)
螢幕解析度 (375*667 pixels)
是否會自動跳入行動版欄位?
是
壞掉的連結
跑版(影響閱讀)問題
- 本部簡介>部長專區>部長信箱
部長信箱跑版(回應連結)
(圖一)手機板

2.最新消息>聽證專區>聽證主持人
聽證主持人此頁跑版(回應連結)
圖ㄧ
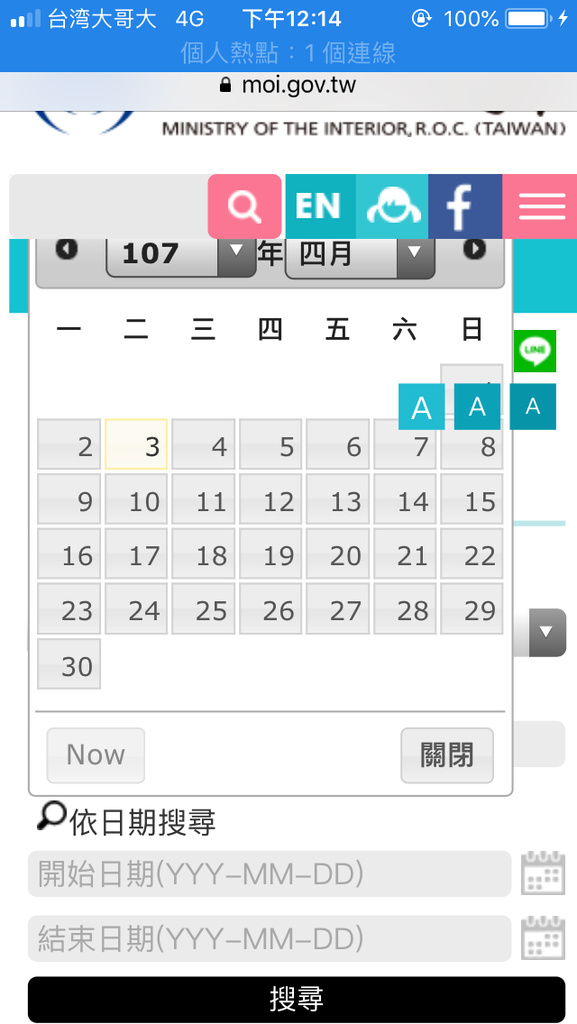
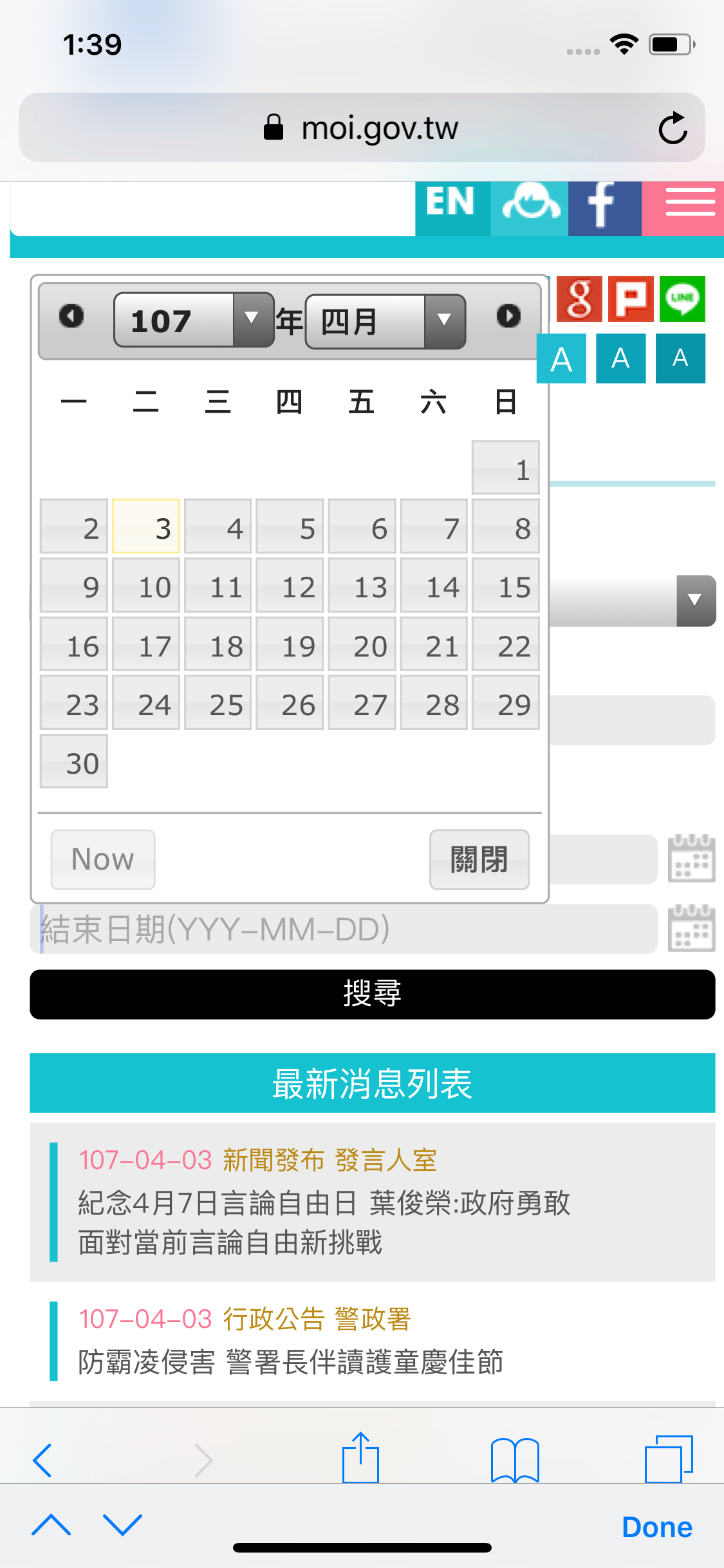
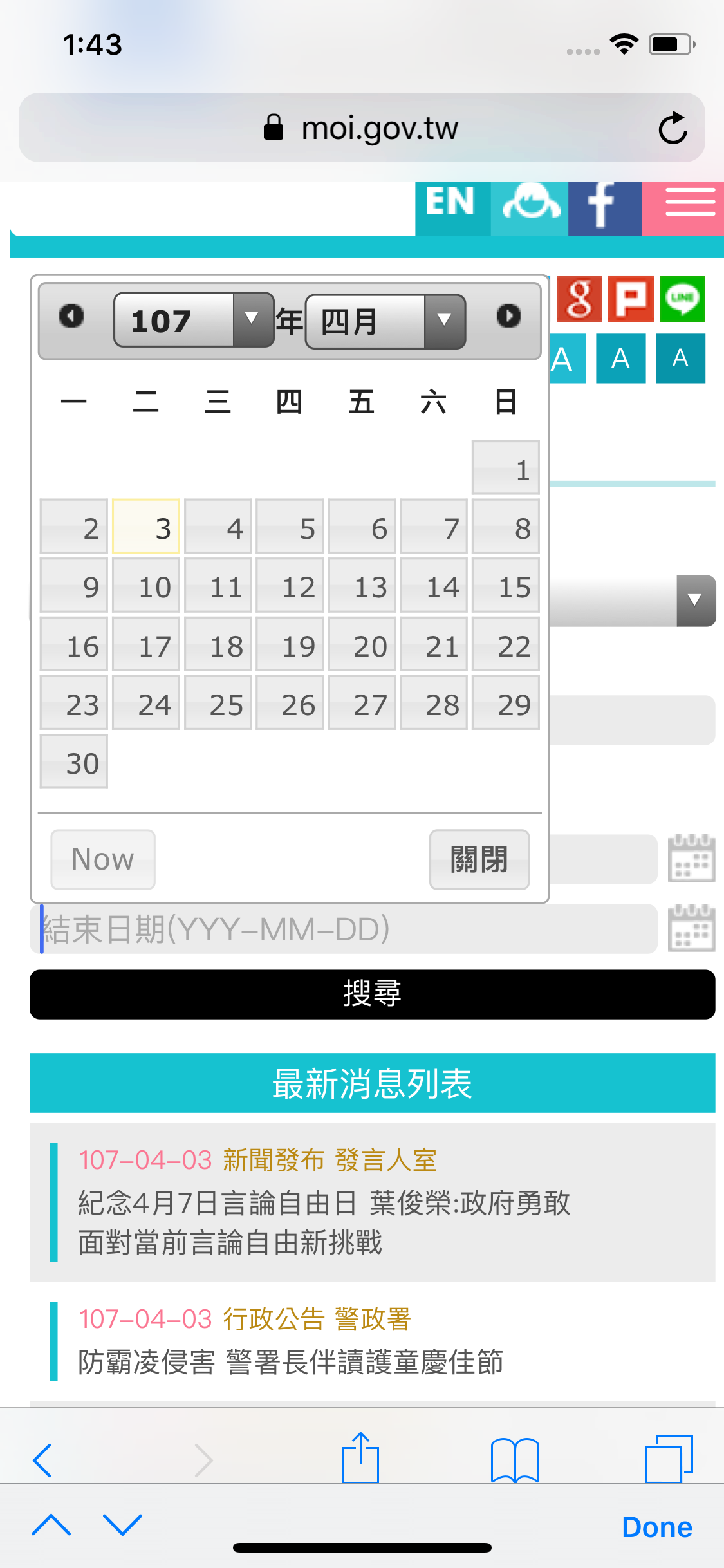
3.首頁>最新消息
最新消息下新聞發布、爭議訊息澄清、行政公告、活動訊息、本部徵才、影音專區
日期搜索欄點入會跑掉
解法回文連結
無法操作的網頁元素(如按鈕不能按、選單不能選等)
無
出現亂碼
無
不能用的外掛程式(Flash、ActiveX、Applet、Silverlight、…)
無
網站載入緩慢(相對一般網站)
無
閱讀模式
可以用
其他(無法判斷屬於以上那個分類的都放在這邊)
無
對此網站建議(非程式問題皆放置這裡)
- 法規及訴願>訴願審議
此頁非手機版本網頁

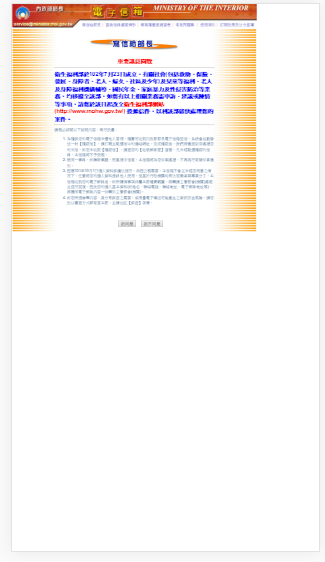
2.首頁>法規及訴願>法案預告及動態>法制作業及法規目錄下載
此頁若以電腦點選,會自動下載;若以手機點選下載,會出現如圖文字
圖