問題
可能原因
iframe的寬度寫死
原始程式
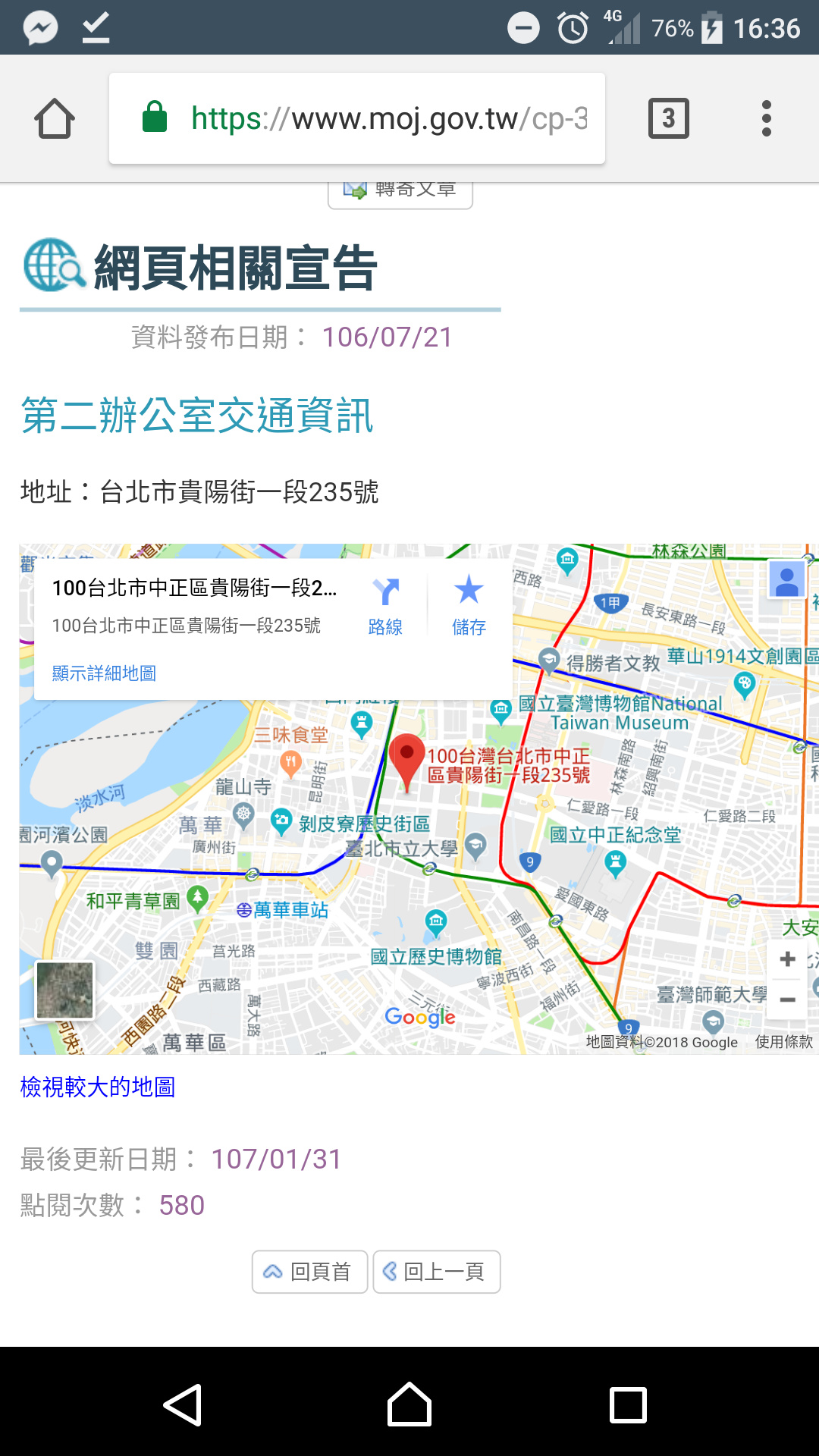
位置:
https://www.moj.gov.tw/cp-35-54-58b94-001.html:306
<iframe frameborder="0" height="350" marginheight="0" marginwidth="0" scrolling="no" src="https://maps.google.com.tw/maps?f=q&source=s_q&hl=zh-TW&geocode=&q=%E5%8F%B0%E5%8C%97%E5%B8%82%E4%B8%AD%E6%AD%A3%E5%8D%80%E8%B2%B4%E9%99%BD%E8%A1%971%E6%AE%B5235%E8%99%9F&sll=25.049058,121.511965&sspn=0.033358,0.054846&brcurrent=3,0x3442a93f510c7ba1:0x731637f5caca2004,0,0x3442ac6c9e3bc587:0xfbdf07e4b530c0a4&ie=UTF8&hq=&hnear=100%E5%8F%B0%E5%8C%97%E5%B8%82%E4%B8%AD%E6%AD%A3%E5%8D%80%E8%B2%B4%E9%99%BD%E8%A1%97%E4%B8%80%E6%AE%B5235%E8%99%9F&ll=25.041476,121.509862&spn=0.006804,0.011802&z=16&output=embed" title="第二辦公室交通資訊" width="550"></iframe>
建議修改
<iframe frameborder="0" height="350" marginheight="0" marginwidth="0" scrolling="no" src="https://maps.google.com.tw/maps?f=q&source=s_q&hl=zh-TW&geocode=&q=%E5%8F%B0%E5%8C%97%E5%B8%82%E4%B8%AD%E6%AD%A3%E5%8D%80%E8%B2%B4%E9%99%BD%E8%A1%971%E6%AE%B5235%E8%99%9F&sll=25.049058,121.511965&sspn=0.033358,0.054846&brcurrent=3,0x3442a93f510c7ba1:0x731637f5caca2004,0,0x3442ac6c9e3bc587:0xfbdf07e4b530c0a4&ie=UTF8&hq=&hnear=100%E5%8F%B0%E5%8C%97%E5%B8%82%E4%B8%AD%E6%AD%A3%E5%8D%80%E8%B2%B4%E9%99%BD%E8%A1%97%E4%B8%80%E6%AE%B5235%E8%99%9F&ll=25.041476,121.509862&spn=0.006804,0.011802&z=16&output=embed" title="第二辦公室交通資訊" width="100%"></iframe>
補充:

問題
可能原因
用td/ tr(word)排版
原始程式
https://www.moj.gov.tw/cp-95-44593-7d65d-001.html: 308
<TBODY>
<TR>
<TD vAlign=top> <IMG alt=陳常務次長明堂照片 src="http://www.moj.gov.tw/site/moj/public/MMO/moj/陳明堂.jpg" width=200 height=250></TD>
<TD><BR>
<H3>
<DIV id=com_content_h50>陳明堂政務次長</DIV></H3>任職日期:2013/3/11<BR>
<H3>〔學歷〕 </H3>
<UL>
<LI>國立臺灣海洋大學海洋法律研究所博士</LI>
<LI>私立中國文化大學法律研究所碩士</LI>
<LI>私立東吳大學法律學系畢業</LI>
<LI>69年特種考試司法人員考試乙等考試推事檢察官</LI></UL>
<H3>〔經歷〕 </H3>
<UL>
<LI>法務部參事、主任秘書、常務次長</LI>
<LI>臺灣高等法院檢察署檢察官、主任檢察官</LI>
<LI>臺灣宜蘭、板橋、臺北地方法院檢察署主任檢察官</LI>
<LI>臺灣宜蘭、臺北地方法院檢察署檢察官</LI></UL></TD></TR>
建議修改
不要用table改用flex或grid display
因為整個架構都要改,所以只寫出部份修改的pseudo-code
@media (min-width: 1281px) {
<div style="display: inline-flex; flex-warp: warp;">
<div style="picture_placeholder" style="width: 40%">
<!-- img here -->
</div>
<div style= "content_placeholder" style="width: 60%">
<!-- text here -->
</div>
...
</div>
}
@media (max-width: 1281px){
<div style="display: inline-flex; flex-warp: warp;">
<div style="picture_placeholder" style="width: 100%">
<!-- img here -->
</div>
<div style= "content_placeholder" style="width: 100%">
<!-- text here -->
</div>
...
</div>
}
問題:
可能原因:
司法改革網頁沒有做RWD
建議修改:
head 中的 meta data 加入
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
@media (max-width: 767px){
.cp table td {
display:block
}
}
</style>