網站
姓名
邵嘉嶸
檢測日期
2018-04-02
檢測裝置
iPhone 7
作業系統 與 瀏覽器版本
iOS 11.3
解析度(手機螢幕)
375x667 pixels
是否會自動跳入行動版欄位?
是
壞掉的連結
- 首頁 > 資訊與服務 > 便民服務 > 諮詢服務
工業發展下的產業升級轉型聯絡諮詢連結壞了(解法回文連結)

跑版(影響閱讀)問題
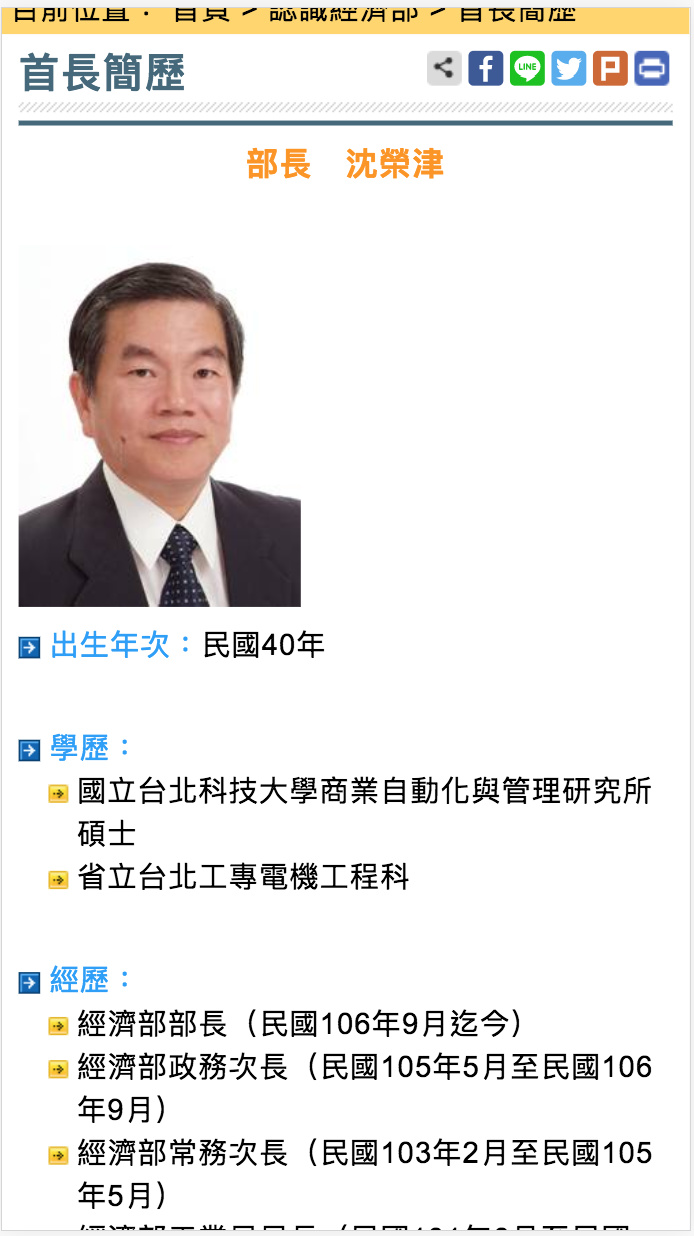
- 首頁>認識經濟部>首長簡歷
照片跟文字跑版了解法回文連結

- 首頁>認識經濟部>經濟部沿革
文字敘述沒對齊solution

以下圖片皆跑出頁面solution
- 首頁>認識經濟部>經濟部組織>國際合作處>國際經濟合作>各國基本資料檔 (所有國家項目內文皆格式跑掉)
範例圖片

- 首頁>認識經濟部>經濟部組織>國際合作處>統計資料>外賓人數統計表>各年度統計資料>依地區統計各年度外賓人數(102至106年的圓餅圖呈現都跑掉)
範例圖片

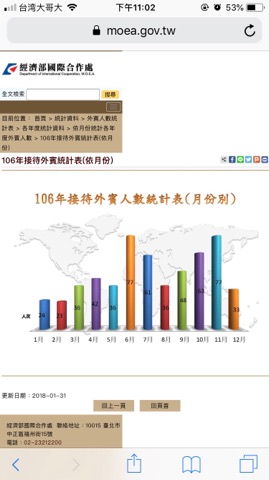
- 首頁>認識經濟部>經濟部組織>國際合作處>統計資料>外賓人數統計表>各年度統計資料>>依月份統計各年度外賓人數(102至106年的長條圖呈現都跑掉)
範例圖片

多項表格跑出頁面 可在父層加上 style=‘overflow: scroll’
- 首頁 > 資訊與服務 > 公布欄 > 本部災害暨緊急事故聯絡管道
- 首頁 > 資訊與服務 > 資訊公開 > 個資檔案資訊(內部連結除法規委員會皆有表格跑出問題)
- 首頁>認識經濟部>經濟部組織>國營事業委員會>本會與部屬事業>部屬事業>綜合簡介>基本資訊
- 首頁>認識經濟部>經濟部組織>國營事業委員會>本會與部屬事業>國營會簡介>服務電話
- 首頁>認識經濟部>經濟部組織>專業人員研究中心>下載專區>107年度訓練計畫
- 首頁>認識經濟部>經濟部組織>專業人員研究中心>下載專區>場地借用維護價目表
- 首頁>認識經濟部>經濟部組織>專業人員研究中心>下載專區>場地借用要點
- 首頁>認識經濟部>經濟部組織>專業人員研究中心>下載專區>停課作業準則
- 首頁>認識經濟部>經濟部組織>南區聯合服務中心>為民服務>提升為民服務品質計畫
- 首頁>認識經濟部>經濟部組織>研究發展委員會>國安動員災防>災害防救>經濟部災害緊急通報專線
- 首頁>認識經濟部>經濟部組織>國際合作處>統計資料>國際技術合作計劃出國考察研習人數統計表(極多相同項目:90至106年的表格呈現都跑掉)
- 首頁>認識經濟部>經濟部組織>統計處>統計服務>統計處簡介>組織分工
- 首頁>認識經濟部>經濟部組織>人事處>人事法令>人事人員>年金制度改革專區
- 首頁>認識經濟部>經濟部組織>法規委員會>法制作業>法規異動按月通報作業說明
- 首頁>認識經濟部>經濟部組織>會計處>主計法規>經濟部及所屬機關委辦計畫預算編列基準
- 首頁>認識經濟部>經濟部組織>會計處>主計法規>經濟部及所屬機關構辦理各類會議及講習訓練作業規定
- 首頁>認識經濟部>經濟部組織>會計處>主計法規>經濟部主管非營業特種基金運用督導考核注意事項
- 首頁>認識經濟部>經濟部組織>會計處>主計法規>經濟部所屬非營業特種基金與公務預算業務劃分原則
- 首頁>認識經濟部>經濟部組織>會計處>主計法規>經濟部科技專案計畫原始憑證留存受補助單位應行注意事項
- 首頁>認識經濟部>經濟部組織>法規委員會>法制作業>法制作業函稿範例>一般類>法規命令
- 首頁>認識經濟部>經濟部組織>法規委員會>法制作業>法制作業函稿範例>一般類>行政規則
- 首頁>認識經濟部>經濟部組織>法規委員會>法制作業>法制作業函稿範例>特殊類
- 範例圖片

多項內文跑版(解決回文連結)
- 首頁>認識經濟部>經濟部組織>國營事業委員會>本會與部屬事業>國營會簡介>服務成果 >推動事業民營化與解散清算作業
- 首頁>認識經濟部>經濟部組織>國營事業委員會>本會與部屬事業>國營會簡介>服務成果 > 事業經營成果概述
- 首頁>認識經濟部>經濟部組織>國營事業委員會>本會與部屬事業>國營會簡介>服務成果 > 推動事業企業化經營與發展
- 首頁>認識經濟部>經濟部組織>專業人員研究中心>中心簡介>本中心聯絡方式
- 首頁>認識經濟部>經濟部組織>南區聯合服務中心>活動訊息
- 首頁>認識經濟部>經濟部組織>南區聯合服務中心>中心介紹>中心地圖
- 首頁>認識經濟部>經濟部組織>研究發展委員會>政策研析>歷史經濟政策與措施>經濟體質強化措施
- 首頁>認識經濟部>經濟部組織>研究發展委員會>政策研析>經濟政策與措施>前瞻基礎建設
- 首頁>認識經濟部>經濟部組織>中區聯合服務中心>活動預告
- 首頁>認識經濟部>經濟部組織>國際合作處>國際經濟合作>國際組織及團體英文縮寫全名與中譯名
- 首頁>認識經濟部>經濟部組織>國際合作處>國際經濟合作>活動訊息
- 首頁>認識經濟部>經濟部組織>統計處>統計服務>資料轉錄服務>經濟部統計處電子媒體統計資料轉錄申請
- 首頁>認識經濟部>經濟部組織>統計處>統計服務>統計處簡介>業務職掌
- 首頁>認識經濟部>經濟部組織>總務司>服務訊息>檔案應用
- 首頁>認識經濟部>經濟部組織>人事處>主題服務>福利報你知>Q&A>考試
- 首頁>認識經濟部>經濟部組織>人事處>主題服務>福利報你知>Q&A>獎懲
- 首頁>認識經濟部>經濟部組織>人事處>主題服務>福利報你知>Q&A>保障
- 首頁>認識經濟部>經濟部組織>法規委員會>法制函稿範例修正
- 首頁>認識經濟部>經濟部組織>人事處>頂端功能>網站導覽
- 首頁>認識經濟部>經濟部組織>秘書室>新聞業務>活動訊息
- 範例圖片

全部影音頁面內容說明圖片皆跑版
- 首頁>認識經濟部>創新驅動,智慧臺灣
- 範例圖片

內文脫版(解決回文連結)
- 首頁 > 資訊與服務 > 資訊公開 > 辦理政策宣導之廣告>經濟部技術處辦理政策宣導截至107年1月彙整表(有相關網址的都會脫版)
- 首頁>認識經濟部>經濟部組織>技術處>科技專案補助資源
內文跑版(解決回文連結)

多項地圖跑版(解決回文連結)
上方搜尋處沒排好(解決回文連結)
- 首頁 > 焦點消息 > 活動訊息
- 首頁 > 焦點消息 > 就業資訊
- 首頁 > 焦點消息 > 真相說明
- 首頁 > 焦點消息 > 重大政策
- 首頁 > 資訊與服務 > 多媒體專區
- 首頁 > 資訊與服務 > 圖文懶人包
- 首頁 > 資訊與服務 > 資訊公開 > 內部控制聲明書
- 首頁 > 資訊與服務 > 資訊公開 > 獎項專區(連結內發布單位的上方搜尋處都沒排好)
- 首頁 > 資訊與服務 > 資訊公開 > 辦理政策宣導之廣告
- 首頁 > 資訊與服務 > 資訊公開 > 支付或接受之補助
- 首頁> 資訊與服務 > 資訊公開 > 請願、訴願 > 請願
- 首頁>資訊與服務 > 資訊公開 > 預算書、決算書>預算書
- 首頁>資訊與服務 > 資訊公開 > 預算書、決算書>決算書
- 首頁>資訊與服務 > 資訊公開 > 施政計畫、業務統計、研究報告、出國報告>施政計畫
- 首頁>資訊與服務 > 資訊公開 > 施政計畫、業務統計、研究報告、出國報告>研究報告
- 首頁>資訊與服務 > 資訊公開 > 行政指導文書
- 首頁>政策措施>本部政策措施
- 首頁>認識經濟部>經濟部組織>中區聯合服務中心>活動預告
- 首頁>認識經濟部>經濟部組織>國際合作處>國際經濟合作>活動剪影
- 首頁>認識經濟部>經濟部組織>國際合作處>國際經濟合作>活動訊息
- 首頁>認識經濟部>經濟部組織>國際合作處>新聞稿
- 首頁>認識經濟部>經濟部組織>總務司>活動花絮>網路相簿
- 首頁>認識經濟部>經濟部組織>總務司>最新消息
- 首頁>認識經濟部>經濟部組織>資訊中心
- 首頁>認識經濟部>經濟部組織>人事處>消息快遞
- 首頁>認識經濟部>經濟部組織>訴願審議委員會>為民服務>答客問
- 首頁>認識經濟部>經濟部組織>訴願審議委員會>訴願業務>活動剪影
- 首頁>認識經濟部>經濟部組織>訴願審議委員會>本會訊息>公告訊息
- 首頁>認識經濟部>經濟部組織>技術處>創新與展示>活動回顧
- 首頁>認識經濟部>經濟部組織>秘書室>新聞業務>即時新聞
- 首頁>認識經濟部>經濟部組織>秘書室>新聞業務>活動訊息
- 首頁>認識經濟部>本部大事紀略
- 首頁>認識經濟部>部長重要談話
- 首頁>認識經濟部>經濟部組織>政風處>最新消息
- 首頁>認識經濟部>經濟部組織>研究發展委員會>本會介紹>最新消息
- 首頁>認識經濟部>經濟部組織>研究發展委員會>本會介紹>活動照片
- 首頁>認識經濟部>經濟部組織>南區聯合服務中心>活動訊息
- 首頁>認識經濟部>經濟部組織>專業人員研究中心>最新消息
- 首頁>認識經濟部>經濟部組織>國營事業委員會>最新消息>即時新聞
- 首頁>認識經濟部>經濟部組織>國營事業委員會>最新消息>就業資訊
- 首頁>認識經濟部>經濟部組織>國營事業委員會>最新消息>活動訊息
- 首頁>認識經濟部>經濟部組織>國營事業委員會>最新消息>網頁相簿
- 範例圖片

多項底部沒排好(解決回文連結)
- 首頁>認識經濟部>經濟部組織>國營事業委員會
- 首頁>認識經濟部>經濟部組織>專業人員研究中心
- 首頁>認識經濟部>經濟部組織>南區聯合服務中心
- 首頁>認識經濟部>經濟部組織>研究發展委員會
- 首頁>認識經濟部>經濟部組織>中區聯合服務中心
- 首頁>認識經濟部>經濟部組織>政風處
- 首頁>認識經濟部>經濟部組織>國際合作處
- 首頁>認識經濟部>經濟部組織>統計處
- 首頁>認識經濟部>經濟部組織>總務司
- 首頁>認識經濟部>經濟部組織>資訊中心
- 首頁>認識經濟部>經濟部組織>法規委員會
- 首頁>認識經濟部>經濟部組織>訴願審議委員會
- 首頁>認識經濟部>經濟部組織>人事處
- 首頁>認識經濟部>經濟部組織>秘書室
- 首頁>認識經濟部>認識經濟部>經濟部組織>技術處>科技專案補助資源>法人科技專案計畫>財務資訊(財團法人財務資訊公開網站)
- 範例圖片

多項上方標題未對齊(解決回文連結)
- 首頁>認識經濟部>經濟部組織>技術處>科技專案補助資源>法人科技專案計畫>財務資訊(財團法人財務資訊公開網站)>金屬工業發展研究中心
- 首頁>認識經濟部>經濟部組織>技術處>科技專案補助資源>法人科技專案計畫>財務資訊(財團法人財務資訊公開網站)>食品工業發展研究中心
- 首頁>認識經濟部>經濟部組織>技術處>科技專案補助資源>法人科技專案計畫>財務資訊(財團法人財務資訊公開網站)>紡織產業綜合研究所
- 首頁>認識經濟部>經濟部組織>技術處>科技專案補助資源>法人科技專案計畫>財務資訊(財團法人財務資訊公開網站)>自動車暨健康科技工業研究發展中心
- 首頁>認識經濟部>經濟部組織>技術處>科技專案補助資源>法人科技專案計畫>財務資訊(財團法人財務資訊公開網站)>船舶暨海洋產業研發中心
- 首頁>認識經濟部>經濟部組織>技術處>科技專案補助資源>法人科技專案計畫>財務資訊(財團法人財務資訊公開網站)>石材暨資源產業研究發展中心
- 首頁>認識經濟部>經濟部組織>技術處>科技專案補助資源>法人科技專案計畫>財務資訊(財團法人財務資訊公開網站)>印刷創新科技研究發展中心
- 首頁>認識經濟部>經濟部組織>技術處>科技專案補助資源>法人科技專案計畫>財務資訊(財團法人財務資訊公開網站)>塑膠工業技術發展中心
- 首頁>認識經濟部>經濟部組織>技術處>科技專案補助資源>法人科技專案計畫>財務資訊(財團法人財務資訊公開網站)>精密機械研究發展中心
- 首頁>認識經濟部>經濟部組織>技術處>科技專案補助資源>法人科技專案計畫>財務資訊(財團法人財務資訊公開網站)>醫藥工業技術發展中心
- 首頁>認識經濟部>經濟部組織>技術處>科技專案補助資源>法人科技專案計畫>財務資訊(財團法人財務資訊公開網站)>鞋類暨運動休閒科技研發中心
- 範例圖片

無法操作的網頁元素(如按鈕不能按、選單不能選等)
- 首頁>認識經濟部>經濟部組織>人事處>人事法令>駐外機構
駐外機構遴用當地專業人員管理要點沒有連結項目(解法回文連結)

- 首頁>認識經濟部>經濟部組織>人事處>主題服務>駐外人員專區>駐外相關表格下載
政府派赴國外工作人員子女返國入學辦法令沒有連結項目(解法回文連結)

- 首頁>認識經濟部>經濟部組織>資訊中心>資訊安全>ISMS制度
2~17項皆沒有連結項目(解法回文連結)

- 首頁>認識經濟部>經濟部組織>政風處>廉政知識棧>分享園地
反詐騙案件沒有連結項目(解法回文連結)

- 首頁 > 認識經濟部 > 經濟部組織 >南區聯合服務中心首頁 > 中心介紹
回首頁麵包屑壞掉(解法回文連結)

出現亂碼
無
不能用的外掛程式(Flash、ActiveX、Applet、Silverlight、…)
網站載入緩慢(相對一般網站)
無
閱讀模式
不可以用
其他(無法判斷屬於以上那個分類的都放在這邊)
- 首頁>認識經濟部>經濟部沿革
目前位置手機與模擬顯示不同(解法回文連結)

- 首頁>認識經濟部>創新驅動,智慧台灣
語言版本標準版影片精華版影片文字黏在一起(解法回文連結)

- 首頁>認識經濟部>經濟部組織>人事處>主題服務>員工協助方案>諮商Q&A
回答的排版不一致(解法回文連結)

對此網站建議(非程式問題皆放置這裡
整體資訊很清楚但是小細節要注意,也要注意表格更改後的規劃